Γνωρίζατε ότι μπορείτε να προωθήσετε γρήγορα τα έργα ανάπτυξης εφαρμογών ιστού χρησιμοποιώντας πρότυπα React; Για να μην αναφέρουμε το ποσό που εξοικονομείτε σε ώρες εργασίας προγραμματιστή, εντοπισμό σφαλμάτων, δοκιμή και σφάλμα κ.λπ.
Το React είναι η πιο δημοφιλής βιβλιοθήκη διεπαφής χρήστη για οποιοδήποτε έργο ανάπτυξης εφαρμογών ιστού. Επιπλέον, μπορείτε να δημιουργήσετε ένα σύνολο διεπαφής χρήστη για μια εφαρμογή Ιστού και να τα επαναχρησιμοποιήσετε για άλλες εφαρμογές, όπως εφαρμογές διακομιστή ή εφαρμογές για κινητά (χρησιμοποιώντας το React Native).
Ωστόσο, η εύρεση αξιόπιστων και αξιόπιστων προτύπων React για την ανάπτυξη εφαρμογών ιστού σε επιχειρηματικό επίπεδο είναι αρκετά δύσκολη. Θα μπορούσαν να υπάρχουν πολλές δωρεάν και επί πληρωμή επιλογές, αλλά μπορεί να μην θέλετε να εμπιστεύεστε κάθε πλατφόρμα στα τυφλά.
Έχουμε κάνει ενδελεχή έρευνα για τις πύλες προτύπων React και παρατίθενται παρακάτω σε αυτό το άρθρο. Διαβάστε το άρθρο μέχρι το τέλος για να βρείτε την απόλυτη λίστα με τα καλύτερα πρότυπα React που μπορούν να αγοράσουν χρήματα.
Πίνακας περιεχομένων
Γιατί το React είναι δημοφιλές μεταξύ των προγραμματιστών;
#1. Ευελιξία στην Ανάπτυξη
Το React UI έχει μια ευέλικτη και αρθρωτή δομή ανάπτυξης σε σύγκριση με τους ανταγωνιστές του. Ως εκ τούτου, μπορείτε να ενημερώσετε αβίαστα διάφορα μέρη της εφαρμογής ιστού που βασίζεται στο React πιο γρήγορα από άλλα. Επίσης, μπορείτε να αναβαθμίσετε την εφαρμογή Ιστού αμέσως όταν η επισκεψιμότητα αυξάνεται ξαφνικά.
#2. Κτίριο εφαρμογών Ιστού με γρήγορο ρυθμό
Το ReactJS εξουσιοδοτεί τους προγραμματιστές να χρησιμοποιούν διάφορα στοιχεία από την πλευρά του διακομιστή και του πελάτη. Και αυτό δεν προκαλεί κυματιστικές τροποποιήσεις σε όλη τη βάση κώδικα της εφαρμογής Ιστού. Κατά συνέπεια, ο ρυθμός της διαδικασίας ανάπτυξης αυξάνεται δραστικά.
#3. Επαναχρησιμοποιήσιμα στοιχεία διεπαφής χρήστη

Δεδομένου ότι η ανάπτυξη διεπαφής χρήστη στο ReactJs είναι μια αρθρωτή προσέγγιση, μπορείτε να εξάγετε και να εισάγετε στοιχεία διεπαφής χρήστη προς και από άλλο έργο.
Οι εταιρείες ανάπτυξης εφαρμογών ιστού μπορούν να χρησιμοποιήσουν τη βάση κώδικα ενός προηγούμενου έργου εφαρμογής ιστού για να δημιουργήσουν την ίδια εφαρμογή με διαφορετική επωνυμία εταιρείας σχεδόν αμέσως.
Είτε χρησιμοποιείτε το React στην εταιρεία σας είτε σε μια επιχείρηση, θα εξοικονομήσετε χρήματα, προσπάθεια ανάπτυξης και χρόνο ανάπτυξης.
#4. Απόδοση εφαρμογής Ιστού
Ένα από τα σημαντικότερα πλεονεκτήματα της χρήσης του ReactJS είναι ότι κάνει την εφαρμογή Ιστού σας με υψηλή απόδοση και αντέχει σε τεράστιο φόρτο επισκεψιμότητας.
Ο πυρήνας του πλαισίου ανάπτυξης React UI προσφέρει απόδοση από την πλευρά του διακομιστή και ένα εικονικό πρόγραμμα DOM. Τέτοιες προηγμένες λειτουργίες επιτρέπουν σε πολύπλοκες εφαρμογές Ιστού να εκτελούνται ταχύτερα στα περισσότερα οικοσυστήματα προγραμμάτων περιήγησης ιστού.
