Η ReactJS είναι μια δημοφιλής βιβλιοθήκη frontend για εύκολη δημιουργία διαδραστικών διεπαφών χρήστη. Η βιβλιοθήκη δημιουργήθηκε από τη Meta (Facebook) και πλέον υιοθετείται ευρέως από πολλές μεγάλες εταιρείες σε όλο τον κόσμο.
Σύμφωνα με την έρευνα προγραμματιστών StackOverflow 2022, είναι η δεύτερη πιο δημοφιλής τεχνολογία ιστού, που επιλέχθηκε από το επιβλητικό 42,62 τοις εκατό του συνόλου των ερωτηθέντων. Εταιρείες όπως η Uber, το Netflix και η Airbnb τροφοδοτούν τον ιστότοπό τους με το React. Καθώς είναι ήδη σαφές πόσο διαδεδομένη είναι η βιβλιοθήκη, η ζήτηση για προγραμματιστές React στην αγορά είναι επίσης υψηλή.
Κατά τη δημιουργία ιστότοπων με το React, ενδέχεται να σας λείπουν πολλές δυνατότητες προγραμματιστή και εργαλεία παραγωγικότητας, εάν το IDE σας δεν έχει την κατάλληλη υποστήριξη για το React. Σε αυτό το άρθρο, θα καλύψουμε μερικά από τα IDE που κυκλοφορούν ήδη στην αγορά εδώ και πολύ καιρό, καθώς και νεότερα που παρέχουν μια εξαιρετική εμπειρία προγραμματιστή.
Πίνακας περιεχομένων
Τι είναι το IDE;
Ένα IDE ή ένα ολοκληρωμένο περιβάλλον ανάπτυξης είναι ένα εργαλείο που επιτρέπει στους προγραμματιστές λογισμικού να γράφουν, να δοκιμάζουν και να διορθώνουν προγράμματα. Τα IDE συμβάλλουν στην αύξηση της παραγωγικότητας των προγραμματιστών συνδυάζοντας πολλά εργαλεία σε ένα ενιαίο λογισμικό. Σας βοηθά επίσης με την επισήμανση σύνταξης, συμπληρώνει αυτόματα τον κώδικά σας με χρήσιμες προτάσεις και σας βοηθά να διορθώσετε την εφαρμογή σας με ένα πρόγραμμα εντοπισμού σφαλμάτων.
Οι προγραμματιστές επιλέγουν το IDE τους ανάλογα με την εμπειρία τους και άλλους παράγοντες. Για παράδειγμα, ένας μεγάλος αριθμός προγραμματιστών αρέσει να χρησιμοποιεί VS Code, ένα IDE της Microsoft. Είναι ένα δωρεάν, ελαφρύ και γεμάτο ενέργεια IDE. Ταυτόχρονα, πολλοί προτιμούν να χρησιμοποιούν το WebStorm για τη σταθερότητά του και πολλά εργαλεία για την υποστήριξη της παραγωγικότητας των προγραμματιστών.
Τι κάνει ένα IDE;
Συνήθως, οι προγραμματιστές είτε κωδικοποιούν σε ένα πρόγραμμα επεξεργασίας κειμένου είτε σε ένα IDE. Εάν θέλετε, μπορείτε επίσης να γράψετε τους κωδικούς σας στην εφαρμογή εγγενούς σημειωματάριου του υπολογιστή σας. Αλλά για να μεταγλωττίσετε τον κώδικά σας, θα χρειαστεί επίσης να χρησιμοποιήσετε έναν μεταγλωττιστή. Επίσης, δεν σας βοηθά με την επισήμανση σύνταξης, τη σύζευξη αγκύλων και πολλές δυνατότητες, επειδή προορίζεται για τη σύνταξη κειμένου και όχι κώδικα.
