Πώς θα θέλατε να εργαστείτε σε κορυφαίες εταιρείες παγκοσμίως, ενώ παράλληλα θα έχετε αντίκτυπο μέσω της όμορφης ανάπτυξης του front-end;
Υπάρχει μεγάλη ζήτηση για εξαιρετικούς καλλιτέχνες του σύγχρονου ιστού και αυτός ο οδηγός πρόκειται να σας δείξει πώς να ξεκινήσετε.
Και δεδομένου ότι τα άτομα που εργάζονται στο λογισμικό είναι μερικά από τα άτομα με τη μεγαλύτερη ανταμοιβή, αξίζει τον κόπο να σκεφτείτε να αποκτήσετε αυτή τη νέα δεξιότητα. Ποτέ δεν ξέρεις, θα μπορούσε τελικά να μετατραπεί σε καριέρα για σένα.
Η πρώτη ενότητα αυτού του οδηγού είναι αφιερωμένη στην απάντηση σε πιεστικές ερωτήσεις σχετικά με την ανάπτυξη του front-end. Εάν γνωρίζετε για τις ευθύνες, τους μισθούς και άλλες πτυχές του να είστε προγραμματιστής front-end, τότε μπορείτε να παραλείψετε το 2ο μέρος. Η δεύτερη ενότητα αυτού του οδηγού είναι αφιερωμένη σε πόρους, σεμινάρια και συμβουλές.
Πίνακας περιεχομένων
Τι είναι η ανάπτυξη front-end;
Η ανάπτυξη web front-end είναι η πρακτική χρήσης HTML, CSS και JavaScript για τη δημιουργία μοναδικών εφαρμογών Ιστού. Εφαρμογές όπως Ιστότοποι, Ιστότοποι για κινητά, αλλά και Εφαρμογές για κινητά και Προοδευτικές εφαρμογές Ιστού.
Μπορείτε επίσης να το σκεφτείτε με αυτόν τον τρόπο, κάθε ιστότοπος που περιηγείστε, συμπεριλαμβανομένου αυτού, έχει δημιουργηθεί κατά κάποιο τρόπο από έναν προγραμματιστή front-end. Τουλάχιστον από την πλευρά του πελάτη.
Αυτό που κάποτε απαιτούσε εκτεταμένα εργαλεία και πλαίσια μπορεί τώρα να γίνει χρησιμοποιώντας εγγενείς προδιαγραφές.
Ενώ το front-end είναι ένα από τα πιο προσβάσιμα μονοπάτια στην ανάπτυξη ιστοτόπων, μπορεί επίσης να είναι ένα από τα πιο απαιτητικά.
Η τεχνολογία για τη δημιουργία ιστοτόπων αλλάζει συνεχώς, πράγμα που σημαίνει ότι οι προγραμματιστές πρέπει να προσαρμόζουν τακτικά τις δεξιότητές τους στις πιο πρόσφατες πρακτικές. Μπορεί να είναι κουραστικό για έναν αρχάριο, αλλά βελτιώνεται μετά από ένα ή δύο χρόνια σταθερής πρακτικής ανάπτυξης.
Μπορείτε να μάθετε δωρεάν ανάπτυξη front-end;
Μπορείτε απολύτως!
Γίνεται πολύ πιο εύκολο να μάθετε την ανάπτυξη ιστού, κυρίως χάρη στην τεράστια εισροή νέων πόρων, σεμιναρίων και έργων ανοιχτού κώδικα.
Έργα όπως το freeCodeCamp βοηθούν εκατομμύρια ανθρώπους να γράψουν κώδικα για τα πρώτα τους προγράμματα. Και το Ιστολόγιο freeCodeCamp είναι γεμάτο από συναρπαστικά άρθρα όχι μόνο για το front-end αλλά και για άλλες πτυχές της ανάπτυξης ιστού. Αξίζει τον σελιδοδείκτη!
 Φαίνεται περίπλοκο; Γίνεται πιο εύκολο με την εξάσκηση!
Φαίνεται περίπλοκο; Γίνεται πιο εύκολο με την εξάσκηση!
Αν και η αρχή αυτού του οδηγού είναι να σας βοηθήσει να μάθετε δωρεάν, δεν μπορούμε να παραβλέψουμε τα οφέλη των μαθημάτων επί πληρωμή.
Υπάρχουν πολλές νεοφυείς επιχειρήσεις εκεί έξω που απευθύνονται στο αποφασισμένο πλήθος και θα επισημάνουμε μερικές εκπληκτικές πλατφόρμες μαθημάτων που θα σας δώσουν ακόμη και ένα πιστοποιητικό στο τέλος όλων.
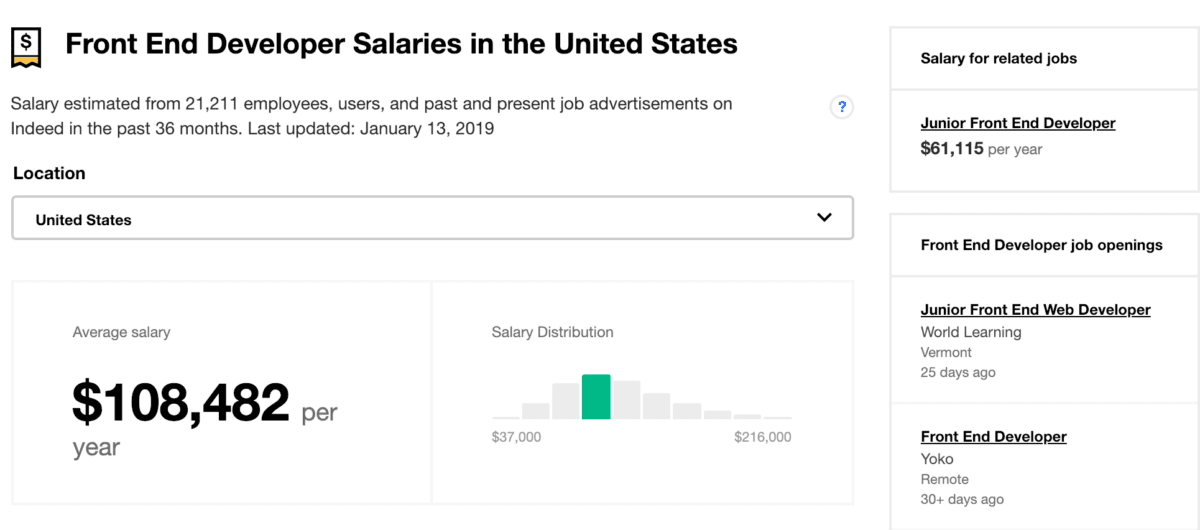
Ποιος είναι ο μέσος μισθός για έναν προγραμματιστή front-end;
Ένας προγραμματιστής front-end με προηγούμενη εμπειρία μπορεί να αναμένει να πάρει στο σπίτι περισσότερα από 100.000 $ ετησίως εάν ζει εντός των Ηνωμένων Πολιτειών.
Δεν είναι κακός αριθμός!
Οι Juniors προγραμματιστές μπορούν να περιμένουν να πάρουν σπίτι από 60.000 $ και άνω.

