Το React Native είναι ένα φοβερό εργαλείο ανάπτυξης εφαρμογών για κινητά ανοιχτού κώδικα που δημιουργήθηκε από το Facebook και την κοινότητα. Μπορείτε να δημιουργήσετε εφαρμογές Android και iOS χρησιμοποιώντας το πλαίσιο.
Η δημιουργία μιας εφαρμογής χρησιμοποιώντας μητρικές γλώσσες όπως Java, Objective-C και C# θα χρειαστεί πολύ χρόνο. Και αν προσλάβετε έναν ειδικό σε αυτές τις γλώσσες, θα σας κοστίσει μια περιουσία.
Τι μπορείτε να κάνετε λοιπόν σε αυτή την κατάσταση;
Μπορείτε να προτιμήσετε React Native για τη δημιουργία της επόμενης εφαρμογής για κινητά για την επιχείρησή σας.
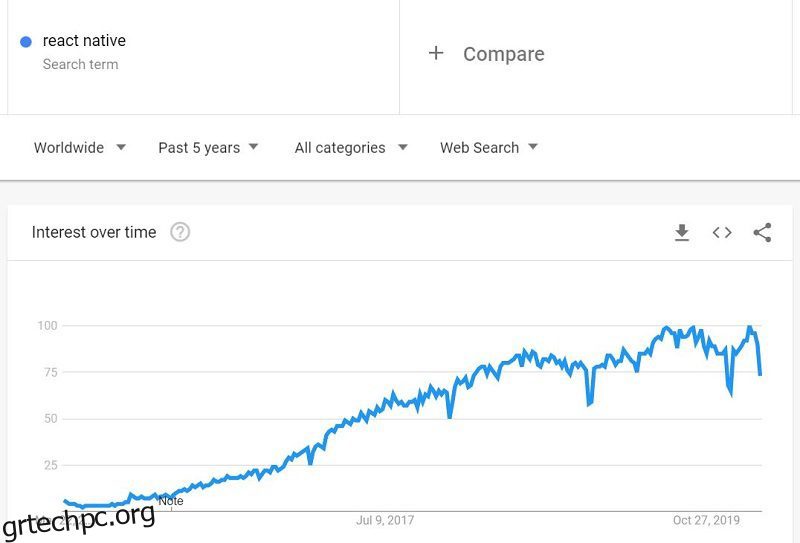
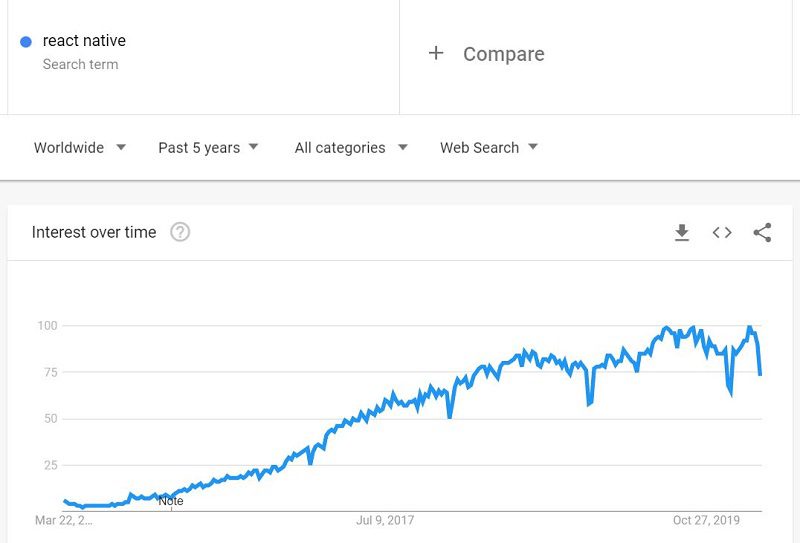
Όπως μπορείτε να δείτε από το παρακάτω διάγραμμα, το παγκόσμιο ενδιαφέρον για το React Native αυξάνεται.

