Είτε είστε αρχάριος προγραμματιστής είτε έμπειρος προγραμματιστής, οι παιδικές χαρές κώδικα είναι χρήσιμες όταν μοιράζεστε και μαθαίνετε με άλλους.
Η παιδική χαρά κωδικών είναι μια διαδικτυακή υπηρεσία όπου μπορείτε να γράψετε, να μεταγλωττίσετε (ή να εκτελέσετε) και να μοιραστείτε κώδικα με άλλους. Σας δίνουν επίσης τη δυνατότητα να διαχωρίζετε και να παίζετε με τους κωδικούς των άλλων.
Εάν μαθαίνετε ανάπτυξη ιστού και εξασκείτε τις δεξιότητές σας σε HTML ή CSS, η χρήση μιας παιδικής χαράς κώδικα θα ήταν χρήσιμη για τη δημιουργία απλών ιστοσελίδων στο διαδίκτυο. Επίσης, θα μπορούσατε να επωφεληθείτε από έργα τάσης σε αυτές τις πλατφόρμες και να τα χρησιμοποιήσετε ως πόρους εκμάθησης.
Από την άλλη πλευρά, εάν είστε επαγγελματίας προγραμματιστής ιστού και θέλετε να επιδείξετε τη δουλειά σας, οι παιδικές χαρές με κώδικα είναι το τέλειο μέρος για να το κάνετε.
Το καλύτερο μέρος είναι ότι οι περισσότερες παιδικές χαρές κώδικα έχουν δωρεάν επίπεδο και μπορείτε να ενσωματώσετε αποτελέσματα κώδικα στον ιστότοπό σας.
Ας αναθεωρήσουμε μερικά από αυτά!
Πίνακας περιεχομένων
JSFiddle
JSFiddle είναι μια παιδική χαρά κώδικα όπου μπορείτε να δοκιμάσετε αποσπάσματα HTML, CSS και Javascript. Προήλθε από μια εφαρμογή proof-of-concept το 2009 και τώρα είναι ένας από τους μεγαλύτερους παιδότοπους κώδικα εκεί έξω.
Μπορείτε να δημιουργήσετε έναν δωρεάν λογαριασμό, να αποθηκεύσετε όλα τα βιολί σας και επίσης να διαχωρίσετε τα αποσπάσματα άλλων ανθρώπων.
