Το Chrome DevTools είναι ένας από τους μεγαλύτερους λόγους για τους οποίους οι προγραμματιστές αρνούνται να αγγίξουν οποιοδήποτε άλλο πρόγραμμα περιήγησης.
Αλλά οι περισσότεροι από εμάς χρησιμοποιούμε μόνο μια χούφτα λειτουργίες, παραμένοντας αγνοημένοι για πολλά περισσότερα εντυπωσιακά χαρακτηριστικά που απελευθερώνονται αθόρυβα.
Ας αποκαλύψουμε μερικά από αυτά τα κρυμμένα πετράδια!
Όλοι έχουν το αγαπημένο τους λειτουργικό σύστημα, πλατφόρμα υλικού, τύπο συσκευής, παράγοντα μορφής συσκευής κ.λπ. Αλλά ένα πράγμα είναι κοινό για όλους — εκτελούν το πρόγραμμα περιήγησης Chrome και μόνο το πρόγραμμα περιήγησης Chrome! Νομίζω ότι είναι ασφαλές να πούμε ότι οι πόλεμοι του προγράμματος περιήγησης έχουν τελειώσει και ο Chrome έχει κερδίσει πειστικά.
Οι χρήστες των Windows χρησιμοποιούν το προεπιλεγμένο πρόγραμμα περιήγησης μόνο για τη λήψη του Chrome και στη συνέχεια χρησιμοποιούν το Chrome, αγνοώντας όλες τις “συστάσεις” των Windows. Το ίδιο ισχύει και για τις συσκευές της Apple (ειδικά τα MacBook και τις συσκευές με μεγαλύτερη οθόνη), όπου οι χρήστες και οι προγραμματιστές αποφεύγουν το Safari, παρά τους πολλούς ισχυρούς ισχυρισμούς και τις τακτικές μετατροπής της Apple.
Και αν μια συσκευή δεν εκτελεί Chrome, οι πιθανότητες είναι υψηλές να εκτελεί ένα spinoff συμβατό με Chrome, όπως π.χ. Γενναίος ή Βιβάλντι. Ναι, ξέρω, τεχνικά, αυτά τα προγράμματα περιήγησης δεν βασίζονται στον Chrome, αλλά αυτό είναι μια άλλη συζήτηση. Ο μέσος χρήστης μπορεί να χρησιμοποιεί αυτά τα άλλα προγράμματα περιήγησης για ιδεολογικούς ή ειδικούς λόγους, αλλά όταν πρόκειται για προγραμματιστές, δεν υπάρχει άλλο πρόγραμμα περιήγησης στον ορίζοντα εκτός από το Chrome.
Ακόμη και το γεγονός ότι είναι ένα τέρας που τρώει τη μνήμη αγνοείται. Ο λόγος είναι απλός: Chrome DevTools.
Πηγή εικόνας: Επίσημα έγγραφα του Chrome DevTools
Τώρα, εάν διαβάζετε αυτό το άρθρο, είναι ασφαλές να υποθέσετε ότι είστε είτε δυναμικός χρήστης, είτε τεχνίτης, προγραμματιστής ιστού ή κάτι αντίστοιχο. Ως εκ τούτου, κανένας από εμάς δεν χρειάζεται μια εισαγωγή στο DevTools, πώς να το ανοίξετε, τις διάφορες δυνατότητες του κ.λπ.
Αντίθετα, χωρίς να χάσουμε χρόνο, ας βουτήξουμε κατευθείαν σε μερικές από τις λιγότερο γνωστές αλλά εκπληκτικά χρήσιμες λειτουργίες των Εργαλείων προγραμματισμού του Chrome.
Πίνακας περιεχομένων
Λειτουργία σχεδίασης
Ένα από τα πράγματα που κάνουν συνήθως οι προγραμματιστές είναι να επιθεωρούν ένα στοιχείο στη σελίδα και στη συνέχεια να τροποποιούν το HTML του για να κάνουν προεπισκόπηση κάτι ή να δοκιμάσουν το αποτέλεσμα μιας αλλαγής.
Ωστόσο, η εργασία με HTML απευθείας στο DevTools δεν είναι ό,τι πιο ομαλό υπάρχει ποτέ — να περνάτε μέσα από τη σούπα ετικετών, να καταπονείτε τα μάτια σας προσπαθώντας να βρείτε τη σωστή αγκύλη ανοίγματος/κλεισίματος και αντιμετωπίζετε ένα γελοίο κενό διάστημα κατά την επεξεργασία κειμένου (κενός χώρος που λείπει σαφώς από το έγγραφο που βλέπετε), είναι μερικά από τα ζητήματα που μπορείτε να αντιμετωπίσετε. Είναι ακόμη χειρότερο αν είσαι σχεδιαστής και δεν θέλεις να ξεπεράσεις το χάος.
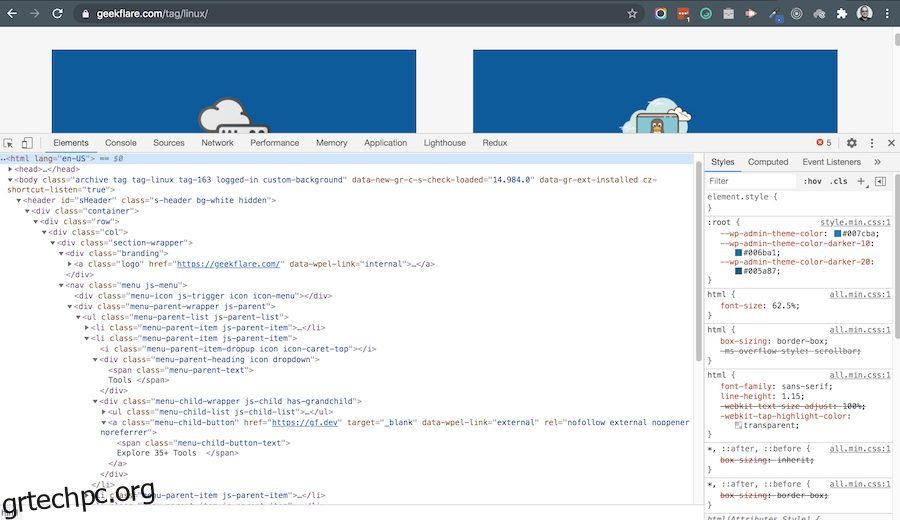
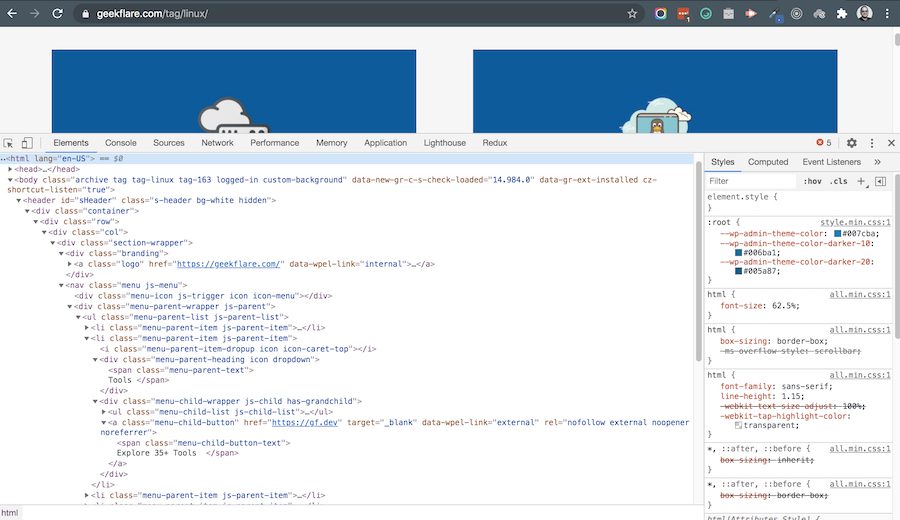
Ακολουθεί ένα στιγμιότυπο οθόνης από μια από τις σελίδες αυτού του ιστότοπου (grtechpc.org):

