Οι ιστοσελίδες είναι απλώς έγγραφα που εμφανίζει το πρόγραμμα περιήγησής σας. Τι θα γινόταν όμως αν μπορούσατε να πληκτρολογήσετε απευθείας σε οποιαδήποτε ιστοσελίδα για να την τροποποιήσετε; Μπορείτε και δεν χρειάζεστε επέκταση προγράμματος περιήγησης—είναι μια δυνατότητα ενσωματωμένη σε κάθε σύγχρονο πρόγραμμα περιήγησης.
Αυτή η δυνατότητα εκμεταλλεύεται τη δυνατότητα “document.designMode”, την οποία μπορείτε να ενεργοποιήσετε μέσω της κονσόλας JavaScript του προγράμματος περιήγησής σας. Πρόσφατα επισημάνθηκε από τον Tomek Sułkowski στο Twitter, αλλά είναι τόσο ωραίο που πρέπει να το μοιραστούμε με τους αναγνώστες μας.
Αυτή η αίσθηση όταν ανακαλύψατε για πρώτη φορά το “document.designMode”. pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 27 Σεπτεμβρίου 2019
Θα μπορούσατε να χρησιμοποιήσετε αυτήν τη δυνατότητα για να καθαρίσετε μια ιστοσελίδα πριν την εκτυπώσετε, να δοκιμάσετε πώς θα φαίνονται οι αλλαγές σε μια ιστοσελίδα ή ακόμα και να κάνετε φάρσες με άτομα. Θα είναι ακριβώς όπως η επεξεργασία ενός εγγράφου του Word—δεν απαιτείται μπέρδεμα με την HTML.
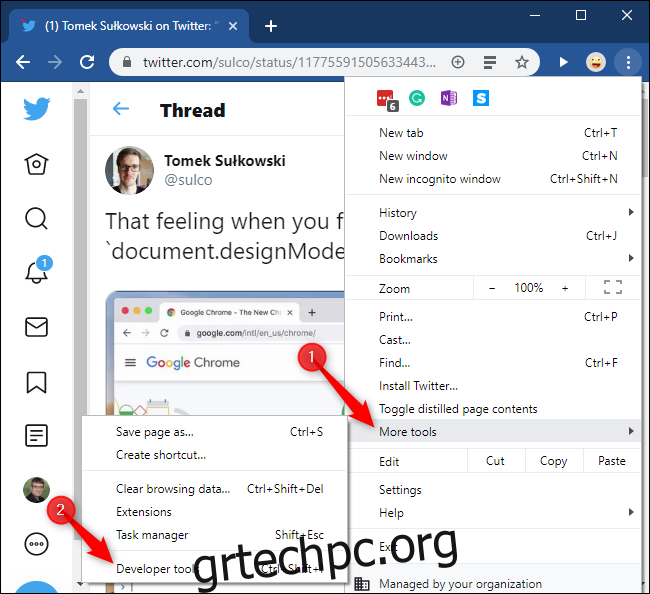
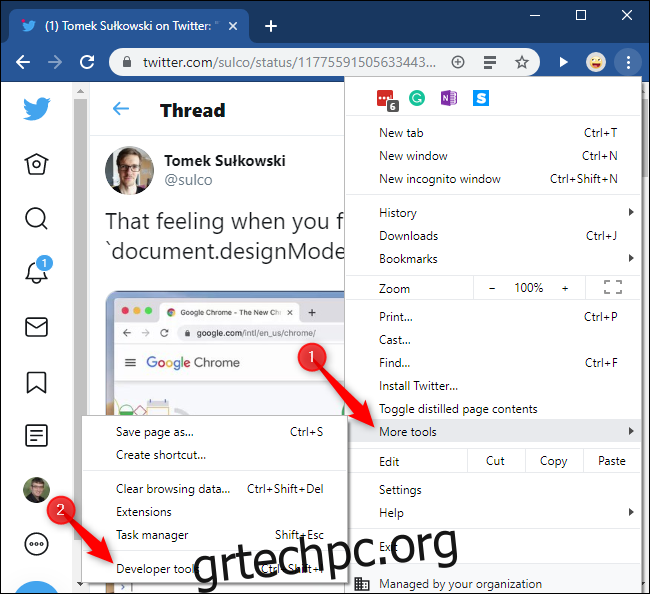
Για να ενεργοποιήσετε αυτήν τη δυνατότητα, επισκεφτείτε μια ιστοσελίδα και, στη συνέχεια, ανοίξτε την κονσόλα προγραμματιστή. Για να ανοίξετε την κονσόλα στο Google Chrome, κάντε κλικ στο μενού > Περισσότερα εργαλεία > Εργαλεία προγραμματιστή ή πατήστε Ctrl+Shift+i.
Ενώ χρησιμοποιούμε το Chrome ως παράδειγμα εδώ, αυτή η δυνατότητα λειτουργεί σε άλλα σύγχρονα προγράμματα περιήγησης, πολύ. Δείτε πώς μπορείτε να ανοίξετε την κονσόλα σε άλλα προγράμματα περιήγησης:
Στο Mozilla Firefox, κάντε κλικ στο μενού > Προγραμματιστής Ιστού > Κονσόλα Ιστού ή πατήστε Ctrl+Shift+K.
Στο Apple Safari, κάντε κλικ στο Safari > Προτιμήσεις > Για προχωρημένους και ενεργοποιήστε το “Εμφάνιση μενού ανάπτυξης στη γραμμή μενού”. Στη συνέχεια, κάντε κλικ στην επιλογή Ανάπτυξη > Εμφάνιση κονσόλας JavaScript.
Στον Microsoft Edge, κάντε κλικ στο μενού > Περισσότερα εργαλεία > Εργαλεία προγραμματιστή ή πατήστε F12 και, στη συνέχεια, κάντε κλικ στην καρτέλα “Κονσόλα”.

