Τα Cascading Style Sheets, CSS, παραμένουν ένας από τους ακρογωνιαίους λίθους της ανάπτυξης του front-end. Η CSS δεν είναι μια γλώσσα προγραμματισμού, αλλά μια δηλωτική γλώσσα που περιγράφει πώς πρέπει να παρουσιάζονται τα χρώματα, οι γραμματοσειρές και οι διατάξεις σε γλώσσες σήμανσης όπως η HTML και η XML.
Το CSS είναι πολύ ευρύ. Μια διάταξη πλέγματος CSS παρουσιάζει ένα σύστημα διάταξης που βασίζεται σε πλέγμα με στήλες και σειρές. Η διάταξη πλέγματος διευκολύνει τη δημιουργία διατάξεων παρά όταν χρησιμοποιείτε πίνακες.
Για να δείξουμε πώς λειτουργεί το CSS Grid Layout, μπορούμε να πάρουμε αυτόν τον κώδικα.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Όταν αποδώσετε τον παραπάνω κώδικα εφαρμογής, θα λάβετε τα εξής:
Πίνακας περιεχομένων
Τι είναι το CSS Grid Layout Generator και γιατί να το χρησιμοποιήσετε;
Μπορείτε να χρησιμοποιήσετε την παραπάνω προσέγγιση για να δημιουργήσετε και να δημιουργήσετε σύνθετες οπτικές διατάξεις. Ωστόσο, αντί να γράψετε ολόκληρο τον κώδικα, μπορείτε να χρησιμοποιήσετε το Grid Layout Generators. Αυτά τα εργαλεία παρέχουν έτοιμα προς χρήση, εύκολα προσαρμόσιμα μπλοκ κώδικα CSS Grid Layout που μπορείτε να χρησιμοποιήσετε στην εφαρμογή Ιστού σας.
Μπορείτε να επωφεληθείτε από τα ακόλουθα όταν χρησιμοποιείτε CSS Grid Layout Generators.
- Μειωμένος χρόνος ανάπτυξης: Οι γεννήτριες σάς επιτρέπουν να αντιγράψετε-επικολλήσετε μπλοκ κώδικα που μπορείτε να χρησιμοποιήσετε στην εφαρμογή ιστού σας.
- Συνεπή σχέδια: Μια καλή εφαρμογή θα πρέπει να έχει σταθερό σχεδιασμό σε όλες τις σελίδες της. Μπορείτε να το πετύχετε αυτό όταν χρησιμοποιείτε μια CSS Grid Generator για τα πλέγματα στις εφαρμογές σας.
- Μπορείτε να τα χρησιμοποιήσετε ως εργαλεία εκμάθησης: Μπορείτε να εξερευνήσετε τις επιλογές και τις ρυθμίσεις που παρέχει μια γεννήτρια για να κατανοήσετε πώς λειτουργούν τα CSS Grid Layouts κάτω από την κουκούλα.
- Μπορεί να σας βοηθήσει να δημιουργήσετε πολύπλοκες διατάξεις: Η κατασκευή πολύπλοκων διατάξεων μπορεί να είναι χρονοβόρα. Ευτυχώς, μπορείτε να αποκτήσετε γεννήτριες που μπορούν να σας βοηθήσουν να δημιουργήσετε διατάξεις με λίγες μόνο προσαρμογές.
