Οι περισσότεροι σύγχρονοι ιστότοποι χρησιμοποιούν Cascading Style Sheets (CSS). Ορισμένοι ιστότοποι χρησιμοποιούν βασικές δυνατότητες CSS, ενώ άλλοι χρησιμοποιούν προηγμένες δυνατότητες για να κάνουν τις εφαρμογές web τους πιο ελκυστικές.
Η προσθήκη εντυπωσιακών εφέ μπορεί να βελτιώσει το ποσοστό κλικ στον ιστότοπό σας, να προκαλέσει τους χρήστες να αναλάβουν δράση ή ακόμα και να αυξήσουν τον χρόνο που αφιερώνουν οι χρήστες στον ιστότοπό σας.
Σε αυτό το άρθρο, θα συζητήσουμε ποια είναι τα εφέ αιώρησης CSS, πώς μπορούν να κάνουν τον ιστότοπό σας εντυπωσιακό, πώς μπορείτε να εφαρμόσετε αυτά τα εφέ και θα δώσουμε παραδείγματα ιστότοπων που εφαρμόζουν αριστοκρατικά εφέ αιώρησης CSS.
Πίνακας περιεχομένων
Τι είναι το φαινόμενο αιώρησης CSS;
Το φαινόμενο αιώρησης CSS εμφανίζεται όταν ένας χρήστης ιστότοπου τοποθετεί τον δείκτη του ποντικιού πάνω από ένα στοιχείο χρησιμοποιώντας τον κέρσορα του (δείκτης του ποντικιού). Το αποτέλεσμα μπορεί να είναι μια αλλαγή στο χρώμα, το κείμενο ή άλλα κινούμενα εφέ. Τέτοια εφέ προστίθενται σε έναν ιστότοπο για να ενισχύσουν τη διαδραστικότητα και να τον κάνουν πιο πλοηγήσιμο.
Τα εφέ αιώρησης CSS μπορούν να εμφανίζονται είτε ως μεταβάσεις είτε ως κινούμενα σχέδια.
Μεταβάσεις
Τέτοια εφέ σάς επιτρέπουν να αλλάξετε την εμφάνιση ή τη συμπεριφορά ενός στοιχείου σε μια ιστοσελίδα. Ωστόσο, πρέπει να υπάρχει ένας κανόνας, όπως ένας χρήστης που τοποθετείται πάνω από ένα συγκεκριμένο στοιχείο. Οι μεταβάσεις μετακινούνται από την αρχική κατάσταση στην τελική κατάσταση μετά την ενεργοποίηση. Μια μετάβαση εκτελείται μόνο μία φορά και δεν σας επιτρέπει να καθορίσετε ενδιάμεσα σημεία.
Κινούμενα σχέδια
Αυτά τα εφέ έχουν βασικά καρέ, τα οποία τους επιτρέπουν να επαναλαμβάνονται προς τα πίσω, να κάνουν βρόχο και να μετακινούνται από την αρχική κατάσταση στην τελική κατάσταση. Αυτές οι επιδράσεις έχουν επίσης μια ενδιάμεση κατάσταση. Ένα βασικό καρέ υποδεικνύει πώς αποδίδονται κινούμενα στοιχεία σε μια δεδομένη στιγμή στην ακολουθία κινούμενων εικόνων.
Τύποι εφέ Hover CSS
Τα εφέ αιώρησης CSS μπορούν να εφαρμοστούν σε κείμενο, εικόνες, βίντεο, συνδέσμους ή κουμπιά. Οι ακόλουθες είναι μερικές από τις σημαντικότερες εφαρμογές:
#1. Εφέ αιώρησης κειμένου
Τέτοια εφέ είναι κατάλληλα όταν θέλετε να δημιουργήσετε έναν μινιμαλιστικό ιστότοπο. Ο σχεδιασμός πρέπει να είναι απλός αλλά να περνάει το μήνυμα. Μπορεί να έρθει στις ακόλουθες μορφές:
- Εφέ κειμένου τερματικού: Αυτό το εφέ μιμείται την πληκτρολόγηση σε έναν επεξεργαστή κειμένου. Οι λέξεις θα αναβοσβήσουν, αλλά η ταχύτητα θα πρέπει να είναι αρκετά σωστή ώστε να επιτρέπει στους χρήστες να διαβάζουν.
- Κίνηση κειμένου: Το κείμενο σε αυτό το εφέ μπορεί να ξεπλύνει προς τα πάνω, προς τα κάτω ή προς τα πλάγια.
