Εάν έχετε λιγότερες γνώσεις σχετικά με το κινούμενο SVG, εδώ είναι ένας γρήγορος οδηγός που θα σας βοηθήσει να ξεκινήσετε την καριέρα σας.
Ένα από τα σημαντικά ζητήματα στην κίνηση του SVG είναι ότι οι βιβλιοθήκες JavaScript έχουν βαλτώσει, κάτι που μπορεί να είναι πολύ απογοητευτικό. Ωστόσο, το CSS το έχει κάνει λίγο πιο εύκολο με την εύκολη δημιουργία εφέ για SVG. Μπορεί να μετατρέψει ένα μικρό και απλό εικονίδιο σε κάτι εντυπωσιακό χρησιμοποιώντας βασικά βήματα κινούμενης εικόνας και βελτιστοποίησης SVG.
Η κινούμενη εικόνα SVG προσφέρει ατελείωτες δυνατότητες δημιουργίας εικονιδίων και αρχείων κινούμενων εικόνων διαφημίσεων. Αρχικά, πείτε μας τι είναι το SVG;
Τα Scalable Vector Graphics (SVG) είναι μια εικόνα που βασίζεται σε XML παρόμοια με την HTML που μπορεί να βοηθήσει στη δημιουργία στοιχείων κινούμενων εικόνων. Χρησιμοποιούνται διάφορες μέθοδοι για την κίνηση του SVG, όπως η γλώσσα συγχρονισμένης ολοκλήρωσης πολυμέσων (SMIL), το στυλ και το σενάριο.
Οι σχεδιαστές συνήθως εξαρτώνται από την Adobe για κινούμενα σχέδια, η οποία μπορεί να βοηθήσει και με την κινούμενη εικόνα SVG. Ωστόσο, αρκετοί άλλοι τρόποι ανάπτυξης του κινούμενου σχεδίου, όπως εργαλεία χωρίς κωδικοποίηση.
Πριν πηδήξουμε στο βαγόνι εργαλείων, ας βουτήξουμε βαθιά στη δημιουργία αρχείων SVG χρησιμοποιώντας κινούμενα σχέδια CSS για να ξεκινήσουμε την κωδικοποίηση.
Πίνακας περιεχομένων
Βήματα για τη δημιουργία αρχείων SVG από την αρχή
- Ξεκινήστε τη δημιουργία του αρχείου χρησιμοποιώντας το Illustrator και εξάγετε το ως κώδικα SVG από το αναπτυσσόμενο μενού “αποθήκευση ως τύπου” στο διάλογο “Επιλογές SVG”.
- Καταργήστε τις περιττές ετικέτες για να βελτιστοποιήσετε τον ιστό ενώ αντιγράφετε τον κώδικα των συντακτών και χρησιμοποιείτε τη διεπαφή SVGOMG για να κάνετε τις αλλαγές.
- Χρησιμοποιήστε το έγγραφο HTML για να γράψετε κινούμενα σχέδια CSS ως main.css για να δημιουργήσετε έναν επεξεργαστή κώδικα.
- Αναπτύξτε μια διάταξη για να δημιουργήσετε τη σωστή εικόνα SVG και δημιουργήστε χώρο για την κεφαλίδα, τις στήλες ή άλλες απαιτήσεις.
- Μετά από αυτό, βελτιστοποιήστε τον κώδικα SVG για να δώσετε στην κλάση img-fluid κάποιο βάθος.
- Προσθέστε κλάσεις στις κλάσεις SVG για να επιλέξετε μεμονωμένα σχήματα και να ζωντανέψετε διαφορετικές εικόνες και σχήματα.
- Επιλέξτε τα σημαντικά στοιχεία SVG για να ορίσετε την αδιαφάνεια και επεξεργαστείτε τα ανάλογα.
- Δηλώστε βασικά καρέ και ονόματα για την κίνηση του SVG και περιγράψτε τα για τα επιπλέον βήματα.
- Εκχωρήστε ιδιότητες και κινούμενα σχέδια στα στοιχεία για να διατηρήσετε τις ιδιότητες ανέπαφες.
- Στη συνέχεια, αποθηκεύστε το τελικό αρχείο όταν ολοκληρωθεί η επεξεργασία όλων των στοιχείων.
Ας δούμε τώρα μερικά από τα εργαλεία για τη δημιουργία κινούμενων SVG.