#5. Εργαλειοθήκη προγραμματιστή
Το πλαίσιο ανάπτυξης ReactJS UI προσφέρει κορυφαία εργαλεία σχεδίασης και εντοπισμού σφαλμάτων. Έρχεται με μια εξαρχής επέκταση προγράμματος περιήγησης για Mozilla Firefox και Google Chrome. Το πρόσθετο ιστού είναι γνωστό ως React Developer Tools.
Εσείς και η ομάδα ανάπτυξης εφαρμογών ιστού μπορείτε να χρησιμοποιήσετε αυτήν την επέκταση React για την παρακολούθηση αντιδραστικών στοιχείων στη δεξιά πλαϊνή γραμμή του προγράμματος περιήγησης ιστού που προτιμάτε. Μπορείτε να κάνετε τα ακόλουθα πράγματα στην επέκταση:
- Παρακολούθηση ιεραρχιών αντιδραστικών στοιχείων
- Ανακαλύψτε τα στοιχεία γονέα και παιδιού
- Επιθεωρήστε τις τρέχουσες ιδιότητες και καταστάσεις των γονικών/θυγατρικών στοιχείων
#6. Σταθερή βάση κώδικα

Η διαδικασία ανάπτυξης διεπαφής χρήστη στο React πραγματοποιείται σε μια μονόδρομη ροή δεδομένων. Έτσι, η πραγματοποίηση μικρών τροποποιήσεων στις θυγατρικές δομές διεπαφής χρήστη δεν θα ενοχλήσει τα στοιχεία γονικής δομής διεπαφής χρήστη.
Με λίγα λόγια, λαμβάνετε μια πολύ σταθερή βάση κώδικα για την εφαρμογή ιστού σας που μπορεί να αντέξει τροποποιήσεις και ενημερώσεις ακόμα και όταν η εφαρμογή είναι ζωντανή.
#7. React Native Compatible
Δεδομένου ότι οι επιχειρήσεις κινούνται σε κινητές συσκευές με ταχύτερο ρυθμό από ό,τι φαντάζεστε, πιθανότατα, θα χρειαστεί επίσης να αναπτύξετε μια έκδοση smartphone της εφαρμογής ιστού σας για να παραμείνετε στον ανταγωνισμό.
Δεν χρειάζεται να ξεκινήσετε από το μηδέν για να δημιουργήσετε στοιχεία διεπαφής χρήστη για την εφαρμογή σας για κινητά, καθώς το ReactJS υποστηρίζει εύκολα το React Native.
Τι είναι ένα πρότυπο React;

Το React είναι πολύ δημοφιλές για την ανάπτυξη δυναμικών διεπαφών χρήστη με πίνακες εργαλείων, γραφήματα, αριθμητικά σχήματα κ.λπ. Πολλοί προγραμματιστές ReactJS κατασκευάζουν έτοιμα προς χρήση πρότυπα διεπαφής χρήστη React ή πίνακες εργαλείων React για μαζική κατανάλωση.
Αυτά τα πρότυπα βασίζονται κυρίως στο ReactJS, ώστε να μπορείτε να ενσωματώσετε αμέσως τους πίνακες εργαλείων στον τρέχοντα ιστότοπο ή τα έργα ανάπτυξης εφαρμογών ιστού.
Ένα πρότυπο React θα μπορούσε να αποτελείται από οποιοδήποτε ή όλα τα παρακάτω:
- Διάφορα θέματα πίνακα ελέγχου
- Διαφορετικοί πίνακες εργαλείων ή δυναμικές σελίδες γραφήματος
- Πολλά γραφήματα, όπως γραφήματα ράβδων, γραφήματα πίτας, γραφήματα Gantt, πίνακες περιστροφής κ.λπ.
- Αυτόνομα στοιχεία διεπαφής χρήστη
- Προκατασκευασμένα σχέδια διεπαφής χρήστη
- Θέματα και στυλ φόντου
- Γραμματοσειρές και γραμματοσειρές
- Εικονίδια και λογότυπα
- Παλέτες χρωμάτων
- Βιβλιοθήκες δεδομένων
- Πρόσθετα
- Widgets
Ένα πρότυπο React μπορεί να είναι ένας ιστότοπος πλήρους υπηρεσίας, μια μεμονωμένη εφαρμογή ιστού ή ένα σύνολο προσαρμόσιμων στοιχείων διεπαφής χρήστη.
Όλα αυτά εξαρτώνται από το πρότυπο που θα επιλέξετε. Οι περισσότερες πύλες προτύπων αναφέρουν όλες τις δυνατότητες, τα στοιχεία και τις λεπτομέρειες ανάπτυξης.