#2. Εφέ αιώρησης συνδέσμου
Ένας τυπικός ιστότοπος θα έχει διάφορους υπερσυνδέσμους που ανακατευθύνουν τους χρήστες σε διαφορετικές σελίδες. Τέτοιοι σύνδεσμοι συνεχίζουν να αυξάνονται καθώς ο ιστότοπος μεγαλώνει. Τα εφέ αιώρησης συνδέσμων μπορούν να έρθουν σε αυτές τις μορφές.
- Αλλαγή χρώματος συνδέσμου: Το χρώμα του συνδέσμου από κάτι σαν μπλε σε κόκκινο.
- Αλλαγή χρώματος φόντου: Αυτό το εφέ αλλάζει το χρώμα φόντου του συνδέσμου.
- Εναλλαγή κειμένου: Αυτό το εφέ αλλάζει τα περιεχόμενα του εικονιδίου του συνδέσμου.
#3. Εφέ αιώρησης κουμπιών
Τα κουμπιά είναι σημαντικά στους ιστότοπους, καθώς μας επιτρέπουν να υποβάλλουμε φόρμες και να έχουμε πρόσβαση σε διάφορες ενότητες μιας ιστοσελίδας. Τα εφέ αιώρησης στα κουμπιά μπορούν να εφαρμοστούν με τη μορφή:
- Αλλαγή χρώματος κειμένου: Το χρώμα του κειμένου σε ένα κουμπί που λέει “Κάντε κλικ σε εμένα” μπορεί να αλλάξει από κόκκινο σε πράσινο κατά την τοποθέτηση του δείκτη.
- Αλλαγή χρώματος φόντου: Τα κουμπιά HTML είναι διαφανή από προεπιλογή. Οι προγραμματιστές μπορούν να προσθέσουν ένα χρώμα φόντου σε τέτοια κουμπιά. Κατά την τοποθέτηση του ποντικιού, το χρώμα του φόντου μπορεί να αλλάξει από κάτι σαν καφέ σε πράσινο.
- Εφέ αναπήδησης: Μπορείτε να προσθέσετε οπτική ελκυστικότητα στον χρήστη σχεδιάζοντας το κουμπί για αναπήδηση κατά την τοποθέτηση του ποντικιού.
#4. Εφέ αιώρησης εικόνας
- Εναλλαγή εικόνων: Μπορείτε να δημιουργήσετε ένα καρουζέλ εικόνων που εναλλάσσονται με το δείκτη του ποντικιού.
- Fade in/out images: Ένα τέτοιο εφέ κάνει τις εικόνες πιο καθαρές καθώς τοποθετείτε το δείκτη του ποντικιού πάνω τους.
Test swap: Είναι πολύ συνηθισμένο να βρίσκουμε ιστότοπους που κρύβουν διάφορες περιγραφές στις εικόνες τους. Για παράδειγμα, ένας ταξιδιωτικός ιστότοπος μπορεί να κάνει ορατές τις λεπτομέρειες του ξενοδοχείου μετά την αιώρηση ενός χρήστη.
Τώρα μπορούμε να εξηγήσουμε μερικά αριστοκρατικά εφέ αιώρησης CSS για τον ιστότοπό σας.
Αλλαγή χρώματος φόντου στο Hover
Αυτό το εφέ μπορεί να εφαρμοστεί σε κουμπιά, συνδέσμους ή κείμενο που εμφανίζεται σε μια ιστοσελίδα. Μόλις ο κέρσορας του ποντικιού σας αγγίξει τον στόχο, το χρώμα του φόντου αλλάζει.
Μπορείτε να αλλάξετε το φόντο του κειμένου σας σε αυτά τα βήματα.
- Χρησιμοποιήστε:τοποθετήστε ψευδο-κλάση για να πετύχετε τους στόχους σας
- Δημιουργήστε ένα στοιχείο όπως div, κουμπί ή σύνδεσμο όπου θα εφαρμόσετε το εφέ αιώρησης.
Αυτό είναι ένα δείγμα κώδικα για την υλοποίηση αυτών των εφέ.
αρχείο HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> Hover and see me change!!!!! </div </body> </html>
αρχείο CSS
div:hover {
background-color: rgb(255, 0, 0);
width: 18rem;
align-items: center;
text-align: center;
}
Πριν τοποθετήσετε το δείκτη του ποντικιού, η έξοδος θα είναι.