Ένας αποκλειστικός επεξεργαστής κειμένου κώδικα ενσωματώνει λειτουργίες όπως επισήμανση σύνταξης, εσοχή κ.λπ. Ωστόσο, εξακολουθεί να στερείται βασικών δυνατοτήτων όπως ενσωμάτωση Git, εντοπισμός σφαλμάτων, μεταγλωττιστής και υποστήριξη πολλαπλών γλωσσών. Ένα δημοφιλές παράδειγμα επεξεργασίας κειμένου μπορεί να είναι το Sublime Text. Ωστόσο, ένα IDE σάς επιτρέπει να γράψετε καλύτερο κώδικα με πρόσθετες δυνατότητες, όπως υποστήριξη αναδιαμόρφωσης, IntelliSense και άλλα.

Και το IDE σάς προσφέρει επίσης ταχύτερη ρύθμιση, επιτρέποντάς σας να αφιερώνετε λιγότερο χρόνο στη ρύθμιση της εφαρμογής σας και περισσότερο χρόνο στη δημιουργία της. Επίσης, σας παρέχει συνεχώς ανατροφοδότηση σχετικά με τα συντακτικά σφάλματα και μπορείτε να χρησιμοποιήσετε τα εργαλεία της γραμμής εντολών σας από ένα ενσωματωμένο τερματικό. Ένα πρόγραμμα επεξεργασίας κειμένου μπορεί να είναι αρκετό για εσάς εάν αναπτύσσετε έναν ιστότοπο μόνο με HTML, CSS και JavaScript. Αλλά όταν εργάζεστε σε μια μεγαλύτερη βάση κώδικα και χρησιμοποιείτε εργαλεία και πλαίσια όπως το React, ένα IDE μπορεί να είναι πολύ χρήσιμο με τις λειτουργίες του αποσπάσματος, την αυτόματη συμπλήρωση, το IntelliSense κ.λπ.
Εδώ είναι μερικά από τα καλύτερα React IDE που μπορείτε να δοκιμάσετε.
Κωδικός Visual Studio
Αυτό το IDE κυκλοφορεί στην αγορά από το 2015 και η Microsoft το κατασκευάζει. Παρέχει μια εξαιρετική εμπειρία προγραμματιστή χωρίς να προσθέτει κανένα paywall. Είναι ένα δωρεάν εργαλείο που μπορεί επίσης να προσαρμόζεται με πρόσθετα και υποστήριξη θεμάτων. Κατά κύριο λόγο, η κοινότητα δημιουργεί τα θέματα και τις προσθήκες.
