Η JavaScript έχει αποκτήσει ολοένα και μεγαλύτερη δημοτικότητα με την πάροδο των ετών, η κοινότητα αναπτύσσεται ραγδαία και οι προγραμματιστές αναπτύσσουν και κατασκευάζουν συνεχώς εργαλεία για τη γλώσσα καθημερινά.
Αυτό το καθιστά συντριπτικό όταν πρόκειται να αποφασίσετε ποιο εργαλείο/πλαίσιο/βιβλιοθήκη θα χρησιμοποιήσετε για μια συγκεκριμένη εργασία, επειδή υπάρχουν πάντα πολλές επιλογές για κυριολεκτικά οτιδήποτε θέλετε να κάνετε στο JavaScript. Στην αρχή, εξακολουθεί να είναι δύσκολο να αποφασίσετε ποια βιβλιοθήκη ή πλαίσιο να μάθετε.
Αυτό το άρθρο εστιάζει στην απομυθοποίηση του πλεονεκτήματος της χρήσης αρκετών πλαισίων/βιβλιοθηκών διεπαφής JavaScript και, τελικά, δίνει μια σαφέστερη εικόνα τους. Σκοπός του είναι να διευκολύνει τη διαδικασία απόφασης για την επιλογή ενός.
Πίνακας περιεχομένων
Αντιδρώ
Αντιδρώ δεν είναι ένα πλαίσιο αλλά μια βιβλιοθήκη JavaScript για τη δημιουργία διεπαφών χρήστη.
Είναι ανοιχτού κώδικα και διατηρείται από το Facebook και μια κοινότητα μεμονωμένων προγραμματιστών. Το React γράφτηκε αρχικά από Τζόρνταν Γουόκ ως εσωτερικό εργαλείο στο Facebook. Αργότερα ήταν ανοιχτές πηγές και κυκλοφόρησε στο ευρύ κοινό το 2013, και έκτοτε κέρδισε ένα ευρύ φάσμα δημοτικότητας.
Ορισμένα από τα χαρακτηριστικά περιλαμβάνουν τα ακόλουθα.
- Παρέχει αντιδραστικά, προσαρμόσιμα και επαναχρησιμοποιήσιμα εξαρτήματα
- Χρησιμοποιεί ένα εικονικό DOM
- Εξαιρετικά γρήγορο
- Βασισμένο σε εξαρτήματα
- Μονόδρομη δέσμευση δεδομένων
- Επαναχρησιμοποίηση κώδικα
- Έχει ένα ζωντανό, ακμάζον οικοσύστημα πίσω του
- Βολικός χειρισμός κρατικής διαχείρισης
Εγκατάσταση/Χρήση
Το React μπορεί να χρησιμοποιηθεί στο frontend με δύο διαφορετικούς τρόπους.
Πάνω από το CDN
Μπορείτε να ανατρέξετε σε αυτούς επίσημη ιστοσελίδα για να λάβετε έναν σύνδεσμο σεναρίων, τον οποίο μπορείτε να συμπεριλάβετε στην ετικέτα κεφαλίδας στη σήμανση HTML. Επιλέξτε τους συνδέσμους με βάση το σκοπό.
Για παράδειγμα, εάν χρησιμοποιείται σε ένα περιβάλλον ανάπτυξης, τότε:
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
Και για παραγωγή
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>
Χρησιμοποιώντας το Node.JS
Υποθέτω ότι έχετε ήδη εγκαταστήσει το NodeJS. Για να εγκαταστήσετε το React, απλώς πληκτρολογήστε την ακόλουθη εντολή.
sudo npm i -g create-react-app –save-dev
Μόλις ολοκληρωθεί η εγκατάσταση, πληκτρολογήστε την παρακάτω εντολή
create-react-app my-first-react-application
Η παραπάνω εντολή θα εγκαταστήσει όλες τις απαραίτητες βιβλιοθήκες που απαιτούνται για την κατάλληλη εκτέλεση του React, η οποία περιλαμβάνει έναν διακομιστή ανάπτυξης, ένα πακέτο web και το babel.