Μετά την τοποθέτηση του ποντικιού, η έξοδος θα είναι:

Αλλαγή χρώματος συνδέσμου κατά την τοποθέτηση του δείκτη
Οι σύνδεσμοι είναι σημαντικά στοιχεία σε μια ιστοσελίδα καθώς μας βοηθούν να μετακινούμαστε από τη μια σελίδα στην άλλη. Χρησιμοποιούμε ετικέτες HTML για να δημιουργήσουμε υπερσυνδέσμους. Η αλλαγή του χρώματος του συνδέσμου στο δείκτη του ποντικιού αυξάνει την ορατότητα των συνδέσμων.
Χρειαζόμαστε τα ακόλουθα για να δείξουμε αυτό το αποτέλεσμα:
- Δημιουργήστε μια ετικέτα επιλογής είτε στην ετικέτα :head είτε στην ετικέτα :body
- Ορισμός :hover pseudo-class
Μπορείτε να χρησιμοποιήσετε αυτό το δείγμα κώδικα για να εμφανίσετε έναν σύνδεσμο που αλλάζει από πράσινο σε πορτοκαλί στο δείκτη του ποντικιού.
Αρχείο HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <a href="#">Hover over me and see the magic</a> </div </body> </html>
Αρχείο CSS:
a:link {
color: rgb(0, 255, 34);
}
a:hover {
color: #ff8400;
}
Έξοδος πριν από την αιώρηση.

Έξοδος μετά το εφέ αιώρησης.

Συρόμενη επισήμανση στο Hover
Όταν ένας χρήστης αιωρείται, αυτό το εφέ θα προσθέσει μια σκιά πλαισίου στον ενσωματωμένο σύνδεσμο. Το χρώμα του συνδέσμου θα αλλάξει κατά τη διαδικασία. Για να το πετύχετε αυτό, μπορείτε να ακολουθήσετε αυτά τα βήματα ως οδηγό σας.
- Προσθέστε padding γύρω από τον σύνδεσμο (κάτι σαν 0,25rem μπορεί να λειτουργήσει)
- Προσθέστε ένα περιθώριο παρόμοιας αξίας. Αυτό εμποδίζει το padding να διαταράξει τη ροή του κειμένου.
Μπορείτε να το έχετε ως απλό αρχείο html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <a href="#">grtechpc.org</a> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> </body> </html>
Αυτό μπορεί να είναι το αρχείο σας CSS.
a {
box-shadow: inset 0 0 0 0 rgb(255, 21, 0);
color: #ff4000;
padding: 0 .25rem;
margin: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 #ff4000;;
}
a {
color: #ff4000;
font-family: 'Poppins', sans-serif;
font-size: 27px;
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
body {
display: grid;
}
Πριν από το φαινόμενο αιώρησης.

Μετά το εφέ αιώρησης.

