Το React Sandbox είναι ένα περιβάλλον/εικονικός χώρος όπου οι προγραμματιστές του React μπορούν να εξασκηθούν και να δοκιμάσουν τον κώδικά τους πριν τον μεταφέρουν στο τελικό έργο.
Μπορείτε επίσης να χρησιμοποιήσετε ένα sandbox εάν δεν θέλετε να εγκαταστήσετε ένα περιβάλλον ανάπτυξης στον τοπικό σας υπολογιστή. Για παράδειγμα, για να έχετε έναν τοπικό διακομιστή ανάπτυξης, πρέπει να κάνετε λήψη του Node.js και στη συνέχεια να εγκαταστήσετε το React.
Με ένα sandbox, μπορείτε να ξεφύγετε από το τμήμα εγκατάστασης και να εκτελέσετε, να δοκιμάσετε και να εκτελέσετε τον κώδικα React σας σε ένα εικονικό περιβάλλον.
Ένα React sandbox έχει ένα προδιαμορφωμένο περιβάλλον ανάπτυξης με εργαλεία όπως ένα πρόγραμμα επεξεργασίας κώδικα, ένα παράθυρο προεπισκόπησης και ένα σύστημα κατασκευής.
Μπορείτε να επωφεληθείτε με τους ακόλουθους τρόπους όταν χρησιμοποιείτε ένα React sandbox.
- Εύκολη εγκατάσταση. δεν χρειάζεται να κάνετε λήψη ενός περιβάλλοντος χρόνου εκτέλεσης JavaScript στον τοπικό σας υπολογιστή.
- Βελτιώνει τη συνεργασία και την κοινή χρήση κώδικα.
- Τα περισσότερα sandbox παράγουν κώδικα που είναι βελτιστοποιημένος για διάφορα μεγέθη οθόνης.
- Τα sandboxes React διαθέτουν ζωντανή προεπισκόπηση με λειτουργία επανάληψης φόρτωσης, η οποία καθιστά δυνατή την προβολή των αλλαγών στη σελίδα που έχει αποδοθεί καθώς γράφετε τον κώδικά σας.
Αυτά είναι μερικά από τα καλύτερα React Sandboxes που μπορείτε να χρησιμοποιήσετε σήμερα.
Πίνακας περιεχομένων
Stackblitz
Το Stackblitz Af React Sandbox είναι ένα αρχικό έργο React που σας επιτρέπει να εξασκηθείτε στη σύνταξη κώδικα React. Το έργο έχει πολλά προκαθορισμένα αρχεία που μπορείτε να προσαρμόσετε ανάλογα με τις ανάγκες σας.
Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Δεν χρειάζεται να εγγραφείτε ή να εγκαταστήσετε τίποτα για να χρησιμοποιήσετε αυτό το sandbox.
- Προσαρμογή αρχείου έργου: Ανάλογα με τις ανάγκες σας, μπορείτε να προσθέσετε ή να αφαιρέσετε νέους φακέλους και αρχεία.
- Κωδικοποίηση σε πραγματικό χρόνο και ζωντανή προεπισκόπηση: Μπορείτε να αλλάξετε τα περιεχόμενα της σελίδας σας και να κάνετε προεπισκόπηση των αλλαγών σε πραγματικό χρόνο.
- Συνεργασία: Το Af React Sandbox σάς επιτρέπει να προσκαλείτε τα μέλη της ομάδας σας να εργαστούν σε ένα έργο.
- Διαχείριση εξαρτήσεων και πακέτων: Αυτό το sandbox διαμορφώνεται αυτόματα με το React και το React-DOM ως αρχικές εξαρτήσεις. Ωστόσο, μπορείτε να προσθέσετε περισσότερες εξαρτήσεις μέσω του διαχειριστή του.
- Εύκολη διαμόρφωση: Μπορείτε να προσαρμόσετε τον διακομιστή προγραμματιστή σας για να ταιριάζει στις ανάγκες σας. Για παράδειγμα, από την καρτέλα των ρυθμίσεών του, μπορείτε να επιλέξετε τον μηχανισμό επαναφόρτωσης μεταξύ «Κατάλληλη επαναφόρτωση» και «Επανάληψη φόρτωσης σελίδας».