Μεταβείτε στο φάκελο my-first-react-application και εκτελέστε την ακόλουθη εντολή
npm έναρξη
Τα παραπάνω θα εκκινήσουν έναν διακομιστή ανάπτυξης στη θύρα 3000. Και, όταν αποκτήσετε πρόσβαση στην IP του διακομιστή σας με τη θύρα 3000, θα πρέπει να δείτε κάτι όπως παρακάτω.

Το React κερδίζει δημοτικότητα και κατ’ απαίτηση από αρκετούς μεγάλους οργανισμούς. Εάν ενδιαφέρεστε να μάθετε, τότε θα συνιστούσα να το πάρετε ολοκληρωμένο μάθημα.
Vue.js

Vue.js είναι ένα προοδευτικό πλαίσιο JavaScript για τη δημιουργία διαδραστικών διεπαφών χρήστη και εφαρμογών μιας σελίδας. Είναι ένα πλαίσιο προβολής μοντέλου με τη βιβλιοθήκη πυρήνα, που εστιάζει στο επίπεδο προβολής. Το Vue είναι δημοφιλές, γιατί είναι η ικανότητα να τροφοδοτεί εφαρμογές μιας σελίδας. Σε αντίθεση με το React, το Vue χρησιμοποιεί ακατέργαστο HTML και όχι JSX.
Το Vue.js είναι ανοιχτού κώδικα και αρχικά δημιουργήθηκε από Evan You και κυκλοφόρησε δημόσια τον Φεβρουάριο του 2014. Τα παρακάτω είναι μερικά από τα χαρακτηριστικά.
- Παρέχει στοιχεία Reactive και composable view.
- Χρησιμοποιεί ένα εικονικό DOM
- Διατηρεί την εστίαση στη βασική βιβλιοθήκη (π.χ. Δρομολόγηση και διαχείριση κατάστασης)
- Ο χειρισμός του εύρους στο CSS γίνεται χωρίς CSS-In-J
- Μονόδρομη σύνδεση εντός εξαρτημάτων.
- Υποστήριξη για βασικά πρόσθετα
- Επαναχρησιμοποίηση κώδικα
Εγκατάσταση/Χρήση
Μπορείτε να χρησιμοποιήσετε το Vue.js στο front-end είτε μέσω του CDN είτε με το Node.js
Για να χρησιμοποιήσετε τον τρόπο CDN, μπορείτε να προσθέσετε το ακόλουθο σενάριο στην ενότητα κεφαλίδας σελίδας HTML.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Το παραπάνω σενάριο είναι κατάλληλο για σκοπούς ανάπτυξης καθώς περιλαμβάνει ένα σημαντικό μήνυμα κονσόλας. Ωστόσο, για την παραγωγή, θα πρέπει να χρησιμοποιήσετε το παρακάτω.
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Και, για χρήση με το Nodejs, μπορείτε να το εγκαταστήσετε χρησιμοποιώντας την εντολή npm.
npm install vue
Σας συμβουλεύω ανεπιφύλακτα να διαβάσετε το επίσημο Vue JS τεκμηρίωση για να μάθετε περισσότερα ή σκεφτείτε να το πάρετε αυτό μονοπάτι.
Γωνιώδης

Γωνιώδης είναι ένα δομικό πλαίσιο JavaScript για δυναμικές σελίδες. Επιτρέπει τη χρήση της HTML ως γλώσσας προτύπου και επιτρέπει τη χρήση της σύνταξης HTML για να εκφράσει το στοιχείο της εφαρμογής με σαφήνεια και σύντομη. Είναι ένα έργο ανοιχτού κώδικα που διατηρείται από την Google και άλλους συνεργάτες.