Ένα άλλο εντυπωσιακό πράγμα για το JSFiddle είναι οι συνεδρίες συνεργασίας. Μπορείτε να δημιουργήσετε μια συνεδρία συνομιλίας ήχου κατά την κωδικοποίηση στο βιολί.
Εάν είστε blogger που θέλει να ενσωματώσει το αποτέλεσμα των αποσπασμάτων κώδικα καθώς και τον πηγαίο κώδικα τους, το JSFiddle θα ήταν μια εξαιρετική επιλογή.
Φυσικά, τη στιγμή της εγγραφής, αυτή η παιδική χαρά κώδικα δεν υποστηρίζει άλλες δημοφιλείς γλώσσες προγραμματισμού όπως Python, Go ή PHP, επομένως δεν μπορείτε να περιμένετε να δημιουργήσετε μια πλήρη στοίβα εφαρμογή σε αυτήν.
Χαρακτηριστικά
- Δωρεάν πλατφόρμα για χρήση
- Μινιμαλιστική διεπαφή
- Υποστήριξη για HTML, CSS και JS
- Διαχωρίστε οποιοδήποτε δημόσιο απόσπασμα βιολιού στην πλατφόρμα
- Συνεργαστείτε με άλλα άτομα χρησιμοποιώντας ηχητική συνομιλία απευθείας στον ιστότοπο
- Καλός τεκμηρίωση
Όπως με τις περισσότερες από αυτές τις πλατφόρμες, υπάρχει ένα “επιπλέον” σχέδιο που βοηθά στη διατήρησή τους σε λειτουργία. Εάν βασίζεστε σε αυτά, θα πρέπει να εξετάσετε το ενδεχόμενο να τα δημιουργήσετε αντίγραφα ασφαλείας.
Codepen
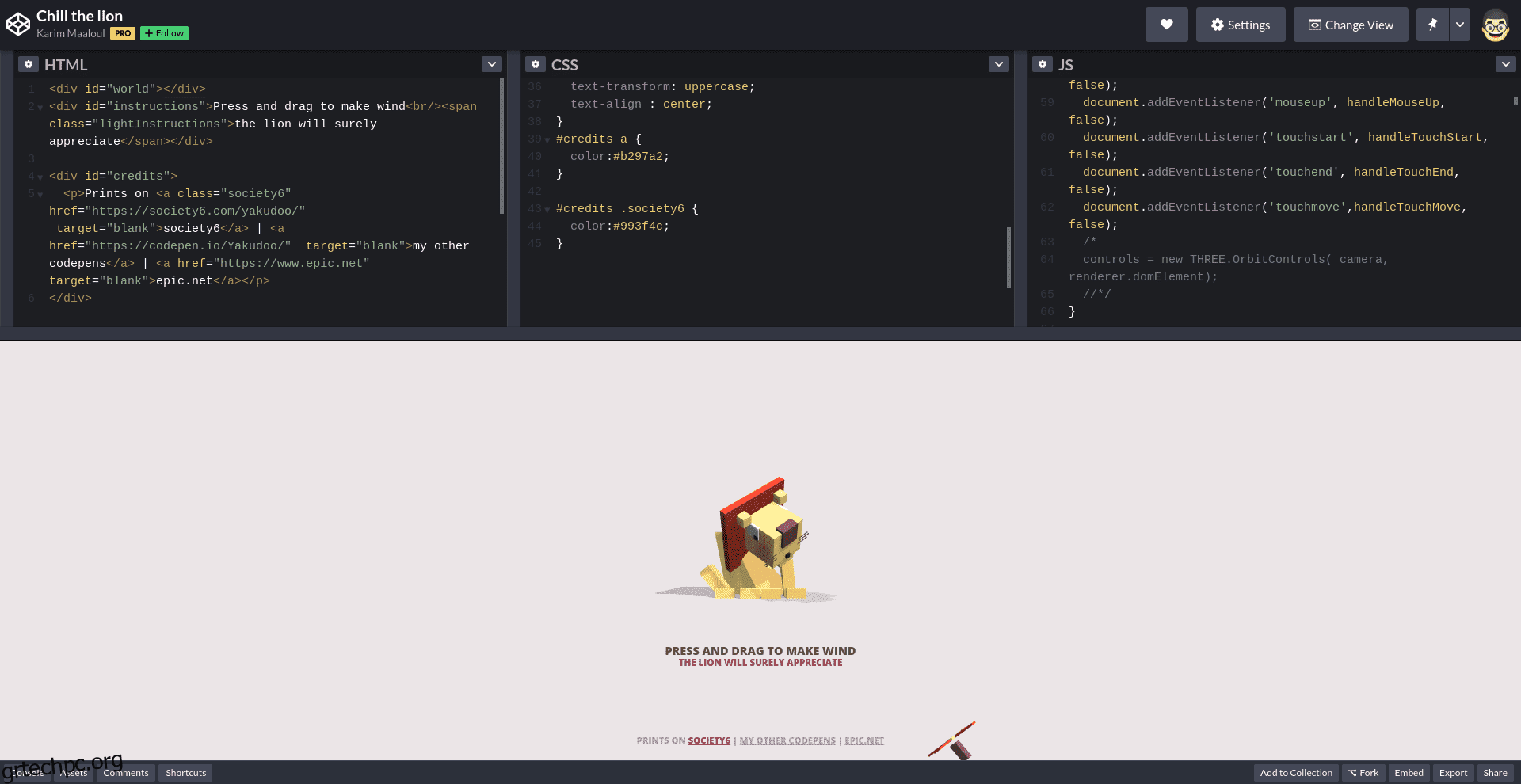
Codepen δεν είναι απλώς μια παιδική χαρά με κώδικα, αλλά μια κοινότητα προγραμματιστών που θέλουν να βελτιώσουν τις δεξιότητές τους και να μοιραστούν την καλύτερη δουλειά που μπορούν.
 Από @Yakudoo
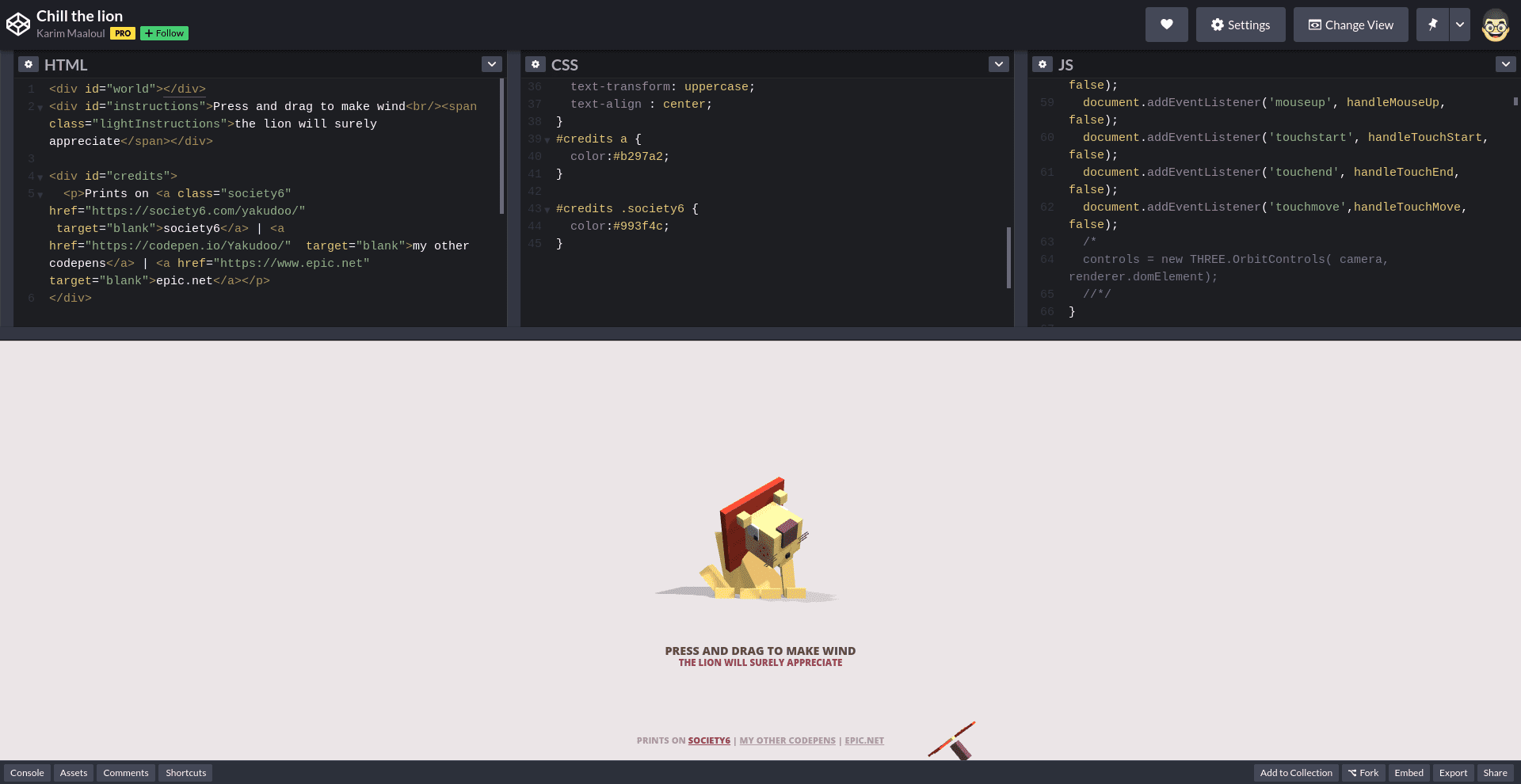
Από @Yakudoo
Με πάνω από 6 εκατομμύρια χρήστες, είναι ένας από τους πιο χρησιμοποιούμενους διαδικτυακούς επεξεργαστές κώδικα για την ανάπτυξη του frontend. Εάν αρχίζετε να μαθαίνετε front-end, η εύρεση ιδεών και κινήτρων για να συνεχίσετε το μαθησιακό σας ταξίδι είναι ιδανική.