Ένα από τα κύρια σημεία πώλησης του Visual Studio Code είναι ότι παρέχει έναν αστραπιαία επεξεργασία πηγαίου κώδικα. Βοηθά στη σύνταξη κώδικα παρέχοντας επισήμανση σύνταξης, αυτόματη εσοχή, αντιστοίχιση αγκυλών και πολλά άλλα. Διαθέτει επίσης μια σειρά από συντομεύσεις πληκτρολογίου που μπορείτε επίσης να προσαρμόσετε. Λάβετε επίσης υποστήριξη συμπλήρωσης κώδικα IntelliSense και ανακατασκευής κώδικα.
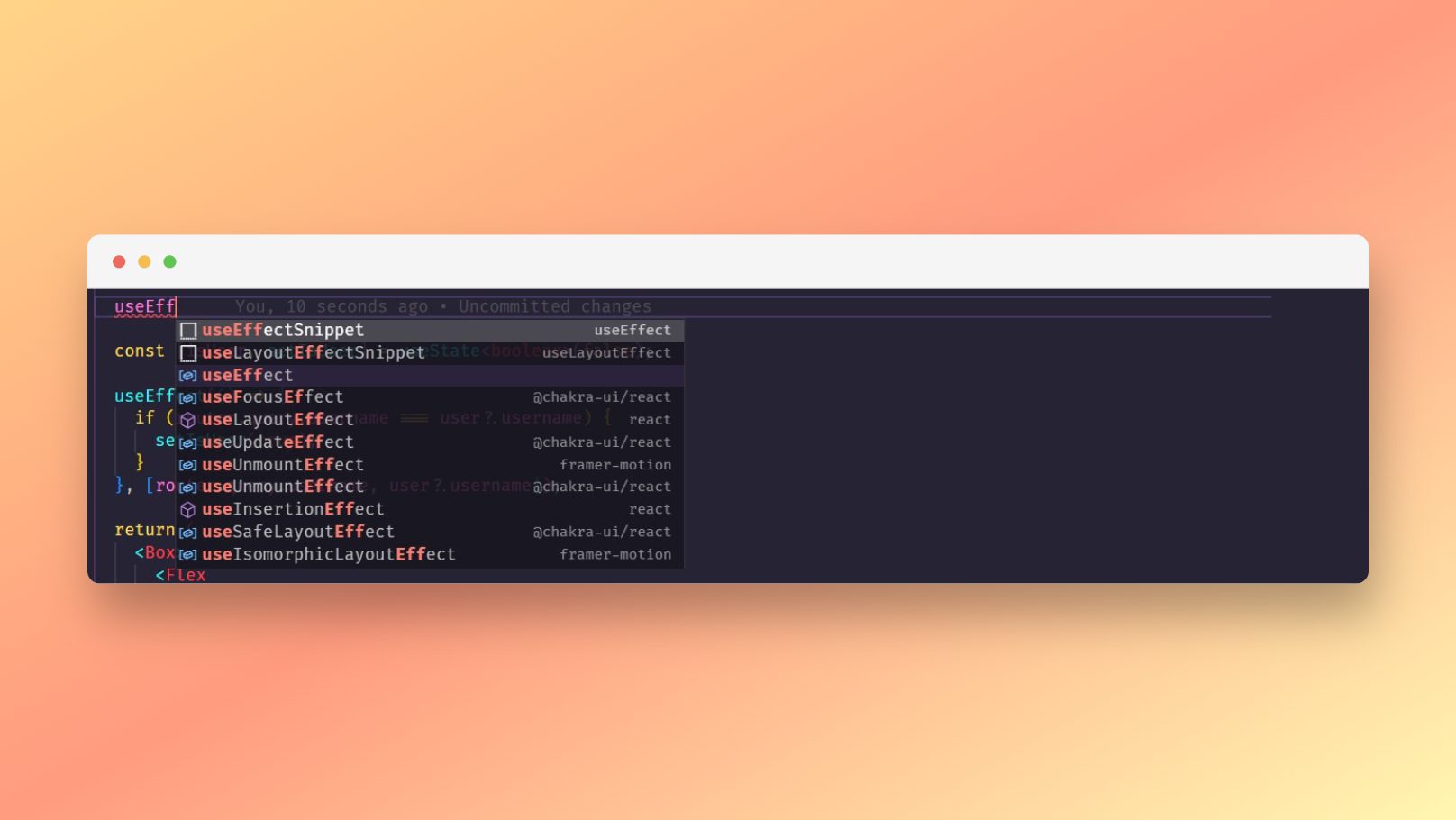
Το VS Code είναι επίσης πολύ δημοφιλές μεταξύ των προγραμματιστών ιστού και πολλοί προγραμματιστές του React το χρησιμοποιούν καθημερινά. Για τη δημιουργία ιστοτόπων με το React, λαμβάνετε προτάσεις IntelliSense που σας βοηθούν να γράφετε κώδικα πιο γρήγορα και πιο αποτελεσματικά.

Το VS Code χρησιμοποιεί την υπηρεσία γλώσσας Typescript για την υποστήριξη έξυπνου κώδικα JavaScript. Το ATA ή Automatic Type Acquisition, αντλεί τη δήλωση τύπου του πακέτου NPM και σας βοηθά να ολοκληρώσετε τον κωδικό σας.
Μπορείτε επίσης να επεκτείνετε τη δύναμη της εγγραφής του React εγκαθιστώντας επεκτάσεις όπως αποσπάσματα ES7+ React/Redux/React-Native. Διαθέτει έναν αριθμό αποσπασμάτων κώδικα που μπορούν εύκολα να συνδεθούν στην εφαρμογή σας εισάγοντας μια συντόμευση. Για παράδειγμα, εάν γράψετε rfc και πατήσετε την καρτέλα σε ένα αρχείο, θα δημιουργήσει ένα boilerplate για ένα λειτουργικό στοιχείο. Για την ανακατασκευή του κώδικα React σας, υπάρχει ένα άλλο εξαιρετικό πρόσθετο που ονομάζεται VSCode React Refactor, το οποίο είναι ειδικά σχεδιασμένο για προγραμματιστές React. Μπορείτε εύκολα να αναλύσετε τα μεγάλα εξαρτήματά σας σε λειτουργικά ή εξαρτήματα που βασίζονται στην κατηγορία.