Και οι μισθοί στην Ευρώπη φαίνονται επίσης αρκετά λογικοί. η Γερμανία έχει κατά μέσο όρο 50.000 $ ετησίως.
Αξίζει να σημειωθεί ότι τη δημοτικότητα της εξ αποστάσεως εργασίας έχει εκραγεί τα τελευταία χρόνια, πράγμα που σημαίνει ότι οι προγραμματιστές προσπαθούν να εξισώσουν τις αμοιβές τους σε γενικές γραμμές με τα διεθνή πρότυπα. Αυτός είναι περισσότερο ο λόγος για να εξετάσετε το ενδεχόμενο να γίνετε προγραμματιστής front-end!
Πώς να βρείτε δουλειά ως προγραμματιστής front-end;
Τεχνικά, μια δουλειά πρέπει να είναι το τελευταίο πράγμα για το οποίο πρέπει να μιλήσουμε. Πρώτα, πρέπει να συγκεντρώσετε τις δεξιότητες και μετά να σκεφτείτε πιθανές ευκαιρίες. Όμως, καθώς αυτή η ανάρτηση είναι δομημένη ως οδηγός, μπορείτε πάντα να επιστρέψετε και να ελέγξετε αυτήν την ενότητα για αναφορά.
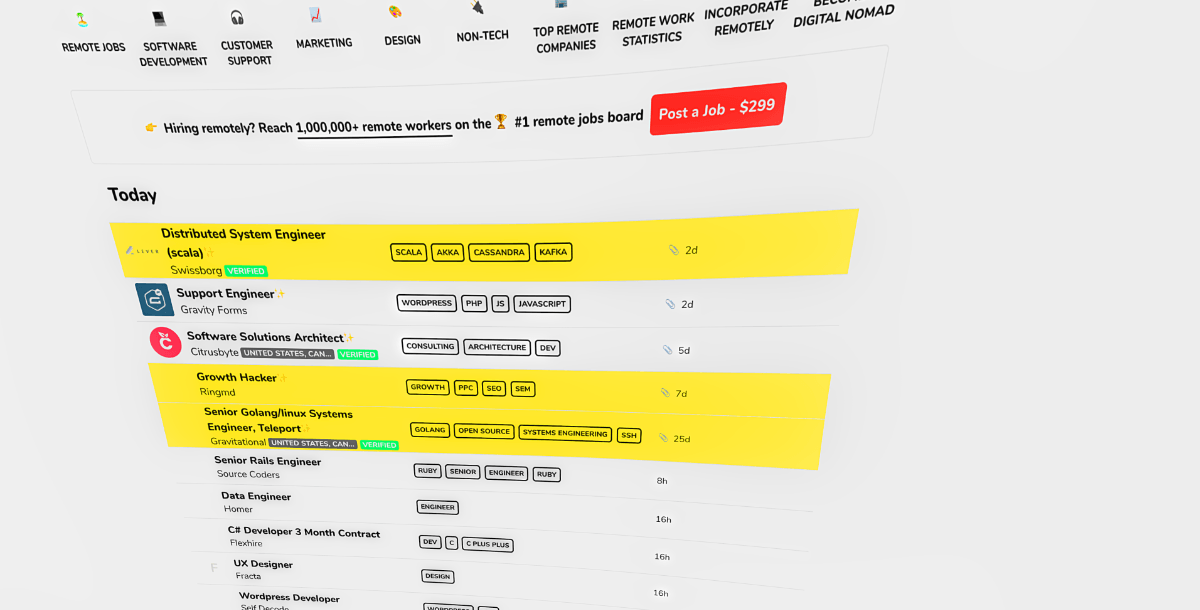
 Οι απομακρυσμένες θέσεις εργασίας αυξάνονται με πρωτοφανή ρυθμό. Τελικά, σε ποιον δεν αρέσει η ιδέα να δουλεύει από το σπίτι, ή ακόμα καλύτερα, κατευθείαν από την παραλία;
Οι απομακρυσμένες θέσεις εργασίας αυξάνονται με πρωτοφανή ρυθμό. Τελικά, σε ποιον δεν αρέσει η ιδέα να δουλεύει από το σπίτι, ή ακόμα καλύτερα, κατευθείαν από την παραλία;
Ακολουθεί μια λίστα με τους πιο δημοφιλείς πίνακες εργασιών για προγραμματιστές front-end:
Αυτή είναι μια κάπως συνοπτική λίστα ιστότοπων που παρέχουν συστάσεις για την εύρεση της επόμενης διεπαφής εργασίας σας. Άλλες εναλλακτικές λύσεις που έχετε είναι να δουλέψετε σε ένα προσωπικό έργο με την ελπίδα να το κάνετε κερδοφόρο ή να ξοδέψετε το χρόνο σας κάνοντας συναυλίες ανεξάρτητων επαγγελματιών.
Πόροι: Από πού να ξεκινήσετε.
Οι παρακάτω πόροι αφορούν το ξεκίνημα. Ακολουθούμε μια εύλογα γραμμική προσέγγιση ως προς αυτό. Και για τον απλό λόγο ότι υπάρχει τεράστιος αριθμός πόρων εκεί έξω.
Για να ξεκινήσετε γρήγορα, εστιάζουμε σε πλατφόρμες και εργαλεία front-end που συνδυάζονται με τη σύγχρονη ροή εργασίας. Ως αποτέλεσμα, μπορείτε να μάθετε βασική έως ενδιάμεση σύνταξη κωδικοποίησης, ενώ κατανοείτε τα εργαλεία που διέπουν τη ροή εργασίας του σύγχρονου προγραμματιστή.
Συνιστάται ιδιαίτερα να αφιερώσετε χρόνο με αυτούς τους πόρους, καθώς θα σας προετοιμάσουν για μαθήματα και σεμινάρια που βρίσκονται στο δεύτερο μέρος αυτού του οδηγού.
Codecademy