Τι γίνεται με την εμπειρία ανάπτυξης;
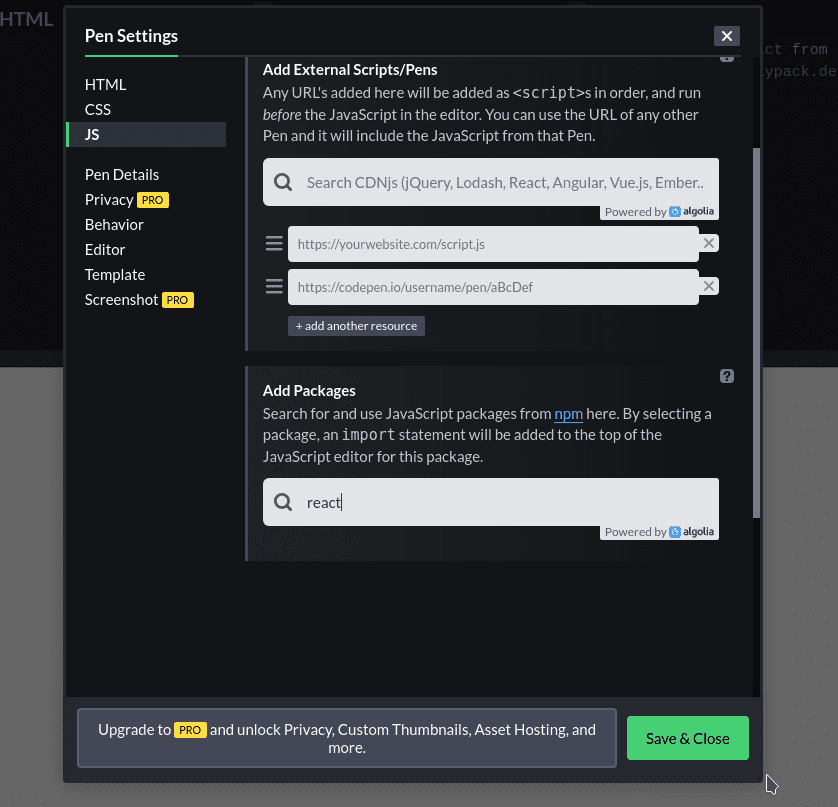
Μπορώ να σας πω ότι το Codepen διαθέτει ένα φιλικό προς το χρήστη πρόγραμμα επεξεργασίας με τρία ρυθμιζόμενα πλαίσια για κωδικοποίηση σε HTML, CSS και JS. Το Codepen περιλαμβάνει ενσωματωμένη υποστήριξη για Javascript και προεπεξεργαστές CSS όπως το Typescript και το Sass. Επίσης, εάν βασίζεστε σε ένα πακέτο npm, μπορείτε να το εγκαταστήσετε από τον πίνακα ρυθμίσεων.

Χαρακτηριστικά
- Προαιρετικός επαγγελματικό σχέδιο
- Εύκολο στη χρήση πρόγραμμα επεξεργασίας κώδικα
- Μεγάλη κοινότητα
- Τα περισσότερα codepen είναι ανοιχτού κώδικα
- Το ιδανικό μέρος για να εξασκηθείτε στην ανάπτυξη frontend
CodeSandbox
Η δημιουργία πρωτοτύπων ενός ιστότοπου θα μπορούσε να είναι δύσκολη υπόθεση, εάν δεν έχετε τη σωστή ρύθμιση. Χρησιμοποιώντας CodeSandbox θα πρέπει να είναι μια απόφαση χωρίς μυαλό όταν η προτεραιότητα είναι η γρήγορη δημιουργία ιστοσελίδων.
Όπως υποδηλώνει το όνομά του, το CodeSandbox παρέχει ένα περιβάλλον sandbox για ανάπτυξη frontend.

Από ενσωματώσεις GitHub και εργαλεία εντοπισμού σφαλμάτων έως μια προσαρμόσιμη εμπειρία που μοιάζει με κώδικα VS, αυτή η παιδική χαρά κώδικα σάς προσφέρει τα πάντα για να ξεκινήσετε την κωδικοποίηση σε δευτερόλεπτα.
Εάν ο κύριος σκοπός σας είναι να συνεργαστείτε, το μόνο που χρειάζεστε είναι να μοιραστείτε τον σύνδεσμο sandbox σας και θα είστε έτοιμοι να κάνετε προγραμματισμό ζευγών σε πραγματικό χρόνο.
Για παράδειγμα, μπορείτε να εξερευνήσετε μια προσεκτικά επιλεγμένη λίστα των τα καλύτερα sandboxes.
Θα μπορούσα να μην έχω χρόνο να απαριθμήσω όλα τα χαρακτηριστικά του CodeSandbox, οπότε ας αναφέρουμε τα δολοφονικά χαρακτηριστικά του.