Έτσι, χωρίς αμφιβολία, με τις εξαιρετικές δυνατότητες του VS Code και τη δύναμη των πρόσθετων για το React, το VS Code μπορεί να είναι μια εξαιρετική επιλογή για να δοκιμάσετε.
CodeSandbox
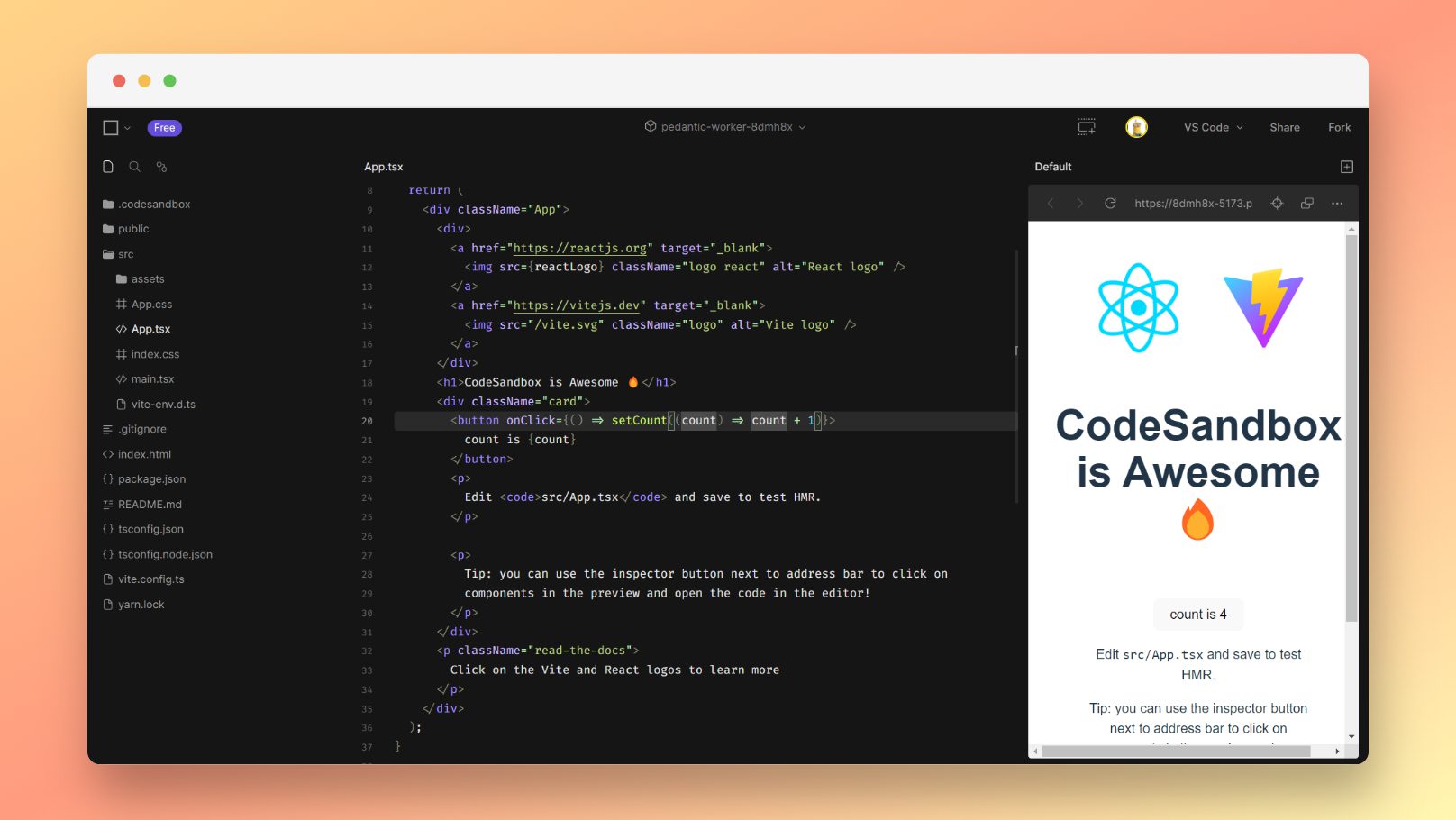
Το CodeSandbox είναι ένα διαδικτυακό IDE φορτωμένο με λειτουργίες. Είναι ένα πολύ δημοφιλές διαδικτυακό IDE που υποστηρίζει πολλαπλά πλαίσια. Μπορείτε να γράψετε κώδικα React αμέσως χωρίς να εγκαταστήσετε το Node.js ή οποιοδήποτε λογισμικό τρίτου κατασκευαστή στον υπολογιστή σας. Διαθέτει επίσης πολλά ενσωματωμένα πρότυπα, όπως React with Typescript, Vite και React κ.λπ., για να επιταχύνει τη διαδικασία ανάπτυξής σας.