Το React Sandbox είναι δωρεάν εάν είστε άτομο. Τα επί πληρωμή πακέτα στην πλατφόρμα Stackblitz ξεκινούν από 8,25 $/μήνα.
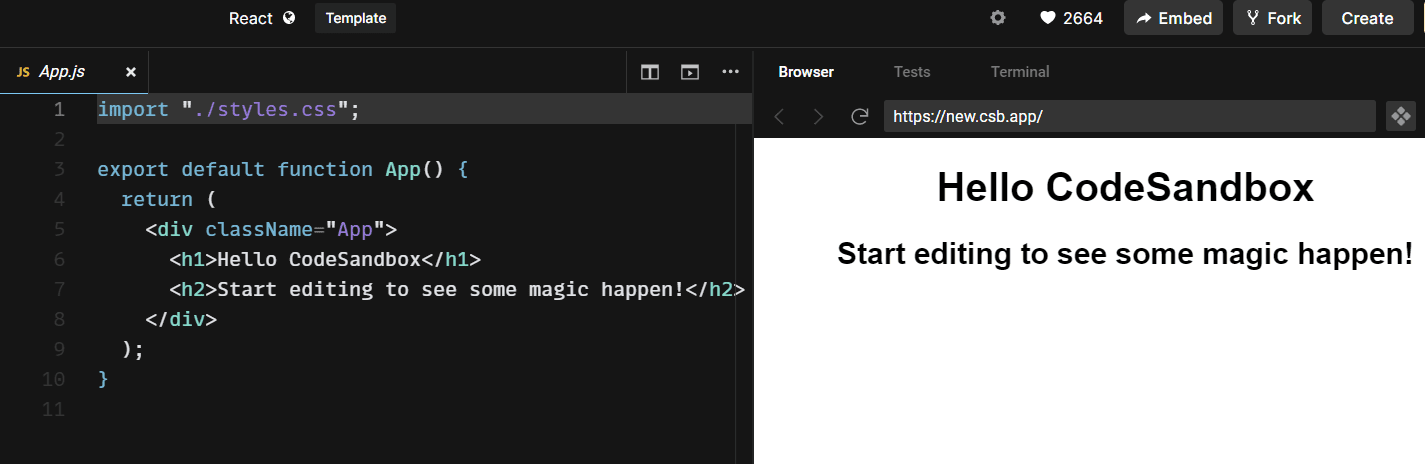
Codesandbox.io
Το Codesandbox.io είναι ένα εικονικό αρχικό έργο React που βασίζεται στο περιβάλλον δημιουργίας-react-app. Αυτό το sandbox έχει πολλούς φακέλους και αρχεία που μπορείτε να προσαρμόσετε καθώς πειραματίζεστε με τον κώδικα React.

Βασικά χαρακτηριστικά:
- Απλή χρήση: Δεν χρειάζεται να εγγραφείτε σε αυτό το εργαλείο. Ωστόσο, πρέπει να εγγραφείτε και να συνδεθείτε εάν θέλετε να μοιραστείτε τον κωδικό σας και να ενσωματωθείτε με το GitHub και το VS Code.
- Ζωντανή κωδικοποίηση και ζωντανή προεπισκόπηση: Αυτό το εργαλείο διαθέτει μια λειτουργία επανάληψης φόρτωσης που σας επιτρέπει να βλέπετε αλλαγές καθώς τις ενσωματώνετε στον κώδικά σας.
- Εύκολη διαχείριση πακέτων και εξαρτήσεων: Το Codesandbox συνδέεται με εξωτερικά πακέτα μέσω npm. Μπορείτε έτσι να προσθέσετε νέες εξαρτήσεις και πακέτα στον κώδικά σας.
- Ενσωματωμένο πρόγραμμα εντοπισμού σφαλμάτων: Αυτό το sandbox καταγράφει όλα τα σφάλματα και τα εμφανίζει στην κονσόλα για εύκολο εντοπισμό σφαλμάτων.