Χαρακτηριστικά
- Ενσωμάτωση GitHub
- Βασισμένο στο πρόγραμμα επεξεργασίας του Monaco που τροφοδοτεί το δημοφιλές πρόγραμμα επεξεργασίας VScode
- Συνεργασία πρώτη πλατφόρμα
- Αναπτύξτε στο Vercel ή στο Netlify
- Εργαλεία εντοπισμού σφαλμάτων
- Έτοιμα προς χρήση πλαίσια δοκιμών
- Υποστήριξη npm
Sololearn
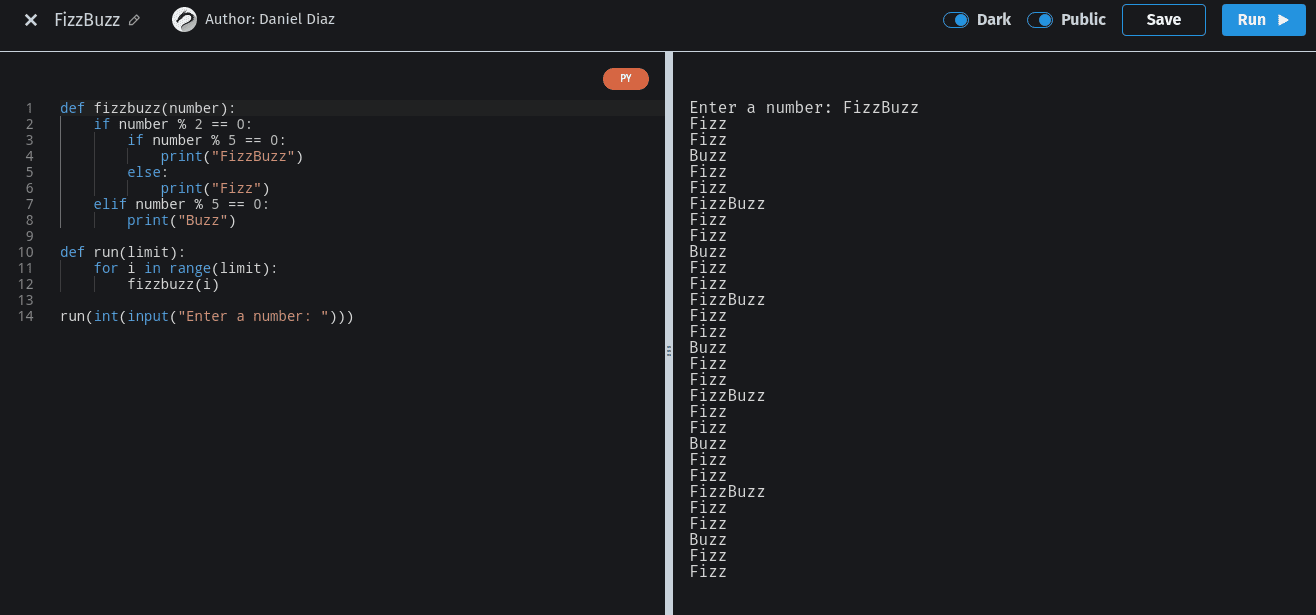
Η δημοφιλής πλατφόρμα εκμάθησης κωδικοποίησης Sololearn έχει το δικό του κώδικας παιδική χαρά για την ανάπτυξη Ιστού.
Για να είμαι ειλικρινής, δεν είναι ένα IDE με πλήρεις δυνατότητες όπως οι άλλοι διαδικτυακοί συντάκτες που έχουμε δει μέσα από το άρθρο, αλλά προσφέρει ένα περιβάλλον χωρίς περισπασμούς στο οποίο μπορείτε να γράψετε και να εκτελέσετε κώδικα.
Αυτό θα πρέπει να είναι περισσότερο από αρκετό εάν μόλις ξεκινάτε με τον προγραμματισμό.
Ένα άλλο ωραίο πράγμα για τη Sololearn είναι η εξαιρετική κοινότητα και η υποστήριξη για πολλές γλώσσες προγραμματισμού — κάτι που είναι πολύ καλό αν θέλετε να παίξετε με άλλες τεχνολογίες.

Χαρακτηριστικά
- Δωρεάν χρήση με τον λογαριασμό σας Sololearn
- Απλός διαδικτυακός επεξεργαστής κώδικα
- Μεγάλη κοινότητα για να μοιραστείτε τον κωδικό σας
- Υποστήριξη για πολλές γλώσσες
- Ένα υπέροχο οικοσύστημα με τα μαθήματα Soolearn
Συνοψίζοντας, ο παιδότοπος κώδικας της Sololearn δεν περιλαμβάνεται με μπαταρία, αλλά λειτουργεί με αυτό που προορίζεται να είναι και αν είστε ήδη μέρος των εκατομμυρίων μοναχικών μαθητών, θα πρέπει να το δοκιμάσετε.