Adobe Creative Cloud
Το Adobe είναι ένα από τα πιο δημοφιλή εργαλεία μεταξύ των σχεδιαστών, φέρνοντας μια εντελώς νέα εποχή στα κινούμενα σχέδια. Γίνεται εύκολος ο σχεδιασμός διαδραστικών κινούμενων εικόνων για να προσθέσετε κάποια νέα στοιχεία και παράγοντες. Adobe Creative Cloud μπορεί να βοηθήσει τους σχεδιαστές να εργαστούν σε κομμάτια που μπορούν να τραβήξουν τα μάτια.
Καλύπτει τα πάντα, από τηλεοπτικές εκπομπές έως παιχνίδια, από τον ιστό έως τις διαφημίσεις banner, τα κινούμενα σχέδια έως τα είδωλα, τα doodles έως τα γραφήματα και το περιεχόμενο ηλεκτρονικής μάθησης έως τα σχέδια ιστολογίων. Για να προσεγγίσουν τους θεατές, οι σχεδιαστές μπορούν να δημιουργήσουν ισχυρά κινούμενα σχέδια και εικονογραφήσεις με πολλά χαρακτηριστικά, όπως ενσωμάτωση ήχου, σχεδιασμό οθονών έναρξης και περιβάλλοντα παιχνιδιού.
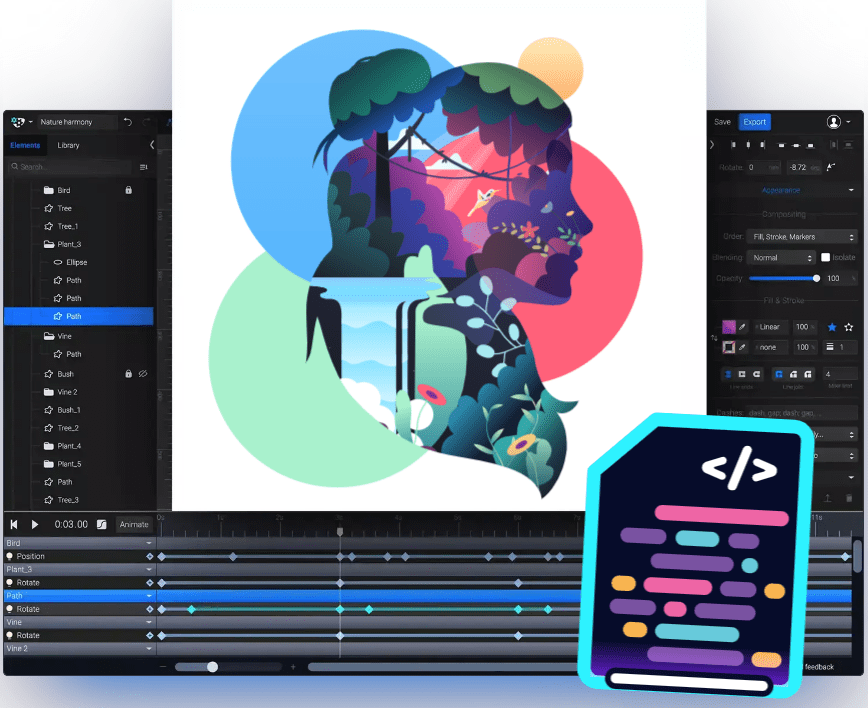
SVGator
SVGator είναι ο ευκολότερος τρόπος για να ξεκινήσετε κινούμενα SVG για εικονίδια, λογότυπα, εικονογραφήσεις και άλλες εικόνες. Το καλύτερο είναι ότι δεν χρειάζεστε δεξιότητες κωδικοποίησης για να ξεκινήσετε το ταξίδι σας στα κινούμενα σχέδια. Οι σχεδιαστές μπορούν να δημιουργήσουν μια διαισθητική διεπαφή εύκολα χρησιμοποιώντας το SVGator χωρίς να γράψουν ούτε μια γραμμή κώδικα.

Είναι εύκολο να ελέγξετε τα κινούμενα σχέδια, προσφέροντας μια κορυφαία εμπειρία στους σχεδιαστές με ένα μόνο κλικ, καθιστώντας το πιο ελκυστικό και διαισθητικό. Οι σχεδιαστές διαθέτουν ατελείωτες δυνατότητες και μάσκες αποκοπής, όπως φόντο, λογότυπα, εικονίδια και σαφώς καθορισμένα σχήματα. Οι ιδιότητες αποθήκευσης κίνησης μπορούν να βοηθήσουν στην αξιοποίηση ισχυρών δυνατοτήτων αυτοδιαγραφής, αυτοσχεδίασης και χειρογράφου.
