Ακολουθούν μερικές τεχνικές ενίσχυσης της ταχύτητας του ιστότοπου που δεν πρέπει να χάσετε.
Εάν ο ιστότοπός σας δεν φορτωθεί μέσα σε 3 δευτερόλεπτα, μπορεί να χάσετε πιθανά έσοδα και να χάσετε μια υψηλότερη κατάταξη στις μηχανές αναζήτησης. Ομοίως, εάν δεν είναι αρκετά ασφαλής, δίνετε την ευκαιρία στους χάκερ να κυνηγήσουν τον ιστότοπό σας για απώλειες φήμης και επιχειρήσεων.
Κατά συνέπεια, δεν μπορεί κανείς να ξεφύγει από προσαρμογές ασφάλειας και απόδοσης για μια καλύτερη και ασφαλή εμπειρία χρήστη.
Έτσι, όταν μιλάμε για βελτιστοποίηση απόδοσης, ακούμε πράγματα όπως η ενεργοποίηση της συμπίεσης, η ελαχιστοποίηση των αρχείων, η προσωρινή αποθήκευση, η χρήση ελαφρών θεμάτων, η διατήρηση ελάχιστων προσθηκών κ.λπ.
Είναι εντάξει, αλλά υπάρχουν πολλά περισσότερα που έχουμε παραθέσει σε αυτό το άρθρο που μπορείτε να εφαρμόσετε σε οποιαδήποτε πλατφόρμα, όπως WordPress, Joomla, Magento, Drupal, Node.js κ.λπ.
Ας δούμε τι έχετε ήδη και τι όχι.
Πίνακας περιεχομένων
Καλό πακέτο φιλοξενίας
Μερικές φορές το μόνο λάθος που κάνετε είναι να επιλέξετε έναν κακό οικοδεσπότη Ιστού και ένα κοινό σχέδιο φιλοξενίας.
Αλλά προσωπικά, νομίζω ότι δεν πρόκειται για κακούς οικοδεσπότες. Πρόκειται κυρίως για εξαιρετικά φτηνές συνδρομές φιλοξενίας.
Κάτι δεν πάει καλά όταν οι μηνιαίοι λογαριασμοί φιλοξενίας κοστίζουν λιγότερο από ένα φλιτζάνι καφέ.
Ας υποθέσουμε ότι η κοινόχρηστη φιλοξενία είναι ένα υπερπλήρες λεωφορείο που κανείς δεν θέλει να μπει, αλλά εισέρχεται ούτως ή άλλως λόγω ενός «ελκυστικού» ναύλου.
Τα πιο προσοδοφόρα πράγματα σχετικά με την κοινή φιλοξενία είναι οι εκπτώσεις γνωριμίας και η απαράμιλλη αδιαφάνεια σχετικά με το πόσοι ιστότοποι μοιράζονται έναν μόνο διακομιστή.
Επιτρέψτε μου να σας το σπάσω αυτό. αυτοί οι αριθμοί είναι συνήθως σε εκατοντάδες.
Αυτό οδηγεί σε συχνά θορυβώδη σημεία συμφόρησης στην απόδοση των γειτόνων και ένα μεγάλο μέρος τέτοιων ιστότοπων δεν ζουν ποτέ αρκετά ώστε να δουν την πρώτη σελίδα μιας αναζήτησης Google.
Συμπερασματικά, μεταβείτε σε VPS ή αποκλειστικούς διακομιστές για τα έργα που έχουν σημασία.
Δίκτυο παράδοσης περιεχομένου
Το CDN, συντομογραφία για το δίκτυο παράδοσης περιεχομένου, είναι το δεύτερο στη σειρά αφού επιλέξετε ένα καλό πακέτο φιλοξενίας ιστοσελίδων.
Αυτό είναι απαραίτητο για όποιον έχει παγκόσμιο κοινό. Ο λόγος είναι ότι δεν μπορείτε να φιλοξενήσετε έναν ιστότοπο παντού. παραμένει σταθμευμένο σε ένα μόνο σημείο. Έτσι, η απόσταση παίζει spoiler όταν έχετε έναν Ιάπωνα χρήστη που προσπαθεί να αποκτήσει πρόσβαση στον ιστότοπό σας που φιλοξενείται στη Νέα Υόρκη, στις ΗΠΑ.