Αυτές είναι μερικές γεννήτριες πλέγματος CSS που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε τη διάταξη που σας αρέσει
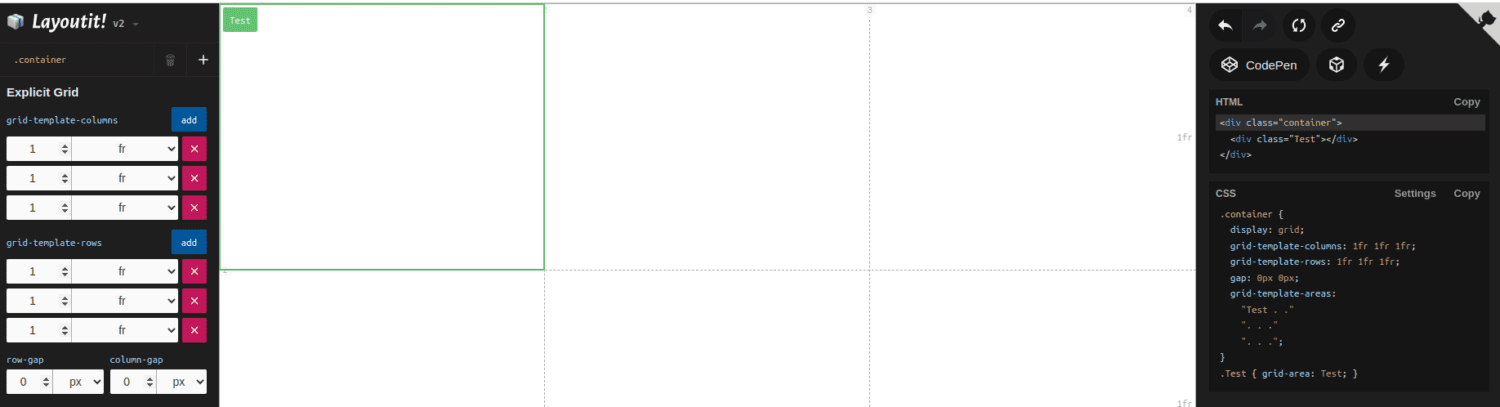
Grid LayoutIt
Το Grid LayoutIt δημιουργεί κώδικα διάταξης CSS επιτρέποντας στους σχεδιαστές να ορίζουν πλέγματα και να επιλέγουν τις περιοχές για τις εφαρμογές τους.

Βασικά χαρακτηριστικά:
- Ποικιλία διατάξεων: Το Grid LayoutIt σας επιτρέπει να δημιουργήσετε Explicit Grid ή Implicit Grid, με βάση τις ανάγκες σας.
- Προσαρμόσιμο: Αυτό το εργαλείο σάς επιτρέπει να αντικαταστήσετε κώδικα, να ξαναγράψετε και να προσθέσετε στοιχεία που ταιριάζουν στις ανάγκες σας.
- Εύκολο στη χρήση: Μπορείτε να χρησιμοποιήσετε τη γεννήτρια Grid LayoutIt ακόμα κι αν δεν καταλαβαίνετε πώς να γράφετε κώδικα.
- Λειτουργία προεπισκόπησης: Μπορείτε να οπτικοποιήσετε πώς θα εμφανίζεται ο κώδικας στην εφαρμογή σας καθώς περιγράφετε τις διαστάσεις.
Το Grid LayoutIt είναι ένα εργαλείο ανοιχτού κώδικα του οποίου ο κώδικας φιλοξενείται στο GitHub.
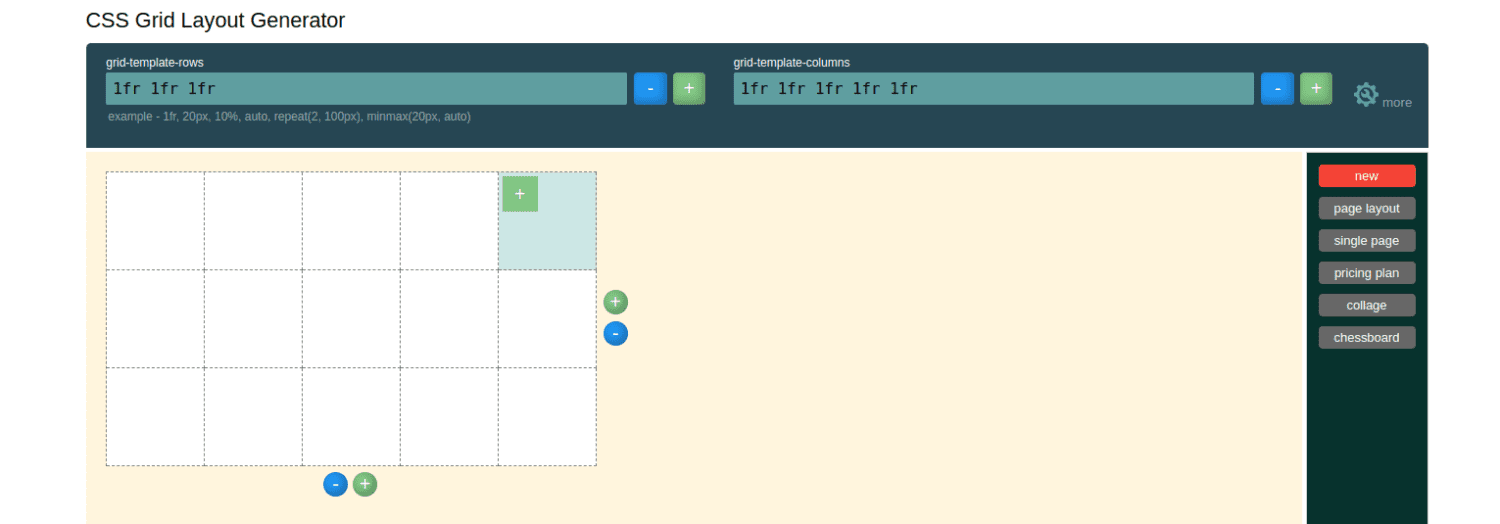
Το CSS Grid Layout Generator από το Angry Tools είναι ένα εργαλείο που επιτρέπει στους σχεδιαστές να δημιουργήσουν μια δισδιάστατη διάταξη σε μια ιστοσελίδα. Αυτό το εργαλείο οδηγεί τους χρήστες στα βασικά του CSS Grids εξηγώντας τα βασικά μιας διάταξης πλέγματος. το δοχείο πλέγματος και το στοιχείο πλέγματος.

Βασικά χαρακτηριστικά
- Εύκολο στη χρήση: Το CSS Grid Layout Generator έχει μια απλή διεπαφή χρήστη που μπορείτε να χρησιμοποιήσετε για να επιλέξετε την ιδανική σας διάταξη Grid.