Τώρα που έχετε διαβάσει τα βασικά των προτύπων ανάπτυξης ReactJS, ήρθε η ώρα να μάθετε για ορισμένες δημοφιλείς πλατφόρμες που φιλοξενούν πρότυπα React υψηλής ποιότητας.
Κατάστημα MUI

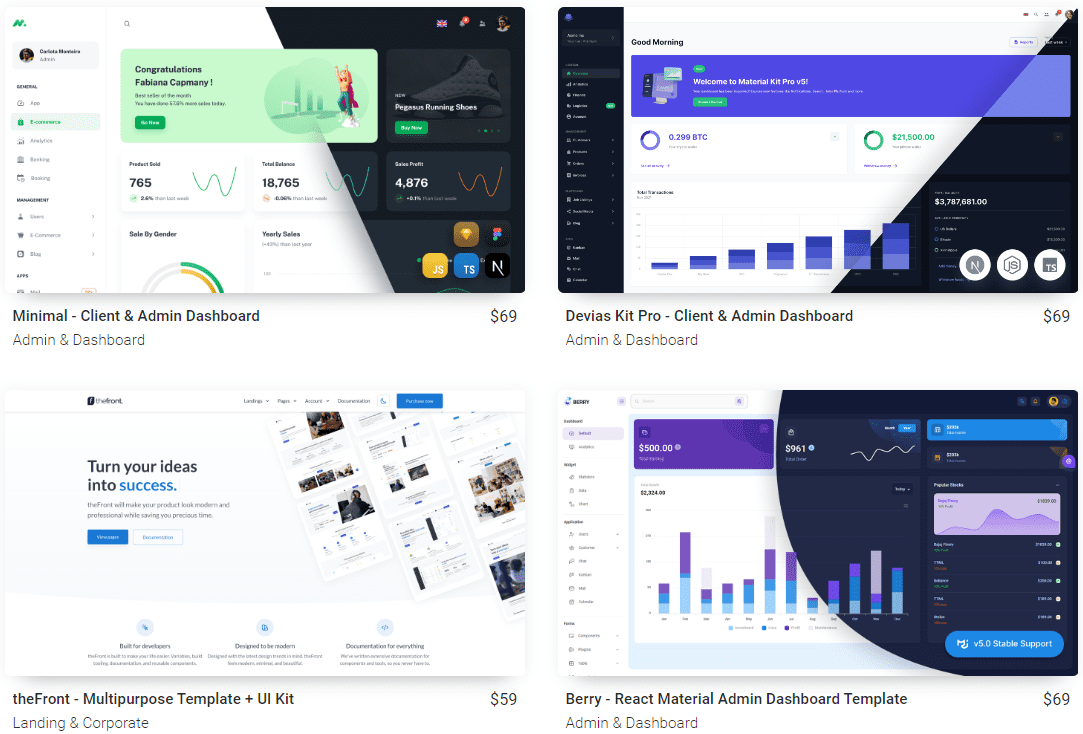
Το MUI Store είναι όπου θα βρείτε όλα τα πρότυπα αντιδράσεων και τα εργαλεία που είναι απαραίτητα για το επόμενο έργο ανάπτυξης σας. Διαθέτει μια συλλογή από τα καλύτερα πρότυπα React που επιμελήθηκαν οι δημιουργοί αυτής της πλατφόρμας. Τα τέλη άδειας χρήσης για τα πρότυπα ποικίλλουν σε τιμή, έτσι ώστε να μπορείτε να επιλέξετε αυτά εντός του προϋπολογισμού σας.
Διαχειριστής και πίνακας ελέγχου, προορισμός και εταιρικό και ηλεκτρονικό εμπόριο είναι ορισμένες κατηγορίες προτύπων που είναι διαθέσιμες εδώ. Το άνοιγμα κάθε καταχώρισης προτύπου θα σας επιτρέψει να δείτε τις δυνατότητες, τις κριτικές, το αρχείο αλλαγών, την έκδοση και την ημερομηνία κυκλοφορίας του. Είναι επίσης δυνατό να ελέγξετε τη ζωντανή προεπισκόπηση του προτύπου πριν από την αγορά.