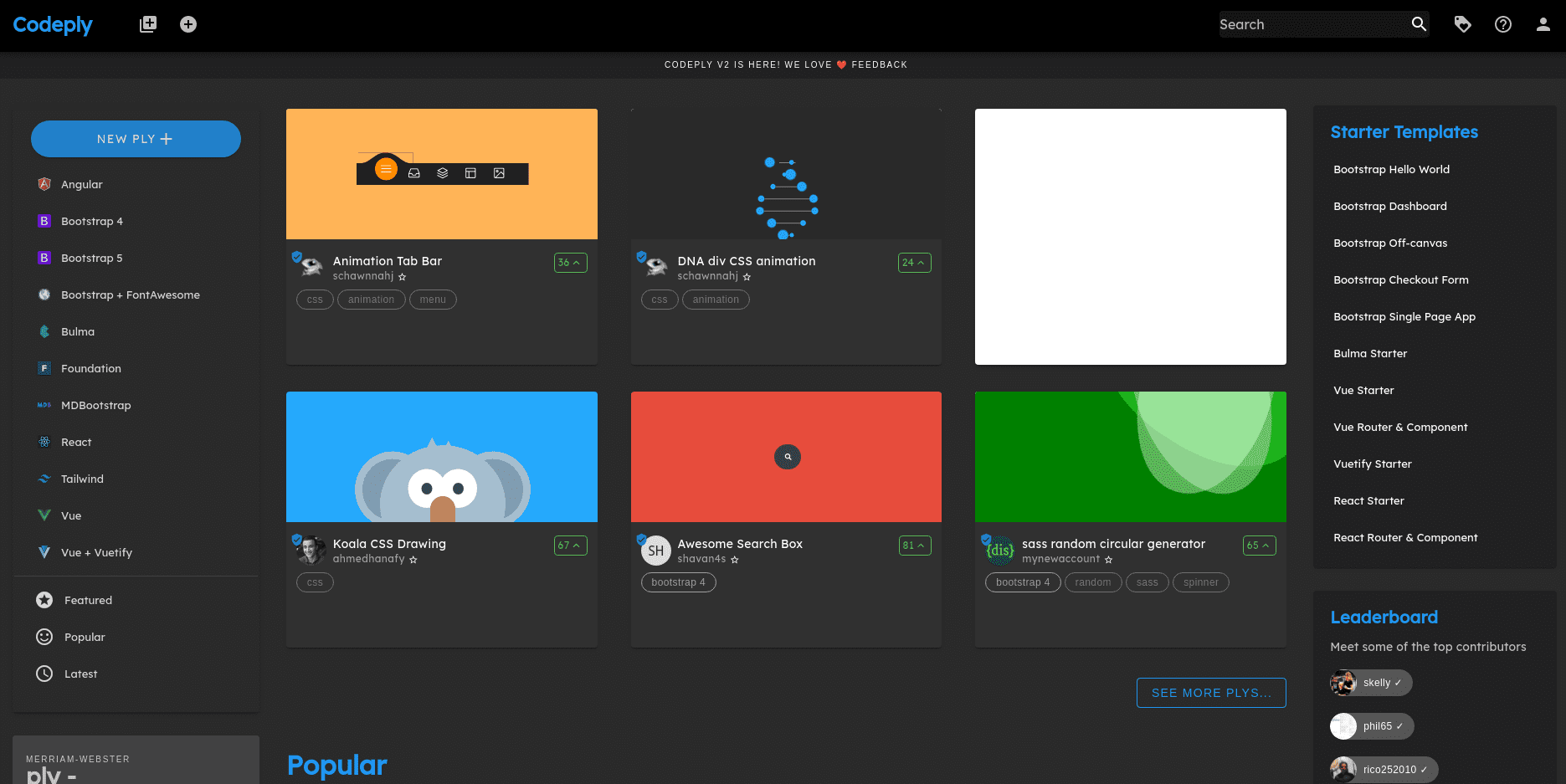
Codeply
Το καλύτερο πράγμα για Codeply είναι η υποστήριξη πολλαπλών πλαισίων και βιβλιοθηκών εκτός συσκευασίας και ο επεξεργαστής κώδικα που προσανατολίζεται στο σχεδιασμό.

Εάν μόλις ξεκινάτε με ένα νέο πλαίσιο όπως το React, το Vue ή το Angular, το Codeply είναι ένα εξαιρετικό μέρος για να ξεκινήσετε χάρη σε ένα πλήρες σύνολο προτύπων εκκίνησης και μια εξαιρετική κοινότητα με πάνω από 40.000 προγραμματιστές.

Χαρακτηριστικά
- Δωρεάν πλατφόρμα για χρήση
- Απλό αλλά απλό τεκμηρίωση
- Επαγγελματικό πρόγραμμα εφάπαξ χρέωσης
- Περιλαμβάνει περισσότερες από 50 βιβλιοθήκες
- Δοκιμάστε το web muck σας σε διαφορετικές αναλύσεις οθόνης
Replit
Replit είναι ίσως το πιο κατάλληλο διαδικτυακό IDE για κάθε προγραμματιστή εκεί έξω. Περιλαμβάνει κυριολεκτικά όλα όσα θα χρειαστείτε για να δημιουργήσετε, από μια απλή αρχική σελίδα έως μια πολύπλοκη εφαρμογή Ιστού χρησιμοποιώντας οποιαδήποτε σύγχρονη βιβλιοθήκη JS.

Με το Replit, μπορείτε να κωδικοποιήσετε σε περισσότερες από 50 γλώσσες, να γράφετε εφαρμογές συγχρονισμένα με τους συνομηλίκους σας, να δοκιμάσετε τα προγράμματά σας, να ενσωματωθείτε στο GitHub και να αποκτήσετε πρόσβαση σε μία από τις μεγαλύτερες κοινότητες προγραμματιστών εκεί έξω.
Θα μπορούσα κυριολεκτικά να μου τελειώσει το χαρτί αναφέροντας όλα τα χαρακτηριστικά του Replit, οπότε ας περάσουμε στα κύρια.