- Προσαρμόσιμο: Μπορείτε να ρυθμίσετε τις στήλες-πρότυπο-πλέγμα, τις σειρές-πρότυπο-πλέγμα και πώς θέλετε το πλέγμα σας να εμφανίζει το κενό και το ύψος των πλεγμάτων σας.
- Διάφορες διατάξεις για να διαλέξετε: Διατάξεις πλέγματος εργαλείων για διαφορετικές λειτουργίες, όπως διατάξεις σελίδων, σχέδια τιμολόγησης, εφαρμογές μίας σελίδας, σκακιέρες και κολάζ.
- Λειτουργία προεπισκόπησης: Αυτό το εργαλείο διαθέτει έναν διαδικτυακό μεταγλωττιστή που σας επιτρέπει να κάνετε προεπισκόπηση της διάταξης πλέγματος πριν την εξαγάγετε στην εφαρμογή σας.
Το CSS Grid Layout Generator από το Angry Tools είναι ένα δωρεάν εργαλείο.
CSS Grid Layout Generator.pw
Το CSS Grid Layout Generator.pw είναι μια γεννήτρια πλέγματος με σιωπηρά κομμάτια πλέγματος. Αυτό το εργαλείο συνοδεύεται από έναν διαδικτυακό μεταγλωττιστή που σας επιτρέπει να οπτικοποιήσετε πώς θα είναι ο κώδικάς σας προτού τον εξαγάγετε στην εφαρμογή σας.

Βασικά χαρακτηριστικά
- Προσαρμόσιμο: Αυτό το εργαλείο διαθέτει μια καρτέλα ρυθμίσεων που σας επιτρέπει να διαμορφώσετε τις διατάξεις πλέγματος ώστε να ταιριάζουν στις ανάγκες σας. Μπορείτε να προσθέσετε, να προσαρμόσετε ή να διαγράψετε στοιχεία από τον κωδικό λέβητα που παρουσιάζεται.
- Responsive: Αυτό το εργαλείο σάς επιτρέπει να σχεδιάζετε διατάξεις πλέγματος που ανταποκρίνονται σε διαφορετικά μεγέθη οθόνης.
Το CSS Grid Layout Generator.pw είναι ένα δωρεάν έργο ανοιχτού κώδικα.