Η βαθιά ένθετη HTML και οι μυστηριώδεις, μπερδεμένες κλάσεις CSS είναι τυπικές για κάθε μη τετριμμένο ιστότοπο σήμερα, όπου η εμπειρία με τα DevTools δεν είναι τουλάχιστον βέλτιστη. 🤭
Αλλά υπάρχει μια λειτουργία DevTools που ονομάζεται Λειτουργία σχεδίασης, η οποία μπορεί να μειώσει τον πόνο σε πολλές περιπτώσεις. Χρησιμοποιώντας τη Λειτουργία σχεδίασης (δεν είναι το επίσημο όνομα, παρεμπιπτόντως, είναι ακριβώς αυτό που το έχουν ονομάσει οι άνθρωποι λόγω του πώς ενεργοποιείται και τι κάνει — μην ανησυχείτε, θα δούμε πολύ σύντομα!), αλλάζει στο Η σελίδα μπορεί να γίνει οπτικά και ζωντανά, όπως ακριβώς η επεξεργασία ενός υπολογιστικού φύλλου ή ενός επεξεργαστή κειμένου! Το μόνο πρόβλημα είναι ότι αυτή η δυνατότητα δεν είναι ενεργοποιημένη από προεπιλογή και η ενεργοποίησή της είναι λίγο πονοκέφαλος, ειδικά για μη προγραμματιστές.
Σε κάθε περίπτωση, αυτό είναι πολύ απλό. το μόνο που χρειάζεται να κάνετε είναι να ακολουθήσετε τις παρακάτω οδηγίες. Ανάλογα με το πού βρίσκεστε στην καμπύλη εξειδίκευσης χρήστη, αυτό μπορεί να είναι αστεία εύκολο ή μέτρια δύσκολο. Δείτε τι πρέπει να κάνετε:
- Βεβαιωθείτε ότι η ιστοσελίδα που θέλετε να επεξεργαστείτε είναι φορτωμένη και ότι την κοιτάτε αυτήν τη στιγμή (δηλαδή, η εν λόγω καρτέλα είναι η ενεργή).
- Ανοίξτε τον πίνακα DevTools με τον τρόπο που κάνετε συνήθως (συντόμευση πληκτρολογίου, κλικ του ποντικιού, οτιδήποτε). Μου αρέσει να χρησιμοποιώ συντομεύσεις πληκτρολογίου και σε Mac, Opt + Cmd + κάνω τη δουλειά.
- Τώρα, με τα DevTools ανοιχτά, μεταβείτε στην καρτέλα που ονομάζεται “Κονσόλα”. Μερικοί από εσάς μπορεί να γουρλώνετε τα μάτια σας για το πόσο ανόητα και προφανή φαίνονται όλα αυτά, αλλά ας σκεφτούμε επίσης τους (εκατοντάδες;) χιλιάδες ανθρώπους εκεί έξω που αγωνίζονται ενώ εργάζονται με την κονσόλα του προγράμματος περιήγησης και τη JavaScript (για οποιοδήποτε λόγο ).
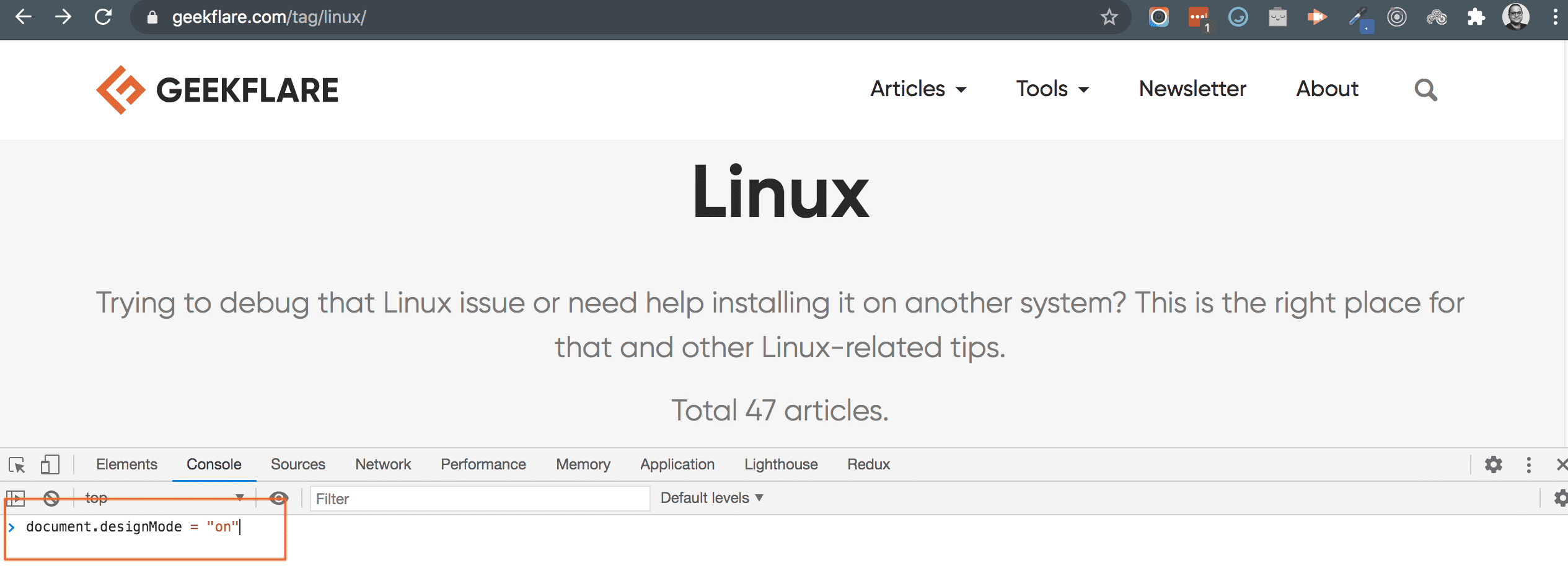
- Κάντε κλικ στην πρώτη γραμμή δίπλα στον κέρσορα, ο οποίος θα εμφανίσει στη συνέχεια μια προτροπή πληκτρολόγησης και τώρα μπορείτε να γράψετε κώδικα JavaScript εκεί (δείτε το στιγμιότυπο οθόνης λίγο παρακάτω).
- Τώρα πρέπει να γράψουμε κάποιο κώδικα JavaScript. Μην ανησυχείτε, καθώς αυτό που χρειάζεται να γράψετε/πληκτρολογήσετε είναι πολύ σύντομο και απλό: document.designMode = “on”. Μπορείτε επίσης να αντιγράψετε και να επικολλήσετε τον κώδικα από αυτήν τη σελίδα (εάν το κάνετε, βεβαιωθείτε ότι η μορφοποίηση δεν αντιγράφεται — χρειαζόμαστε μόνο απλό κείμενο) ή εάν αισθάνεστε σίγουροι, πληκτρολογήστε τον.
- Πατήστε Enter/Return.
 “Αυτό είναι??!”
“Αυτό είναι??!”
Ναι, αυτό είναι όλο!
Τώρα μπορείτε ελεύθερα να κάνετε αλλαγές στη σελίδα σαν να ήταν ένα έγγραφο. Δείτε αυτό το παράδειγμα βίντεο όπου επεξεργάζομαι ζωντανά τον ιστότοπο του Spotify χρησιμοποιώντας τη Λειτουργία σχεδίασης:

Η λειτουργία Design Mode, όσο συναρπαστική κι αν είναι, δεν είναι μια ασημένια σφαίρα. δεν μπορείτε, για παράδειγμα, να κάνετε εύκολα αντιγραφή-επικόλληση κουμπιών, να αλλάξετε την εμφάνισή τους κ.λπ. Ο πραγματικός αριθμός των πραγμάτων που μπορεί να κάνει σε σύγκριση με έναν ονειρικό οπτικό επεξεργαστή ιστοσελίδων είναι πολύ χαμηλός. Ωστόσο, επιλύει περιπτώσεις χρήσης όπου το περιεχόμενο πρέπει να αλλάξει οπτικά και εν κινήσει.
Τούτου λεχθέντος, δεν είναι πολύ τραβηγμένο να ισχυριστεί κανείς ότι οι άνθρωποι του Chrome δοκιμάζουν πόσο καλά λαμβάνεται αυτή η δυνατότητα. αν βρει καλή υποδοχή και ισχυρή περίπτωση χρήσης, είναι λογικό να περιμένουμε ότι σύντομα θα ακολουθήσουν πιο ισχυρές δυνατότητες επεξεργασίας! 🤞🏻🤞🏻
Προσομοίωση συνθηκών δικτύου
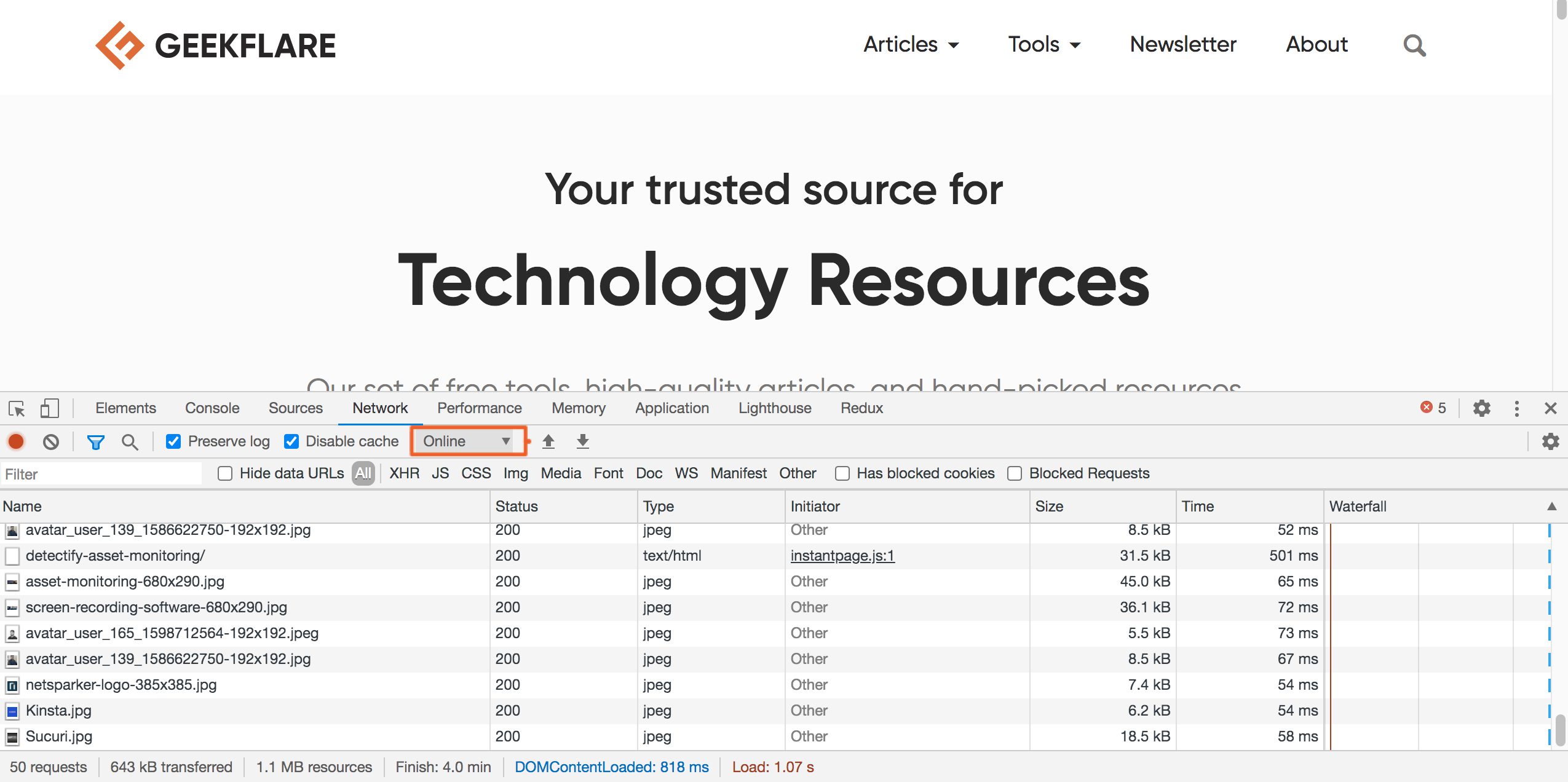
Η καρτέλα Δίκτυο στο Chrome DevTools είναι ίσως η πιο ευρέως χρησιμοποιούμενη (δεν έχω δεδομένα για αυτήν, φυσικά, αλλά ως προγραμματιστής ιστού, τείνω να χρησιμοποιώ την καρτέλα Κονσόλα ίσως το 20-30% του χρόνου, και Καρτέλα δικτύου τον υπόλοιπο χρόνο). Μας δίνει κάθε είδους πληροφορίες σχετικά με τα αιτήματα που γίνονται από τη σελίδα, τον τύπο τους, τα μεταδεδομένα/κεφαλίδες, την κατάσταση, την πρόοδο λήψης των στοιχείων (εικόνες, φύλλα στυλ, κ.λπ.), τους χρόνους φόρτωσης κ.λπ. Με τέτοια απίστευτη χρησιμότητα, δεν είναι περίεργο που η καρτέλα Δίκτυο είναι η πιο κοινή.
Και όμως, είναι εύκολο να χάσουμε τη δυνατότητα που συζητάμε. μπορεί να μην έχετε παρατηρήσει ένα αβλαβές αναπτυσσόμενο μενού που δηλώνει το προφανές: Διαδικτυακό.