Παρόλο που εκτελείται στο πρόγραμμα περιήγησης, δεν θέτει σε κίνδυνο την ταχύτητα και μπορείτε να δείτε αμέσως τον κώδικά σας στο ενσωματωμένο παράθυρο προεπισκόπησης. Μπορείτε επίσης να εργαστείτε σε λειτουργία συνεργασίας, όπως η εργασία στα Έγγραφα Google. Επίσης, η κοινή χρήση του κώδικα React είναι εξαιρετικά απλή με το Codesandbox, καθώς μπορείτε απλά να δημιουργήσετε έναν σύνδεσμο με δυνατότητα κοινής χρήσης.

Αν και δίνει τόση δύναμη και λειτουργικότητα, έχει μια τιμή. Η δωρεάν βαθμίδα δεν υποστηρίζει την αποθήκευση οποιουδήποτε ιδιωτικού αποθετηρίου και η προσωπική βαθμίδα ξεκινά από 9 $ ανά μήνα όταν χρεώνεται ετησίως.
WebStorm
Το WebStorm είναι ένα IDE που εστιάζει στην JavaScript που δημιουργήθηκε από την Jetbrains. Η Jetbrains έχει πολυετή εμπειρία στη δημιουργία ειδικών IDE για εργασία με διαφορετικές γλώσσες. Για τη δημιουργία εφαρμογών ιστού με το React και άλλες τεχνολογίες ιστού, το WebStorm είναι πολύ δημοφιλές. Βρίσκεται στην αγορά εδώ και 10 χρόνια και έχουν ενσωματώσει πολλά εξαιρετικά χαρακτηριστικά σε αυτό.

Με το WebStorm, μπορείτε εύκολα να αναδιαμορφώσετε τον κώδικα React και JavaScript. Οι μέθοδοι, τα χαρακτηριστικά και τα συμβάντα React λαμβάνουν επίσης υποστήριξη ολοκλήρωσης κώδικα. Το WebStorm μετατρέπει επίσης αυτόματα τον κώδικα HTML σε JSX σε επικόλληση. Διαθέτει επίσης περισσότερα από 50 αποσπάσματα κώδικα ενσωματωμένα για να αυξήσετε την παραγωγικότητά σας. Με το WebStorm, μπορείτε να χρησιμοποιήσετε το Emmet στο JSX.
Είναι λογισμικό επί πληρωμή και το προσωπικό πρόγραμμα ξεκινά από 69 $ για το πρώτο έτος.
Codux
Το Codux είναι ένα συγκριτικά νεότερο IDE στην αγορά. Κατασκευάστηκε από τη Wix και έχει κατασκευαστεί ρητά για προγραμματιστές React. Παρέχει μια οπτική διεπαφή για τη δημιουργία των στοιχείων React σας και μπορείτε να τα δοκιμάσετε χωρίς να φύγετε από το IDE. Μπορείτε να δημιουργήσετε τα στοιχεία σας μεμονωμένα και στη συνέχεια να τα ενσωματώσετε στη βάση κώδικα σας. Μπορείτε επίσης να έχετε απόδοση σε πραγματικό χρόνο για τα στοιχεία σας.