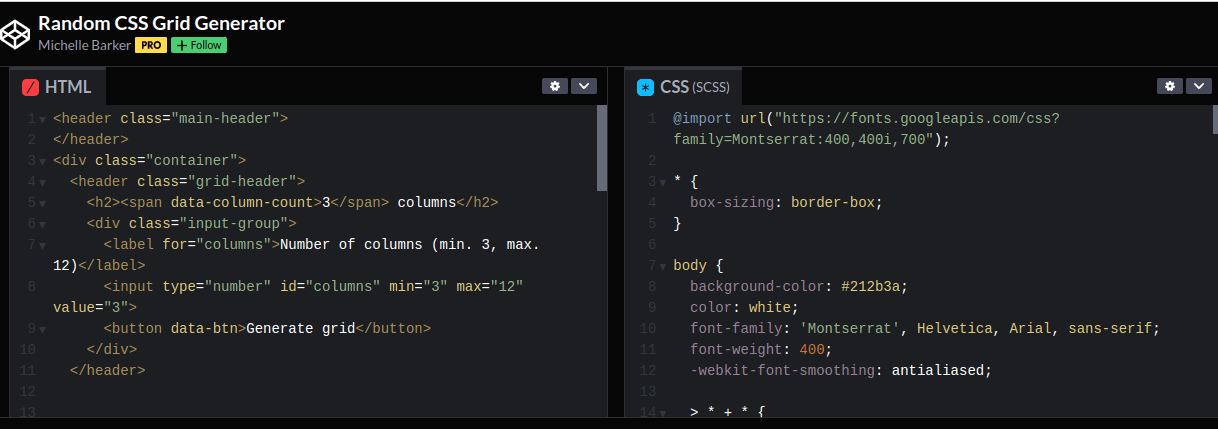
Τυχαία Γεννήτρια Πλέγματος CSS
Το Random CSS Grid Generator είναι μια γεννήτρια πλέγματος που φιλοξενείται στο Codepen.

Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Μπορείτε απλά να αντιγράψετε και να επικολλήσετε τον κώδικα από αυτό το εργαλείο στην εφαρμογή σας.
- Προσαρμόσιμο: Το Random CSS Grid Generator σάς επιτρέπει να προσθέτετε ή να αφαιρείτε στοιχεία που ταιριάζουν στις ανάγκες σας. Μπορείτε επίσης να ορίσετε τον αριθμό των στηλών στο πλέγμα σας, με τρεις να είναι οι λιγότερες και 12 να είναι το μέγιστο.
- Ενσωματώσιμο: Αντί να κάνετε αντιγραφή-επικόλληση του κώδικα, μπορείτε να τον ενσωματώσετε στην εφαρμογή σας για εύκολη αναφορά.
Το Random CSS Grid Generator είναι ένα δωρεάν εργαλείο στη χρήση.
CSS Grid Generator
Αυτό το CSS Grid Generator επιτρέπει στους σχεδιαστές ιστού να ορίζουν τους αριθμούς και τις μονάδες των στηλών και των γραμμών για τη δημιουργία δικτύων CSS. Παρόλο που το εργαλείο είναι απλό, μπορείτε να δημιουργήσετε σύνθετες διατάξεις που προσαρμόζονται σε διαφορετικά μεγέθη οθόνης.

Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Δεν χρειάζεται να είστε προγραμματιστής ή σχεδιαστής ιστού για να χρησιμοποιήσετε αυτό το εργαλείο. Το εργαλείο είναι απλό. Απλά πρέπει να εισάγετε αριθμούς και να δημιουργήσετε κώδικα.
- Προσαρμόσιμο: Το CSS Grid Generator συνοδεύεται από προεπιλεγμένο κωδικό. Ωστόσο, μπορείτε να το προσαρμόσετε για να προσδιορίσετε τον αριθμό των γραμμών και στηλών που θα έχετε στο πλέγμα σας.
- Λειτουργία προεπισκόπησης: Μπορείτε να οπτικοποιήσετε πώς θα εμφανίζονται τα πλέγματα στην εφαρμογή Ιστού προτού εξαγάγετε τον κώδικά σας.