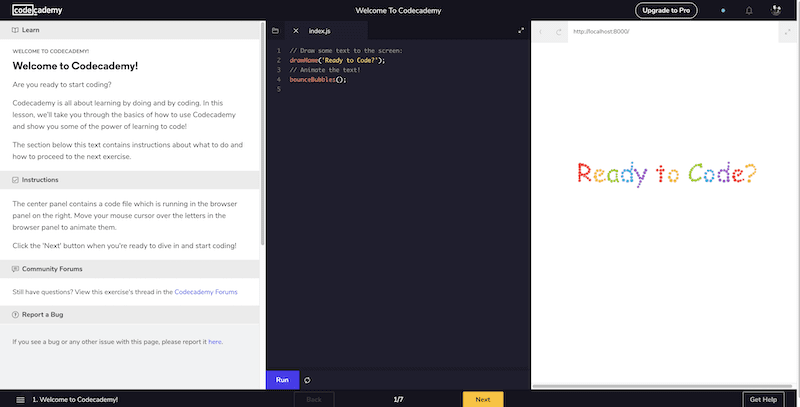
Αν αφιερώσετε έστω και λίγα λεπτά αναζητώντας πόρους για να μάθετε πώς να κωδικοποιείτε, τότε το Codecademy θα είναι αναμφίβολα μία από τις πρώτες σας επιτυχίες. Αυτή η πλατφόρμα εκμάθησης κώδικα είναι γνωστή και έχει εξυπηρετήσει πάνω από 100 εκατομμύρια άτομα σε επτά χρόνια.
Εκείνη την εποχή, το Codecademy ήταν αρκετά επαναστατικό με τη δυναμική και διαδραστική διεπαφή κωδικοποίησης. Και ενώ πολλοί ακολούθησαν τον ίδιο δρόμο, η Codecademy έχει διατηρήσει ένα σταθερό ιστορικό.
Αυτές τις μέρες, μπορείτε να λάβετε ένα πιστοποιητικό μετά την ολοκλήρωσή του, και πολλοί έχουν χρησιμοποιήσει το εν λόγω πιστοποιητικό για να βρουν δουλειά σε μια εκκίνηση ανώτατου επιπέδου. ως junior dev, όχι λιγότερο.
Όλο το διάστημα, υπάρχει το επιχείρημα ότι το Codecademy δεν είναι αρκετό.
Από την άποψη ενός έμπειρου προγραμματιστή — σίγουρα, ίσως αυτή η πλατφόρμα είναι πολύ απλή. Αλλά, εάν μαθαίνετε μόνο για την ανάπτυξη front-end, τότε δεν υπάρχει τίποτα πιο ικανοποιητικό από το να ακολουθείτε οδηγίες βήμα προς βήμα με αποτελέσματα σε πραγματικό χρόνο.
Η Codecademy προσφέρει μαθήματα σε HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL και Java.
Μάθετε τη διάταξη CSS

