Το Bootstrap είναι παντού, αλλά δεν είναι πάντα το κατάλληλο εργαλείο για τη δουλειά. Εδώ είναι μερικές εξαιρετικές εναλλακτικές!
Αν ελέγξετε τυχαία τον πηγαίο κώδικα της διεπαφής ενός ιστότοπου αυτές τις μέρες, είναι πιθανό να βρείτε το Bootstrap από κάτω. Όλοι έχουμε συνηθίσει τόσο πολύ σε έννοιες όπως container-fluid, row, col-sm-6, κ.λπ., που είναι δύσκολο να φανταστεί κανείς ότι οποιοδήποτε άλλο στυλ ανάπτυξης του μπροστινού τμήματος είναι ακόμη δυνατό. Και έτσι όταν πρέπει να φτιάξουμε το επόμενο έργο, φτάνουμε στο Bootstrap ασυνείδητα. Τούτου λεχθέντος, η δημοτικότητα δεν καθιστά το Bootstrap κατάλληλο για όλα τα έργα και τις ανάγκες.
Στην πραγματικότητα, για πραγματικά άπαχα frontends, φορτώνοντας όλα τα Bootstrap CSS και το JS μπορεί να προκαλέσει μεγάλο φούσκωμα.
Αυτό το άρθρο έχει δύο σκοπούς:
Νομίζω ότι το μέρος της εξήγησης είναι πολύ σημαντικό, επειδή στις περισσότερες περιπτώσεις, οι άνθρωποι δεν συνειδητοποιούν καν ότι έχουν πρόβλημα ή ότι κάνουν τη δουλειά τους πιο δύσκολη παίρνοντας το Bootstrap. Τέλος, σημειώστε ότι αυτή δεν είναι μια ανάρτηση κατά του Bootstrap σε καμία περίπτωση. Λατρεύω το Bootstrap 4 και το χρησιμοποιώ όποτε μπορώ. Αλλά, λοιπόν, είμαι μεμονωμένος προγραμματιστής που πρέπει να σκεφτεί να χρησιμοποιήσει την πιο δημοφιλή λύση. Επίσης, δεν είμαι προγραμματιστής διεπαφής χρήστη από μόνος του, επομένως δεν ανησυχώ για πάρα πολλά πράγματα κατά τη δημιουργία των διεπαφής μου.
Και με αυτό, ας ρίξουμε μια ματιά σε ποιες εναλλακτικές έχουμε.
Πίνακας περιεχομένων
Πλέγμα Flexbox
Σκεφτείτε το για λίγο: ο μεγαλύτερος λόγος που ξεκινήσατε να χρησιμοποιείτε το Bootstrap και εξακολουθείτε να το χρησιμοποιείτε είναι το σύστημα πλέγματος του. Σίγουρα, χρειάστηκε λίγη εξοικείωση με τις τάξεις σειράς, col-md-6, κ.λπ., αλλά τώρα είναι δεύτερη φύση να σκεφτόμαστε μια διάταξη όσον αφορά τις σειρές, τις στήλες, τις μετατοπίσεις κ.λπ.
Και αν είστε ειλικρινείς με τον εαυτό σας, θα διαπιστώσετε ότι όλα τα άλλα στο Bootstrap είναι λίγο αγγαρεία. Υπάρχουν πάρα πολλά μαθήματα που πρέπει να θυμάστε, είτε κάνετε φόρμες, πλοήγηση, κουμπιά, πίνακες ή οτιδήποτε άλλο. Αν είστε σαν εμένα, δεν έχετε ακόμα συνηθίσει σε όλες τις κλάσεις και τι κάνουν, και συχνά χρησιμοποιείτε το Bootstrap μόνο για το πλέγμα και γράφετε μόνοι σας όλα τα άλλα CSS.
Αν ναι, θα μπορούσατε να τα πάτε πολύ καλύτερα Πλέγμα Flexbox.
Το Flexbox Grid, όπως υποδηλώνει το όνομα, είναι ένα σύστημα πλέγματος που βασίζεται στο CSS Flexbox ιδιότητες. Ωστόσο, σε αντίθεση με την τεχνική CSS, όλη η πολυπλοκότητα αφαιρείται όμορφα, έτσι ώστε να εστιάσετε μόνο στην τοποθέτηση των στοιχείων όπως θέλετε. Το καλύτερο μέρος είναι ότι όλα τα ονόματα κωδικών και κλάσεων μιμούνται αυτό που θα θέλατε στο Bootstrap 4, πράγμα που σημαίνει ότι η εναλλαγή μεταξύ αυτών των δύο εργαλείων απαιτεί μηδενική ψυχική τριβή. Για παράδειγμα, ορίστε πώς φαίνεται ο κώδικας για το “χώρο γύρω” στο Flexbox Grid:
<div class="row around-xs">
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
</div>
Το ελαχιστοποιημένο αρχείο CSS για αυτό το σύστημα πλέγματος είναι απλώς 10,7 KB εξοικονομώντας σας αρκετές εκατοντάδες KB στο τελικό μέγεθος λήψης. Αυτές τις μέρες το Flexbox Grid είναι το αγαπημένο μου, καθώς δεν θέλω να πολεμήσω το Bootstrap για να το προσαρμόσω πλήρως. Μου αρέσει να ξεκινώ με στοιχεία βανίλιας και να τα διαμορφώνω μόνος μου, χρησιμοποιώντας το Flexbox Grid όπου χρειαστεί.
Μαθαίνω Flexbox εδώ, online.
PureCSS
Δεν θα ήταν ωραίο αν το Bootstrap χωριζόταν σε ενότητες και μπορούσατε να εισάγετε μόνο τη λειτουργική μονάδα που χρειάζεστε;
Καλά, PureCSS προχώρησε και έκανε ακριβώς αυτό — είναι ένα σύνολο λειτουργικών μονάδων που καλύπτουν διαφορετικές λειτουργικές περιοχές ενός ιστότοπου. Μπορείτε να επιλέξετε να κάνετε λήψη ενός ή όλων, και όμως το μέγεθος λήψης δεν θα υπερβαίνει τα 3,7 KB!