Σχεδιαστής
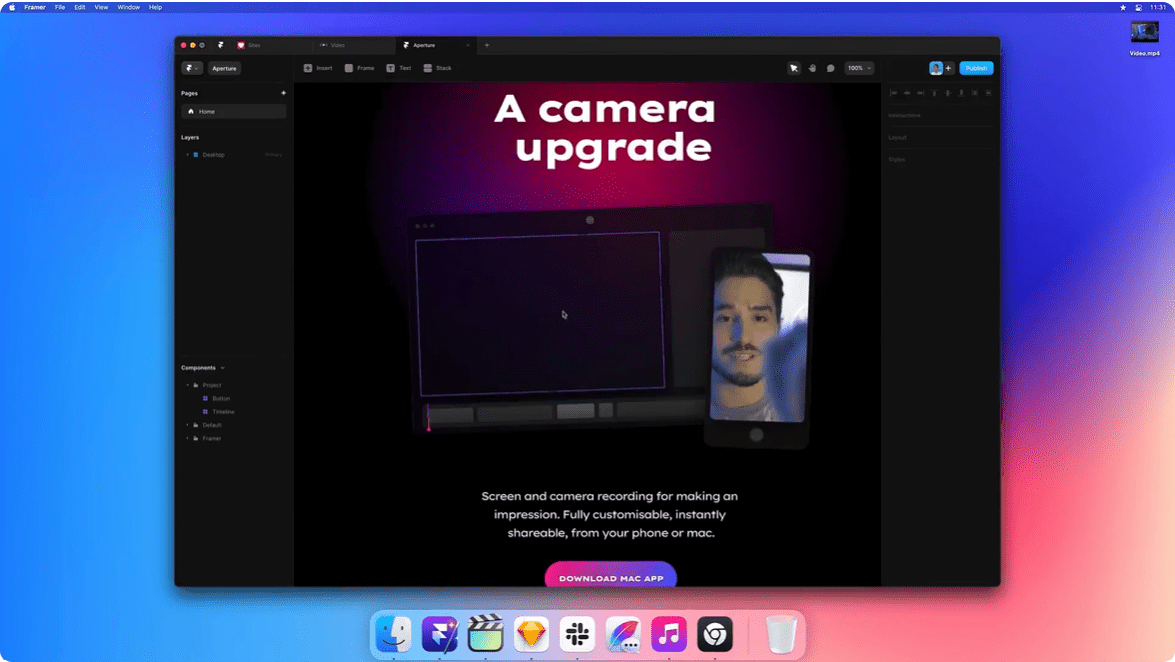
Εάν σκοπεύετε να σχεδιάσετε και να δημοσιεύσετε τη δουλειά σας στο διαδίκτυο, Σχεδιαστής είναι το πρώτο σας βήμα μπροστά. Κάποιος μπορεί να δημιουργήσει, να δημοσιεύσει και να γίνει με το οπτικό περιεχόμενο που δημοσιεύεται στον Ιστό. Είναι εύκολο να δημιουργήσετε πλούσια έγγραφα ενώ ενσωματώνετε την επιπλέον εφαρμογή για εύκολη τεκμηρίωση. Μαζί με αυτό, υπάρχουν ενσωματωμένα πρότυπα που μπορούν να βοηθήσουν στην άμεση έναρξη των έργων.

Βοηθά με την εκπληκτική, γρήγορη, παγκόσμιας κλάσης φιλοξενία φάρων και την ενσωματωμένη υποδομή για απόδοση, επεκτασιμότητα και αξιοπιστία. Κάποιος μπορεί να αναπτύξει πλήρως αποκριτικά σχέδια που είναι εύκολο να ενσωματωθούν για να συνδεθούν με νέο κοινό.
Σκίτσο
Σκίτσο είναι ένα ιδανικό εργαλείο για να σας βοηθήσει να δημιουργήσετε έργα τέχνης τέλεια για pixel από μια πρώιμη ιδέα, μαζί με το handoff ενός προγραμματιστή και τα πρωτότυπα με δυνατότητα αναπαραγωγής. Η εργαλειοθήκη του σχεδιαστή all-in-one μπορεί επίσης να βοηθήσει στη συνεργασία με νέες ιδέες. Με το Sketch, μπορεί κανείς να στεφθεί μια εφαρμογή και να ανανεώσει μια παλιά ροή με το ιδανικό εικονίδιο που μπορείς να ικανοποιήσεις τις απαιτήσεις σου.