- Εύκολη διαχείριση αρχείων: Μπορείτε να προσθέσετε νέους φακέλους/αρχεία στο έργο σας ή ακόμα και να τα διαγράψετε εύκολα όπως ταιριάζει στις ανάγκες σας.
- Ενσωματώνεται με εξωτερικά εργαλεία: Μπορείτε να εξαγάγετε τον κώδικά σας από το Codesandbox στο GitHub σας και να παρακολουθείτε τις δεσμεύσεις. Μπορείτε επίσης να μετατρέψετε το Sandbox του Browser σας σε Cloud Sandbox και να αρχίσετε να χρησιμοποιείτε αυτό το sandbox μαζί με τον κώδικα VS.
Το React-Codesandbox διαθέτει ένα πακέτο «δωρεάν για πάντα» που επιτρέπει τρία δημόσια αποθετήρια και προσφέρει 2 GB RAM και 6 GB χώρο στο δίσκο. Μπορείτε επίσης να επιλέξετε το επαγγελματικό πακέτο που ξεκινά από 15 $/μήνα με καλύτερες δυνατότητες.
Uiwjs
Το Uiwjs React CodeSandbox είναι ένα στοιχείο React που σας επιτρέπει να δημιουργείτε έργα sandbox κώδικα React από δείγματα κώδικα. Όταν ασχολείστε με αυτό το εργαλείο, μπορείτε να ξεκινήσετε με ένα απλό React ή ένα πλήρες έργο.

Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Μπορείτε να αρχίσετε να χρησιμοποιείτε αυτό το εργαλείο ανώνυμα. Ωστόσο, πρέπει να συνδεθείτε για να απολαύσετε τις δυνατότητες ενσωμάτωσης VsCode και GitHub.
- Προσφέρει αβίαστη διαχείριση αρχείων: Αυτό το εργαλείο συνοδεύεται από τη βασική δομή μιας εφαρμογής React. Ωστόσο, μπορείτε να προσθέσετε φακέλους/αρχεία και να δημιουργήσετε στοιχεία για να κάνετε τον κώδικά σας συνθέσιμο.
- Διαχείριση εξαρτήσεων: Μπορείτε να ορίσετε και να προσθέσετε τις εξαρτήσεις σας στο έργο σας μέσω διαχειριστών πακέτων όπως το νήμα και το npm.
- Υποστηρίζει εξωτερικές βιβλιοθήκες/πόρους: Μπορείτε να χρησιμοποιήσετε πλαίσια διεπαφής χρήστη όπως το Bootstrap με αυτό το sandbox και να εισάγετε γραμματοσειρές από πλατφόρμες όπως η Google.
- Υποστηρίζει αναπτύξεις: Μπορείτε να διαμορφώσετε τα αποθετήρια CodeSandbox είτε με το Netlify είτε με το Vercel για εύκολες αναπτύξεις.
Το Uiwjs React CodeSandbox είναι ένα δωρεάν εργαλείο για προσωπικούς χρήστες. Ωστόσο, μπορείτε επίσης να εγγραφείτε στο πρόγραμμα Pro στο CodeSandbox, ξεκινώντας από 15 $/μήνα, και να απολαύσετε απεριόριστους χώρους αποθήκευσης, 12 GB χώρου στο δίσκο και απεριόριστα sandbox.