Αλλά γιατί όλο και περισσότεροι άνθρωποι ενδιαφέρονται για αυτό το πλαίσιο τα τελευταία χρόνια;
Απλώς επειδή πρόκειται για ένα ισχυρό εργαλείο ανάπτυξης εφαρμογών για κινητά σε πολλαπλές πλατφόρμες που σας επιτρέπει να δημιουργείτε εφαρμογές για κινητά υψηλής ποιότητας πολύ γρήγορα.
Ας μάθουμε γιατί να επιλέξετε το React Native για την ανάπτυξη εφαρμογών για κινητά.
Πίνακας περιεχομένων
Καταπληκτική απόδοση
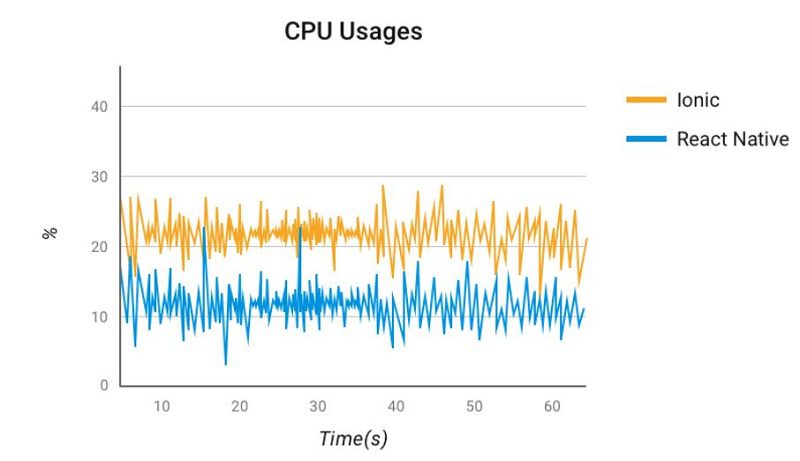
 Πηγή – simform.com
Πηγή – simform.com
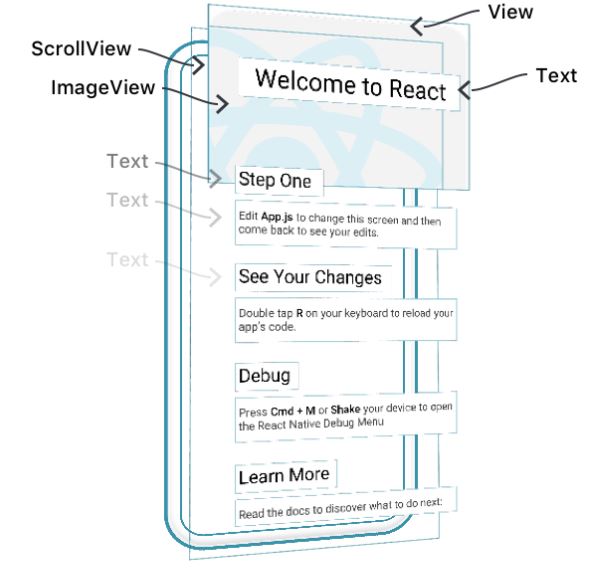
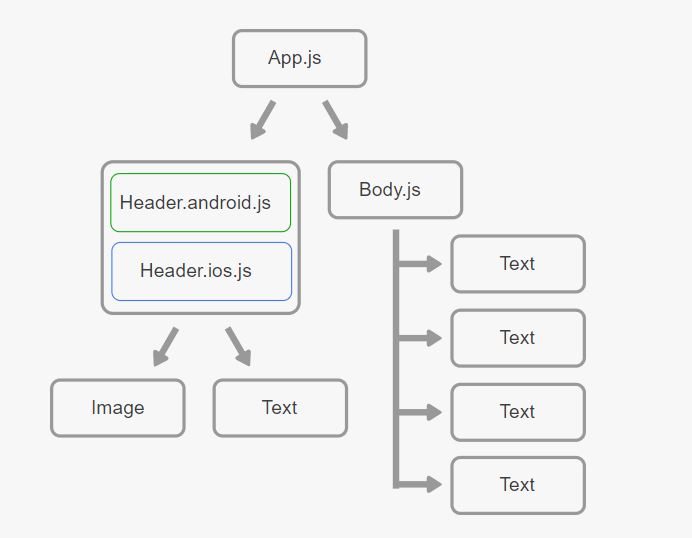
Μπορεί να μην είναι τόσο γρήγορη όσο οι πραγματικά εγγενείς εφαρμογές που έχουν κατασκευαστεί με εγγενείς γλώσσες όπως Java, Objective-C και C#. Ωστόσο, θα έχετε σχεδόν εγγενή απόδοση, καθώς σας παρέχει εγγενή στοιχεία όπως Εικόνα, Προβολή και Κείμενο.
Μια εφαρμογή για κινητά που βασίζεται στο React Native δεν είναι HTML5, υβριδική ή εφαρμογή Ιστού για κινητά. Αντίθετα, είναι μια πραγματική εφαρμογή για κινητά.
Μπορείτε να ανεβάσετε την απόδοση της εφαρμογής React Native στο επόμενο επίπεδο βελτιστοποιώντας την εφαρμογή σας με εγγενή κώδικα. Ναι, το React Native σάς επιτρέπει επίσης να χρησιμοποιείτε εγγενή κώδικα. Για μέγιστη απόδοση, μπορείτε να δημιουργήσετε ορισμένες λειτουργίες στην εφαρμογή σας χρησιμοποιώντας εγγενή κώδικα και ορισμένες δυνατότητες με το React Native.
Πλούσιο UI