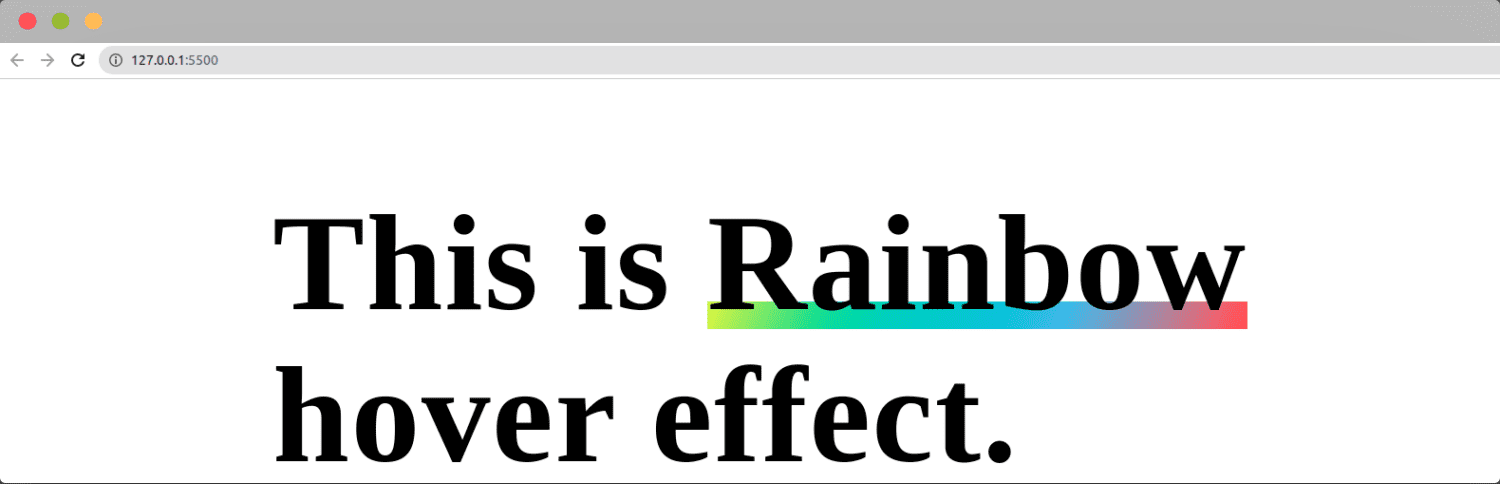
Υπογράμμιση ουράνιου τόξου στον δείκτη του ποντικιού
Αυτό το εφέ προσθέτει μια υπογράμμιση πολλών χρωμάτων στο κείμενο κατά την τοποθέτηση του δείκτη.
- Χρησιμοποιήστε:ψευδοκλάση γραμμικής διαβάθμισης για να δημιουργήσετε μια ομαλή μετάβαση μεταξύ διαφορετικών χρωμάτων.
- Χρησιμοποιήστε το :hover pseudo-class για να πετύχετε τους στόχους σας.
- Δημιουργήστε ένα στοιχείο συνδέσμου όπου θα εφαρμόσετε το εφέ αιώρησης.
Αυτό είναι ένα δείγμα κώδικα για την εφαρμογή υπογράμμισης του ουράνιου τόξου κατά την τοποθέτηση του δείκτη:
Αρχείο HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <p>This is <a href="#">Rainbow</a> hover effect. </p> </div </body> </html>
Αρχείο CSS:
p {
max-width: 800px;
margin: auto 15%;
line-height: 1.1;
font-size: 78px;
font-weight: 700;
letter-spacing: .0125em;
color: black;
}
a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
z-index: 1;
}
a::after {
content: '';
position: absolute;
left: 0;
bottom: .07em;
height: .1em;
width: 100%;
background: linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959);
z-index: -1;
transition: height .25s cubic-bezier(.6,0,.4,1);
}
a:hover::after {
height: .2em;
}
p {
font-size: 58px;
}
Πριν τοποθετήσετε το δείκτη του ποντικιού.

Μετά την αιώρηση?