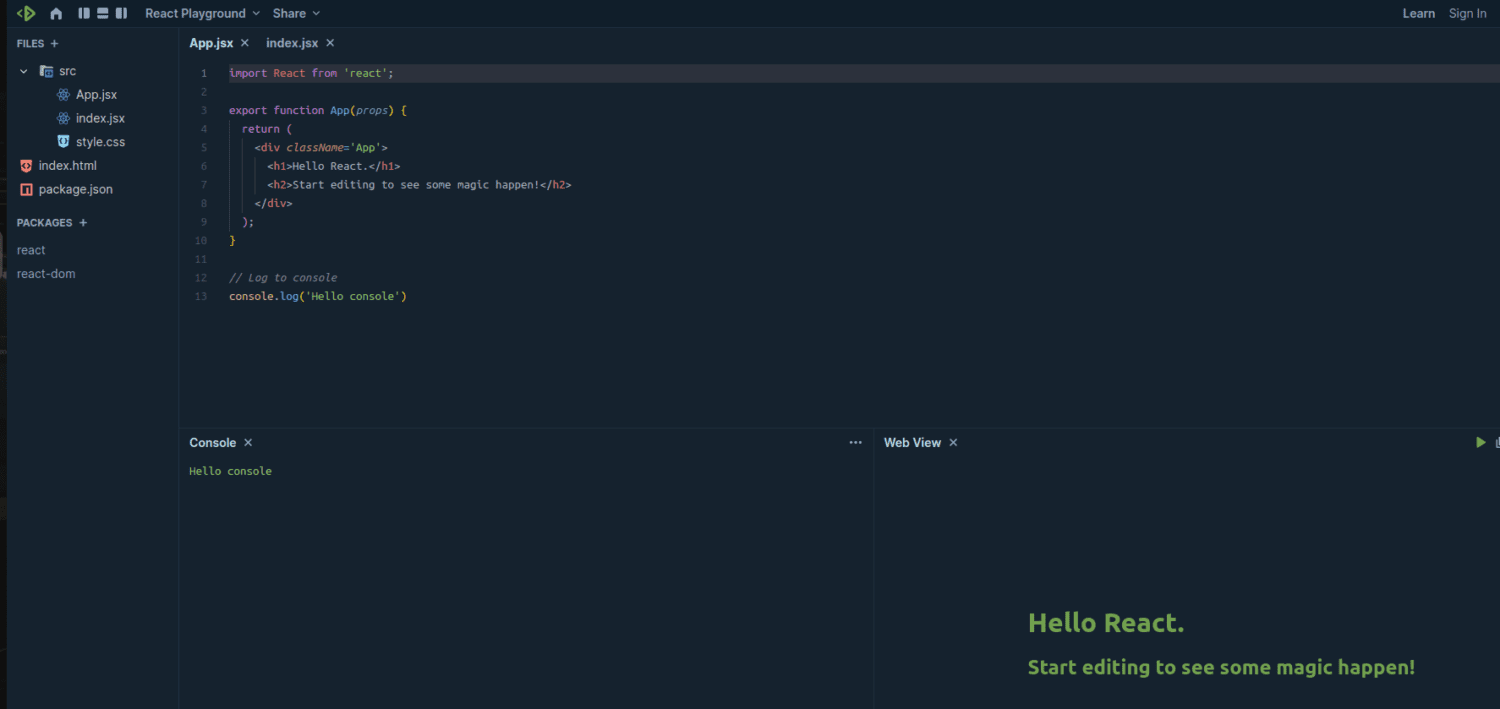
Playcode.io
Το React Playground από το Playcode.io είναι ένα sandbox κώδικα που σας επιτρέπει να εξασκηθείτε στη σύνταξη και τη δοκιμή του κώδικα React. Αυτό το εργαλείο συνοδεύεται από δύο βασικά αρχεία, το index.jsx και το app.jsx για να ξεκινήσετε.

Βασικά χαρακτηριστικά:
- Απλό: Δεν χρειάζεται να εγγραφείτε ή να συνδεθείτε για να χρησιμοποιήσετε αυτό το εργαλείο. Το React Playground δείχνει μόνο τα σημαντικά εξαρτήματα ενώ τα υπόλοιπα λειτουργούν κάτω από την κουκούλα.
- Με δυνατότητα κοινής χρήσης: Μπορείτε να δημιουργήσετε έναν σύνδεσμο για να μοιραστείτε τον κώδικά σας με την ομάδα σας.
- Με δυνατότητα λήψης: Μπορείτε να κάνετε λήψη του κωδικού σας μετά την προσαρμογή και να συνεχίσετε να τον χρησιμοποιείτε από τον τοπικό σας υπολογιστή.