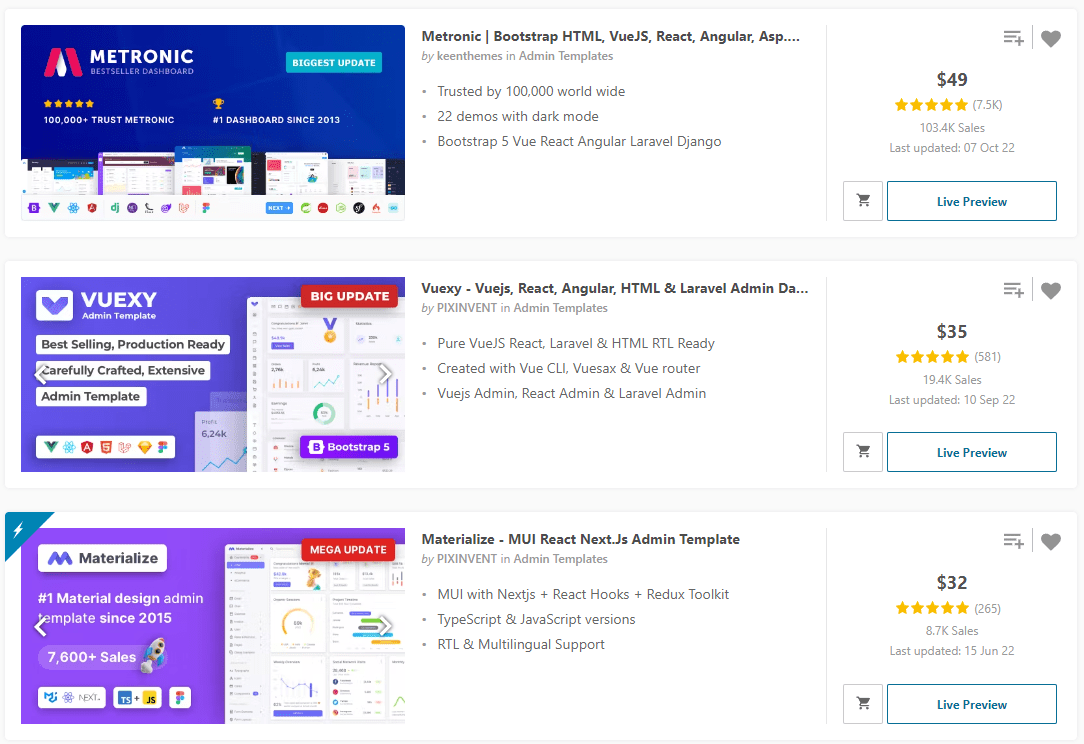
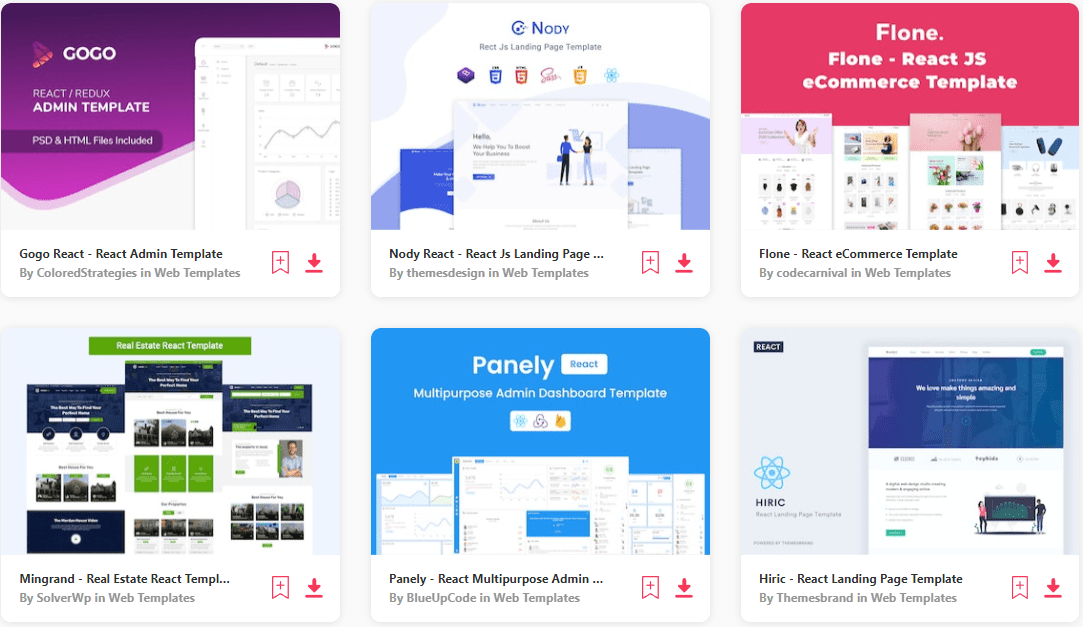
ThemeForest

Το ThemeForest είναι μια άλλη υπέροχη πλατφόρμα όπου μπορείτε να λάβετε περισσότερα από 400 πρότυπα αντιδράσεων που έχουν δημιουργηθεί από ανεξάρτητους σχεδιαστές ιστοσελίδων και προγραμματιστές. Μπορείτε να ταξινομήσετε τα πρότυπα με βάση τις καλύτερες πωλήσεις, νεότερα, μοντέρνα, με την καλύτερη βαθμολογία κ.λπ.