Το CSS Grid Generator είναι ένα δωρεάν έργο ανοιχτού κώδικα.
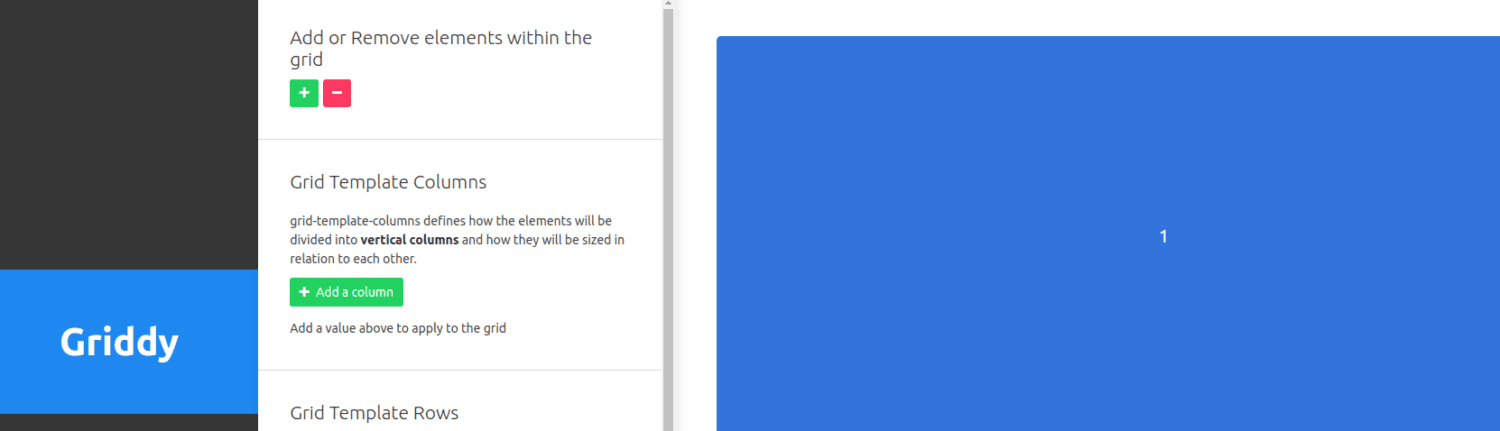
Griddy
Το Griddy είναι ένα απλό εργαλείο για την εκμάθηση του πλέγματος CSS και την προσθήκη διατάξεων πλέγματος στην εφαρμογή σας. Τα πλέγματα CSS από αυτό το εργαλείο μπορούν να χρησιμοποιηθούν σε όλα τα μεγάλα προγράμματα περιήγησης όπως το Chrome, το Safari και το Firefox.

Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Μπορείτε να χρησιμοποιήσετε το Griddy ακόμα κι αν δεν είστε εξοικειωμένοι με το CSS.
- Ηλεκτρονικός μεταγλωττιστής: Μπορείτε να οπτικοποιήσετε τα πλέγματα μέσω του διαδικτυακού μεταγλωττιστή αυτού του εργαλείου πριν αντιγράψετε τον κώδικα στην εφαρμογή σας.
- Προσαρμόσιμο: Αυτό το εργαλείο σάς επιτρέπει να προσθέτετε στήλες και σειρές και να προσαρμόζετε το κενό γραμμής πλέγματος και το κενό στηλών.
Το Griddy είναι ένα δωρεάν εργαλείο.
Grid Wiz
Το Grid Wiz είναι ένα εργαλείο που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε πλαίσια CSS Grid.

Το Grid Wiz είναι ένα πακέτο npm. που μπορείτε να εγκαταστήσετε χρησιμοποιώντας αυτήν την εντολή.
npm εγκατάσταση του grid-wiz
Για να ξεκινήσετε να χρησιμοποιείτε αυτό το εργαλείο, πρέπει να το εισαγάγετε ως:
Εισαγωγή gridWiz από το “grid-wiz”.
Βασικά χαρακτηριστικά:
- Προσαρμόσιμο: Μπορείτε να προσαρμόσετε διάφορες πτυχές των πλεγμάτων σας, όπως το μέγεθος, τον αριθμό των στηλών, την υδρορροή και το περιθώριο.