- Πολλαπλές προβολές: Το React Playground προσφέρει “Κονσόλα” και “Προβολή Ιστού”. Η προβολή της κονσόλας διευκολύνει τον εντοπισμό σφαλμάτων του κώδικά σας, ενώ η προβολή Ιστού εμφανίζει τον τελικό αποδοθέντα κώδικα καθώς επεξεργάζεστε τα αρχεία σας.
Το Playcode διαθέτει ένα δωρεάν πρόγραμμα που επιτρέπει έως και 8 γραμμές κώδικα, απεριόριστα έργα και έως και 4 MB αποθήκευσης στοιχείων. Το πακέτο Personal Pro με απεριόριστες γραμμές κώδικα ξεκινά από 4,99 $/μήνα.
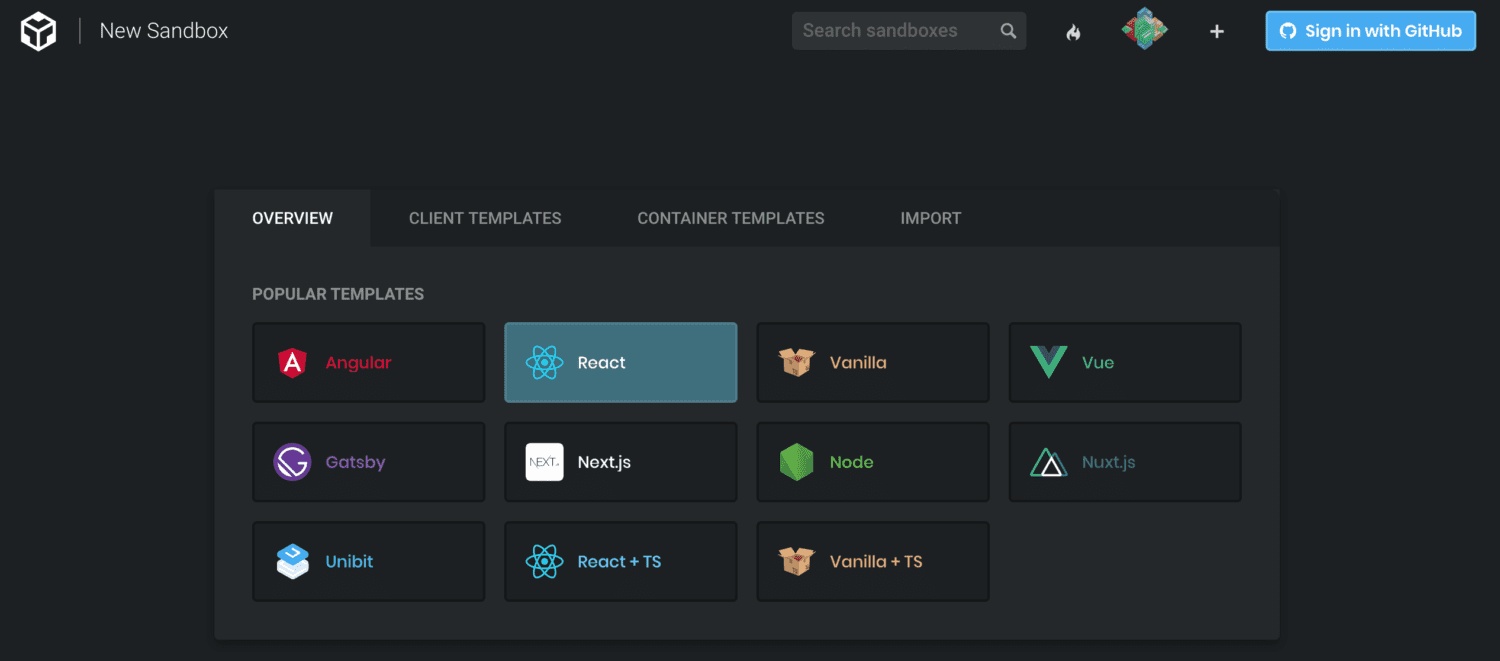
Αντιδράστε.σχολείο
Το React.school CodeSandbox είναι ένα σεμινάριο που σας διδάσκει πώς να χρησιμοποιείτε ένα sandbox για να πειραματιστείτε με μια εφαρμογή React. Το sandbox που παρουσιάζεται σε αυτό το σεμινάριο φιλοξενείται στο codesandbox.io.