Ωστόσο, η εγγραφή σε ένα CDN όπως το Cloudflare φροντίζει για αυτό το ζήτημα εντοπισμού. Ένα CDN φιλοξενεί αντίγραφα των ιστότοπών σας στο δίκτυο διακομιστών του και εξυπηρετεί αιτήματα από τον πλησιέστερο διακομιστή. Αυτό μειώνει το φορτίο σε έναν μόνο κεντρικό διακομιστή που μπορεί να βρίσκεται σε απόσταση μεταξύ τους.
Επιπλέον, με βάση το CDN, μπορεί να απολαμβάνετε υψηλότερη ασφάλεια από αυτή που μπορεί να προσφέρει ένας κανονικός οικοδεσπότης Ιστού.
Ενεργοποίηση IPv6
Το IPv6 είναι ταχύτερο από το IPv4. Το LinkedIn βρήκε βελτίωση 40% στην Ευρώπη και το Facebook περίπου 10-15% με την πρόσβαση μέσω IPv6.
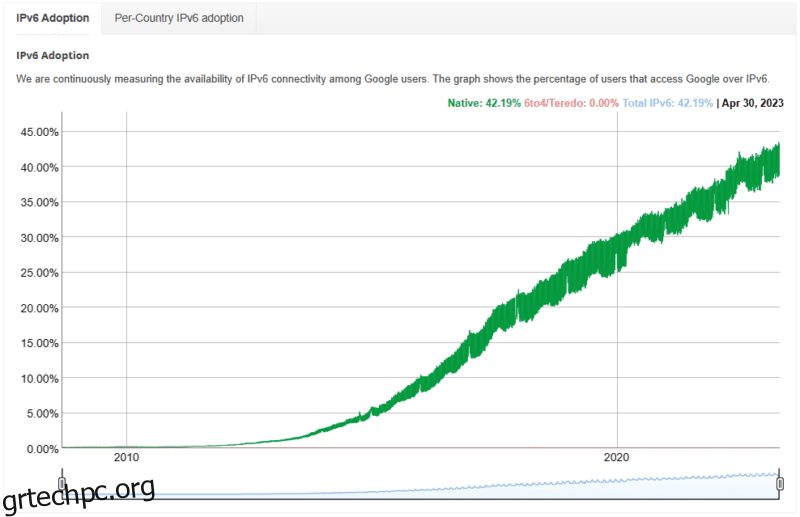
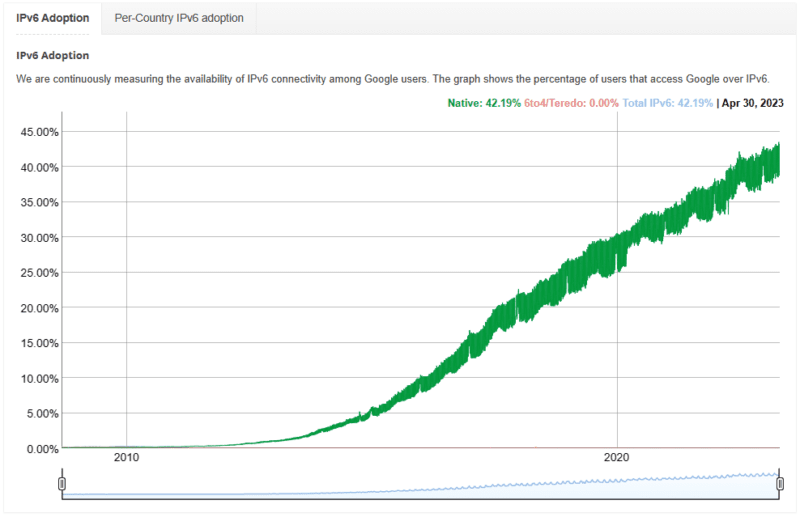
Ρίξτε μια ματιά στο γράφημα υιοθέτησης IPv6 παγκοσμίως από την Google.

Περίπου το 42% των χρηστών συνδέονται στο Google μέσω IPv6, αλλά υπάρχουν μόνο το 21,2% των ιστοτόπων με δυνατότητα IPv6.