- Responsive: Μπορείτε να χρησιμοποιήσετε τις διατάξεις πλέγματος που δημιουργούνται χρησιμοποιώντας αυτό το εργαλείο σε συσκευές με διαφορετικά μεγέθη οθόνης.
- Συνοδεύεται από έναν διαδικτυακό μεταγλωττιστή: Το Grid Wiz δημιουργεί κώδικα και ξεκινά έναν διακομιστή ανάπτυξης για να σας βοηθήσει να οπτικοποιήσετε τον κώδικά σας.
Το Grid Wiz είναι ένα δωρεάν έργο ανοιχτού κώδικα.
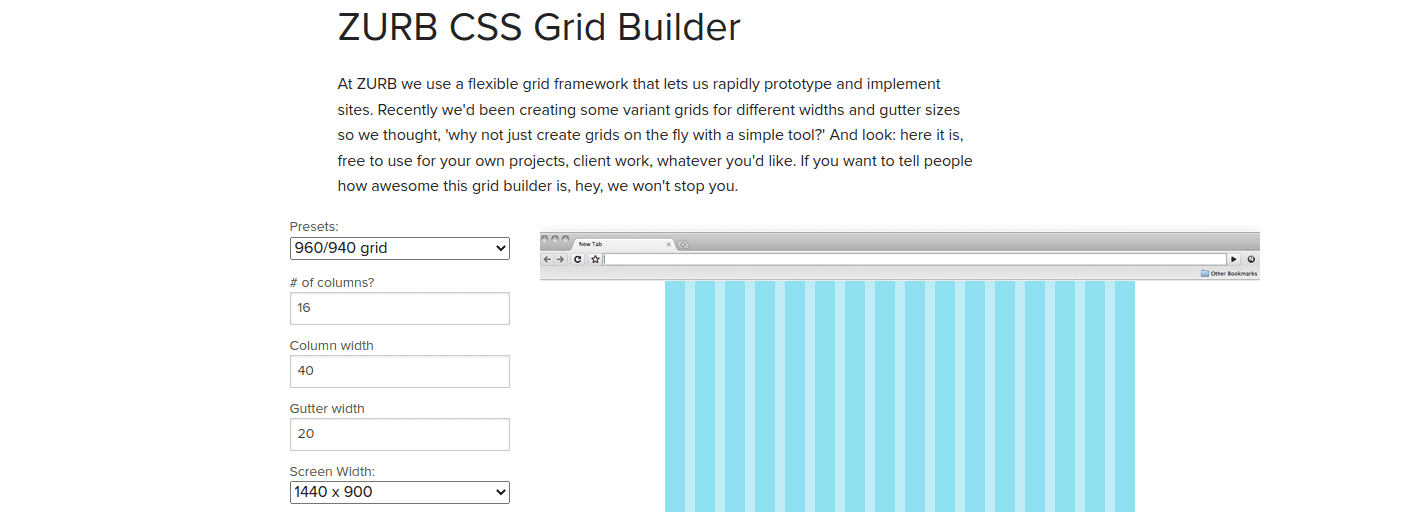
ZURB CSS Grid Builder
Το ZURB CSS Grid Builder είναι ένα ευέλικτο πλαίσιο πλέγματος που βοηθά τους χρήστες να σχεδιάσουν και να δημιουργήσουν πρωτότυπα πλέγματα σε εφαρμογές web.

Βασικά χαρακτηριστικά:
- Απλό στη χρήση: Δεν χρειάζεται να εγκαταστήσετε τίποτα στην εφαρμογή σας για να χρησιμοποιήσετε το ZURB CSS Grid Builder. Προσαρμόστε τα πλέγματα σύμφωνα με τις προτιμήσεις σας και επικολλήστε τον κώδικα στην εφαρμογή σας.
- Προσαρμόσιμο: Μπορείτε να αλλάξετε διαφορετικά πράγματα, όπως τον αριθμό των στηλών, το πλάτος της υδρορροής, το πλάτος της οθόνης και το πλάτος της στήλης.