Υπάρχουν διαφορετικά πρότυπα στην πλατφόρμα. θα πρέπει να επιλέξετε το πρότυπο “React” για να ξεκινήσετε.
Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Το πρότυπο React έχει όλα όσα χρειάζεστε για να ξεκινήσετε ένα έργο React.
- Με δυνατότητα κοινής χρήσης: Μπορείτε να ενσωματώσετε μπλοκ κώδικα από αυτό το περιβάλλον δοκιμών React στον ιστότοπό σας για εύκολη αναφορά.
- Ενσωματώνεται με διάφορα εργαλεία ανάπτυξης: Συνδέστε αυτό το sandbox του React με το GitHub ή ακόμα και αναπτύξτε το στο Vercel.
- Διαχείριση εξαρτήσεων/πακέτων: Χρησιμοποιώντας npm, μπορείτε να προσθέσετε εξαρτήσεις και εξωτερικές βιβλιοθήκες στο έργο σας.
Το React CodeSandbox διαθέτει τόσο δωρεάν όσο και επί πληρωμή πακέτα. Το δωρεάν πακέτο προσφέρει βασικές δυνατότητες. Το επί πληρωμή πρόγραμμα Pro ξεκινά από $15/μήνα.
codepen.io
Αυτό το React Sandbox που δημιουργήθηκε από το codepen.io επιτρέπει στους προγραμματιστές να εξασκηθούν στη σύνταξη κώδικα σε ένα κανονικό αρχείο JavaScript. Αυτό το εργαλείο ακολουθεί τους κανόνες ES6.

Βασικά χαρακτηριστικά:
- Ζωντανή προεπισκόπηση και άμεση επαναφόρτωση: Μπορείτε να δείτε τις αλλαγές στον κώδικά σας στην καρτέλα προεπισκόπησης καθώς επεξεργάζεστε.
- Εξαρτήσεις και διαχείριση πακέτων: Αυτό το εργαλείο σάς επιτρέπει να προσθέτετε εξωτερικές βιβλιοθήκες μέσω npm ή CDN.
- Εντοπιστής σφαλμάτων: Αυτό το React Sandbox έχει μια ενσωματωμένη κονσόλα που εμφανίζει τα μηνύματα σφάλματος σε περίπτωση που ο κώδικάς σας έχει σφάλματα.
- Προσαρμόσιμος επεξεργαστής: Μπορείτε να προσθέσετε πολλές διαμορφώσεις στα έργα σας, όπως ζωντανή προφόρτωση, αυτόματη αποθήκευση και εσοχή κώδικα καθώς γράφετε τον κώδικά σας.
Το React Sandbox στο Codepen είναι δωρεάν για χρήση. Ωστόσο, το CodePen έχει πληρωμένα προγράμματα με επιπλέον δυνατότητες που ξεκινούν από $8/μήνα.
Μικροβλάβη
Το React Sandbox Service από το Glitch είναι μια υπηρεσία/εργαλείο για την εκτέλεση μεμονωμένων στοιχείων React. Το εργαλείο σάς επιτρέπει να δημιουργήσετε ένα έργο ελάχιστης αντίδρασης για να εξασκηθείτε στη σύνταξη κώδικα και τη δοκιμή του για λειτουργικότητα.

Βασικά χαρακτηριστικά:
- Απλό στη χρήση: Μπορείτε να ξεκινήσετε να χρησιμοποιείτε την υπηρεσία React Sandbox χωρίς να εγγραφείτε. Ωστόσο, πρέπει να δημιουργήσετε έναν λογαριασμό εάν θέλετε η πλατφόρμα να αποθηκεύει τις τροποποιήσεις του κώδικα σας για μελλοντική αναφορά.
- Ζωντανή επεξεργασία και προεπισκόπηση: Η υπηρεσία React Sandbox από τη Glitch διαθέτει ένα ηλεκτρονικό πρόγραμμα επεξεργασίας που σας επιτρέπει να επεξεργαστείτε τον κώδικα και να κάνετε προεπισκόπηση των αλλαγών στο ενσωματωμένο παράθυρο του προγράμματος περιήγησής της.