Χαρακτηριστικά
- Το δωρεάν πακέτο εκκίνησης ή 5$ /μήνα σχέδιο χάκερ
- Λειτουργία πολλών παικτών (Προγραμματισμός ζωντανού ζεύγους)
- Μεγάλη κοινότητα
- Υποστηρίζονται πολλές γλώσσες
- Προσαρμογή επεξεργαστή
- Κουμπί εκτέλεσης: Εκτελέστε το έργο με προσαρμόσιμες ενέργειες
- Μυστική αποθήκευση
- Φιλοξενούμενος κώδικας
StackBlitz
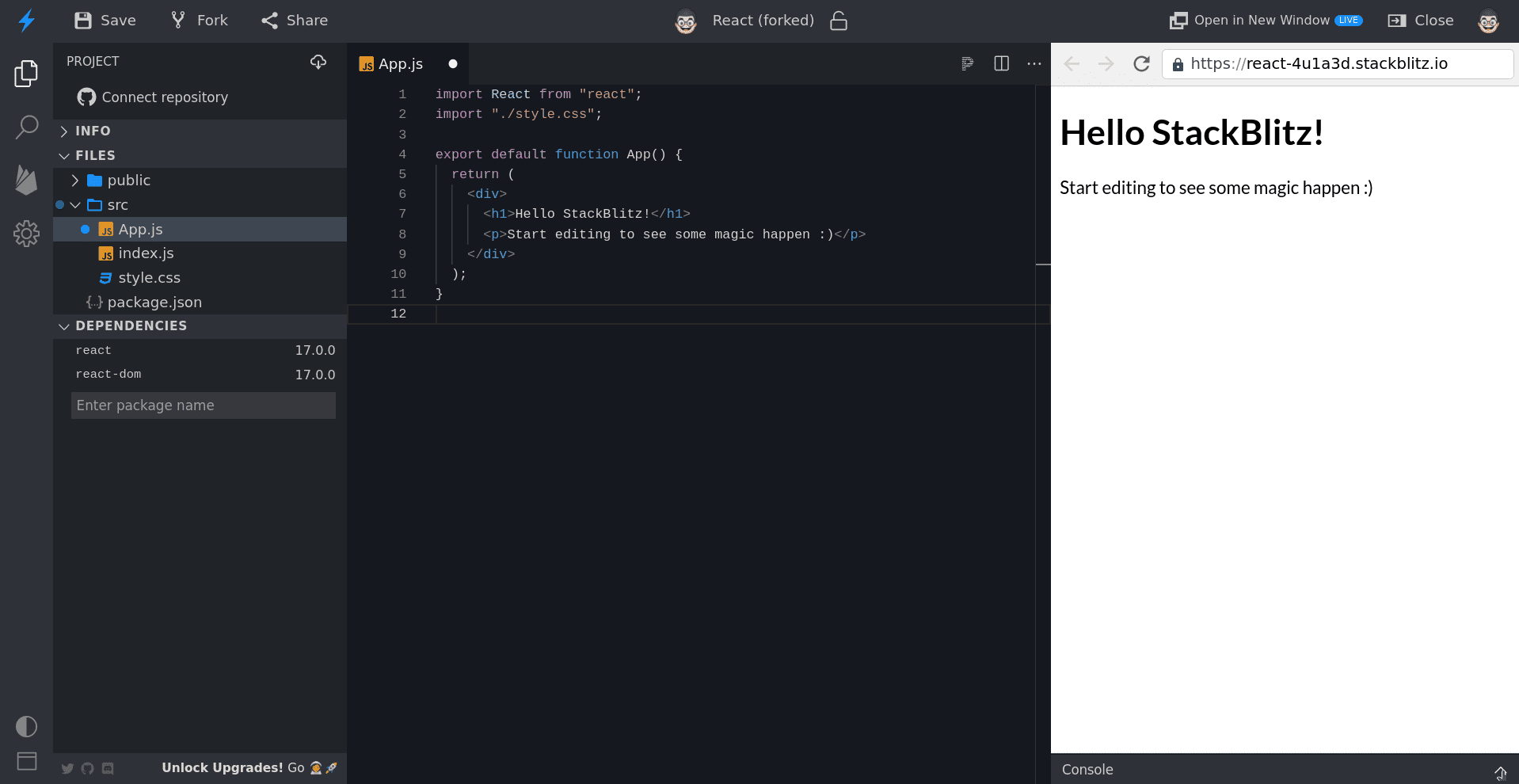
Εάν δεν μπορείτε να ζήσετε χωρίς κωδικό VS, StackBlitz είναι η σωστή επιλογή για εσάς. Ακριβώς όπως το CodeSandbox, βασίζεται στον επεξεργαστή Monaco, ο οποίος τροφοδοτεί αυτόν τον δημοφιλή επεξεργαστή κώδικα.

Απλώς συνδεθείτε με τον λογαριασμό σας στο GitHub και voila! Έχετε πρόσβαση σε ένα οικείο περιβάλλον.

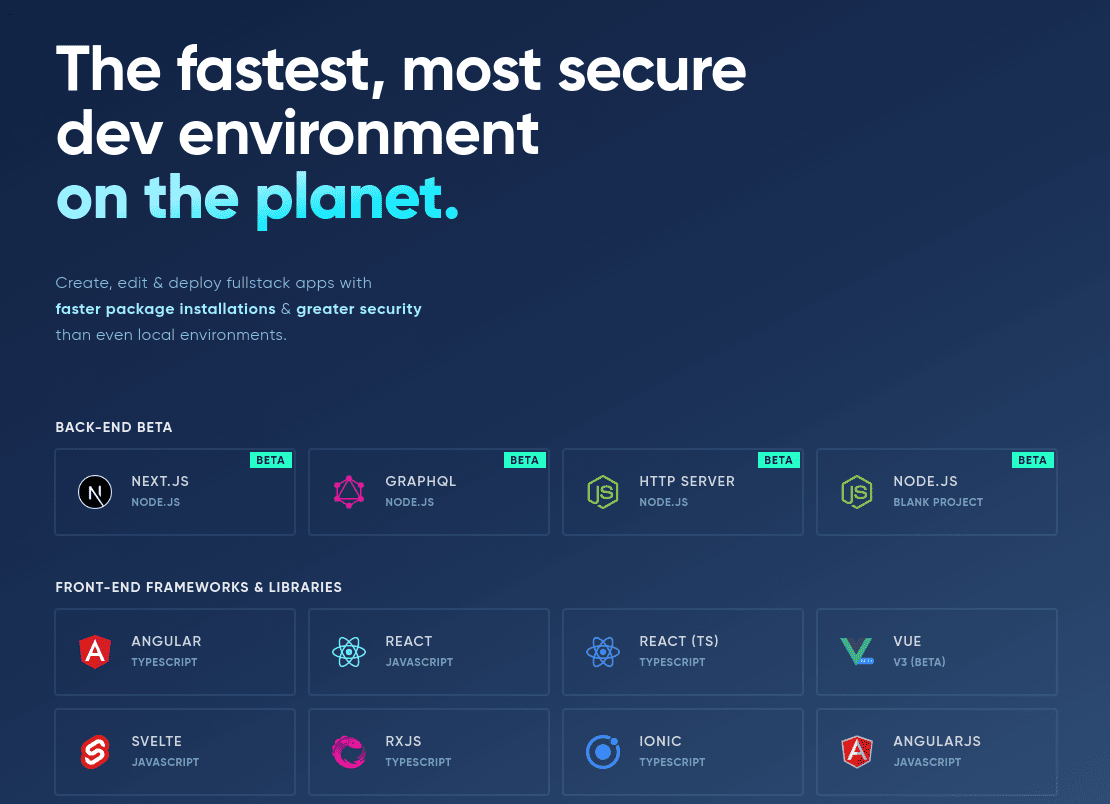
Εκτός από την εμπειρία του επεξεργαστή κώδικα, είναι μια αρκετά σταθερή παιδική χαρά. Μπορείτε να χρησιμοποιήσετε έτοιμα προς χρήση πρότυπα για πλαίσια και βιβλιοθήκες διεπαφής όπως React, Vue, Angular, Svelte και Ionic.