Ως προγραμματιστής front-end, θα αφιερώσετε ένα εύλογο χρονικό διάστημα δουλεύοντας με τη διάταξη. Η διάταξη είναι ο καμβάς πάνω στον οποίο δομείτε έναν ιστότοπο. Αυτό το κείμενο ιστολογίου είναι τοποθετημένο μέσα σε μια σειρά, η οποία είναι μέρος ενός μεγαλύτερου κοντέινερ.
Και αυτό ισχύει για όλα τα σχέδια ιστοσελίδων. Χρησιμοποιώντας το Learn CSS Layout, μπορείτε να αποκτήσετε μια θεμελιώδη κατανόηση του τρόπου λειτουργίας των κοντέινερ και των σειρών, καθώς και πώς μπορείτε να τοποθετήσετε το περιεχόμενο ακριβώς εκεί που θέλετε.
Πρόσθετα εργαλεία που μπορείτε να εξερευνήσετε είναι Flexbox Froggy Για Flexbox βασικά και Grid Garden Για Πλέγμα βασικά στοιχεία, αντίστοιχα.
Η διάταξη είναι ένα αρκετά σημαντικό θέμα που πρέπει να κατανοήσετε, επομένως αφιερώστε μερικές ώρες βουτώντας βαθιά στην εμπειρία της διάταξης σας. Ο καλύτερος τρόπος για να μάθετε είναι μέσω της εξάσκησης.
Bootstrap

Μόλις καταλάβετε πώς λειτουργούν οι διατάξεις, ήρθε η ώρα να κάνετε μερικά συγκεκριμένα πειράματα. Σίγουρα, μπορείτε να προχωρήσετε και να προσπαθήσετε να αναπτύξετε μια προσαρμοσμένη διεπαφή χρήστη ως το πρώτο σας έργο, αλλά αυτό μπορεί να σας τρομάξει από περισσότερα παρά να σας ενθαρρύνει να συνεχίσετε.
Επομένως, πρέπει να μάθετε για ένα ή δύο πλαίσια. Ένα πλαίσιο είναι ένας απλός τρόπος για να ξεκινήσετε με κάθε είδους ανάπτυξη ιστού. Σας δίνονται τα εργαλεία και η τεκμηρίωση για να ξεκινήσετε να δημιουργείτε διαδραστικούς ιστότοπους την πρώτη μέρα. Και ένα από τα καλύτερα που έχει γίνει ποτέ είναι το Bootstrap.
 Δημιουργήστε έργα που ανταποκρίνονται πρώτα στα κινητά στον Ιστό με την πιο δημοφιλή βιβλιοθήκη στοιχείων διεπαφής στον κόσμο. Το Bootstrap είναι μια εργαλειοθήκη ανοιχτού κώδικα για ανάπτυξη με HTML, CSS και JS.
Δημιουργήστε έργα που ανταποκρίνονται πρώτα στα κινητά στον Ιστό με την πιο δημοφιλή βιβλιοθήκη στοιχείων διεπαφής στον κόσμο. Το Bootstrap είναι μια εργαλειοθήκη ανοιχτού κώδικα για ανάπτυξη με HTML, CSS και JS.
Το Bootstrap χρησιμοποιείται σε μεγάλο βαθμό σε όλο τον Ιστό και είναι, χωρίς αμφιβολία, ένα από τα πιο δημοφιλή πλαίσια front-end στον κόσμο.
Καλό, ένα καλό ποσοστό των τοποθεσιών που επισκέπτεστε σε καθημερινή βάση χρησιμοποιούν κάποια λειτουργικότητα Bootstrap.
Ένα από τα φανταστικά πράγματα για το Bootstrap είναι πόσο γρήγορα μπορείτε να ξεκινήσετε. Οι σελίδες τεκμηρίωσης είναι γεμάτες παραδείγματα και περιπτώσεις χρήσης. Και το καλύτερο από όλα, το σύστημα διάταξης Bootstraps έχει σχεδιαστεί με γνώμονα την απόκριση σχεδίασης. Έτσι, οι ιστότοποί σας που βασίζονται σε Bootstrap είναι αυτόματα φιλικοί προς κινητά.
Και αν σας αρέσει αυτό που έχει να προσφέρει το Bootstrap, δείτε επιπλέον πόρους σε δημοφιλή πλαίσια front-end:
Λίστα ελέγχου Front-End