- Κοινή χρήση και συνεργασία: Μπορείτε να δημιουργήσετε έναν κοινόχρηστο σύνδεσμο για να μοιραστείτε το έργο σας με άλλους προγραμματιστές. Μπορείτε επίσης να προσκαλέσετε μέλη της ομάδας να συνεργαστούν σε ένα έργο.
Η υπηρεσία React Sandbox έχει ένα δωρεάν πακέτο όπου όλα τα έργα είναι δημόσια από προεπιλογή. Τα πληρωμένα πακέτα με ιδιωτικά έργα και επιπλέον δυνατότητες ξεκινούν από 8 $/μήνα.
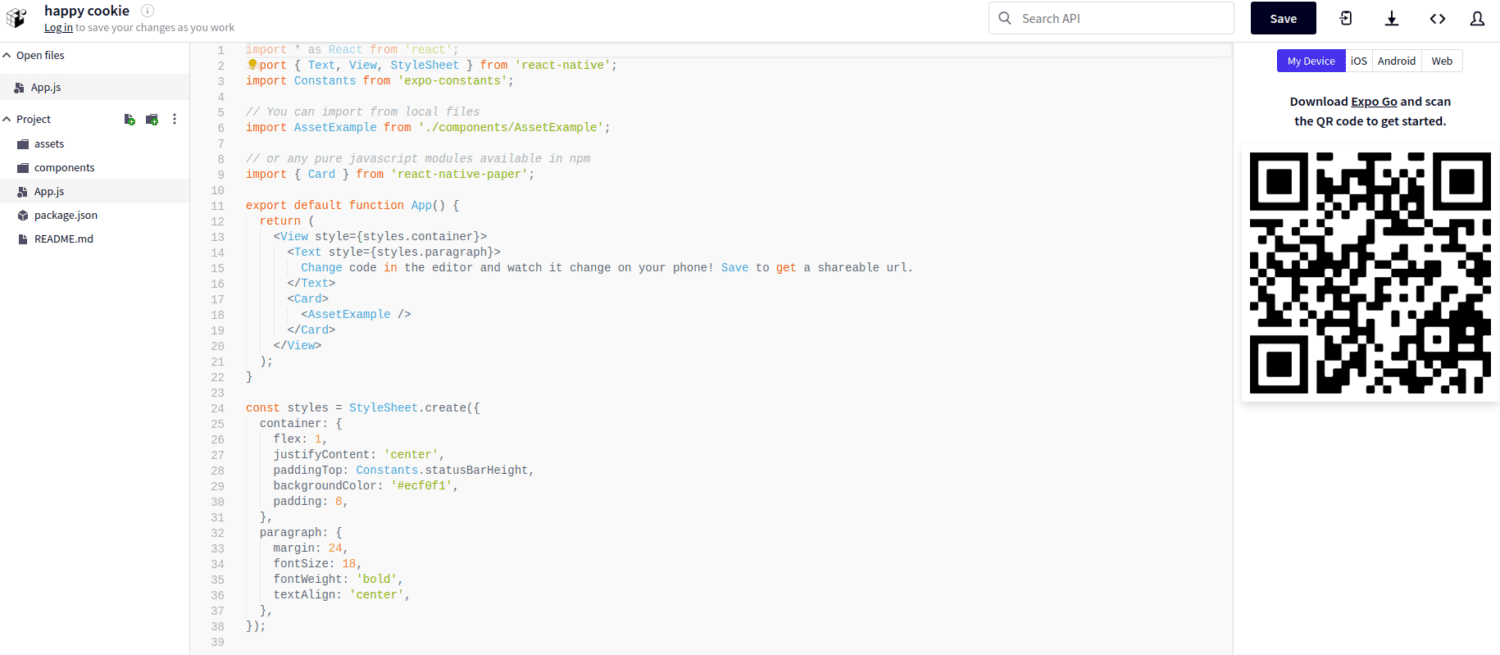
Expo σνακ
Το Expo Snack είναι ένα React Native sandbox που σας επιτρέπει να γράψετε και να δοκιμάσετε τον κώδικα React online για λειτουργικότητα. Το εργαλείο έχει τα βασικά στοιχεία για την ενεργοποίηση μιας εφαρμογής React Native.