- Λειτουργία προεπισκόπησης: Μπορείτε να κάνετε προεπισκόπηση του τρόπου εμφάνισης των δικτύων στην τελική εφαρμογή σας χρησιμοποιώντας τον διαδικτυακό μεταγλωττιστή της.
Το ZURB CSS Grid Builder είναι ένα δωρεάν εργαλείο στη χρήση.
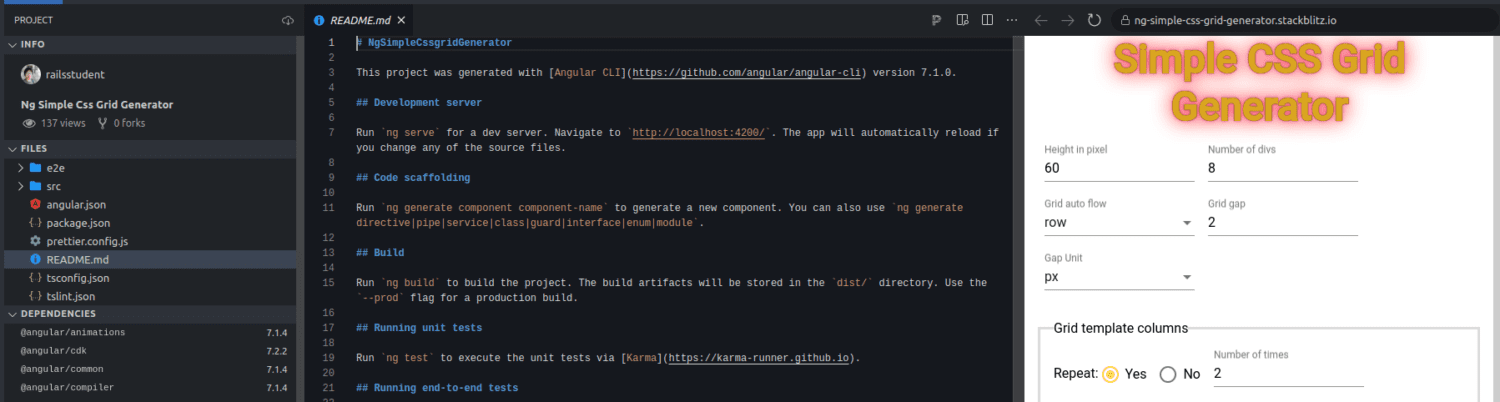
Ng Simple CSS Grid Generator
Το Ng Simple Css Grid Generator είναι μια Angular-based CSS Grid Generator που μπορείτε να χρησιμοποιήσετε στα Angular έργα σας.

Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Δεν χρειάζεται να γνωρίζετε Angular ή CSS για να χρησιμοποιήσετε το Ng Simple CSS Grid Generator.
- Προσαρμόσιμο: Μπορείτε να προσθέσετε/ αφαιρέσετε div, να ορίσετε σειρές και στήλες προτύπων και να ορίσετε το ύψος των div σας από το διαδικτυακό πρόγραμμα επεξεργασίας αυτού του εργαλείου.
- Συνοδεύεται από έναν διαδικτυακό μεταγλωττιστή: Μπορείτε να οπτικοποιήσετε πώς θα εμφανίζονται τα πλέγματα στην εφαρμογή σας καθώς αυτό το εργαλείο εκτελεί έναν διακομιστή ανάπτυξης.
Το Ng Simple CSS Grid Generator είναι ένα δωρεάν εργαλείο ανοιχτού κώδικα.