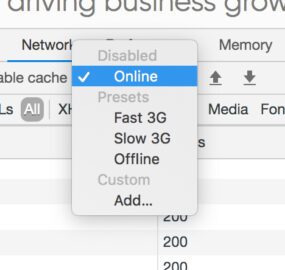
Εάν κάνετε κλικ σε αυτό, θα δείτε ένα αναπτυσσόμενο μενού με διάφορες επιλογές που σας επιτρέπουν να ρυθμίσετε την ταχύτητα του δικτύου: Γρήγορο 3G, Αργή 3G, Εκτός σύνδεσης, κ.λπ. Αν και μπορεί να υπάρχουν διάφορες περιπτώσεις χρήσης για αυτήν την επιλογή, η πιο συνηθισμένη είναι η δοκιμή του ιστότοπου απόδοση σε αργά δίκτυα ή συμπεριφορά εφαρμογών ιστού όταν είστε εκτός σύνδεσης (υποθέτοντας ότι έχουν προστεθεί τέτοιες δυνατότητες).

Ας το πάρουμε λίγο. Θα ρυθμίσω το δίκτυο σε “Αργό 3G” και θα φορτώσω ξανά την ίδια σελίδα από το προηγούμενο στιγμιότυπο οθόνης. Πριν το κάνω αυτό, παρατηρήστε στο προηγούμενο στιγμιότυπο οθόνης πώς στην τρέχουσα σύνδεση δικτύου μου (ευρυζωνική σύνδεση 40 Mbps), η λήψη των περισσότερων στοιχείων γίνεται σε λιγότερο από 100 χιλιοστά του δευτερολέπτου.
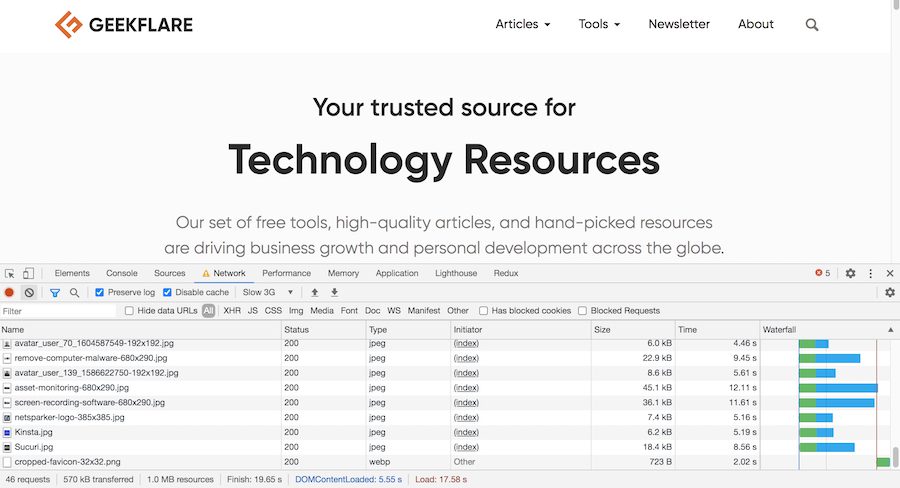
Και τώρα, ήρθε η ώρα να δούμε τι κάνει το αργό 3G σε αυτό.

Τι διαφορά!
Σημειώστε ότι ο χρόνος φόρτωσης για τα στοιχεία είναι τώρα στην περιοχή 5-10 δευτερολέπτων. Επίσης, η φόρτωση του ιστότοπου ολοκληρώθηκε πλήρως σε 17,25 δευτερόλεπτα! Ναι, ξέρω τι σκέφτεστε, αλλά πρέπει να λάβετε υπόψη ότι σε ένα αργό δίκτυο 3G, κάθε σύγχρονος ιστότοπος θα χρειαστεί αρκετά δευτερόλεπτα για να φορτώσει. Το αν θέλετε γρήγορη φόρτωση σε αργά δίκτυα είναι άλλο πράγμα, αν και γενικά, πρέπει να είναι μια επιχειρηματική απόφαση όπου τα κέρδη δικαιολογούν την προσπάθεια.
Στο παραπάνω στιγμιότυπο οθόνης, παρατηρήστε το εικονίδιο προειδοποίησης στην καρτέλα Δίκτυο. Αυτός είναι ο τρόπος του Chrome να σας υπενθυμίζει ότι κάνατε κάποια μη προεπιλεγμένη, επίμονη αλλαγή και, αν δεν ξέρετε τι κάνετε, θα πρέπει ίσως να την επαναφέρετε.
Διαδραστικός επιλογέας χρώματος
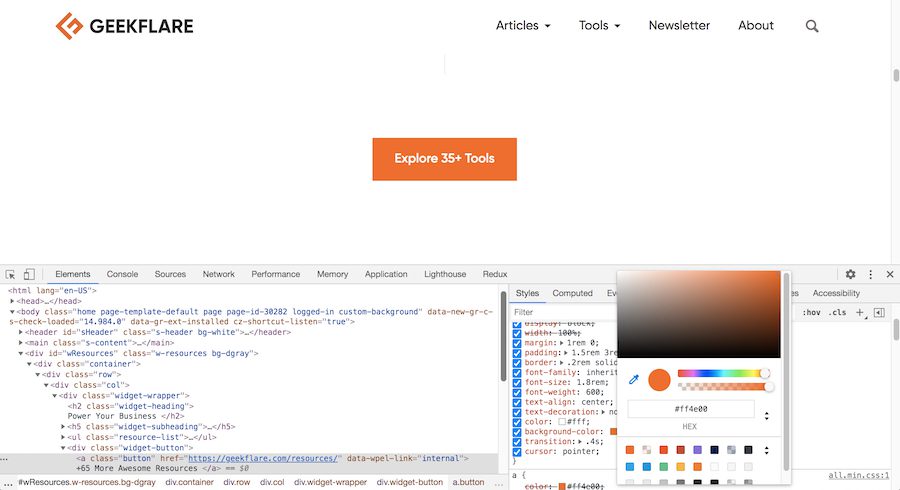
Η επιθεώρηση στοιχείων DOM στο DevTools είναι κάτι που όλοι κάνουμε σχεδόν καθημερινά. Έχουμε επίσης συνηθίσει την ενότητα λεπτομερειών CSS που εμφανίζεται δίπλα και γνωρίζουμε ότι μπορούμε να την επεξεργαστούμε και να δούμε τα αποτελέσματα αμέσως.
Μια μικροσκοπική ευκολία που κρύβεται ανάμεσα σε όλα αυτά είναι ότι εάν κάνετε κλικ σε μια ιδιότητα χρώματος CSS, θα εμφανιστεί μια οικεία διεπαφή επιλογής χρώματος!