Κατά την περιήγηση, οι χρήστες μπορούν να κάνουν κλικ στην επιλογή Προσθήκη στη συλλογή, Προσθήκη στο καλάθι, Ζωντανή προεπισκόπηση και Εναλλαγή αγαπημένων. Μπορείτε επίσης να δείτε την τιμή του προτύπου, τον αριθμό εκπτώσεων και τον χρόνο τελευταίας ενημέρωσης.
Επισκεπτόμενοι τις ενότητες κριτικών και σχολίων, μπορείτε να μάθετε τι έχουν να πουν οι χρήστες για ένα πρότυπο. Μπορείτε να επιλέξετε μεταξύ των κανονικών και εκτεταμένων αδειών χρήσης κάθε προτύπου με βάση τις απαιτήσεις και τον προϋπολογισμό σας.
Στην καρτέλα Υποστήριξη, θα λάβετε πληροφορίες σχετικά με την υποστήριξη αντικειμένων που περιλαμβάνεται και δεν συμπεριλαμβάνεται στο στοιχείο.
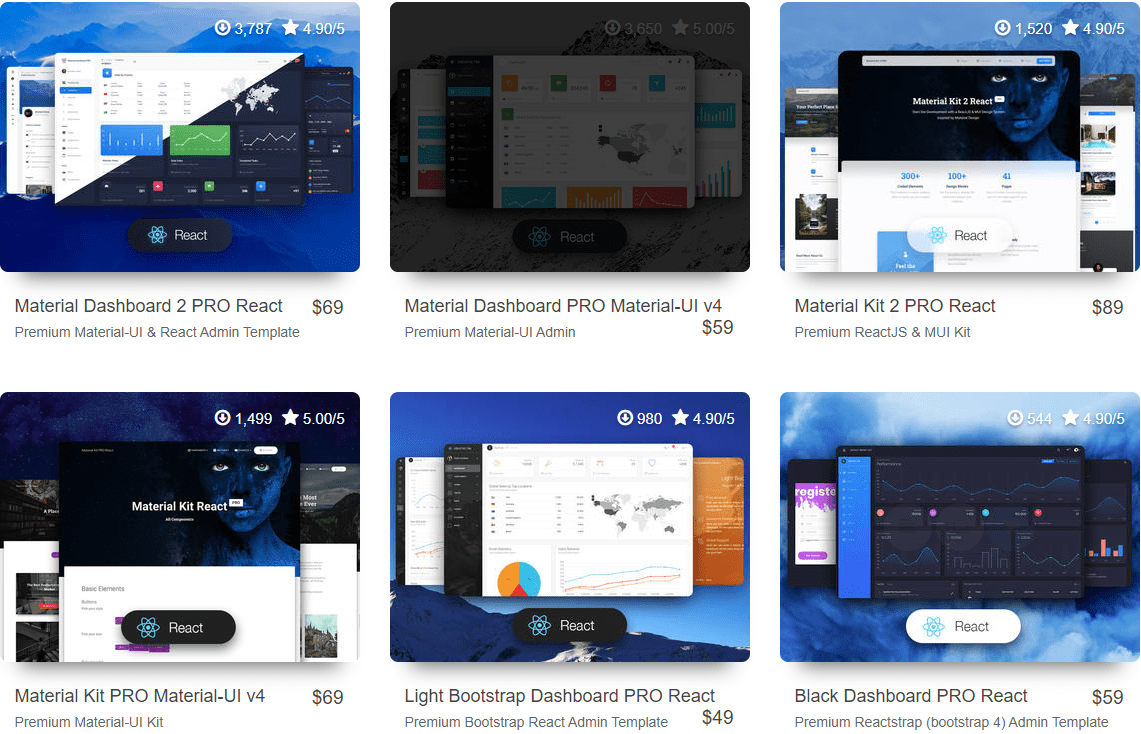
Creative Tim

Το Creative Tim φιλοξενεί ένα ευρύ φάσμα προτύπων και θεμάτων React — όλα αναπτύχθηκαν από τον Creative Tim. Τα θέματα μπορούν να ταξινομηθούν κατά το νεότερο στοιχείο, την υψηλότερη τιμή, τη χαμηλότερη τιμή και τις περισσότερες λήψεις. Περνώντας το δείκτη του ποντικιού σας σε ένα πρότυπο, μπορείτε να ελέγξετε τις λεπτομέρειες τιμολόγησης, τη ζωντανή προεπισκόπηση ή περισσότερες λεπτομέρειες.