Είναι ενδιαφέρον ότι το Cloudflare διαπίστωσε ότι οι ιστοσελίδες με δυνατότητα IPv6 φορτώνουν 27% πιο γρήγορα από τις αντίστοιχες ιστοσελίδες IPv4.
Λοιπόν, ο ιστότοπός σας έχει IPv6; Δεν είμαι σίγουρος! Μπορείτε να το δοκιμάσετε online.
Σε περίπτωση που δεν είναι, ορίστε πώς μπορείτε να το κάνετε.
Οι περισσότεροι από τους παρόχους CDN όπως οι Cloudflare, Incapsula, CacheFly, AKAMAI προσφέρουν IPv6. Μπορείτε να ελέγξετε τον πίνακα ελέγχου για να τα ενεργοποιήσετε.
Εάν δεν χρησιμοποιείτε CDN και φιλοξενία σε VPS όπως Linode, DigitalOcean κ.λπ., τότε ανατρέξτε σε αυτό για να επιτρέψετε το IPv6 σε διακομιστές ιστού Nginx και Apache.
Το να έχετε IPv6 δεν βλάπτει τίποτα και θα ήταν διασκεδαστικό για μια γρήγορη νίκη περίπου ~10% μείωσης του χρόνου φόρτωσης της σελίδας.
Πηγαίνετε για HTTP/3 ή HTTP/2
Το HTTP είναι η εξελισσόμενη τεχνολογία που χρησιμοποιείται για τη φόρτωση ιστοσελίδων όταν επισκεπτόμαστε οποιαδήποτε διεύθυνση URL σε προγράμματα περιήγησης ιστού.
Όλα ξεκίνησαν με το HTTP/0.9 το 1991 και ακολούθησαν ενημερώσεις όπως το HTTP/2 και το σημερινό μεγαλύτερο HTTP/3.
Το HTTP/2 έφερε πολλά οφέλη σε σχέση με το HTTP/1.1, όπως:
- ώθηση διακομιστή
- Πολυπλεξία
- Προτεραιοποίηση πόρων
- Συμπίεση κεφαλίδας
- Χαμηλή καθυστέρηση
Προς το παρόν, χρησιμοποιείται από το 39,3% των ιστότοπων και είναι επτά φορές ταχύτερο από το HTTP/1.1. Με τη μετάβαση σε HTTP/2, μπορείτε να περιμένετε να μειώσετε τον χρόνο φόρτωσης της σελίδας έως και 30 έως 40%.
Ελέγξτε εάν ο ιστότοπός σας είναι ενεργοποιημένος HTTP/2.
Ωστόσο, το HTTP/2 έχει τα δικά του προβλήματα.
Για παράδειγμα, πάσχει από μπλοκάρισμα κεφαλής. Εδώ οποιοδήποτε πρόβλημα σύνδεσης TCP μπορεί να έχει ως αποτέλεσμα τον αποκλεισμό όλων των ροών. Αλλά με το HTTP/3 που βασίζεται σε UDP, μια απώλεια ενός πακέτου δεν επηρεάζει κάθε άλλη ροή.
Επιπλέον, το HTTP/3 επιτρέπει χαμηλότερο λανθάνοντα χρόνο αποφεύγοντας τη χειραψία TLS κατά τις επανασυνδέσεις. Συνολικά, το HTTP/3 φέρνει όλα τα καλά του HTTP/2, αλλά χωρίς τη σχετική έλξη.
Ελέγξτε εάν ο ιστότοπός σας είναι ενεργοποιημένος HTTP/3.
Μπορείτε να ελέγξετε για υποστήριξη HTTP/3 ή HTTP/2 με τον οικοδεσπότη Ιστού σας. Εναλλακτικά, ο πάροχος CDN μπορεί να έχει μια απλή εναλλαγή στην προτιμώμενη έκδοση HTTP.
Βελτιστοποίηση εικόνας
Κανείς δεν θέλει να περάσει μέσα από έναν τοίχο κειμένου που κάνει τις εικόνες αναπόφευκτο μέρος κάθε ιστοσελίδας. Από την άλλη πλευρά, η ύπαρξη εικόνων σε μια ιστοσελίδα το καθιστά βαρύ και αυξάνει τον χρόνο φόρτωσης της σελίδας.