Παρά την τεχνολογία που χρησιμοποιείτε για την κατασκευή των ιστοσελίδων σας, πρέπει να ακολουθείτε ορισμένους κανόνες και κανονισμούς. Φυσικά, μπορεί κανείς να επιλέξει να αγνοήσει τέτοιες απαιτήσεις, αλλά σε βάρος της εμπειρίας χρήστη και της ψηφιακής συμβατότητας.
Το Front-End Checklist είναι ένα εξαιρετικό εργαλείο όπου μπορείτε να παρέχετε τη διεύθυνση URL του ιστότοπού σας και η πλατφόρμα ελέγχει τον ιστότοπό σας για βέλτιστες πρακτικές στην ανάπτυξη διεπαφής. Αυτό περιλαμβάνει τον έλεγχο του εάν έχετε βελτιστοποιήσει τις εικόνες σας ή εάν ακολουθείτε τις βέλτιστες πρακτικές SEO.
Θα πρέπει να προσπαθήσετε να χρησιμοποιήσετε αυτήν την εφαρμογή για όσο χρόνο χρειάζεται για να κατανοήσετε ποιες είναι οι σύγχρονες απαιτήσεις για επαγγελματικούς ιστότοπους και εφαρμογές. Εξάλλου, η μη παρεμβατική και ομαλή διεπαφή χρήστη είναι απόλυτη ευχαρίστηση να δουλεύεις.
Vue.js

Το Vue.js είναι ένα εξαιρετικό παράδειγμα που δείχνει πώς μια μικρή ιδέα/έννοια μπορεί να εξελιχθεί σε ένα από τα πιο αναγνωρισμένα πράγματα στον κόσμο. Πράγματι, το Vue.js έχει καταιγίσει την κοινότητα του front-end.
Αυτό το προοδευτικό πλαίσιο βοηθά τους προγραμματιστές να δημιουργήσουν εκπληκτικές διεπαφές χρήστη χρησιμοποιώντας HTML και JavaScript.
Το πλαίσιο υποστηρίζεται εξ ολοκλήρου από την κοινότητα — τόσο από οικονομική όσο και από πλευράς ανάπτυξης.
Είναι το τέλειο παράδειγμα του τρόπου με τον οποίο το open-source μπορεί να συνδυαστεί και να κάνει σπουδαία πράγματα να συμβούν. Και, ως προγραμματιστής front-end, θα πρέπει να μελετήσετε περισσότερα ανοιχτού κώδικα και γιατί είναι σημαντικό.
Ακολουθούν ορισμένες ιδιαίτερα συνιστώμενες αναγνώσεις στο Vue.js:
Και τελευταίο αλλά εξίσου σημαντικό, ρίξτε μια ματιά στα διάφορα έργα που κατασκευάστηκαν με το Vue.js στο Έκθεση Vue.js δικτυακός τόπος.
Front-End Fundamentals

Όλα όσα έχουμε εξετάσει μέχρι τώρα ήταν δωρεάν και ανοιχτού κώδικα ως επί το πλείστον. Το μόνο που χρειάζεται είναι να αρπάξεις τον εαυτό σου Υψηλό Κείμενο, και μπορείτε να είστε σε καλό δρόμο για πειραματισμούς στο front-end, και οπωσδήποτε θα έπρεπε! Η ανάγνωση σεμιναρίων και τεκμηρίωσης πλαισίου είναι μόνο η μισή μάχη.
Η πραγματική μάθηση συμβαίνει στο πρόγραμμα επεξεργασίας κειμένου και στο πρόγραμμα περιήγησης. Το μόνο μειονέκτημα αυτής της προσέγγισης είναι ότι δεν είναι εντελώς συστηματική. Λειτουργείτε σε λειτουργία δωρεάν για όλους και τα αποτελέσματα ενδέχεται να διαφέρουν ανάλογα με την ικανότητά σας να πειθαρχείτε.
Εκτός κι αν αποφασίσετε να επενδύσετε, και με τον όρο να επενδύσετε, εννοώ να ξοδέψετε ένα συμβολικό ποσό για να αγοράσετε οποιοδήποτε από τα βιβλία της αρχικής σελίδας από Ένα βιβλίο εκτός. Αυτοί οι τύποι είναι μερικοί από τους καλύτερους στον κλάδο και οι βετεράνοι προγραμματιστές front-end προτείνουν επανειλημμένα τα βιβλία τους.
Η ενότητα βασικών στοιχείων της διεπαφής έχει ένα βιβλίο για τα SVG, CSS, HTML, JavaScript και Sass, το οποίο είναι το τέλειο σημείο εκκίνησης για σύγχρονες ροές εργασίας διεπαφής.
GitHub

Το GitHub είναι το ψηφιακό γραφείο σας για κωδικοποίηση και ανάπτυξη όλων των πραγμάτων. Είναι η μεγαλύτερη πλατφόρμα ανοιχτού κώδικα στον κόσμο, η οποία φιλοξενεί τα περισσότερα από τα πιο δημοφιλή πλαίσια και εργαλεία στον κόσμο.
Με το GitHub, μπορείτε να φιλοξενήσετε τα έργα σας και να καλωσορίσετε άλλα άτομα να υποβάλουν τις συνεισφορές τους. Και μπορείτε να υποβάλετε οι ίδιοι συνεισφορές σε άλλα έργα.
Μπορείτε επίσης να εξερευνήσετε το GitHub και όλα όσα έχει να προσφέρει. Για παράδειγμα, το GitHub φιλοξενεί τις περίφημες λίστες Awesome, οι οποίες είναι τεράστιες συλλογές εκπαιδευτικών προγραμμάτων, πόρων, εργαλείων και άλλων στοιχείων για συγκεκριμένα πλαίσια και τεχνολογίες.
Π.χ, Καταπληκτική λίστα μπροστινών που περιλαμβάνει ενημερωμένες πληροφορίες για τα πιο πρόσφατα πράγματα που πρέπει να γνωρίζετε για το front-end και πού κατευθύνεται.
Υπερχείλιση στοίβας