Οι πρόσθετες λεπτομέρειες περιλαμβάνουν αξιολογήσεις προτύπων, κριτικές, έγγραφα, μια δωρεάν επιλογή ζωντανής επίδειξης και περιγραφές προϊόντων. Επιπλέον, η έκδοση προϊόντος, η ημερομηνία κυκλοφορίας, η ημερομηνία ενημέρωσης, το αρχείο καταγραφής αλλαγών και ο αριθμός λήψεων είναι μερικές βασικές πληροφορίες που μπορείτε να λάβετε για το πρότυπό σας.
Εδώ, θα βρείτε κυρίως πρότυπα πίνακα εργαλείων διαχειριστή που μπορούν να χρησιμοποιηθούν για τη δημιουργία διαφόρων παρόμοιων εφαρμογών.
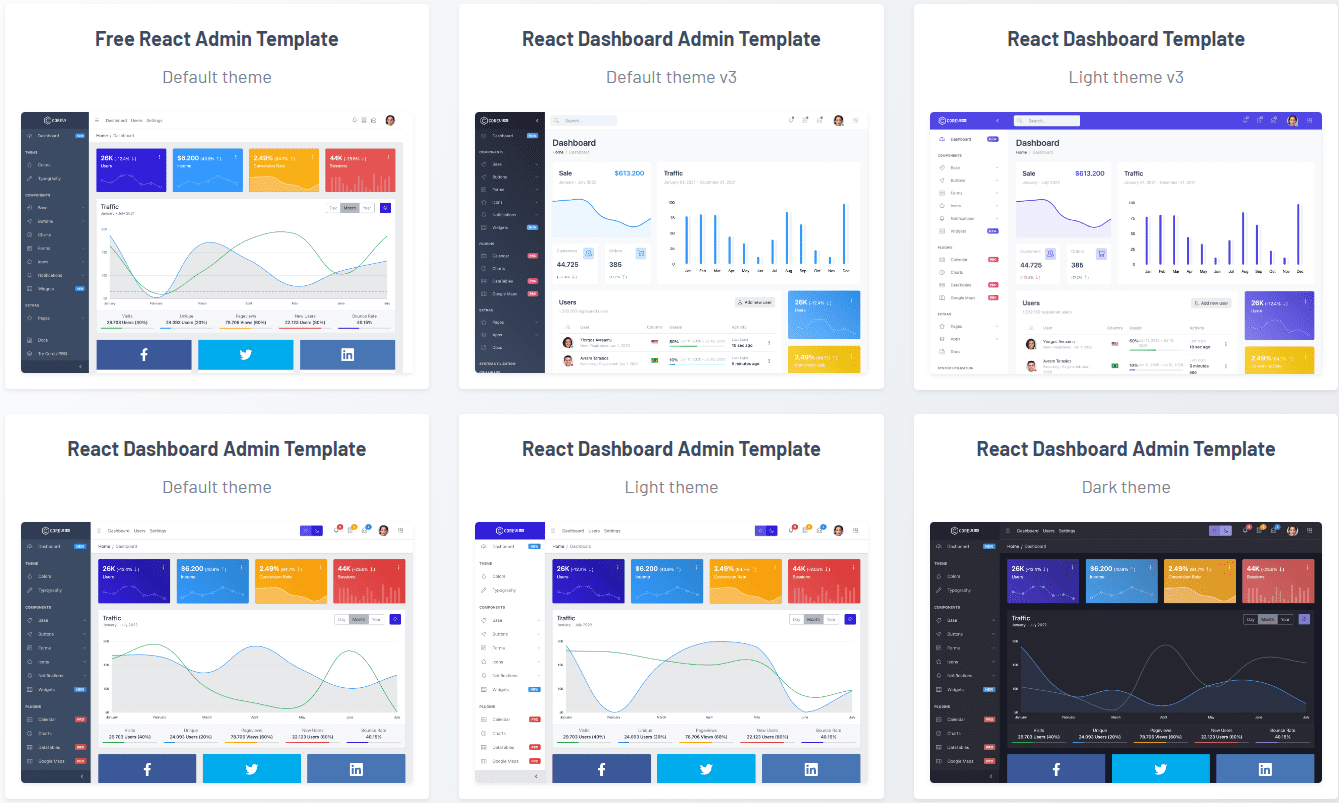
CoreUI

Για να μειώσετε τον χρόνο και την προσπάθεια ανάπτυξης της εφαρμογής σας, επισκεφτείτε το CoreUI για να λάβετε το δωρεάν πρότυπο React. Αυτός ο ιστότοπος μπορεί να ανακαλύψει μια σειρά από απλά αλλά προσαρμόσιμα πρότυπα React. Χρησιμοποιώντας αυτά, η ανάπτυξη σύγχρονης, ελκυστικής και ανταποκρινόμενης εφαρμογής React γίνεται μια αβίαστη διαδικασία.