Το Codux είναι επίσης πλήρως συμβατό με το Git. Μπορείτε να επεξεργαστείτε το CSS του κώδικά σας οπτικά. Εάν είστε κυρίως σχεδιαστής και εργάζεστε με εργαλεία όπως το Figma αλλά και με λίγο κώδικα, το Codux είναι μια εξαιρετική επιλογή. Μπορείτε επίσης να προσομοιώσετε οπτικά διαφορετικές καταστάσεις στοιχείων και στηρίγματα με τις πλακέτες Codux.
Το Codux είναι δωρεάν προς το παρόν και αυτή τη στιγμή βρίσκεται σε έκδοση beta. Έχουν προγραμματίσει να το κάνουν επί πληρωμή λογισμικό. Είναι ακόμα σε ενεργό ανάπτυξη και προς το παρόν δεν υποστηρίζει CSS σε JS.
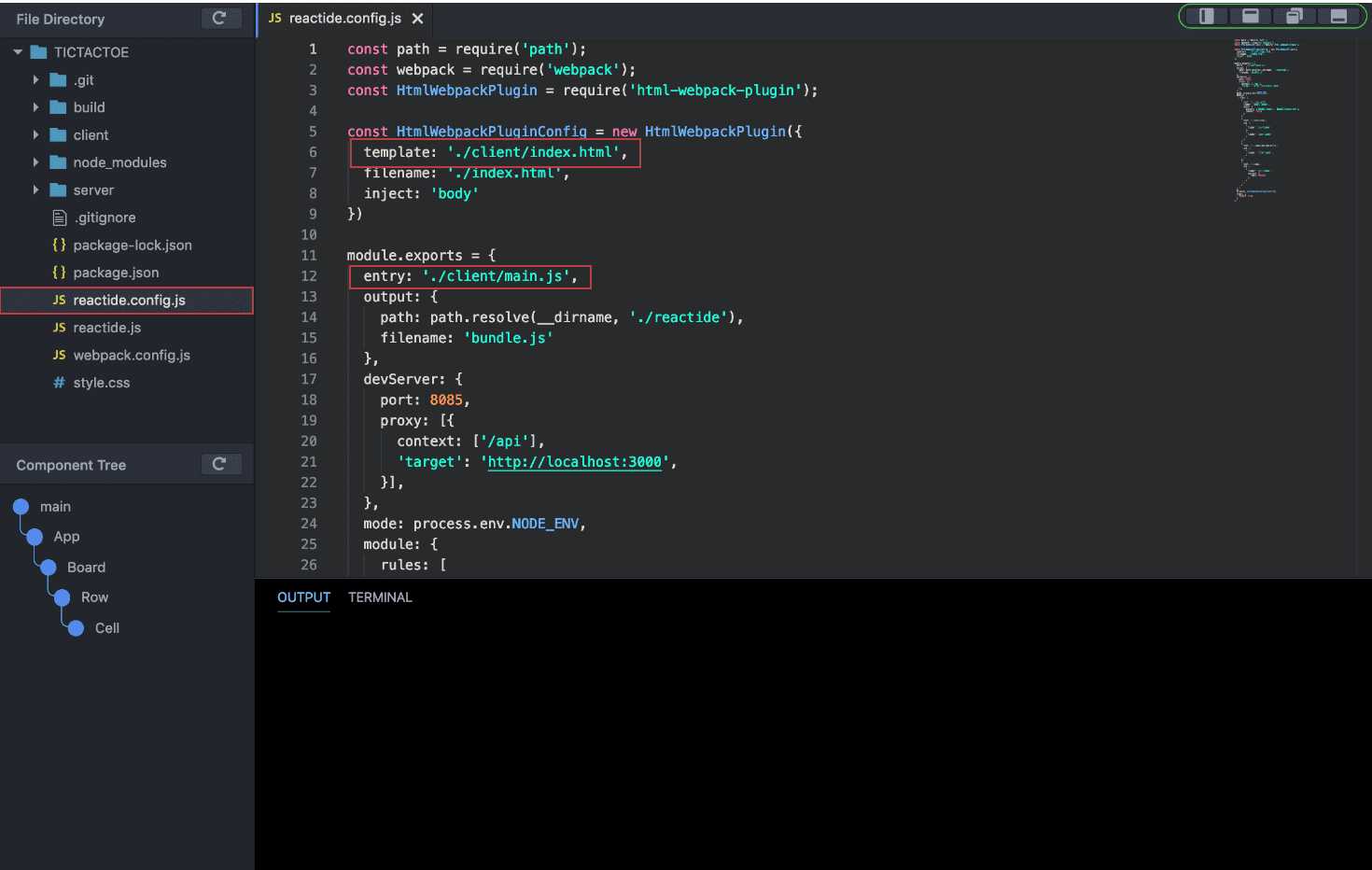
Reactide
Το Reactide ισχυρίζεται ότι είναι το πρώτο αποκλειστικό IDE για την ανάπτυξη εφαρμογών React. Με έναν ενσωματωμένο διακομιστή Node.js και έναν προσαρμοσμένο προσομοιωτή προγράμματος περιήγησης, μπορείτε να οπτικοποιήσετε τα στοιχεία σας από το ίδιο το IDE, με υποστήριξη επαναφόρτωσης καυτής μονάδας. Σας βοηθά να αυξήσετε την παραγωγικότητα των προγραμματιστών χωρίς να χρειάζεται να πλοηγείστε συνεχώς στο πρόγραμμα περιήγησης και στο IDE.

Το Reactide σάς βοηθά επίσης να απεικονίσετε τη ροή της κατάστασης σε πολλά στοιχεία. Δημιουργεί ένα οπτικό δέντρο συνιστωσών και αλλάζει το δέντρο ανάλογα με τον κατάλογο στον οποίο εργάζεστε. Σας βοηθά επίσης παρέχοντας πληροφορίες σχετικά με τα στηρίγματα και την κατάσταση για κάθε στοιχείο.