Αλλά η κύρια ιδιαιτερότητα αυτού του εργαλείου είναι η δυνατότητα να παίζεις με backend πλαίσια όπως το Node.js, το Next.js και το GraphQL.
Χαρακτηριστικά
- Δωρεάν πρόγραμμα “Cadet”.
- Εμπειρία κώδικα VS μέσα στο πρόγραμμα περιήγησής σας. Αυτό περιλαμβάνει το Intellisense, την αναζήτηση έργου και άλλα.
- Ρευστή (πραγματικά ρευστή) εμπειρία κωδικοποίησης
- Επεξεργαστής κώδικα εκτός σύνδεσης (Γεια! θα μπορούσε να είναι χρήσιμος εάν αποσυνδεθείτε για μια ή δύο ημέρες)
- Διεύθυνση URL φιλοξενούμενης εφαρμογής: εύκολη ζωντανή κοινή χρήση
Μικροβλάβη
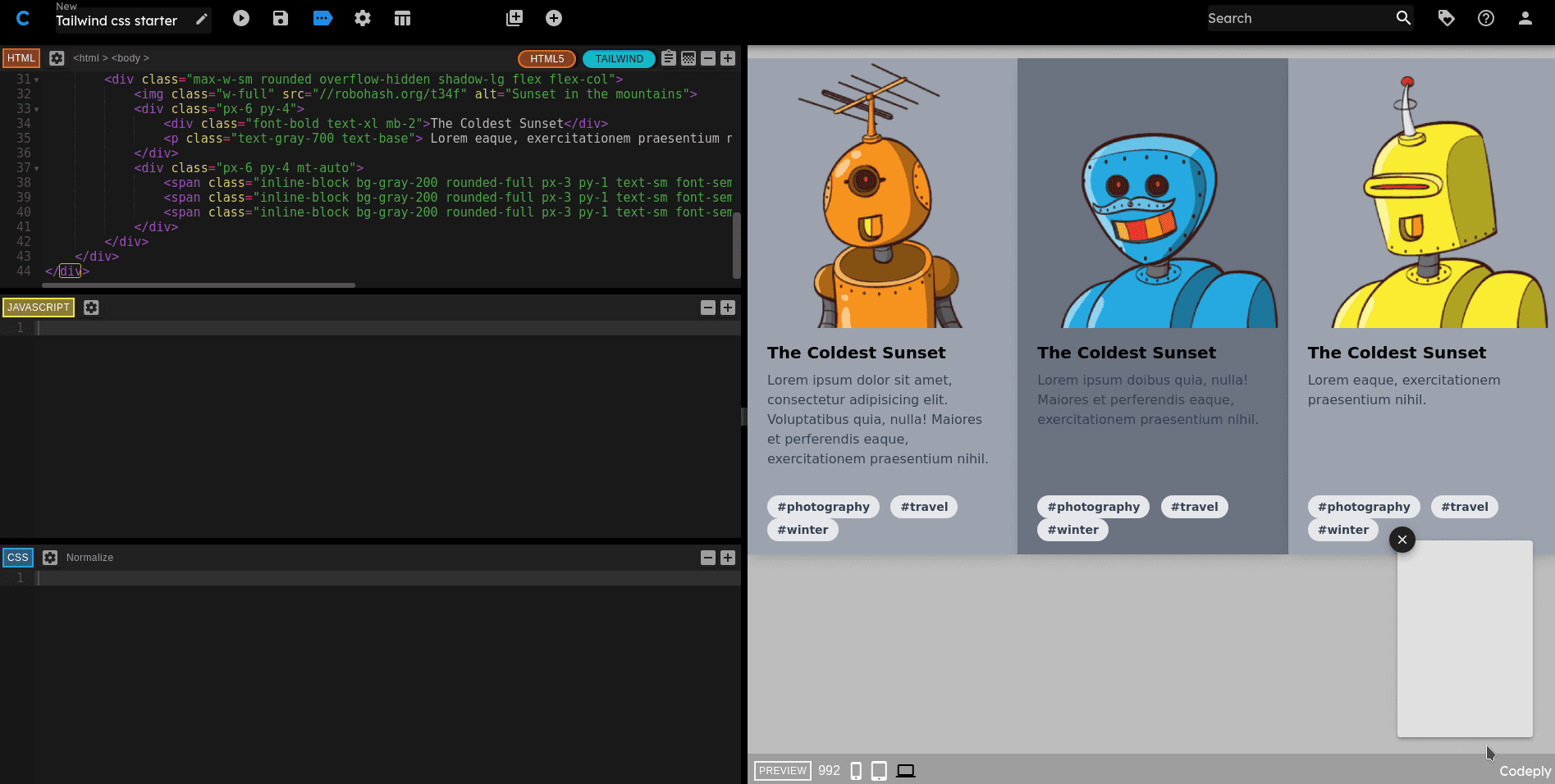
Τελευταίο αλλά εξίσου σημαντικό, Μικροβλάβη είναι ένα περιβάλλον συνεργασίας προγραμματισμού που διευκολύνει τη δημιουργία μιας εφαρμογής Ιστού.