Ναι, το διάβασες σωστά.
Όλα τα modules όταν είναι ομαδοποιημένα και σε μορφή gzip είναι 3,7 KB, αν και μεμονωμένα ανέρχονται σε περισσότερα. Η μονάδα πλέγματος είναι μόλις 0,8 KB, ενώ η βασική μονάδα είναι 1,0 KB. Η ομάδα πίσω από το PureCSS λέει ότι κατασκευάστηκε εξ ολοκλήρου με γνώμονα τις κινητές συσκευές και έτσι κάθε γραμμή CSS εξετάστηκε προσεκτικά για αποτελεσματικότητα πριν συμπεριληφθεί.
Ας υποθέσουμε λοιπόν ότι χρειάζεστε μόνο τη μονάδα πλέγματος και φορμών. Λοιπόν, απλώς κατεβάστε αυτά τα δύο (μαζί με τη βασική ενότητα) και θα τελειώσετε σε λιγότερο από 3,4 KB! Δεν χρειάζεται να συμπεριλάβετε τις λειτουργικές μονάδες CSS από Κουμπιά, Πίνακες και Μενού, εάν δεν πρόκειται να τις χρησιμοποιήσετε.
Ωστόσο, το PureCSS έχει τις τάξεις του και ο κώδικας που προκύπτει δεν μιμείται το Bootstrap που μπορεί να είστε πολύ συνηθισμένοι:
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Lorem Ipsum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Dolor Sit Amet</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Proident laborum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Praesent consectetur</h3>
</div>
</div>
</div>
Θα παρατηρήσετε ότι δεν υπάρχει πλέον πλέγμα 12 στηλών. Το PureCSS έχει το σύστημα πλέγματος του που καθορίζει πόσο πλάτος πρέπει να πάρει μια στήλη. Έτσι, το pure-u-lg-1-4 σημαίνει ότι αυτό το στοιχείο πρέπει να παίρνει το 1/4 ή το 25% του διαθέσιμου πλάτους σε μεγάλες οθόνες. Διατίθενται επίσης πλάτη πολλαπλάσια του 1/5.
Συνολικά, το PureCSS είναι ένα απελευθερωτικό και εκπληκτικό εργαλείο CSS (πλαίσιο;) από το οποίο μπορείτε να επιλέξετε και να διαλέξετε ανάλογα με τις ανάγκες. Τούτου λεχθέντος, συνοδεύεται από αρκετό ποσό αγοράς και εκμάθησης, καθώς πρέπει να μάθετε έναν νέο (ελαφρώς διαφορετικό) τρόπο να κάνετε πράγματα.
Το PureCSS έχει επίσης τις δικές του κλάσεις και το προεπιλεγμένο στυλ του, επομένως δεν διαφέρει πολύ από το Bootstrap.
Ζιμίτ
ο Ζιμίτ Το πλαίσιο είναι κάπως περίεργο σε αυτήν τη λίστα. Ναι, είναι ένα πλαίσιο για τη δημιουργία διεπαφής χρήστη, αλλά στοχεύει σε συγκεκριμένους τύπους διεπαφής χρήστη: μακέτες.