Βασικά χαρακτηριστικά:
- Απλό στη χρήση: Το Expo Snack δεν απαιτεί εγγραφές για χρήση.
- Ζωντανή επεξεργασία και λειτουργία προεπισκόπησης: Το διαδικτυακό πρόγραμμα επεξεργασίας σε αυτό το εργαλείο σάς επιτρέπει να επεξεργαστείτε και να κάνετε προεπισκόπηση των αλλαγών στη σελίδα απόδοσης στη δεξιά πλευρά.
- Ενσωματωμένο πρόγραμμα εντοπισμού σφαλμάτων: Αυτό το εργαλείο καταγράφει κάθε αλλαγή και εμφανίζει σφάλματα στην κονσόλα για εύκολο εντοπισμό σφαλμάτων.
- Προβολή πολλαπλών πλατφορμών: Όταν πειραματίζεστε με αυτό το εργαλείο, μπορείτε να κάνετε εναλλαγή μεταξύ λειτουργικών συστημάτων, όπως Android και iOS. Μπορείτε επίσης να ελέγξετε πώς θα εμφανίζεται η σελίδα που αποδίδεται στον ιστό ή να σαρώσετε έναν κωδικό QR για να τον προβάλετε στη συσκευή σας.
- Διαχείριση φακέλων/αρχείων: Μπορείτε να εισάγετε νέα στοιχεία στην εφαρμογή σας στο sandbox προσθέτοντας/διαγράφοντας φακέλους και αρχεία.
Το Expo Snack είναι μια δωρεάν εφαρμογή.
Βέλτιστες πρακτικές για τη χρήση πλατφορμών React Sandbox
Παρόλο που τα χαρακτηριστικά των sandboxes κώδικα διαφέρουν, ορισμένες πρακτικές θα σας βοηθήσουν να μάθετε και να εξασκηθείτε στη σύνταξη κώδικα React εύκολα.
- Διατηρήστε μια αρθρωτή αρχιτεκτονική: Εάν το επιλεγμένο περιβάλλον δοκιμών React σάς επιτρέπει να προσθέτετε φακέλους και αρχεία στο έργο σας, τότε χωρίστε το έργο σας σε μικρά, επαναχρησιμοποιήσιμα στοιχεία.
- Οργάνωση των αρχείων σας: Ενδέχεται να έχετε πολλούς φακέλους και αρχεία καθώς αυξάνεται το μέγεθος του έργου. Ομαδοποιήστε τους φακέλους και τα αρχεία σας για εύκολη αναφορά.
- Επιλέξτε μια συνεπή προσέγγιση στυλ: Η επιλογή μιας λύσης CSS-in-JS μπορεί να διευκολύνει το στυλ των στοιχείων σας καθώς δημιουργείτε την εφαρμογή React.
συμπέρασμα
Είμαστε βέβαιοι ότι διαθέτετε τώρα μια ποικιλία από κουτιά δοκιμών React που μπορείτε να χρησιμοποιήσετε για να βελτιώσετε τις δεξιότητές σας στη δημιουργία εφαρμογών React.
Η επιλογή ενός React Sandbox θα ποικίλλει ανάλογα με την ευκολία χρήσης και τις δυνατότητες ενός συγκεκριμένου εργαλείου.
Ορισμένες πλατφόρμες React Sandbox προσφέρουν βασικές λειτουργίες, ενώ άλλες προσφέρουν προηγμένες δυνατότητες, όπως ενσωμάτωση με εργαλεία ελέγχου πηγής και συνεργασία.
Μπορείτε επίσης να εξερευνήσετε ορισμένες βιβλιοθήκες και βοηθητικά προγράμματα δοκιμής React για το επόμενο έργο ανάπτυξης.