Έτσι, η λύση ζητά την προβολή εικόνων σε μια σχετικά ελαφρύτερη μορφή όπως WebP ή AVIF. Όχι μόνο μειώνει δραστικά το μέγεθος (πάνω από 80% σε ορισμένες περιπτώσεις), αλλά και η ποιότητα παραγωγής παραμένει ουσιαστικά η ίδια.
Τώρα, είτε μπορείτε να μετατρέψετε και να ανεβάσετε απευθείας σε αυτές τις μορφές επόμενης γενιάς. Εναλλακτικά, εγγραφείτε σε μια υπηρεσία μετατροπής τρίτου μέρους, όπως το Optimole, για να το κάνετε αμέσως.
Μειώστε τα υπερβολικά αιτήματα HTTP
Ένας ιστότοπος δεν φορτώνεται ποτέ ως ενιαίο κομμάτι. Αντίθετα, κάθε στοιχείο, το κείμενο, οι εικόνες, το CSS, η JavaScript κ.λπ., έρχονται ως αιτήματα HTTP.
Και όλα τα άλλα πράγματα διατηρήθηκαν ίσα, μια ιστοσελίδα με λιγότερα όχι. των αιτημάτων HTTP φορτώνει πιο γρήγορα από ένα που έχει περισσότερα από αυτά.
Συμπερασματικά, είναι προς το συμφέρον μας να κάνουμε τον αριθμό των αιτημάτων HTTP όσο το δυνατόν χαμηλότερο.
Από την προσωπική μου εμπειρία στο WordPress, μπορώ να πω ότι βοηθάει η επιλογή ενός ελαφρού θέματος όπως το Generate Press. Επιπλέον, η μείωση του αριθμού των προσθηκών συμβάλλει επίσης στο να έχουμε έναν γρήγορο και ασφαλή ιστότοπο.
Ωστόσο, είναι ένα θέμα από μόνο του που χρειάζεται ιδιαίτερη προσοχή.
Συγκεκριμένα, ελέγξτε αυτό για να κάνετε λιγότερα αιτήματα HTTP εάν έχετε ιστότοπο WordPress.
Μετάβαση σε γραμματοσειρές που είναι ασφαλείς για τον Ιστό
Όλοι θέλουμε οι ιστότοποί μας να φαίνονται μοναδικοί και φιλικοί προς το χρήστη. Και το πρώτο βήμα που κάνουν πολλοί είναι να αλλάξουν σε διαφορετική γραμματοσειρά.
Και ευτυχώς, υπάρχουν μερικές δωρεάν επιλογές, συμπεριλαμβανομένων των γραμματοσειρών Google. Ωστόσο, αυτό θα προσθέσει πολλά αιτήματα HTTP. Και για να γίνει χειρότερο, ο ιστότοπός σας θα επιστρέψει στις γραμματοσειρές του συστήματος, εάν ο διακομιστής γραμματοσειρών τρίτου κατασκευαστή βγει ποτέ εκτός σύνδεσης.
Για να αντιμετωπιστεί αυτό, ορισμένοι webmasters αυτο-φιλοξενούν γραμματοσειρές στους ιστότοπούς τους, μια κίνηση προς την αυτοδυναμία. Ωστόσο, εξακολουθεί να προσθέτει ένα αρχείο που πρέπει να φορτωθεί από τον διακομιστή σας στη συσκευή του χρήστη. Αυτό σημαίνει πρόσθετα αιτήματα HTTP, τα οποία συνεπάγονται έλξη απόδοσης, όσο λίγο κι αν είναι.
Κατά συνέπεια, υπάρχουν ορισμένες γραμματοσειρές που είναι ασφαλείς για τον ιστό που μπορείτε να χρησιμοποιήσετε για την ταχύτερη δυνατή εμπειρία χωρίς να διακινδυνεύσετε την αλλαγή γραμματοσειράς κατά τη διάρκεια αποτυχίας διακομιστή. Αυτές οι γραμματοσειρές ονομάζονται γραμματοσειρές συστήματος και είναι κοινές σε υπολογιστές με Windows, Mac, συστήματα Linux, iOS, Android κ.λπ.
Ακολουθούν μερικές γραμματοσειρές ασφαλείς για τον ιστό:
- Arial
- Verdana
- Trebuchet-MS
- Ταχόμα
- Times New Roman
- Γεωργία
- Επιπτώσεις κ.λπ.