Το React Native σάς επιτρέπει να δημιουργείτε μοναδικές, εντυπωσιακές διεπαφές χρήστη μέσω προκατασκευασμένων δηλωτικών στοιχείων, όπως Picker, Button, Slider, Switch και ούτω καθεξής. Μπορείτε επίσης να φτιάξετε τα δικά σας εξαρτήματα με TouchableNativeFeedback και TouchableOpacity. Υπάρχουν πολλά διαθέσιμα στοιχεία ειδικά για iOS και Android για να λειτουργήσει αποτελεσματικά σε κινητά Android και iOS.
Πρώην:
- iOS – ActionSheetIOS, AlertIOS, DatePickerIOS, ImagePickerIOS, ProgressViewIOS, PushNotificatoinIOS, SegmentedControlIOS, κ.λπ.
- Android – DatePickerAndroid, DrawerLayoutAndroid, PermissionsAndroid, ProgressBarAndroid, TimePickerAndroid, ToastAndroid, ToolbarAndroid, ViewPageAndroid, κ.λπ.
Γρήγορη ανάπτυξη εφαρμογών
Το React Native σάς δίνει στοιχεία για κείμενο, εικόνα, εισαγωγή πληκτρολογίου, λίστες με δυνατότητα κύλισης, γραμμή προόδου, κινούμενα σχέδια, πρόχειρο, σύνδεση κ.λπ. Αυτά τα στοιχεία επιταχύνουν σημαντικά τη διαδικασία ανάπτυξης εφαρμογών και η λειτουργία Hot Reloading σάς εξοικονομεί επίσης πολύ χρόνο, καθώς σας επιτρέπει να φορτώσετε ξανά την εφαρμογή σας χωρίς να μεταγλωττίσετε ξανά ολόκληρο τον κώδικα.

React Native βιβλιοθήκες όπως Redux (για το χειρισμό της κατάστασης της εφαρμογής σας) και Awesome React Native (μια λίστα στοιχείων και επιδείξεων) θα σας βοηθήσει επίσης να ολοκληρώσετε την εργασία ανάπτυξης εφαρμογών για κινητά πιο γρήγορα.
Εργαλεία ανάπτυξης όπως Νουκλίδιο για τη συγγραφή κώδικα, Γιόγκα για διαρρυθμίσεις κτιρίων, Φρουρός για την παρακολούθηση σφαλμάτων και σύγκρουσης και React Developer Tools για τον εντοπισμό σφαλμάτων κάνουν τη διαδικασία ανάπτυξης του React Native πολύ πιο εύκολη και γρήγορη. Άλλα εξαιρετικά εργαλεία React Native περιλαμβάνουν VS Code, Ανάβω, Expoκαι Bugsnag.
Ανάπτυξη πολλαπλών πλατφορμών

Κωδικοποιήστε μία φορά, χρησιμοποιήστε τον παντού. Εξοικονομήστε χρόνο και χρήμα δημιουργώντας εφαρμογές πολλαπλών πλατφορμών. Αλλά να έχετε κατά νου ότι πρέπει να κάνετε ορισμένες προσαρμογές για συγκεκριμένες πλατφόρμες.