Το Stack Overflow έχει τη διαβόητη φήμη ότι είναι ο πιο αυστηρός ιστότοπος προγραμματισμού Q&A στον κόσμο. Και είναι πραγματικά έτσι.
Οι χρήστες στο Stack Overflow δεν παίρνουν επιπόλαια ερωτήσεις που δεν έχουν ερευνηθεί ή αναλυθεί σωστά. Και παρόλο που αυτό μπορεί να αισθάνεται καταστροφικό, βοηθά στη δημιουργία ισχυρής αίσθησης σκοπού.
Βλέπετε, κάθε φορά που ένας χρήστης υποβάλλει μια απάντηση σε μια ερώτηση, άλλοι χρήστες μπορούν να εμφανιστούν και να υπερψηφίσουν αυτήν την απάντηση. Στο τέλος, λαμβάνετε αρκετές «επαληθευμένες» απαντήσεις που απαντούν διεξοδικά στις ερωτήσεις των χρηστών. Ως αποτέλεσμα, η ιεραρχία του ιστότοπου παραμένει σαφής και συνεπής.
Ως αρχάριος προγραμματιστής front-end, θα θελήσετε να χρησιμοποιήσετε το Stack Overflow για να κατανοήσετε ορισμένα θέματα, αλλά και για να κάνετε ερωτήσεις εάν χρειάζεται. Για την πλειοψηφία των αρχαρίων, ωστόσο, θα πρέπει να μπορείτε να βρείτε συνοπτικές απαντήσεις μέσα σε δευτερόλεπτα.
Εκμάθηση & Μαθήματα: Κατακτήστε το οικοσύστημα.
Η πρώτη ενότητα ήταν αποκλειστικά αφιερωμένη σε πόρους και πλατφόρμες που θα σας βοηθήσουν να ξεκινήσετε. Θα πρέπει να αφιερώσετε ένα εύλογο χρονικό διάστημα σε κάθε πόρο που παραθέσαμε, ώστε να μπορείτε να έχετε μια πραγματική αίσθηση για το τι να περιμένετε από την ανάπτυξη του front-end.
Αφού τα κάνετε όλα αυτά, μπορείτε να στρέψετε την προσοχή σας σε σεμινάρια και μαθήματα. Πρόκειται για πιο αυστηρά οργανωμένους πόρους με μεγάλη έμφαση στη μάθηση.
 Η ανάπτυξη front-end είναι μια συλλογή εργαλείων, πλαισίων, βιβλιοθηκών, λογισμικού δοκιμών και πολλά άλλα. Μην αφήσετε όμως το τεράστιο εύρος του να σας τρομάξει!
Η ανάπτυξη front-end είναι μια συλλογή εργαλείων, πλαισίων, βιβλιοθηκών, λογισμικού δοκιμών και πολλά άλλα. Μην αφήσετε όμως το τεράστιο εύρος του να σας τρομάξει!
Αξίζει να σημειωθεί ότι ορισμένα από τα παρακάτω μαθήματα δεν είναι διαθέσιμα σε δωρεάν χρήση. Ωστόσο, σας διαβεβαιώνουμε ότι οι παρακάτω συστάσεις είναι απολύτως κορυφαίες.
Επιπλέον, πλατφόρμες όπως το Frontend Masters θα σας ενημερώσουν για όλες τις τεχνολογίες που χρησιμοποιούνται στις πιο επιτυχημένες startups του κόσμου.
Ο στόχος αυτής της ανάρτησης δεν είναι να προωθήσει την ανάπτυξη front-end ως χόμπι, αλλά να σας δώσει χειροπιαστούς πόρους, ώστε να είστε στο δρόμο σας για να δημιουργήσετε μια καριέρα με όλη σας τη μάθηση.
Έγγραφα Ιστού MDN

Το MDN (Mozilla Developer Network) πρόκειται να κάνει τη γνωριμία σας με τον ένα ή τον άλλο τρόπο. Αυτή η πλατφόρμα Web Documentation είναι αφιερωμένη αποκλειστικά στην προώθηση του τρόπου λειτουργίας του Ιστού. Εδώ μπορείτε να μάθετε για τα εργαλεία προγραμματιστών, τις τεχνολογίες ιστού και την ίδια την ανάπτυξη ιστού.
Όταν αναζητάτε ορισμένες λεπτομέρειες σε CSS ή HTML, είναι συχνά το MDN που εμφανίζεται ως πρώτο αποτέλεσμα στο Google και σε άλλες μηχανές αναζήτησης. Οι οδηγοί, οι προδιαγραφές και οι γενικές πληροφορίες είναι δομημένες με τρόπο που να έχει νόημα για τους προγραμματιστές front-end.
edX Front-End Courses