Είναι ένα έργο δωρεάν και ανοιχτού κώδικα, και οι νέοι χρήστες μπορούν να το βρίσκουν δύσκολο να το εγκαταστήσουν στους υπολογιστές τους. Είναι κατασκευασμένο με το ElectronJS, το οποίο είναι ένα πλαίσιο για τη δημιουργία εφαρμογών επιφάνειας εργασίας με JavaScript, HTML και CSS. Θα χρειαστεί να επισκεφτείτε το GitHub τους και να ακολουθήσετε τα βήματα για να το εγκαταστήσετε. Παρόλο που έχει περισσότερα από δέκα χιλιάδες αστέρια στο GitHub, αυτή τη στιγμή δεν βρίσκεται σε ενεργό ανάπτυξη.
συμπέρασμα
Αυτή η παραπάνω λίστα δείχνει τα καλύτερα React IDE που μπορείτε να δοκιμάσετε. Αυτά τα IDE είναι τα πιο συνηθισμένα όταν πρόκειται για React IDE. Ανάλογα με την περίπτωση χρήσης σας, μπορεί να προτιμάτε το ένα από το άλλο. Για παράδειγμα, εάν προτιμάτε έναν ηλεκτρονικό επεξεργαστή κώδικα, τότε το CodeSandbox μπορεί να είναι μια εξαιρετική επιλογή για εσάς. Εάν η κωδικοποίηση οπτικά σας βοηθά να είστε πιο παραγωγικοί, το Codux ή το Reactide μπορεί να είναι το IDE της επιλογής σας. Αλλά αν θέλετε να ελέγχετε πλήρως την εμφάνιση και την αίσθηση του IDE σας, να το τροφοδοτείτε με συντομεύσεις πληκτρολογίου και να μην θέλετε να πληρώσετε τίποτα για αυτό, το Visual Studio Code είναι αναμφίβολα ο καλύτερος επεξεργαστής.
Μπορείτε επίσης να δείτε αυτά τα IDE για ανάπτυξη κινητών τηλεφώνων.