Υπάρχουν φορές που πρέπει να αναπτύξετε το μπροστινό μέρος για να δείξετε τη λειτουργία του προϊόντος. Ο ιδανικός τρόπος για να το κάνετε αυτό, φυσικά, θα ήταν να εμπλέξετε έναν σχεδιαστή/προγραμματιστή διεπαφής χρήστη και να δημιουργήσετε τις μακέτες σε ένα από τα προηγμένα εργαλεία wireframing (Moqups, Blasmic, κ.λπ., που σας έρχονται στο μυαλό). Οι σελίδες θα ήταν τέλειες με pixel, ο συνδυασμός χρωμάτων κομψός και καλά επιλεγμένος, και οι σελίδες θα ήταν ανοιχτές για συμμετοχή, κριτικές, σχόλια κ.λπ.
Αλλά η πραγματική ζωή δεν είναι ιδανική, και συχνά είσαι ο μόνος άντρας στη δουλειά και πρέπει να φοράς όλα τα καπέλα και να κάνεις τη δουλειά. Εκείνες τις στιγμές, θέλετε ένα πλαίσιο που:
- Σας επιτρέπει να κάνετε κώδικα σε HTML/CSS
- Είναι ελαφρύ
- Διαθέτει μια εκτενή συλλογή βασικών στοιχείων
- Έχει μια αξιοπρεπή και συνεπή γλώσσα στυλ
- Αν είναι δυνατόν, μοιάζει με τον «γκριζωπό» τόνο του σχεδίου wireframe
- Είναι εύκολο να μάθεις
- Έχει ενσωματωμένο προεπεξεργαστή CSS
Το Zimit ελέγχει όλα αυτά τα πλαίσια. Έχει μέγεθος μόλις 84 KB και διαθέτει μεγάλη γκάμα στοιχείων για να διαλέξετε. Ακολουθούν μερικά παραδείγματα που μου φάνηκαν πραγματικά ελκυστικά, καθώς η κωδικοποίησή τους από μόνος σας θα πάρει πολύ χρόνο.
Θέα δέντρου

Φρυγανιά

Καρτέλες

Υπάρχουν πολλά άλλα καλούδια για εξερεύνηση. Ελέγξτε τα εδώ.
Ας δούμε πώς μοιάζει ο κώδικας. Δείτε πώς θα χρησιμοποιήσετε το σύστημα πλέγματος στο Zimit:
<div class="row">
<div class="c12">
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
</div>
</div>
Το “c” εδώ σημαίνει “στήλη”, επομένως το “c4” σημαίνει μια στήλη που εκτείνεται σε τέσσερις μονάδες (το πλέγμα είναι μεγέθους 12, ακριβώς όπως του Bootstrap). Πολύ παρόμοιο με το Bootstrap και πολύ διαισθητικό, κατά τη γνώμη μου.
Συνολικά, το Zimit είναι ένα πλήρες και εύκολο πλαίσιο για την ανάπτυξη πρωτοτύπων διεπαφής χρήστη που να ανταποκρίνονται και να φαίνονται καλά γρήγορα. Είναι καλύτερο από το Bootstrap (όσον αφορά τη δημιουργία πρωτοτύπων) επειδή το Bootstrap είναι πολύ μεγαλύτερη λήψη και η σχεδίαση που προκύπτει είναι, λοιπόν, κολλώδης.
HTML KickStart
Στα περισσότερα από τα έργα που κατασκευάζετε, η ταχύτητα είναι κρίσιμη. Το μεγαλύτερο εμπόδιο στην επιτάχυνση στην ανάπτυξη ιστού είναι το μπροστινό μέρος και ο μεγαλύτερος «καθυστέρηση» στην ανάπτυξη του μπροστινού τμήματος είναι η ανάγκη κωδικοποίησης διαδραστικών στοιχείων με κομψή εμφάνιση. Δεδομένου ότι υπάρχουν πολλοί τρόποι με τους οποίους μπορεί να συμπεριφερθεί ένα στοιχείο και υπάρχουν πολλά μεγέθη οθόνης για διαχείριση, η κωδικοποίηση και η διαχείριση στοιχείων μπορεί να γίνει εφιάλτης για τον προγραμματιστή.
HTML KickStart προσφέρει μια εναλλακτική.