Όπως αναφέρθηκε προηγουμένως σε αυτόν τον οδηγό, η παρακολούθηση ενός αυστηρού προγράμματος σπουδών είναι ένας πολύ γραμμικός τρόπος μάθησης και προσαρμογής. Και για να ξεκινήσετε με τα μαθήματα, πρέπει να ελέγξετε τι έχει να προσφέρει το edX. Όχι μόνο μπορείτε να λάβετε πιστοποιητικά μετά την ολοκλήρωση, αλλά μπορείτε επίσης να μάθετε με τον ρυθμό που προτιμάτε.
Τα μαθήματα edX είναι διεξοδικά δομημένα, με σαφή έμφαση στο να βοηθούν τους μαθητές να κατανοήσουν τις βασικές αρχές κάθε θέματος μαθήματος. Προς το παρόν, μπορείτε να μάθετε τεχνολογίες όπως JavaScript, HTML5, CSS3 και άλλα.
Εάν επιθυμείτε να λάβετε το πλήρες πιστοποιητικό front-end, θα πρέπει να κάνετε μια μέτρια επένδυση 500 $ — αλλά αυτό σας δίνει επίσης άμεση πρόσβαση στους εκπαιδευτές του μαθήματος και πολλά άλλα. Πολλές εταιρείες έχουν χρησιμοποιήσει το edX για να εγγράψουν τους υπαλλήλους τους στο συγκεκριμένο πρόγραμμα.
Frontend Masters

Το Frontend Masters είναι παρόμοιο με μια εμπειρία bootcamp. Τα μαθήματα που μπορείτε να βρείτε σε αυτήν την πλατφόρμα είναι εξαιρετικά εμπεριστατωμένα, με έμφαση στο περιεχόμενο μακράς διάρκειας και στη μάθηση με γνώμονα το έργο.
Εδώ μπορείτε να μάθετε για τεχνολογίες όπως React, Vue, Angular, Node.js και πολλά άλλα. Η ποιότητα παραγωγής είναι εξαιρετικά υψηλής ποιότητας, ώστε να μπορείτε να απολαύσετε μια εμπειρία παρόμοια με αυτή σε ένα πραγματικό μάθημα Bootcamp.
Ως εγγεγραμμένος χρήστης, μπορείτε να παρακολουθείτε την πρόοδό σας στο Μαθαίνω σελίδα. Αυτή η σελίδα παρακολουθεί την πρόοδό σας στη μάθηση, εμφανίζοντας ποσοστά για κάθε τεχνολογία ξεχωριστά, αλλά και ποσοστά για ολόκληρες στοίβες. Είναι ένας διασκεδαστικός τρόπος για να διατηρήσετε τον εαυτό σας παρακινημένο.
Τελευταίο αλλά εξίσου σημαντικό, το να έχετε στο βιογραφικό σας ολοκληρώσεις μαθημάτων Frontend Masters δεν θα περάσουν απαρατήρητες από τον εργοδότη σας.
Διανοούμενος

Το Egghead μοιάζει πολύ με την πλατφόρμα που αναφέρθηκε παραπάνω, αλλά ξεχωρίζει με πιο σταθερά και συμπυκνωμένα μαθήματα. Για παράδειγμα, το μάθημα «Δημιουργία δυναμικών λιστών στο Flutter με ListViews» διαρκεί μόνο 2 λεπτά, αν και σας παρέχει αρκετό εκπαιδευτικό υλικό για να κατανοήσετε πραγματικά την έννοια.
Το Egghead παρέχει σεμινάρια και μαθήματα για πλαίσια, βιβλιοθήκες, γλώσσες, εργαλεία και πλατφόρμες. Θέλετε να μάθετε για την ανάπτυξη κινητών τηλεφώνων; Δεν είναι πρόβλημα, το Egghead έχει υλικό μαθημάτων για iOS, Android και άλλες πλατφόρμες.
Η ετήσια τιμολόγηση είναι μέτρια $250, αλλά αυτό σας παρέχει πρόσβαση σε κάθε μάθημα και σεμινάριο που βρίσκεται στον ιστότοπο. Μπορείτε επίσης να συζητήσετε κάθε μάθημα με άλλα μέλη της κοινότητας. Αξίζει την επένδυση!
CSS-Κόλπα

Κρις Κογιέρ είναι ένας απόλυτος θρύλος στην κοινότητα CSS. Όχι μόνο συμβαδίζει με τα CSS-Tricks για πάνω από μια δεκαετία, αλλά είναι επίσης ο συνιδρυτής του CodePen — μια δημοφιλής πλατφόρμα κοινής χρήσης κώδικα για προγραμματιστές ιστού.
Ένα πράγμα στο οποίο μπορείτε να βασιστείτε σχετικά με τα CSS-Tricks είναι ότι ενημερώνεται συνεχώς και ότι δημοσιεύονται ιστορίες με βάση τα τρέχοντα θέματα και τεχνολογίες. Ως αποτέλεσμα, μπορείτε να αυξήσετε γρήγορα το σύνολο των δεξιοτήτων σας χρησιμοποιώντας τα σεμινάρια που παρέχονται από πολλούς από τους συγγραφείς του ιστότοπου.
Εν ολίγοις, είναι ένας χρήσιμος ιστότοπος που μπορείτε να κρατάτε στους σελιδοδείκτες σας και να τον ελέγχετε μία φορά την ημέρα. Θα αποκομίσετε τεράστια αξία από τα ίδια τα σεμινάρια, αλλά και τις συστάσεις που συνοδεύουν αυτά.
scotch