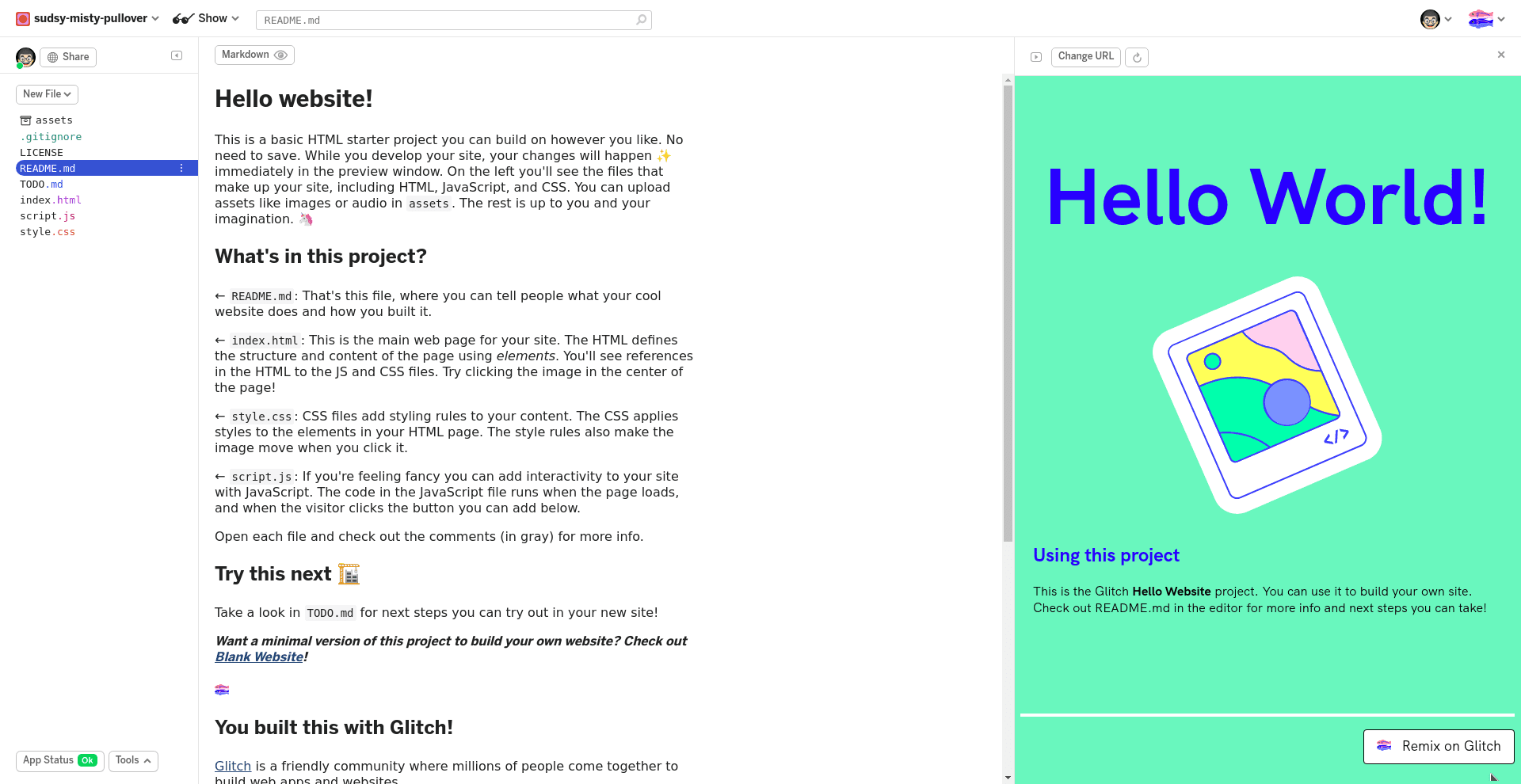
Έχει μια από τις πιο ευχάριστες διεπαφές για κωδικοποίηση! Απλά ρίξτε μια ματιά:

Σε περίπτωση που αναρωτιέστε, ναι, έχει σκοτεινή λειτουργία.
Εκτός από την όμορφη διεπαφή, το Glitch χρησιμοποιείται από εκατομμύρια λόγω της χρηστικότητάς του, του ζωντανού προγραμματισμού ζευγών και της φιλικής κοινότητας.
Μπορείτε να δημιουργήσετε κάθε είδους εφαρμογές πλήρους στοίβας χρησιμοποιώντας όχι μόνο HTML, CSS και JS, αλλά Node.js (Backend), React ή Έντεκα (το οποίο δεν ήξερα ότι υπήρχε πριν μεταβώ στη σελίδα Glitches).
Χαρακτηριστικά
- Δωρεάν πρόγραμμα με δυνατότητα αναβάθμισης
- Αναπτύξτε εφαρμογές πλήρους στοίβας στο πρόγραμμα περιήγησής σας
- Ζωντανός προγραμματισμός ζευγών
- Απολαυστική διεπαφή
- Εφαρμογές εκκίνησης
- Ανακατέψτε (ή διαχωρίστε) τις δημόσιες εφαρμογές άλλων
συμπέρασμα
Σήμερα, μπορείτε να δημιουργήσετε εξ ολοκλήρου οποιαδήποτε εφαρμογή Ιστού χρησιμοποιώντας μια παιδική χαρά κωδικών όπως αυτές που είδαμε παραπάνω. Δεν χρειάζεται πλέον να κατεβάζετε βαριά IDE στον υπολογιστή σας, ενώ μπορείτε να δημιουργήσετε, να εντοπίσετε σφάλματα, να δοκιμάσετε και να αναπτύξετε χωρίς να πραγματοποιήσετε έξοδο από το πρόγραμμα περιήγησής σας.
Εάν δεν είστε σίγουροι για τη μετάβαση στη χρήση αυτών των εργαλείων, γιατί να μην ελέγξετε τους 10 καλύτερους επεξεργαστές κώδικα (αυτούς που πρέπει να εγκαταστήσετε στον υπολογιστή σας).