Θεσω απλα; είναι μια συλλογή από πραγματικά κομψά εξαρτήματα που μπορείτε απλώς να βάλετε στα έργα σας και να μειώσετε δραστικά τον χρόνο ανάπτυξης. Εδώ είναι μερικά ωραία συστατικά που βρήκα:
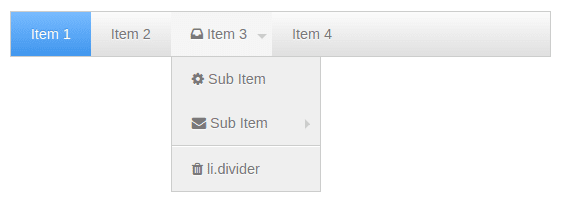
Αναπτυσσόμενο

Κουμπιά

Καρτέλες (κεντρικές και με εικονίδια)

Υλοποιώ
Αν σας αρέσει το Bootstrap για το γεγονός ότι έχει μια έτοιμη λύση για όλα τα κοινά προβλήματα σχεδιασμού ιστοσελίδων, αλλά είστε λάτρης του στυλ σχεδιασμού υλικού, θα πρέπει να δοκιμάσετε Υλοποιώ.

Το Materialize είναι ως επί το πλείστον ακριβώς όπως το Bootstrap — σύστημα πλέγματος 12 σημείων, μετατοπίσεις και γνωστά στοιχεία όπως φόρμες, κάρτες κ.λπ. Ωστόσο, έχει ορισμένα καλούδια που μπορούν να αρέσουν σε πολλούς.
Σπρώχνω τραβώ
Η δυνατότητα push/pull του Materialize CSS σάς επιτρέπει να αναδιατάξετε τις στήλες. Αυτό θυμίζει το νέο πρότυπο CSS Grid, όπου η διάταξη είναι διαφορετική από τη σειρά στοιχείων.
<div class="row">
<div class="col s7 push-s5"><span class="flow-text">This div is 7-columns wide on pushed to the right by 5-columns.</span></div>
<div class="col s5 pull-s7"><span class="flow-text">5-columns wide pulled to the left by 7-columns.</span></div>
</div>
Αυτό έχει ως αποτέλεσμα τα εξής:

Θα παρατηρήσετε ότι οι στήλες έχουν αλλάξει θέσεις, κάτι που είναι ίσως ανέφικτο στο παραδοσιακό CSS που βασίζεται σε Bootstrap.
Καλούδια JavaScript
Υπάρχουν αρκετές δυνατότητες και εφέ JavaScript που παρέχονται με το Materialize. Tooltips, Toasts (εφήμερες ειδοποιήσεις τύπου Android), Parallex, Pushpin κ.λπ., είναι μερικά από αυτά. Ένα πραγματικά εκπληκτικό εφέ που μου άρεσε είναι το FeatureDiscovery, το οποίο βασικά σας επιτρέπει να επισημάνετε ένα στοιχείο στη σελίδα σε κάποιο συμβάν (π.χ. πάτημα κουμπιού) για να επιστήσετε την προσοχή του χρήστη σε αυτό το στοιχείο. Είναι δύσκολο να το περιγράψω πλήρως με λέξεις, οπότε μεταβείτε στη διεύθυνση https://materializecss.com/feature-discovery.html για να δείτε τι εννοώ.
Συνολικά, το Materialize είναι μια εξαιρετική εναλλακτική λύση για το Bootstrap ή για όσους επιθυμούν να υιοθετήσουν ένα πλαίσιο πλήρους δυνατότητας Material CSS.
συμπέρασμα
Το Bootstrap είναι συνώνυμο με το responsive design. Ήταν το Bootstrap που έκανε δημοφιλή τον όρο «σχεδιασμός για κινητά πρώτα» και έδειξε πώς θα μπορούσε να γίνει. Όμως, ενώ το Bootstrap κάνει τη δουλειά τις περισσότερες φορές, δεν αρκεί πάντα η ολοκλήρωση της δουλειάς. Εάν αισθάνεστε ότι το Bootstrap σας περιορίζει και ότι οι ανάγκες σας είναι ιδιαίτερες, μια από τις επιλογές που αναφέρονται εδώ θα σας βοηθήσει. 🙂