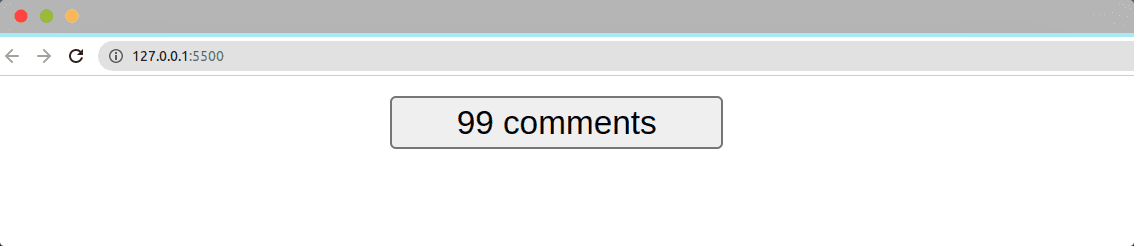
Εναλλαγή κειμένου κατά την τοποθέτηση του δείκτη
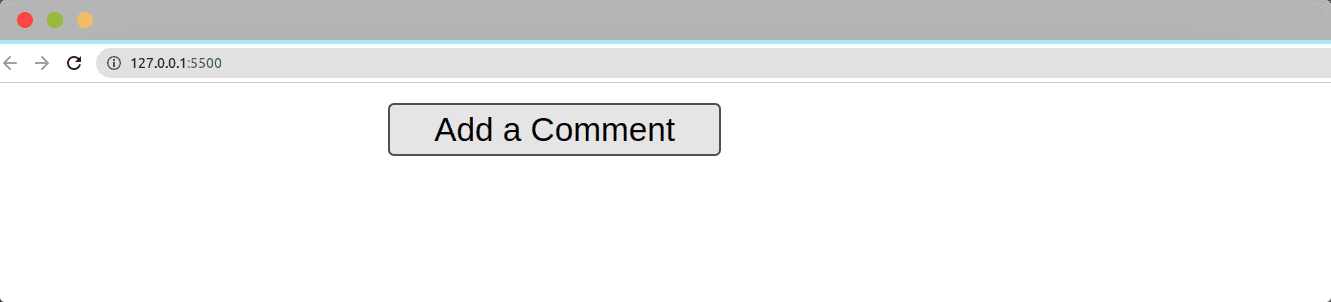
Δοκιμαστική εναλλαγή είναι όταν το κείμενο αντικαθίσταται με άλλο τμήμα περιεχομένου ή κείμενο όταν ένας χρήστης τοποθετείται πάνω από τον στόχο. Ένα τέλειο παράδειγμα είναι όπου ένας ιστότοπος έχει έναν σύνδεσμο “σχόλια”. Αφού τοποθετήσετε το δείκτη του ποντικιού, το κείμενο του συνδέσμου μπορεί να αλλάξει σε “Σχόλιο”.
Για να εφαρμόσετε την εναλλαγή κειμένου στο δείκτη του ποντικιού, χρειάζεστε τα εξής:
- ::πριν και ::μετά ψευδοστοιχεία- Αυτά δημιουργούν ένα ξεχωριστό στοιχείο για την εναλλαγή του κειμένου μετά την τοποθέτηση του δείκτη.
- :hover Ψευδοστοιχείο που αλλάζει τη θέση ή την ορατότητα του περιεχομένου κατά την αιώρηση
Αυτή είναι μια απεικόνιση του τρόπου εφαρμογής αυτού του εφέ:
Αρχείο HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <button><span>99 comments</span></button> </body> </html>
Αρχείο CSS:
button { width: 10em }
button { height: 3em }
button:hover span { display: none }
button:hover:before { content: "Add a Comment" }
Πριν τοποθετήσετε το δείκτη του ποντικιού.

Μετά την αιώρηση?