Εγκατάσταση
Βεβαιωθείτε ότι έχετε εγκαταστήσει το πιο πρόσφατο Nodejs. Το πρώτο πράγμα που θα χρειαστεί να εγκαταστήσουμε είναι το εργαλείο Angular CLI.
npm εγκατάσταση -g @angular/cli
Αφού εγκατασταθεί, μπορούμε να δημιουργήσουμε ένα νέο έργο με την ακόλουθη εντολή.
ng new my-first-angular-app
Ακολουθήστε τις οδηγίες που εμφανίζονται στην οθόνη. Αυτό δημιουργεί ορισμένα από τα αρχεία και τους φακέλους και χρησιμοποιεί τη λειτουργική μονάδα npm για τη λήψη βιβλιοθηκών τρίτων που απαιτούνται για τη σωστή εκτέλεση του Angular.
Για να ξεκινήσετε την εφαρμογή που δημιουργήθηκε πρόσφατα, εκτελέστε την ακόλουθη εντολή από το φάκελο apps.
ng server
Αυτό θα πρέπει να ξεκινήσει αυτόματα τον διακομιστή στη θύρα 4200.
[[email protected] my-first-angular-app]# ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 47.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 10 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2019-12-28T12:08:20.138Z - Hash: 5d4b93c7bf9e61979c4d - Time: 12864ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.
συμπέρασμα
Έτσι, αυτό που επιλέγετε να μάθετε είναι περισσότερο προσωπική προτίμηση παρά «τι είναι καλύτερο».
Όλα τα πλαίσια/βιβλιοθήκες που αναφέρονται παραπάνω είναι εξαιρετικά. Εδώ είναι μια σύντομη ανακεφαλαίωση?
- Θα πρέπει να μάθετε το Angular εάν θέλετε ένα Framework στο οποίο θέλετε να βασιστείτε χωρίς να χρειάζεται να αντιμετωπίσετε εξωτερικές εξαρτήσεις.
- Θα πρέπει να μάθετε το React εάν θέλετε να δημιουργήσετε γρήγορη εφαρμογή, PWA, Single Page και νιώθετε άνετα με το JSX.
- Το React έχει την πιο ζωντανή κοινότητα και περισσότερες ευκαιρίες εργασίας λόγω της μεγάλης κοινότητάς του.
- Το React είναι σχετικά εύκολο να ξεκινήσετε.
- Το React είναι εξαιρετικά προσαρμόσιμο και αντιμετωπίζει κάθε τμήμα της διεπαφής χρήστη ως στοιχείο.
- Το Vue έχει τα ίδια πλεονεκτήματα με το React αλλά χωρίς JSX.
- Η αγορά εργασίας για το Vue αυξάνεται συνεχώς.
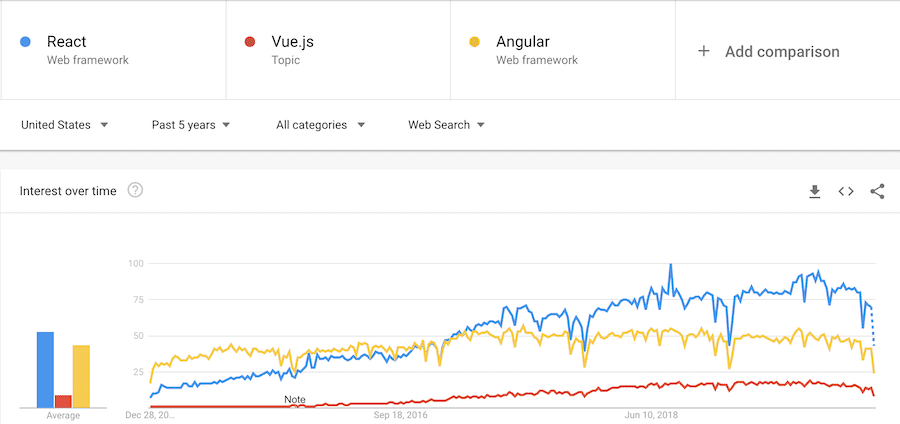
Ακολουθεί ένα γράφημα στο Google Trends που δείχνει μια σύγκριση του ποσοστού δημοτικότητας των 3 από αυτά.

Εάν σας ενδιαφέρει η ανάπτυξη front-end, τότε μπορείτε να το ελέγξετε Μάθημα Udemy.