Αυτή η πλατφόρμα προσφέρει πρότυπα πίνακα εργαλείων admin ανοιχτού κώδικα που χρησιμοποιούν βιβλιοθήκες στοιχείων διεπαφής χρήστη εταιρικής ποιότητας. Ως αποτέλεσμα, μπορείτε να αναπτύξετε αξιόπιστες εφαρμογές Ιστού πιο γρήγορα από πριν. Αυτά τα πρότυπα είναι συμβατά με δημοφιλή πλαίσια, συμπεριλαμβανομένων των πλαισίων Angular, Bootstrap και Vue.
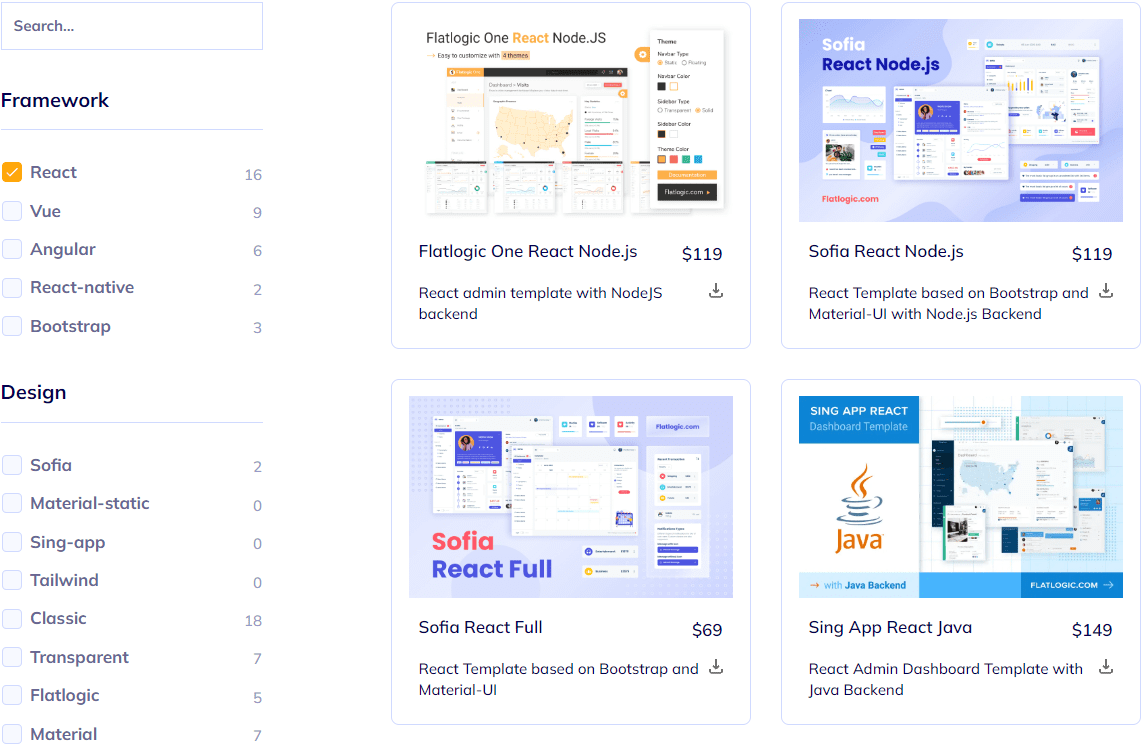
Flatlogic

Στο Flatlogic, μπορείτε να αγοράσετε τα αγαπημένα σας πρότυπα και θέματα React. Εδώ, λαμβάνετε μια συλλογή από δημοφιλή και αποδεδειγμένα πρότυπα React με υποστήριξη στοιχείων και θεμάτων. Επιπλέον, όλα τα πρότυπα που είναι διαθέσιμα εδώ είναι κατασκευασμένα με την πλατφόρμα Flatlogic.
Σας επιτρέπει να ταξινομήσετε τα πρότυπα με βάση την τιμολόγηση, τις περισσότερες λήψεις, τις τάσεις και τις νέες αφίξεις. Αφού ανοίξετε ένα πρότυπο, μπορείτε να ελέγξετε τη ζωντανή προεπισκόπηση του και να διαβάσετε την τεκμηρίωση.
Τα πρότυπα περιέχουν κριτικές και αντιδράσεις χρηστών, ώστε να μπορείτε να λάβετε μια τεκμηριωμένη απόφαση πριν από την αγορά. Η δυνατότητα προτύπου και το αρχείο καταγραφής αλλαγών είναι επίσης διαθέσιμα στο Flatlogic.