Το Scotch είναι τόσο ένας πόρος μάθησης όσο και ένας χώρος για τα τελευταία γεγονότα στην ανάπτυξη ιστού. Έχοντας κυκλοφορήσει από το 2014 — ο ιστότοπος έχει συγκεντρώσει τεράστιους ακόλουθους μαζί με χιλιάδες δωρεάν σεμινάρια ανάπτυξης ιστού.
Οι Σκωτσέζοι συγγραφείς επικεντρώνονται σε μεγάλο βαθμό σε τεχνολογίες όπως οι Vue, React, Laravel, Angular, JavaScript, Node.js και άλλες παρόμοιες. Και μην νομίζετε ότι αυτά είναι και κάποια εκπαιδευτικά μαθήματα.
Ως επί το πλείστον, πρόκειται να δημιουργήσετε πραγματικές και απτές εφαρμογές. Π.χ. Θα θέλατε να μάθετε πώς να δημιουργείτε έναν κλώνο Twitter Vue and Adonis; Δεν υπάρχει πρόβλημα, απλώς εγγραφείτε στο δωρεάν μάθημα και θα είστε έτοιμοι.
Υπέροχο site και δεν μπορώ να το προτείνω αρκετά για νέους και υπάρχοντες προγραμματιστές front-end!
Συμβουλές: Αν δεν υπάρχει αγώνας, δεν υπάρχει πρόοδος.
Εφόσον τα καταφέρατε μέχρι εδώ, μπορείτε επίσης να αφεθείτε σε μερικές από τις παρακάτω συμβουλές. Ενώ το front-end είναι μια προσοδοφόρα επιλογή σταδιοδρομίας, περιλαμβάνει μια αρκετά απότομη καμπύλη εκμάθησης και έναν αρκετά πονοκέφαλο ενώ τυλίγετε το κεφάλι σας γύρω από το τρέχον χρονοδιάγραμμα.
Ωστόσο, για το επίπεδο των ευκαιριών, μπορείτε να προσελκύσετε – αξίζει η ανηφορική μάχη!
Μάθετε εντός λογικής.
Γιατί μαθαίνεις να προγραμματίζεις; Θέλετε να βρείτε μια καλύτερη δουλειά; Θα θέλατε να δημιουργήσετε δημιουργικούς ιστότοπους; Βρείτε τον λόγο σας, γιατί θα σας φανεί χρήσιμος. Θα σας φανεί χρήσιμο εκείνες τις μέρες, ακόμη και εβδομάδες, όταν χτυπάτε το κεφάλι σας σε έναν τοίχο – αναρωτιέστε αν αξίζει κάτι από αυτά.
Βρείτε τη φυλή σας.
Θα θελήσετε να δημιουργήσετε τουλάχιστον μερικές συνδέσεις με άτομα με ομοϊδεάτες, ακόμη και με μέντορες, αν είναι δυνατόν. Όταν πήγα να δανειστώ ένα βιβλίο Pascal από έναν δάσκαλο CS στο παλιό μου σχολείο, ήταν εξαιρετικά φιλικός και ανοιχτός στην ιδέα να με βοηθήσει σε οποιοδήποτε πρόβλημα μπορεί να έχω. Εξετάστε μια παρόμοια διαδρομή, είτε βρίσκοντας μια τοπική κοινότητα είτε βρίσκοντας άλλους προγραμματιστές σε διαδικτυακές κοινότητες. Είναι πολύ πιο εύκολο να μάθεις όταν κάποιος δείχνει με το δάχτυλο εκεί που πρέπει να κοιτάξεις.
Αποφύγετε να μάθετε τα πάντα.
Μην βάζετε το βάρος του να πρέπει να γνωρίζετε τα πάντα στον εαυτό σας. Όσον αφορά το front-end, η έναρξη με HTML5 και CSS3 είναι υπεραρκετή. Η JavaScript είναι σαν το κερασάκι στην τούρτα, γι’ αυτό να προσέχετε πόσο γλάσο θα πάρετε γιατί μπορεί να φουσκώσετε! Αφού εξοικειωθείτε με τα βασικά, εξερευνήστε νέους τομείς, θέματα και πλαίσια. Οι μικρές και συμπαγείς μπουκιές εκμάθησης είναι το κλειδί εδώ.
Αν θέλετε να μάθετε περισσότερα, διαβάστε αυτή η ανάρτηση του Ali Spittel όπου μοιράζεται περισσότερες από 25 συμβουλές για νέους προγραμματιστές.
Βγες εκεί έξω
Τι περιμένεις? Βγες έξω και άρχισε να μαθαίνεις! Βεβαιωθείτε ότι ελέγχετε ξανά αυτόν τον οδηγό ανάπτυξης front-end κάθε λίγους μήνες για νέες ενημερώσεις και συμβουλές.
Καλή τύχη!