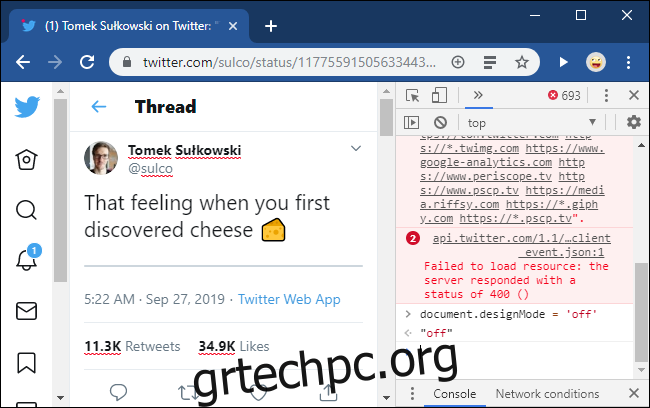
Κάντε κλικ στην καρτέλα “Κονσόλα” στο επάνω μέρος του πίνακα Εργαλεία προγραμματιστή. Πληκτρολογήστε τα ακόλουθα στην κονσόλα και πατήστε Enter:
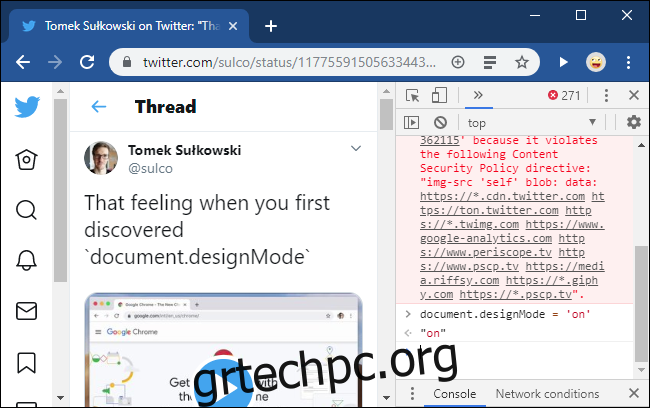
document.designMode="on"

Μπορείτε τώρα να κλείσετε την κονσόλα, αν θέλετε, και να επεξεργαστείτε την τρέχουσα ιστοσελίδα σαν να ήταν επεξεργάσιμο έγγραφο. Κάντε κλικ κάπου για να εισαγάγετε τον κέρσορα και να πληκτρολογήσετε κείμενο. Χρησιμοποιήστε τα πλήκτρα Backspace ή Delete για να αφαιρέσετε κείμενο, εικόνες και άλλα στοιχεία.

Αυτό απλώς αλλάζει τον τρόπο εμφάνισης της ιστοσελίδας στο πρόγραμμα περιήγησής σας. Μόλις ανανεώσετε τη σελίδα, θα δείτε ξανά το πρωτότυπο. Εάν μεταβείτε σε άλλη ιστοσελίδα ή καρτέλα, δεν θα είναι σε λειτουργία σχεδίασης μέχρι να ανοίξετε την κονσόλα και να πληκτρολογήσετε αυτή τη γραμμή ξανά.
Μπορείτε ακόμη να επιστρέψετε στην κονσόλα και να εκτελέσετε την ακόλουθη εντολή για να απενεργοποιήσετε τη λειτουργία σχεδίασης:
document.designMode="off"
Η ιστοσελίδα δεν θα είναι πλέον επεξεργάσιμη, αλλά οι αλλαγές σας θα διατηρηθούν μέχρι την επόμενη ανανέωση της σελίδας.