Επιτρέπει επίσης στους σχεδιαστές να αξιοποιήσουν προσεκτικά χαρακτηριστικά για να δημιουργήσουν διαισθητική διεπαφή χρήστη και απόδοση εγγενών γραμματοσειρών. Το εργαλείο προσφέρει συνεργασία σε πραγματικό χρόνο για να σας γλιτώσει από συγκρούσεις, χωρίς ταλαιπωρία και χωρίς ping στα αρχεία. Το εύχρηστο εργαλείο μπορεί να ζωντανέψει τα σχέδια και να δοκιμάσει πρωτότυπα χωρίς πρόσθετα πρόσθετα.
Vivus
Maxullito Vivus είναι ένας πολύ καλός τρόπος για να ζωντανέψετε τα SVG χρησιμοποιώντας εμφανίσεις κλάσης JavaScript που μπορούν να κρατήσουν τους χρήστες κολλητούς. Το Vivus δεν προσφέρει εξαρτήσεις για την ελαφριά κλάση JavaScript για τη δημιουργία ενός προσαρμοσμένου σεναρίου για τη σχεδίαση κινούμενων εικόνων και τη σχεδίαση SVG που μπορούν να επηρεάσουν. Στο εργαλείο περιλαμβάνονται διαφορετικοί τύποι κινούμενων εικόνων, όπως το OneByOne για τη σχεδίαση κάθε διαδρομής στοιχείου, ο Συγχρονισμός για τη χάραξη σύγχρονων γραμμών και η καθυστέρηση για την καθυστέρηση κάπως διαφορετικών στοιχείων διαδρομής.
Το εργαλείο βοηθά στη δημιουργία ενός ολόκληρου SVG χρησιμοποιώντας μια λειτουργία χρονισμού που μπορεί να παρακάμψει την κίνηση ολόκληρης της εγκατάστασης ή μιας διαδρομής. Χρησιμοποιώντας μια απλή συνάρτηση JavaScript, μια συνάρτηση cubic-bezier μπορεί να διαβάσει τις παραμέτρους για να επιστρέψει έναν αριθμό.
SVG Artista
SVG Artista είναι γνωστό ως το έργο Animista.net που μπορεί να απλοποιήσει τη δημιουργία κινουμένων σχεδίων και να πληροί τα βασικά κριτήρια. Η σχεδίαση βοηθά στην εμψύχωση των ιδιοτήτων πλήρωσης και περιγράμματος με κώδικα CSS. Περιλαμβάνει επίσης τη γραμμή, τη διαδρομή, το ορθό, την πολύγραμμη, την έλλειψη, τον κύκλο και τα στοιχεία πολυγώνου για την ενεργή τάξη.
Το SVG Artista μπορεί να βοηθήσει στη δημιουργία κινούμενων SVG CSS χρησιμοποιώντας κώδικα που λειτουργεί σε σύγχρονα προγράμματα περιήγησης. Κάποιος μπορεί να πάρει το γραφικό SVG, να παίξει το κουμπί της γραμμής εργαλείων, να αντιγράψει τον κώδικα και να προχωρήσει στην επεξεργασία για να φέρει την κατάλληλη κινούμενη εικόνα στο αρχείο.
Εμψυχωτής
Χαϊκού Εμψυχωτής μπορεί να βοηθήσει στη δημιουργία διαισθητικής και συναρπαστικής κινούμενης εικόνας για ιστότοπους και εφαρμογές. Μαζί με αυτό, το Animator επιτρέπει στους σχεδιαστές να συνεργάζονται με προγραμματιστές που φέρνουν το σχέδιο κίνησης στην παραγωγή χρησιμοποιώντας βάση κώδικα και βασικά εργαλεία. Το χρονοδιάγραμμα και η λειτουργία κώδικα μπορούν να βοηθήσουν στη βελτίωση της ποιότητας οπτικού σχεδιασμού.

Περιλαμβάνει κορυφαίες λειτουργίες, όπως μια ενσωματωμένη βιβλιοθήκη καμπυλών και ένα προσαρμοσμένο πρόγραμμα επεξεργασίας καμπυλών που φέρνει φινέτσα στο σχεδιασμό. Το Animator είναι ένα φιλικό προς τους αρχάριους και εύχρηστο εργαλείο δέσμης ενεργειών στο οποίο μπορεί κανείς να δημιουργήσει αλληλεπιδράσεις όπως αλληλεπίδραση κουμπιών, μίμηση και Figma. Κάποιος μπορεί επίσης να παραδώσει κινούμενα σχέδια στη βάση κώδικα και να ενσωματώσει οδηγίες στη βάση κώδικα.