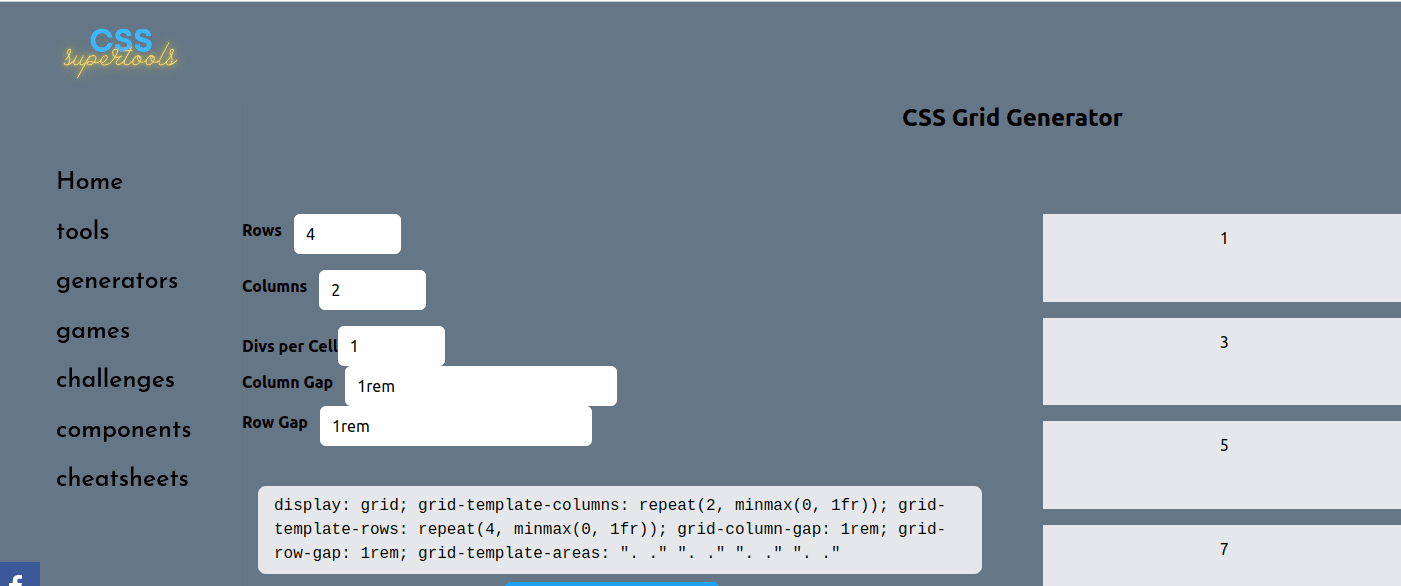
Αυτό το CSS Grid Generator από το CSS Supertools σάς επιτρέπει να δημιουργείτε σύνθετες διατάξεις πλέγματος αφού καθορίσετε σειρές και στήλες.

Βασικά χαρακτηριστικά:
- Εύκολο στη χρήση: Το εργαλείο έχει προεπιλεγμένο κωδικό λέβητα για ένα πλέγμα με δύο σειρές και τρεις στήλες. Μπορείτε να κάνετε αντιγραφή-επικόλληση αυτού του κώδικα ως έχει και να τον χρησιμοποιήσετε στην εφαρμογή σας.
- Προσαρμόσιμο: Μπορείτε να προσαρμόσετε τον αριθμό των σειρών και των στηλών και να αλλάξετε τις διαιρέσεις ανά κελί, στήλη και κενά σειρών.
- Responsive: Οι διατάξεις πλέγματος που δημιουργούνται χρησιμοποιώντας το CSS Grid Generator από το CSS Supertools ανταποκρίνονται σε διαφορετικά μεγέθη οθόνης.
Το CSS Grid Generator από το CSS Supertools είναι ένα δωρεάν εργαλείο.
συμπέρασμα
Το CSS Grid Layouts μπορεί να είναι πολύτιμα εργαλεία για προγραμματιστές/ σχεδιαστές που αναζητούν εύχρηστες, οπτικά ελκυστικές και συνεπείς διατάξεις στις διαδικτυακές τους εφαρμογές. Η παρουσία των CSS Grid Generators σας δίνει τη δυνατότητα να ζωντανέψετε τη φαντασία σας.
Η επιλογή μιας γεννήτριας θα εξαρτηθεί από τους τελικούς στόχους, τα γούστα και τις προτιμήσεις σας. Υπάρχουν περιπτώσεις όπου μπορείτε να χρησιμοποιήσετε περισσότερες από μία γεννήτριες στην ίδια εφαρμογή.
Μπορείτε επίσης να εξερευνήσετε μερικές κορυφαίες βιβλιοθήκες κινούμενων σχεδίων CSS για έργα σχεδιασμού ιστοσελίδων.