Περισσότεροι από 2.000 συνεισφέροντες με πάνω από 85.000 αστέρια GitHub.
Εταιρείες όπως Callstack, Software Mansion, Microsoftκαι Απέραντο Κόκκινο έχουν συμβάλει σε αυτό το πλαίσιο. Θα βρείτε πολλά στοιχεία React Native και βιβλιοθήκες που έχουν δημιουργηθεί από την κοινότητα των προγραμματιστών σε ιστότοπους όπως JS.προπονητής και Εγγενής κατάλογος.
Λάβετε βοήθεια Υπερχείλιση στοίβας, Reddit ή Κωδικοποιητής. Πάντα θα βρεις κάποιον να σε βοηθήσει. Μπορείτε επίσης να λάβετε βοήθεια από το Reactiflux Discord κοινότηταο React Native Group Facebookκαι το React Native Spectrum κοινότητα.
Εύκολο στην εκμάθηση
Δείτε το στυλ κωδικοποίησης από το πρόγραμμα Hello World παρακάτω. Μπορείτε εύκολα να κατανοήσετε το ακόλουθο παράδειγμα κώδικα εάν γνωρίζετε τα βασικά της JavaScript και του React.
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Hello, world!</Text>
</View>
);
}
}
ο επίσημα έγγραφα είναι φιλικά προς τους αρχάριους και έχουν παραδείγματα κώδικα. Εκτός από την επίσημη τεκμηρίωση, μπορείτε επίσης να δοκιμάσετε τα ακόλουθα για να κάνετε πρακτική.

Θα λάβετε επίσης χρήσιμες πληροφορίες σχετικά με το React Native σε μέρη όπως Μεσαίο, DevTo, React Native blogκαι React Native σελίδα Twitter.
Αξιοπιστία

Δημοφιλείς εφαρμογές για κινητά όπως το Facebook, το F8, το Facebook Ads Manager, το Instagram, το Skype, το Bloomberg, το Discord, το Tesla, το Airbnb, το Chop, το Artsy, το Walmart και το Vogue έχουν χρησιμοποιήσει αυτό το πλαίσιο.
Αυτό μιλάει πολλά!
Μειονεκτήματα
Όλα έχουν θετικά και αρνητικά. Δεν είναι;
Μίλησα για πολλές θετικές πτυχές του React Native. Ωστόσο, έχει μερικά προβλήματα, όπως μεγάλο μέγεθος εφαρμογής, διαρροή μνήμης σε εφαρμογές Android λόγω περιττών διαδικασιών που εκτελούνται στο παρασκήνιο, αργή εκκίνηση της εφαρμογής λόγω ορισμένων εξαρτήσεων κ.λπ. Αλλά μπορείτε να διορθώσετε και να διαχειριστείτε αυτά τα ζητήματα σε κάποιο βαθμό.
Μπορείτε να μειώσετε το μέγεθος της εφαρμογής μειώνοντας τον αριθμό των βιβλιοθηκών και των στοιχείων που χρησιμοποιούνται στην εφαρμογή. Μπορείτε επίσης να συμπιέσετε εικόνες και να βελτιστοποιήσετε τους πόρους της εφαρμογής για να μειώσετε το μέγεθος της εφαρμογής σας.

Μπορείτε να λύσετε το πρόβλημα διαρροής μνήμης σε μια εφαρμογή Android χρησιμοποιώντας λίστες κύλισης όπως SectionList, FlatList και VirtualList. Αποφύγετε τη χρήση του ListView για να απαλλαγείτε από διαρροές μνήμης. Για να διορθώσετε το πρόβλημα αργής εκκίνησης της εφαρμογής, πρέπει να μειώσετε τον αριθμό των εξαρτήσεων στην εφαρμογή σας και πρέπει να χρησιμοποιήσετε τα στοιχεία που έχουν πολύ καλή απόδοση.
Τελικές σκέψεις
Αν ρίξετε μια προσεκτική ματιά στα οφέλη και τα προβλήματα του React Native, μπορείτε να καταλάβετε ότι τα πλεονεκτήματα αυτού του πλαισίου υπερτερούν κατά πολύ των μειονεκτημάτων. Τα θέματα που θα εντοπίσετε δεν είναι μεγάλα. Τα μειονεκτήματα αυτού του πλαισίου είναι αμελητέα, καθώς τα οφέλη που θα έχετε είναι εξαιρετικά συναρπαστικά και εξαιρετικά εκπληκτικά.
Η εύκολη επικοινωνία μεταξύ του React Native και του εγγενούς, η εύκολη δημοσίευση στο Google Play Store, η δυνατότητα κατασκευής για τηλεοπτικές συσκευές και η ενσωμάτωση με υπάρχουσες εφαρμογές είναι μερικά από τα άλλα ενδιαφέροντα χαρακτηριστικά και πλεονεκτήματα που συνοδεύουν αυτό το σύγχρονο εργαλείο ανάπτυξης εφαρμογών για κινητά.