Ιστότοποι με εξαιρετικά εφέ Hover
Αν θέλετε να δανειστείτε ιδέες και να εμπνευστείτε, αυτοί είναι μερικοί ιστότοποι που μπορείτε να δείτε.
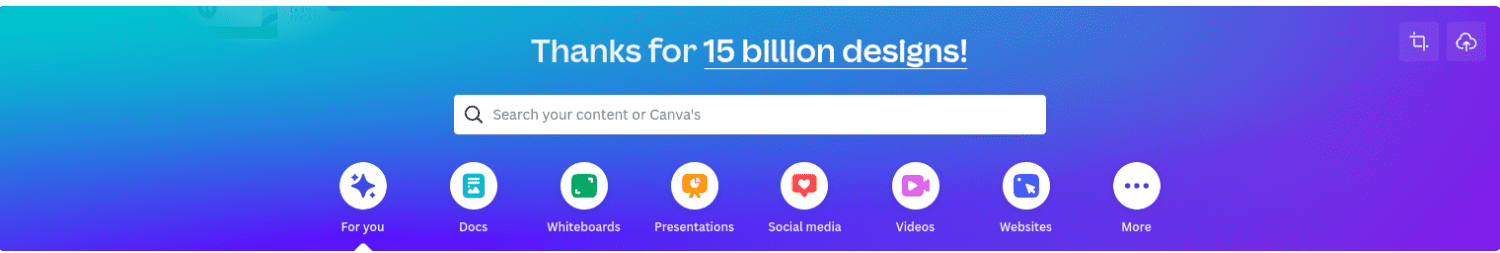
#1. Canva

Το Canva είναι ένα τεράστιο όνομα στον κόσμο του σχεδιασμού, καθώς βοηθά τους μη σχεδιαστές να δημιουργούν όμορφα σχέδια. Αυτός ο ιστότοπος έχει εκπληκτικά εφέ αιώρησης, από την αρχική του σελίδα έως τις σελίδες προϊόντων. Όλα ξεκινούν με ένα σκούρο θολό φόντο στην αρχική σελίδα. Ωστόσο, το φόντο καθαρίζει κατά την τοποθέτηση του ποντικιού και οι εικόνες γίνονται ορατές. Τα εφέ αιώρησης εμφανίζονται επίσης καθώς επιλέγετε διαφορετικά πρότυπα σχεδίασης.
#2. Haus

Το Haus είναι ένα τέλειο παράδειγμα ιστότοπου που εφαρμόζει την υπογράμμιση κατά την τοποθέτηση του δείκτη, την εναλλαγή κειμένου κατά την τοποθέτηση του δείκτη και την αλλαγή του χρώματος του φόντου κατά την τοποθέτηση του δείκτη.
#3. Κύρια έργα

Η Mainworks υλοποιεί τόσο κινούμενα σχέδια όσο και μεταβάσεις για τα εφέ αιώρησής της. Ορισμένα αξιοσημείωτα εφέ είναι η εναλλαγή κειμένου κατά την τοποθέτηση του δείκτη, η αλλαγή του χρώματος του κειμένου και η μεγέθυνση κειμένου και εικόνων κατά την τοποθέτηση του δείκτη.
συμπέρασμα
Η επιλογή των εφέ hover που θα προσθέσετε στον ιστότοπό σας θα εξαρτηθεί από τον τύπο, τις δεξιότητες, τη γεύση και τις προτιμήσεις του ιστότοπού σας. Ορισμένοι ιστότοποι, όπως οι πλατφόρμες τέχνης και κουπονιών, ενδέχεται να καλωσορίζουν τα εξαιρετικά φανταχτερά εφέ αιώρησης. Από την άλλη πλευρά, οι νομικοί και ιατρικοί ιστότοποι ενδέχεται να επιλέξουν ελάχιστα αποτελέσματα αιώρησης.
Επομένως, πρέπει να καταλάβετε τι λειτουργεί για τον ιστότοπό σας. Ωστόσο, βεβαιωθείτε ότι αυτά τα εφέ ευθυγραμμίζονται με τα χρώματα της επωνυμίας σας. Δείτε τους καλύτερους πόρους μας CSS για να βελτιώσετε τις δεξιότητές σας στο CSS.