Keyshape
Keyshape είναι ένα δημοφιλές εργαλείο που χρησιμοποιείται για τη δημιουργία κινούμενων 2D διανυσματικών γραφικών. Είναι γεμάτο με χαρακτηριστικά όπως διανυσματικό σχέδιο που μπορεί να βοηθήσει στην επεξεργασία διαδρομής, δείγματα χρωμάτων, πλέγματα, εικόνες bitmap, κείμενο σε διαδρομή και σύμβολα.
Άλλα σημαντικά χαρακτηριστικά που περιλαμβάνονται στο Keyshape είναι:
- Χαλαρώσεις
- Χρονοδείκτες
- Κινούμενα σχέδια βασισμένα σε βασικά καρέ
- Υπερσύνδεση
- SVG κινούμενα σχέδια
- Αυτόματο keyframing
Το εργαλείο σχεδίασης σχήματος κλειδιού μπορεί να βοηθήσει στην ανάπτυξη της ιδανικής εικόνας κατά την προεπισκόπηση του σχήματος στο οποίο εργάζεται κάποιος. Έρχεται με πλέγματα, κουμπώματα και οδηγούς για να δημιουργήσετε το τέλειο εικονίδιο.
Πνεύμα
Πνεύμα είναι μία από τις κορυφαίες εφαρμογές που μπορούν να βοηθήσουν στη δημιουργία κινούμενων εικόνων υψηλής ποιότητας στο πρόγραμμα περιήγησης. Οι σχεδιαστές μπορούν να δημιουργήσουν εντυπωσιακά κινούμενα σχέδια χρησιμοποιώντας το Spirit Studio μέσα σε λίγα δευτερόλεπτα. Είναι ένας πολύ καλός τρόπος για να ζωντανέψετε τις ιδέες με κινούμενα σχέδια με στοιχεία πλαισίου για ολόκληρη τη σελίδα πέρα από τις μεταβάσεις.

Χωρίς κωδικοποίηση, οι σχεδιαστές μπορούν εύκολα να επεξεργάζονται τα κινούμενα σχέδια προσθέτοντας στοιχεία σε οποιαδήποτε ιστοσελίδα και να εστιάζουν στο χρόνο και την αισθητική. Κάποιος μπορεί να επεξεργαστεί τα κινούμενα σχέδια και να συνδεθεί στην ιστοσελίδα για να τελειοποιήσει τις λεπτομέρειες.
SVG Circus
SVG Circus είναι ένα δημοφιλές εργαλείο που επιτρέπει στους χρήστες να σχεδιάζουν δροσερά κινούμενα σχέδια, να τραγουδούν looped, loaders και spinners. Προσφέρει πολλές επιλογές όπως προεπιλογές κινουμένων σχεδίων, ζωντανή ύλη, διάδρομο, κενή σκηνή, τρέξιμο σε κύκλους, τούνελ, τετράγωνα, τσιμπήματα κουτιών, ταχυδακτυλουργικές μπάλες, τρέξιμο σε τόξα, διπλά spinners και αιωρούμενα κόμικς.

Κάθε προεπιλογή κινουμένων σχεδίων μπορεί να προσαρμόζεται χρησιμοποιώντας επιλογές όπως ώρα έναρξης και λήξης, τικ, διάρκεια, ηθοποιοί και επανάληψη. Οι σχεδιαστές μπορούν να ορίσουν τη θέση, τη διάμετρο, τον τύπο, το στυλ και άλλα στοιχεία κάθε ηθοποιού ή στοιχείου για να τους δώσουν τον σωστό ορισμό του τι είναι. Κάποιος μπορεί επίσης να περιλαμβάνει την κύρια διαδρομή που περιλαμβάνει το σημείο εκκίνησης, τους βρόχους, τον τύπο κόλπου, τη διαδρομή και τη διευκόλυνση.
συμπέρασμα
Τα SVG animators έχουν γίνει σωτήρια για τους σχεδιαστές που εργάζονται σε κινούμενες ιστοσελίδες και προσφέρουν κορυφαία εμπειρία χρήστη. Εναλλακτικά, μπορεί κανείς να προσλάβει Επαγγελματίες Fiverr για να σας βοηθήσει να δημιουργήσετε κινούμενα σχέδια SVG.
Ωστόσο, είναι καλύτερο να μάθετε λίγα περισσότερα για τα κινούμενα σχέδια για να παραμείνετε έτοιμοι για όποιες προκλήσεις μπορεί να συναντήσετε.