Envato Elements

Το Envato Elements διαθέτει περισσότερα από 170 πρότυπα web αντιδράσεων που μπορείτε εύκολα να αγοράσετε για την εφαρμογή σας. Σημαίνει ότι η παραλαβή ενός προτύπου από αυτήν την ευέλικτη συλλογή είναι εύκολη. Μπορείτε να το κατεβάσετε απευθείας με ένα κλικ ή να το προσθέσετε στη συλλογή για έλεγχο αργότερα.
Εδώ, μπορείτε να βρείτε πρότυπα για ηλεκτρονικό εμπόριο, σελίδες προορισμού, ακίνητα, κατασκευές, διαχειριστές πολλαπλών χρήσεων, παιχνίδια, κρατήσεις, αρχιτεκτονική, εσωτερική διακόσμηση, χαρτοφυλάκιο NFT, δημιουργικές επιχειρήσεις κ.λπ.
Το Envato Elements σάς επιτρέπει επίσης να ταξινομήσετε τα πρότυπα με βάση τη δημοτικότητα, τη συνάφεια και τη νέα. Επιπλέον, μπορείτε να ανοίξετε κάθε πρότυπο για να βρείτε περισσότερες πληροφορίες σχετικά με αυτό, όπως τύπο αρχείου, εμπορική άδεια και προσθήκες.
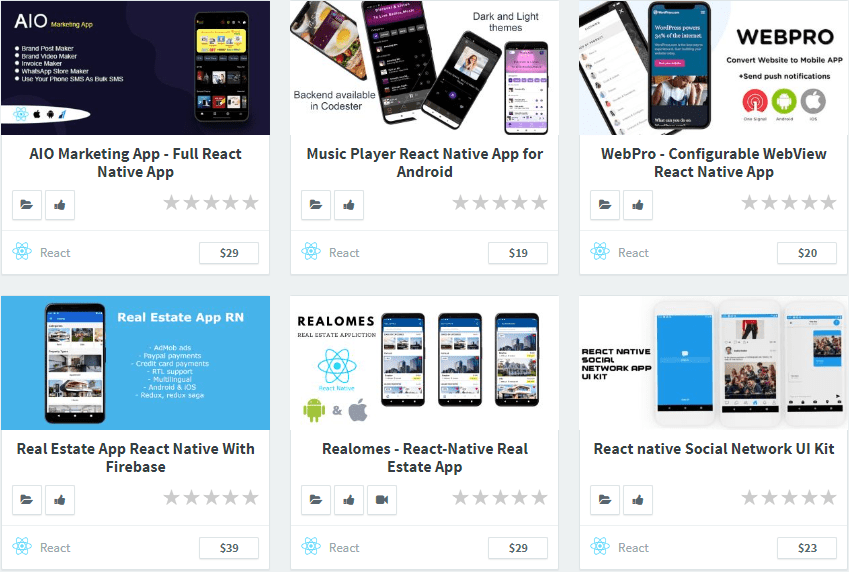
Codester

Το Codester είναι μια πλατφόρμα με κορυφαία βαθμολογία για διάφορα πρότυπα και πηγαίους κώδικες React. Τα πρότυπα που είναι διαθέσιμα εδώ περιλαμβάνουν πλήρεις εφαρμογές που μπορείτε να χρησιμοποιήσετε απευθείας για να δημιουργήσετε την επόμενη εφαρμογή σας.
Από το μάρκετινγκ μέχρι το πρόγραμμα αναπαραγωγής μουσικής, από το real estate μέχρι την εφαρμογή HR γραφείου — ανεξάρτητα από την εφαρμογή που θέλετε να φτιάξετε, αυτή η πλατφόρμα θα σας πάρει πίσω.
Μπορείτε να ταξινομήσετε τα πρότυπα που είναι διαθέσιμα στο Codester με βάση την υψηλότερη τιμή, τη χαμηλότερη τιμή, τις καλύτερες βαθμολογίες και άλλα κριτήρια. Μπορεί κανείς να κάνει like στα πρότυπα ή να τα προσθέσει σελιδοδείκτη για να τα ελέγξει αργότερα. Επιλέγοντας κάθε πρότυπο, μπορείτε να βρείτε τις απαιτούμενες προδιαγραφές, το υποστηριζόμενο λειτουργικό σύστημα, την ημερομηνία κυκλοφορίας και πολλά άλλα.
Τελικές σκέψεις
Οι πύλες προτύπων React που αναφέρονται παραπάνω προσφέρουν επί πληρωμή και δωρεάν πρότυπα για τα επερχόμενα έργα σας. Επιλέξτε αυτό που πληροί τις απαιτήσεις της εφαρμογής ιστού σας και τα κριτήρια σχεδιασμού για να ξεκινήσετε τη φάση ανάπτυξης.
Μπορεί επίσης να σας ενδιαφέρει να μάθετε περισσότερα σχετικά με το React εναντίον του React Native.