Παρατηρήστε ότι δεν είναι ένα γυμνό, βασικό εργαλείο επιλογής χρώματος. Σας επιτρέπει να ελέγχετε τη διαφάνεια, να αλλάξετε τα συστήματα χρωμάτων που χρησιμοποιούνται, να επιλέξετε ένα χρώμα απευθείας από τη σελίδα και πολλά άλλα.
Έτσι, την επόμενη φορά που θα πειραματιστείτε με τα χρώματα έμφασης ενός ιστότοπου, για παράδειγμα, δεν χρειάζεται να ασκηθείτε ή να μαντέψετε τη σωστή τιμή για την απόχρωση που έχετε στο μυαλό σας! Στην πραγματικότητα, σε πολλούς ανθρώπους αρέσει να σχεδιάζουν ιστότοπους απευθείας στο πρόγραμμα περιήγησης. Για αυτούς, τέτοια χαρακτηριστικά είναι θεϊκό δώρο! 🙂
Παρακολούθηση στοιχείων στη σελίδα συμβάντων
Συχνά βρισκόμαστε σε μια κατάσταση όπου θα θέλαμε να γνωρίζαμε τι συνέβαινε με αυτό το συγκεκριμένο στοιχείο που μας ενδιαφέρει. Αυτό ισχύει ιδιαίτερα όταν χρησιμοποιείτε το jQuery σε μια μη τετριμμένη βάση κώδικα — είτε δική σας είτε άλλων. Οι χειριστές συμβάντων και η λογική είναι απλωμένα παντού και η ανίχνευση ενός σφάλματος μπορεί να είναι εφιάλτης.
Ευτυχώς, το Chrome DevTools έχει μια εξαιρετική δυνατότητα για αυτό ακριβώς. Θα παρατηρήσει το υποδεικνυόμενο στοιχείο για εσάς και θα καταγράψει τα συμβάντα στην κονσόλα. Αλλά υπάρχει μια μικρή απογοήτευση: αυτή η δυνατότητα δεν έχει δυνατότητες επιλογής στοιχείων με βάση τα ονόματα κλάσεων CSS. Επομένως, ο τρόπος jQuery του $(“#email”) δεν είναι διαθέσιμος. 🙂
Με αυτά τα λόγια, ας δούμε πώς να το κάνουμε να λειτουργήσει. Ξεκινάμε κάνοντας ένα απλό “στοιχείο επιθεώρησης” χρησιμοποιώντας τον επιθεωρητή DevTools. Ναι, είναι το ίδιο εργαλείο επιθεώρησης που χρησιμοποιούμε καθημερινά.
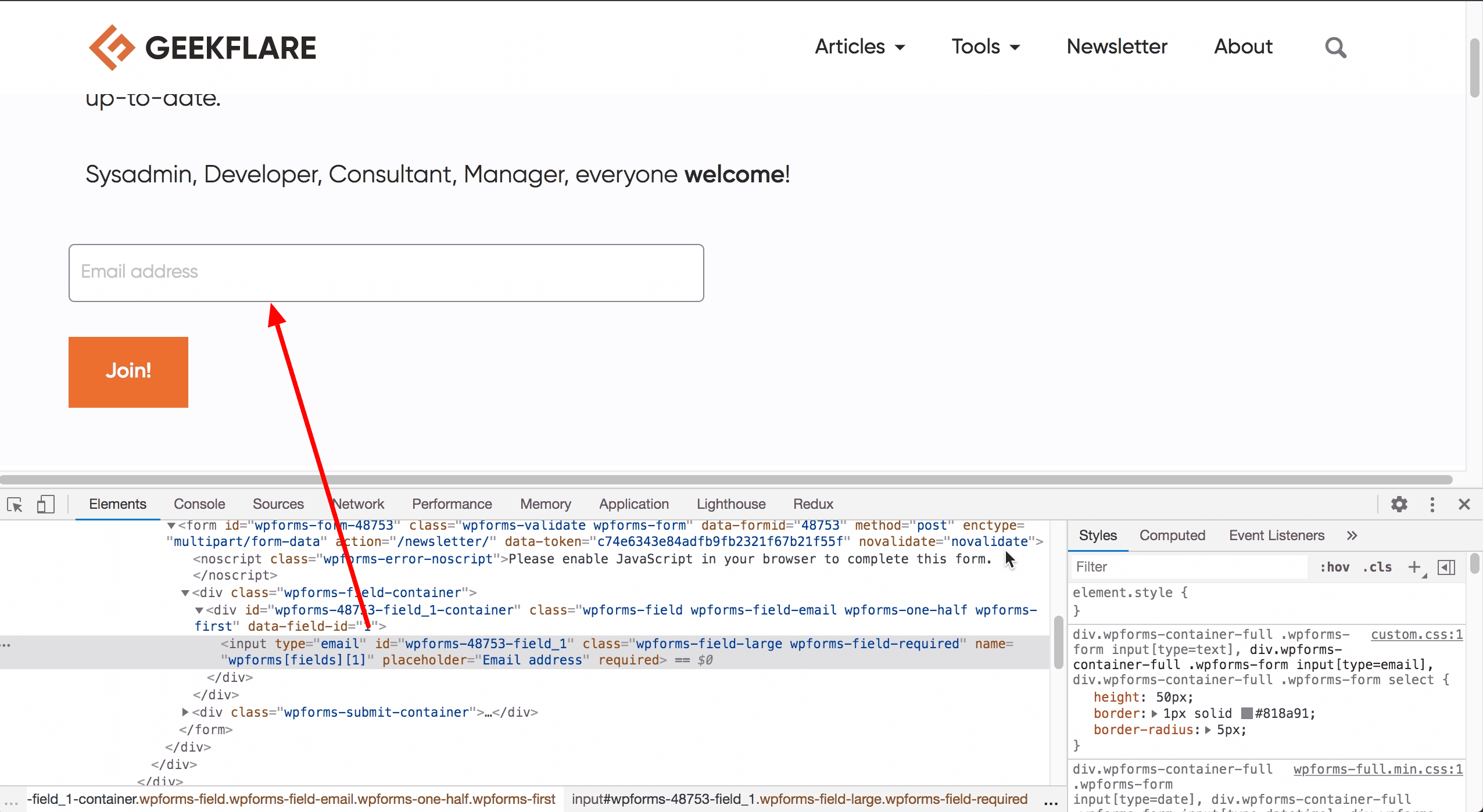
Στο παρακάτω στιγμιότυπο οθόνης, χρησιμοποίησα το εργαλείο επιθεώρησης για να επισημάνω την εισαγωγή κειμένου. Με τον όρο “επισήμανση” δεν εννοώ ότι το στοιχείο στη σελίδα είναι επισημασμένο (δεν είναι, όπως μπορείτε να δείτε). Αντίθετα, έγινε κλικ στον κέρσορα του επιθεωρητή στην εισαγωγή κειμένου και επισημαίνεται ο αντίστοιχος κώδικας HTML στο DevTools.

Με αυτόν τον τρόπο στοχεύει το στοιχείο που επιθεωρείται αυτήν τη στιγμή για παρακολούθηση συμβάντων, γεγονός που καθιστά το στοιχείο προσβάσιμο ως ειδική μεταβλητή JavaScript που ονομάζεται $0. Στη συνέχεια, φροντίζοντας να μην κάνω απρόσεκτα κλικ αλλού στο παράθυρο του προγράμματος περιήγησης (ειδικά στο τμήμα κώδικα HTML), κάνω κλικ στην Κονσόλα και επισυνάπτω ένα πρόγραμμα ακρόασης συμβάντων για αυτήν την εισαγωγή κειμένου. Για αυτό, το μόνο που χρειάζομαι είναι μια γραμμή κώδικα: monitorEvents ($0, ‘ποντίκι’). Το τμήμα “ποντίκι” εδώ λέει στο Chrome ότι με ενδιαφέρει μόνο να παρακολουθώ συμβάντα που βασίζονται στο ποντίκι.
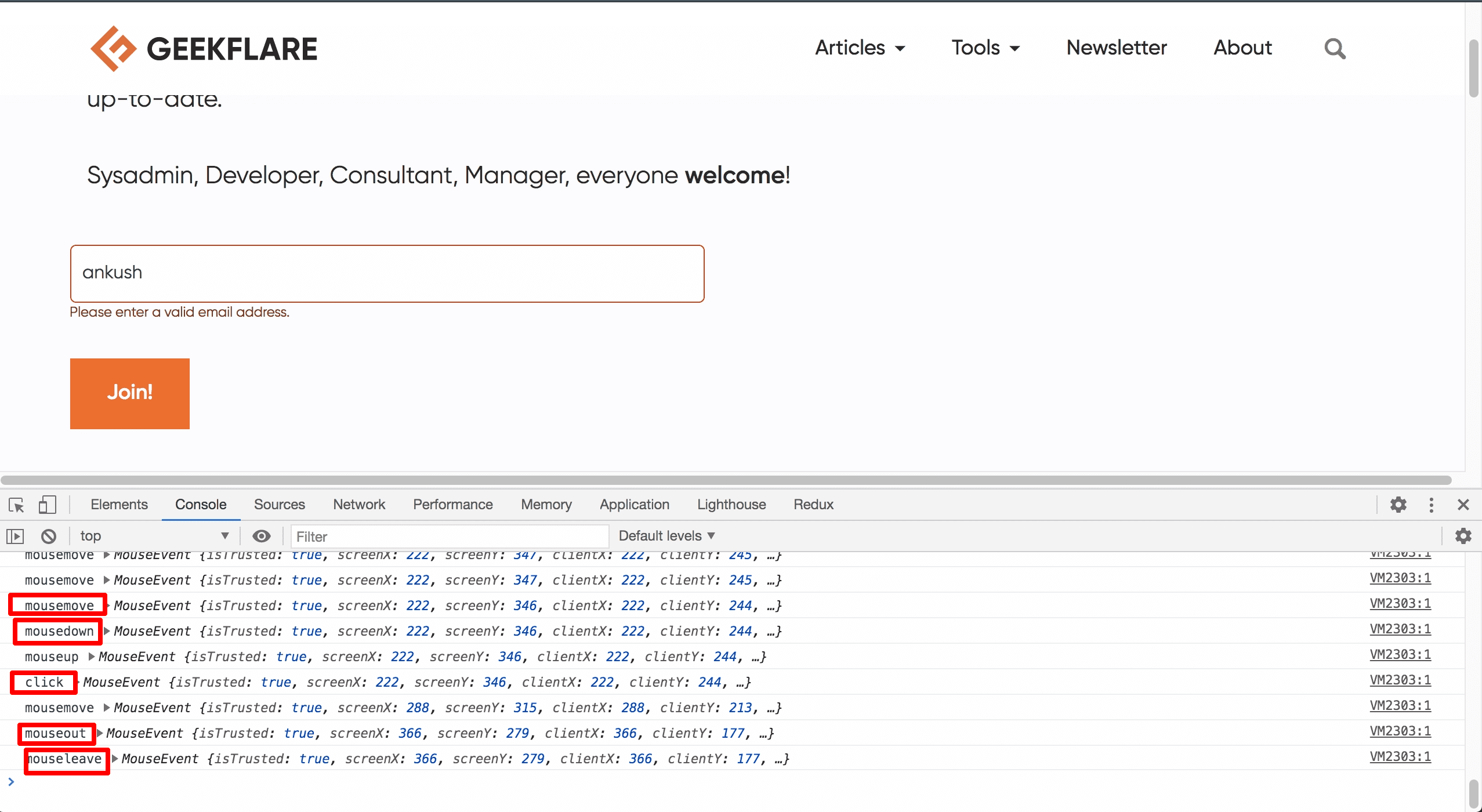
Μόλις πατήσω Enter/Return, ενεργοποιείται η παρακολούθηση και αν τώρα τοποθετήσω το δείκτη του ποντικιού πάνω ή κάνω κλικ στην εισαγωγή κειμένου, αυτά τα συμβάντα καταγράφονται στην κονσόλα ως αντικείμενα JavaScript:

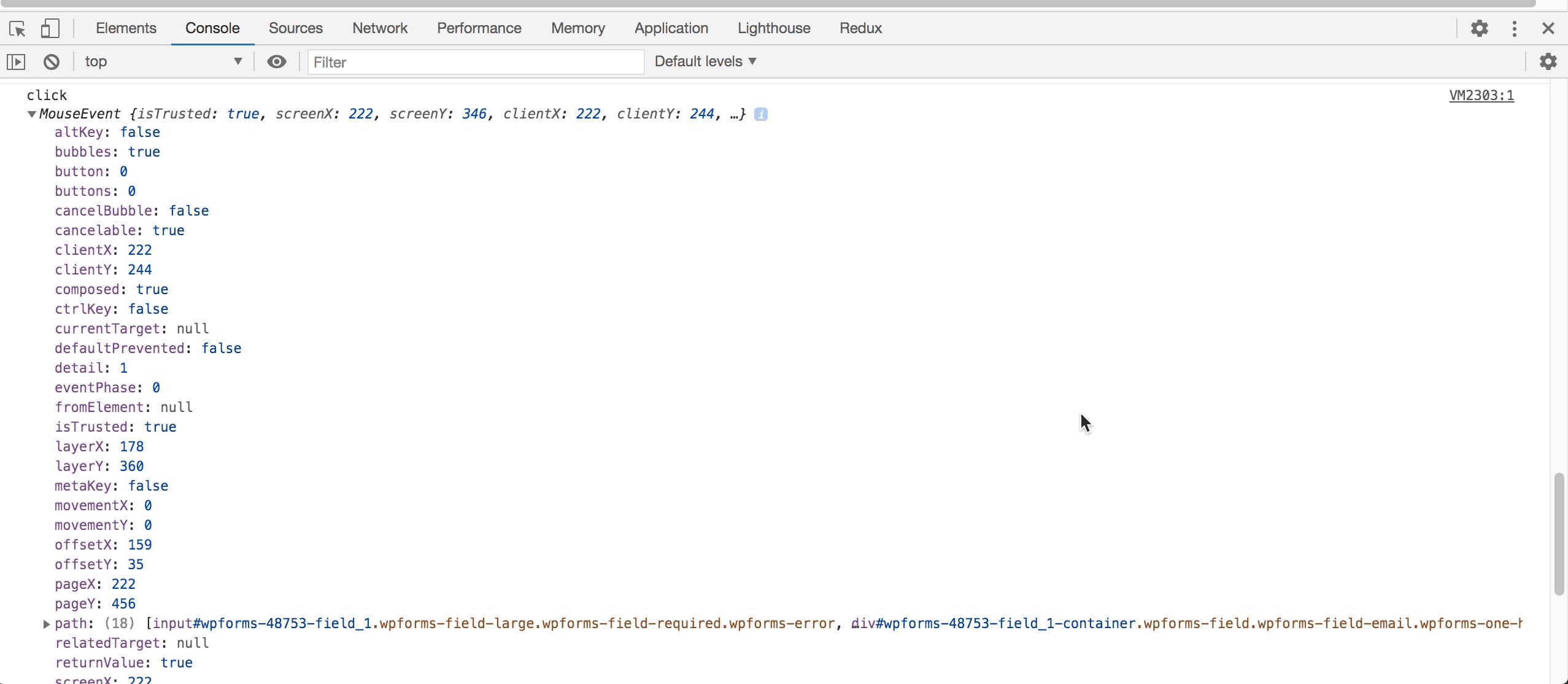
Όπως μπορείτε να δείτε στο στιγμιότυπο οθόνης, καταγράφηκαν διάφοροι τύποι συμβάντων με το ποντίκι καθώς έκανα κλικ στο στοιχείο, πληκτρολογούσα το όνομά μου και μετά απομάκρυνα το ποντίκι (τα συμβάντα πληκτρολόγησης, που είναι συμβάντα πληκτρολογίου, δεν καταγράφηκαν). Τα συμβάντα είναι από μόνα τους αντικείμενα JavaScript, όπως φαίνεται από το στιγμιότυπο οθόνης. Κάθε αντικείμενο συμβάντος περιέχει έναν τεράστιο όγκο πληροφοριών. Για παράδειγμα, επέκτεινα το αντικείμενο συμβάντος “κλικ” και ο αριθμός των ιδιοτήτων δεν χωρούσε όλες σε ένα στιγμιότυπο οθόνης!

Σας ενθαρρύνω ιδιαίτερα να δοκιμάσετε αυτήν τη δυνατότητα αμέσως, καθώς είναι βέβαιο ότι θα σας γλιτώσει από πολλούς πονοκεφάλους στα επερχόμενα έργα σας!
Αναφορές απόδοσης ιστότοπου
Αυτές τις μέρες, η απόδοση του ιστότοπου δημιουργεί ή καταστρέφει μια επιχείρηση/ιστότοπο. Ακόμη και μια μικρή αύξηση στην απόδοση μεταφράζεται σε τεράστια κέρδη SEO καθώς και σε ικανοποίηση των χρηστών. Αλλά πώς ξέρετε ποια μέρη του ιστότοπού σας χρειάζονται προσοχή και ποια είναι ήδη καλά;
Χρειάζεται να προσλάβετε μια ομάδα ειδικών και να περιμένετε υπομονετικά για μερικές ημέρες;
Λοιπόν, υπάρχουν περιπτώσεις όπου αυτό πρέπει να γίνει, αλλά ευτυχώς, το Chrome DevTools έχει όλους εμάς τους υπόλοιπους καλυμμένους. Στις πιο πρόσφατες εκδόσεις του Chrome (τέλη 2020), θα βρείτε μια καρτέλα Lighthouse στα DevTools. Πριν από μερικούς μήνες, ονομαζόταν Έλεγχοι, και αρκετά μπερδεμένο, αυτό είναι το όνομα που θα βρείτε στα επίσημα έγγραφα από τη στιγμή που γράφτηκε. Τέλος πάντων, το θέμα είναι ότι ο Lighthouse ήταν ένας μοντέρνος ιστότοπος για τον δωρεάν έλεγχο της απόδοσης του ιστότοπου, αλλά στη συνέχεια η Google τον κατέβασε (δεν αναφέρθηκαν λόγοι). Ευτυχώς, η ίδια ισχυρή λειτουργία επανεμφανίστηκε αργότερα στο DevTools.
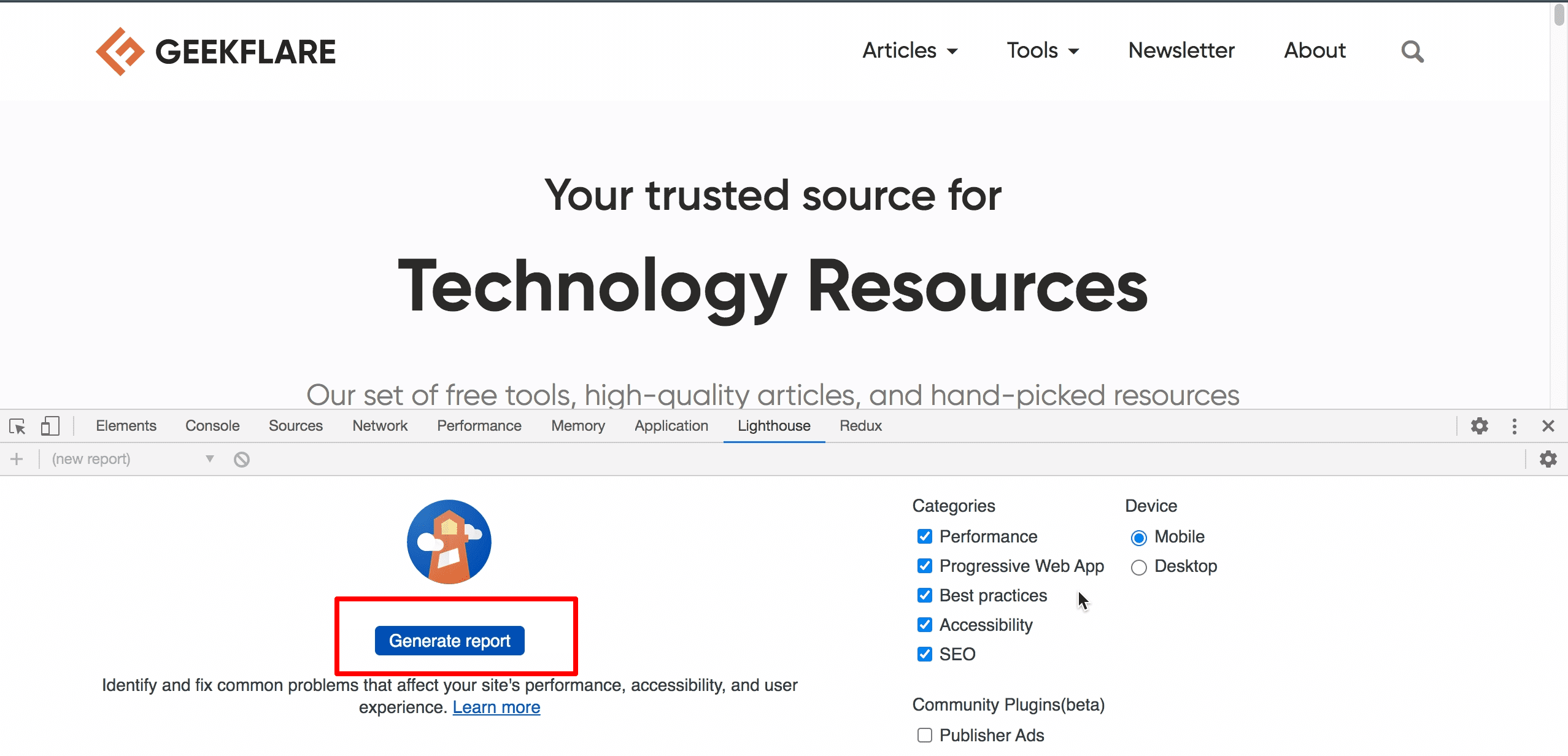
Για να δημιουργήσετε μια αναφορά απόδοσης, το μόνο που χρειάζεται να κάνετε είναι να πατήσετε ένα μόνο κουμπί μετά τη φόρτωση της σελίδας που σας ενδιαφέρει:

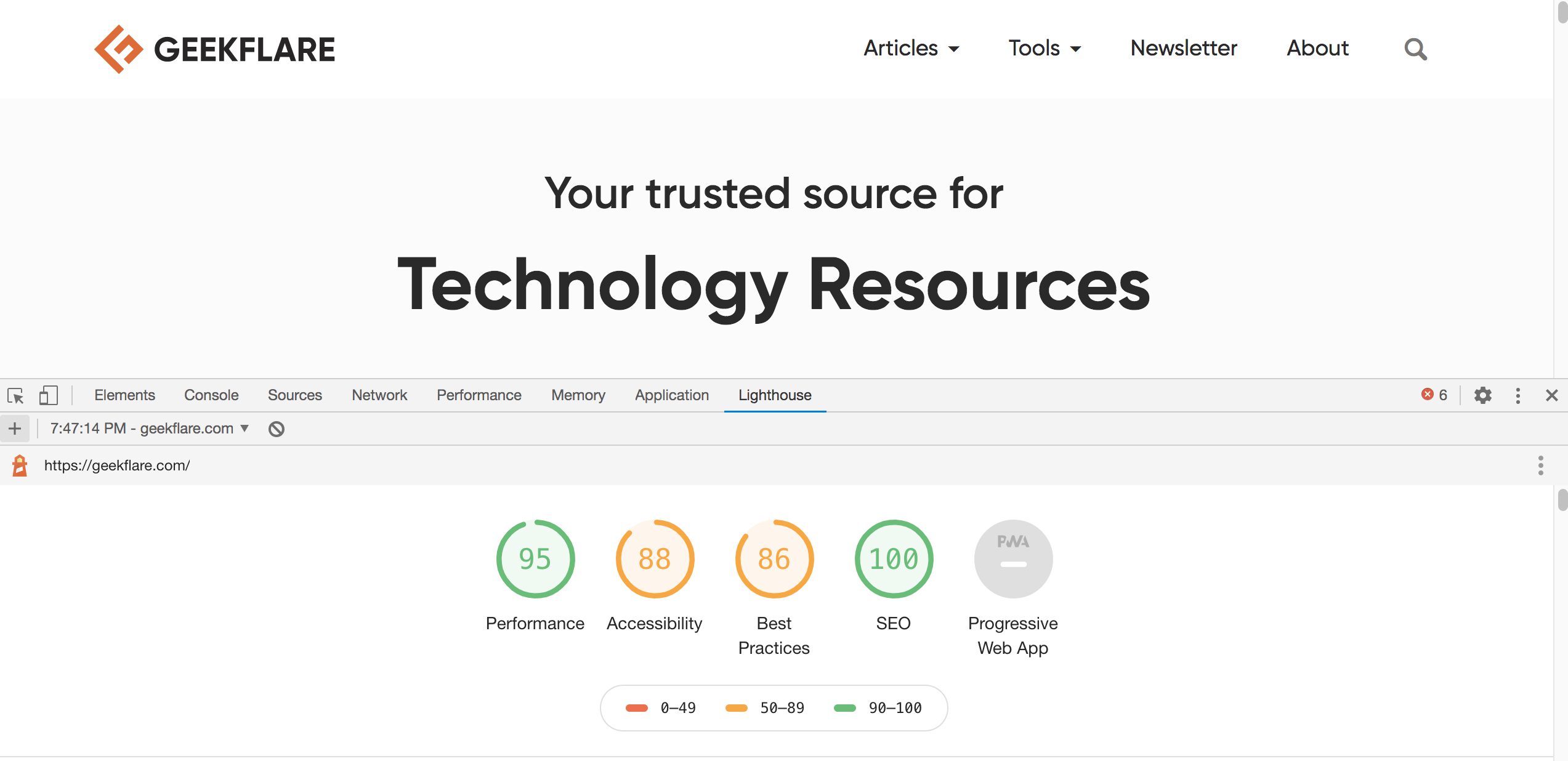
Όπως μπορείτε να δείτε στη δεξιά πλευρά στο στιγμιότυπο οθόνης, υπάρχουν μερικές επιλογές για να ελέγξετε πόσες πληροφορίες θέλετε (και, φυσικά, τι θέλετε να δοκιμάσετε). Μόλις είστε ικανοποιημένοι με τις ρυθμίσεις, πατήστε αυτό το μεγάλο μπλε κουμπί, καθίστε αναπαυτικά και χαλαρώστε. Λίγα δευτερόλεπτα αργότερα, θα έχετε μια ωφέλιμη αναφορά που μοιάζει με αυτό:

Οι αριθμοί που βλέπετε στο παραπάνω στιγμιότυπο οθόνης δείχνουν τη συνολική βαθμολογία για κάθε κατηγορία. Η κατηγορία για τις Προοδευτικές Εφαρμογές Ιστού (PWA) είναι γκριζαρισμένη, πιθανότατα επειδή αυτός ο ιστότοπος δεν έχει δυνατότητες PWA. Επίσης, όπως μπορείτε να καταλάβετε από το μέγεθος της γραμμής κύλισης στο στιγμιότυπο οθόνης (στα δεξιά), είναι μια μεγάλη αναφορά.
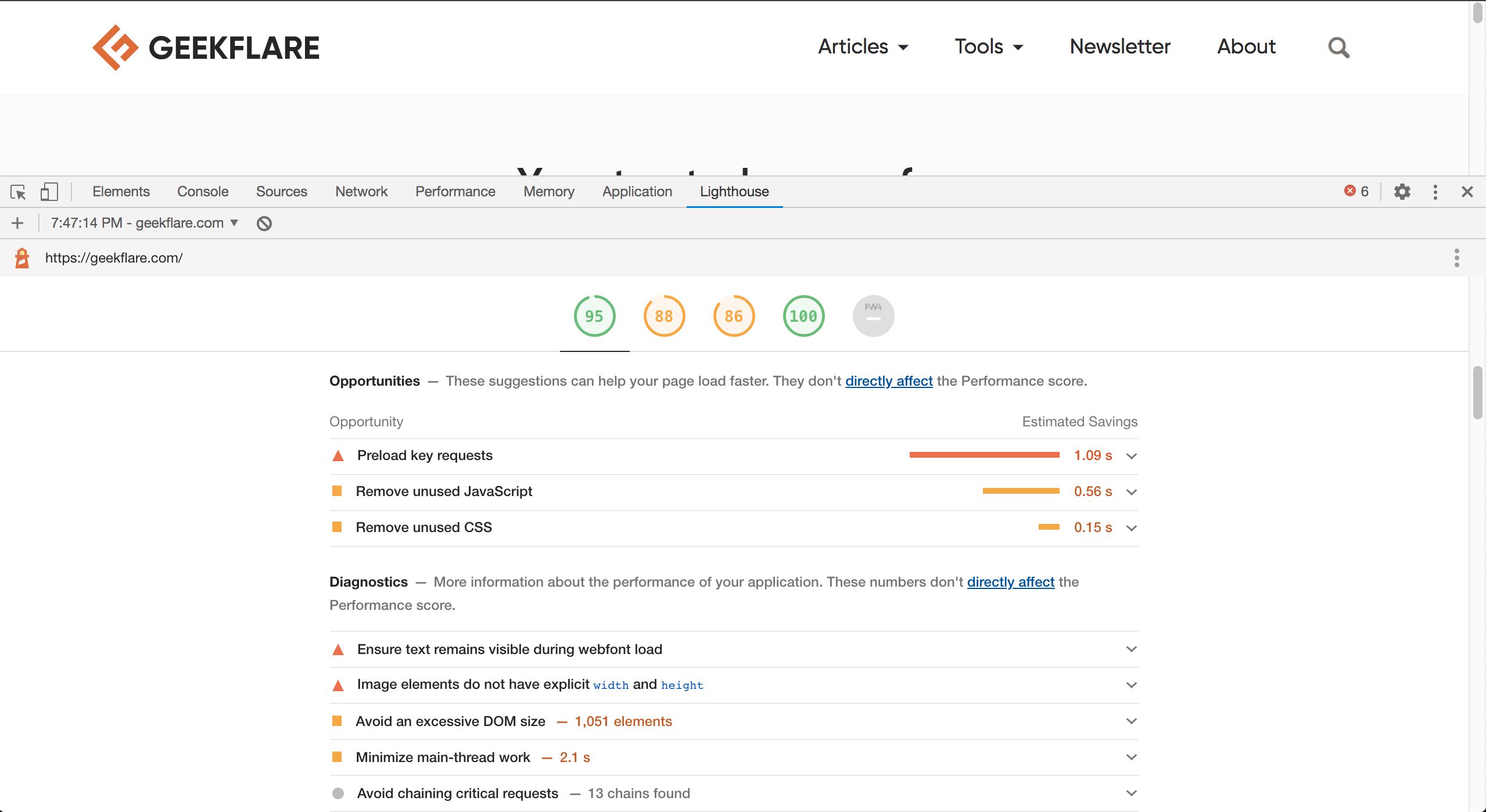
Δείτε πώς φαίνεται ένα μέρος της ενότητας για την απόδοση:

Δεν θα ισχυριστώ ότι το Lighthouse και οι προτάσεις του είναι το ιερό δισκοπότηρο της απόδοσης του ιστότοπου, αλλά είναι εξαιρετικά χρήσιμες. Αυτό συμβαίνει επειδή οι ιδιοκτήτες και οι προγραμματιστές ιστοτόπων σπάνια έχουν ιδέα για το ποια προβλήματα υπάρχουν και πώς ακριβώς να τα αντιμετωπίσουν.
Ειλικρινά, ακόμη και εγώ αισθάνομαι χαμένος ως προγραμματιστής ιστού, καθώς η απόδοση και οι δοκιμές τείνουν να είναι εξειδικεύσεις. Ως εκ τούτου, το Lighthouse είναι ένα ελάχιστα γνωστό, υποτιμημένο εργαλείο, τώρα μέρος του Chrome DevTools, το οποίο είναι εξαιρετικά χρήσιμο τόσο για ιδιοκτήτες επιχειρήσεων όσο και για προγραμματιστές/sysadmin.
Ικανότητα επεξεργασίας κώδικα
Η καρτέλα Πηγές στο DevTools μας επιτρέπει να έχουμε πρόσβαση σε διάφορα αρχεία που έχουν φορτωθεί από τον ιστότοπο. Έχει επίσης δυνατότητες όπως επεξεργασία κώδικα, αποθήκευση αποσπασμάτων κ.λπ. Αυτό δεν πρέπει να αποτελεί έκπληξη για τους προγραμματιστές ιστού. Ωστόσο, το DevTools έχει επίσης μερικές ενσωματωμένες ανέσεις που διευκολύνουν τη ζωή των προγραμματιστών που έχουν συνηθίσει στα αγαπημένα τους IDE κώδικα.
Το DevTools χρησιμοποιεί μερικές γνωστές συντομεύσεις πληκτρολογίου που θα σας εξοικονομήσουν χρόνο και θα ελαχιστοποιήσουν την απογοήτευση σχετικά με την αντιπαράθεση κώδικα. Για παράδειγμα, τα Ctrl + D (ή Cmd + D σε Mac) μπορούν να χρησιμοποιηθούν για την επισήμανση πολλαπλών εμφανίσεων μιας λέξης. Ομοίως, κρατώντας πατημένο το Ctrl (ή Cmd σε Mac) και κάνοντας κλικ σε πολλά σημεία του κώδικα, σας δίνονται πολλαπλοί δρομείς. Ρίξτε μια ματιά στο παρακάτω βίντεο για να πάρετε μια καλύτερη ιδέα:

Εάν πιστεύετε ότι αυτό είναι ωραίο, φροντίστε να βουτήξετε στα επίσημα έγγραφα για να επωφεληθείτε από όλες τις δυνατότητες επεξεργασίας κώδικα που προσφέρει το DevTools.
Έλεγχος της κατάστασης στοιχείου DOM
Μερικές φορές δοκιμάζουμε ή διορθώνουμε κάτι, αλλά η συμπεριφορά που κυνηγάμε είναι διαθέσιμη μόνο σε μια συγκεκριμένη κατάσταση στοιχείου. Ανάλογα με την κατάσταση που βρίσκεται, μπορεί να καταλήξετε να περάσετε απαίσια. Για μένα, είναι η κατάσταση “αιώρησης”, καθώς θυμάμαι ότι σπαταλάω αμέτρητα λεπτά προσπαθώντας να χρονομετρήσω την ενέργεια αιώρησης ή να βάλω πρόσθετο, προσωρινό CSS κ.λπ.
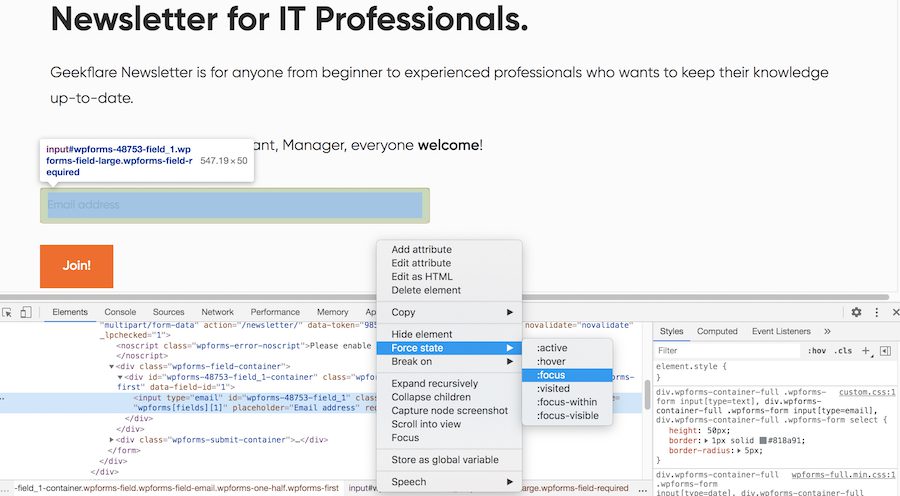
Ευτυχώς, το Chrome DevTools έχει έναν εύκολο τρόπο να αλλάξει την κατάσταση ενός στοιχείου που έχει επιθεωρηθεί. Επιπλέον, η επιλογή να το κάνουμε αυτό είναι ακριβώς εκεί, αν κάνουμε δεξί κλικ στο στοιχείο (στην καρτέλα Στοιχεία), αλλά δεδομένου του αριθμού των χαρακτηριστικών και των πιέσεων της εργασίας μιας ημέρας, είναι εύκολο να το παραβλέψουμε:

Ναι, είναι πραγματικά τόσο απλό!
Τώρα, δεν χρειάζεται να εισάγετε τη λογική δοκιμών υπό όρους στον κώδικά σας, να γράψετε πρόσθετο CSS ή να μεταβείτε σε κάποιους άλλους κρίκους όταν παρατηρείτε ένα στοιχείο σε διαφορετική κατάσταση.
Πίνακας εργαλείων
Τελευταίο αλλά σίγουρα όχι λιγότερο σημαντικό σε αυτήν τη λίστα είναι ο πίνακας Εργαλείων. Είναι ένα άλλο από αυτά τα απίστευτα χρήσιμα χαρακτηριστικά που είναι καλά κρυμμένα και μπορείτε να τα δείτε μόνο χρησιμοποιώντας συντομεύσεις πληκτρολογίου. Όπως υποδηλώνει το όνομα, ο πίνακας Εργαλείων δεν είναι ένα μεμονωμένο εργαλείο, αλλά ένα είδος πίνακα εργαλείων όπου είναι διαθέσιμες σχεδόν όλες οι λειτουργίες του DevTool. Δεδομένου ότι υπάρχουν πάρα πολλές λειτουργίες που προσφέρουν τη συνολική λειτουργικότητα του DevTools, μια γραμμή αναζήτησης είναι διαθέσιμη ακριβώς στην κορυφή.
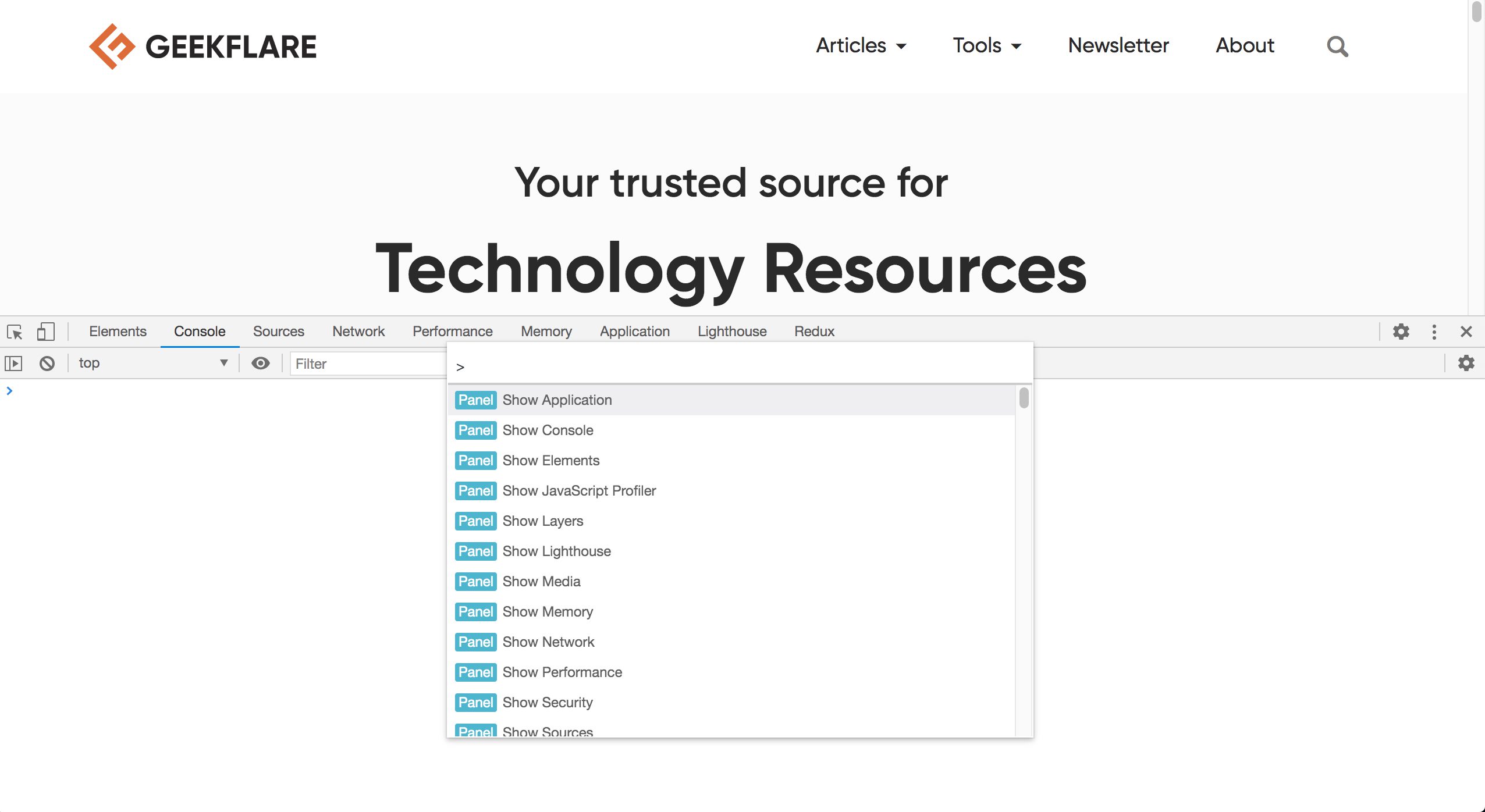
Για να ενεργοποιήσετε τον πίνακα Εργαλεία, βεβαιωθείτε ότι βρίσκεστε στον πίνακα DevTools και, στη συνέχεια, πατήστε Ctrl + Shift + P (ή Cmd + Shift + P για χρήστες Mac):

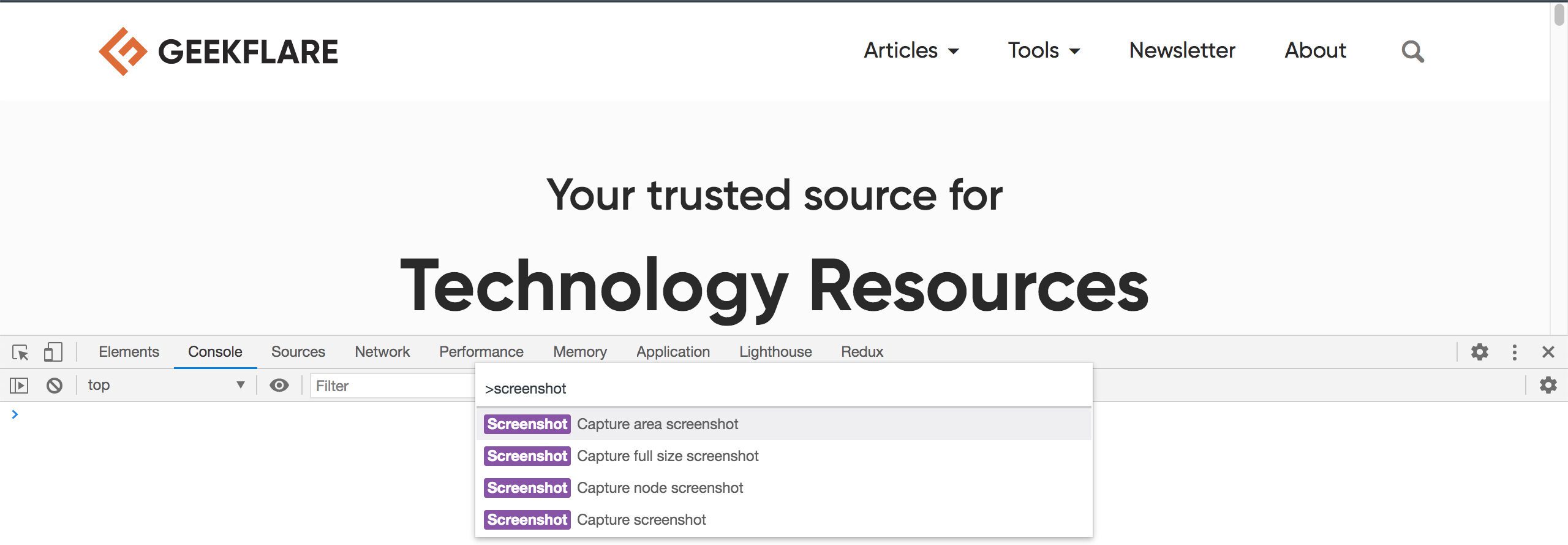
Ο πίνακας Εργαλείων είναι γεμάτος δυνατότητες και εκπλήξεις. Για παράδειγμα, γνωρίζατε ότι μπορείτε να τραβήξετε ένα στιγμιότυπο οθόνης απευθείας από το DevTools;
Στοιχηματίζω ότι όχι, γιατί θα πρέπει να ενεργοποιήσετε τον πίνακα Εργαλεία και να πληκτρολογήσετε “στιγμιότυπο οθόνης” στη γραμμή αναζήτησης για να αποκαλύψετε ότι:

Θα παρατηρήσετε επίσης πολλές επιλογές για τη λήψη στιγμιότυπων οθόνης, συμπεριλαμβανομένης μιας για τον επιλεγμένο κόμβο DOM! Εξερευνήστε τον πίνακα Εργαλεία περισσότερο και σας διαβεβαιώνω ότι δεν θα απογοητευτείτε!
Εάν χρειάζεται να τραβήξετε ένα στιγμιότυπο οθόνης από οποιαδήποτε ιστοσελίδα από απόσταση, ανατρέξτε στο εργαλείο grtechpc.org Screenshot.
συμπέρασμα
Το ίδιο το πρόγραμμα περιήγησης Chrome είναι πλούσιο σε δυνατότητες, αλλά εκεί που πραγματικά λάμπει είναι η προσφορά DevTools. Όπως είδαμε σε αυτό το άρθρο, υπάρχουν αρκετά καλά κρυμμένα χαρακτηριστικά –και άλλα που κρύβονται σε κοινή θέα– που η συντριπτική πλειοψηφία των χρηστών δεν γνωρίζει. Γιατί είναι κρυμμένα αυτά τα χαρακτηριστικά;
Υποθέτω ότι ορισμένα από αυτά είναι πολύ πειραματικά (όπως η Λειτουργία σχεδίασης) και οι προγραμματιστές του Chrome θέλουν να δυσκολέψουν τους καθημερινούς χρήστες να βρουν αυτές τις λειτουργίες. Για τις υπόλοιπες πολλές δυνατότητες, πιστεύω ότι είναι απλώς μια περίπτωση υπερφόρτωσης πληροφοριών: αν υπάρχουν, για παράδειγμα, 120 χαρακτηριστικά, με μερικά από αυτά να έχουν δευτερεύουσες λειτουργίες και ούτω καθεξής, είναι σχεδόν αδύνατο να σχεδιάσετε το σωστό περιβάλλον χρήστη για τέτοια ένα σενάριο. Επίσης, η Google ιστορικά δεν έχει κάνει καλή δουλειά με το UX των προϊόντων της, οπότε υπάρχει αυτό. 🤷🏻♂️
Ανεξάρτητα από αυτό, ελπίζω να βρήκατε χρήσιμες μερικές από αυτές τις λειτουργίες. Αλλά το πιο σημαντικό, ελπίζω ότι αυτό το άρθρο σας έδωσε μια αίσθηση του τι κρύβεται πού, έτσι ώστε την επόμενη φορά που θέλετε να εξερευνήσετε ή να αναζητήσετε κάτι συγκεκριμένο, να ξέρετε πού να πάτε για να «σκάψετε βαθιά». 😆