Μόχλευση προσωρινής αποθήκευσης
Προσωρινή αποθήκευση σημαίνει αποθήκευση δεδομένων τοπικά. Αυτό εξασφαλίζει την ταχύτερη δυνατή φόρτωση του ιστότοπου κατά τις επανεπισκέψεις. Και συχνά συνιστάται από ειδικούς να αναπτύξετε την προσωρινή αποθήκευση για να μειώσετε τους χρόνους φόρτωσης.
Για παράδειγμα, το WordPress έχει πολλές προσθήκες κρυφής μνήμης, όπως το WP Fastest Cache. Εναλλακτικά, μπορεί κανείς να αναπτύξει την προσωρινή αποθήκευση του προγράμματος περιήγησης με επεξεργασία του αρχείου .htaccess.
Ωστόσο, βασίζεται στην πλατφόρμα και μπορεί να υπάρχουν διαφορετικοί τρόποι για να το εφαρμόσετε.
Ασύγχρονη φόρτωση
Αυτή είναι μια άλλη σελίδα απευθείας από την προσωπική μου εμπειρία στο WordPress. Στην πραγματικότητα, αυτό που συνέβη είναι ότι η Κονσόλα αναζήτησης Google εξέδωσε μια προειδοποίηση σχετικά με τις 40+ αναρτήσεις ιστολογίου μου που απέτυχαν στη δοκιμή βασικών ζωτικών στοιχείων ιστού.
Το Core web vitals είναι η αξιολόγηση της σελίδας της Google και είναι σημαντικό για όλους όσους προσπαθούν να καταταχθούν ψηλά στη μηχανή αναζήτησής τους.
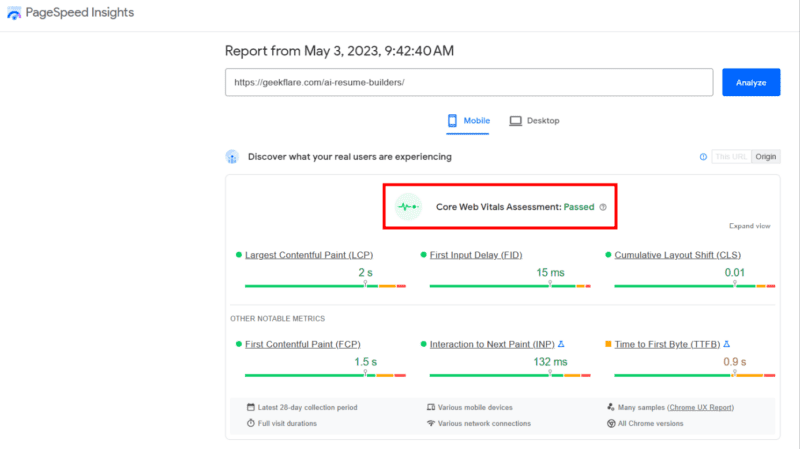
Για να το κατανοήσετε περισσότερο, ελέγξτε αυτήν την ανάλυση Pagespeed σε ένα από τα άρθρα του grtechpc.org:

Χάρη στους προγραμματιστές μας του WordPress, πέρασε αυτές τις δοκιμές με μεγάλη επιτυχία.
Αλλά στο προσωπικό μου έργο, απέτυχα ιδιαίτερα στο Largest Contentful Paint (LCP) και το First Contentful Paint (FCP). Συγκεκριμένα, το LCP ήταν 3,3 δευτερόλεπτα και το FCP ήταν περίπου 2,4 δευτερόλεπτα.
Όντας blogger με ιστορικό μη IT, δεν μπορούσα να το βελτιστοποιήσω πέρα από ένα σημείο. Στην κλίμακα μου, σημείωνα όλα τα σωστά πλαίσια: θέμα premium, χωρίς επιπλέον πρόσθετα, γραμματοσειρές συστήματος, εικόνες WebP, φιλοξενία cloud κ.λπ.
Αυτό που βοήθησε είναι μια εναλλαγή στην προσθήκη Jetpack boost WordPress:

Με λίγα λόγια, φορτώνει Javascript τρίτων κατασκευαστών ασύγχρονα επισυνάπτοντας χαρακτηριστικά async ή defer σε ετικέτες