Η JavaScript είναι μια γλώσσα δέσμης ενεργειών υψηλού επιπέδου που προσθέτει λειτουργικότητα και διαδραστικότητα στις ιστοσελίδες. Με τη JavaScript, μπορείτε να δημιουργήσετε δυναμικά ενημερωμένο περιεχόμενο, να κάνετε κίνηση εικόνων, ακόμη και να ελέγξετε τα πολυμέσα.
Μια μελέτη που πραγματοποιήθηκε το 2022 δείχνει ότι η JavaScript είναι η πιο χρησιμοποιούμενη γλώσσα προγραμματισμού.
Η JavaScript είναι δημοφιλής επειδή:
- Multiplatform: Η JavaScript εκτελείται σε όλα τα προγράμματα περιήγησης στην πλευρά του πελάτη. Μπορείτε επίσης να το χρησιμοποιήσετε από την πλευρά του διακομιστή χρησιμοποιώντας το NodeJS.
- Ευέλικτο: Μπορείτε να δημιουργήσετε ιστότοπους, εφαρμογές για κινητά, εφαρμογές για υπολογιστές, API και παιχνίδια χρησιμοποιώντας JavaScript.
- Διαδραστικό και αποκριτικό: Το μοντέλο αντικειμένου εγγράφου (DOM) επιτρέπει στους προγραμματιστές JavaScript να δημιουργούν δυναμικές ιστοσελίδες.
- Πολλαπλές βιβλιοθήκες και πλαίσια: Η JavaScript έχει μια μεγάλη κοινότητα που δημιουργεί βιβλιοθήκες και πλαίσια για να επεκτείνει τη χρηστικότητά της.
Πίνακας περιεχομένων
Τι είναι η Βιβλιοθήκη JavaScript;
Μια βιβλιοθήκη JavaScript είναι μια συλλογή ή ένα αρχείο που περιέχει προγραμμένο κώδικα JavaScript που προσφέρει επαναχρησιμοποιήσιμες λειτουργίες και λειτουργίες που μπορείτε να χρησιμοποιήσετε σε μια εφαρμογή Ιστού. Έτσι, οι προγραμματιστές δεν χρειάζεται να δημιουργήσουν τα πάντα από την αρχή, εάν έχουν τις σωστές βιβλιοθήκες.
Οι βιβλιοθήκες πινάκων JavaScript επιτρέπουν στους προγραμματιστές να εμφανίζουν δεδομένα σε μορφή πίνακα σε μια ιστοσελίδα.
Τέτοιοι πίνακες έχουν διάφορα χαρακτηριστικά που επιτρέπουν στους χρήστες να ταξινομούν και να φιλτράρουν δεδομένα και να έχουν στυλ και μορφοποίηση πινάκων.
Μπορείτε να χρησιμοποιήσετε μια βιβλιοθήκη πινάκων JavaScript στις ακόλουθες περιπτώσεις:
- Όταν έχετε μεγάλα σύνολα δεδομένων: Μπορείτε εύκολα να εμφανίσετε μεγάλες ποσότητες δεδομένων χρησιμοποιώντας μια βιβλιοθήκη πινάκων με δυνατότητες όπως η σελιδοποίηση.
- Όταν θέλετε να εξοικονομήσετε χρόνο: Ορισμένες βιβλιοθήκες έχουν προκατασκευασμένες λειτουργίες, οι οποίες επιταχύνουν τη διαδικασία ανάπτυξής σας.
- Όταν θέλετε να προσαρμόσετε τους πίνακες σας: Οι πίνακες που έχουν δημιουργηθεί με JavaScript βανίλιας μπορεί να είναι απλοί. Μερικές από αυτές τις βιβλιοθήκες δίνουν χώρο για προσαρμογή ανάλογα με τις ανάγκες σας.
- Όταν θέλετε να δημιουργήσετε διαδραστικούς πίνακες: Η ανάγκη για διαδραστικά στοιχεία δεν μπορεί να τονιστεί αρκετά.
Αυτές είναι μερικές από τις πιο δημοφιλείς βιβλιοθήκες πινάκων JavaScript προς χρήση:
Dynatable
Το Dynatable είναι μια διαδραστική προσθήκη πίνακα που δημιουργήθηκε χρησιμοποιώντας jQuery, HTML5 και JSON. Αυτό το πρόσθετο σαρώνει και κανονικοποιεί έναν πίνακα HTML σε έναν πίνακα αντικειμένων JSON, όπου κάθε αντικείμενο JSON θα αντιστοιχεί σε μια σειρά πίνακα.

Βασικά χαρακτηριστικά
- Αποτελεσματική ανάγνωση/λειτουργία/γραφή: Η ανάγνωση και η γραφή/σχεδίαση (πράξεις DOM) ομαδοποιούνται. Έτσι, οι αλληλεπιδράσεις είναι αποτελεσματικές και γρήγορες.
- Εύκολα βήματα προσαρμογής, παράλειψης ή εναλλαγής: Η σχεδίαση διαχωρίζει τις ενότητες απόδοσης, λειτουργίας και κανονικοποίησης, πράγμα που σημαίνει ότι είναι εύκολο να προσαρμόσετε, να αλλάξετε ή να παραλείψετε οποιαδήποτε ενότητα.
Μπορείτε επίσης να χρησιμοποιήσετε το Dynatable API εάν θέλετε μεγαλύτερη προσαρμογή.
Επιλογέας πινάκων
Το Tablesorter είναι ένα πρόσθετο JQuery που διευκολύνει την αλλαγή ενός τυπικού πίνακα HTML με ετικέτες THEAD και TBODY σε πίνακα με δυνατότητα ταξινόμησης.

Το Tablesorter δεν δημιουργεί πίνακες από την αρχή, αλλά παρέχει μόνο δυνατότητες ταξινόμησης, σελιδοποίησης και φιλτραρίσματος.
Βασικά χαρακτηριστικά
- Ταξινόμηση πολλαπλών στηλών: Μπορείτε να ταξινομήσετε διαφορετικές στήλες αμέσως όταν χρησιμοποιείτε αυτήν την προσθήκη.
- Υποστηρίζει διαφορετικά σύνολα δεδομένων: Μπορείτε να χρησιμοποιήσετε αυτό το πρόσθετο για να ταξινομήσετε αριθμούς, κείμενο, ακέραιους αριθμούς, floats και πολλά άλλα
- Υποστήριξη μεταξύ προγραμμάτων περιήγησης: Η προσθήκη εκτελείται σε όλα σχεδόν τα μεγάλα προγράμματα περιήγησης.
Αυτό το πρόσθετο μπορεί να ταξινομήσει πίνακες που έχουν δημιουργηθεί χρησιμοποιώντας HTML και CSS ή ακόμα και τις βιβλιοθήκες τους.
Προσχέδιο
Το Blueprint είναι μια εργαλειοθήκη ανοιχτού κώδικα που αποτελείται από επαναχρησιμοποιήσιμα στοιχεία React. Οι προγραμματιστές μπορούν να χρησιμοποιήσουν αυτήν την εργαλειοθήκη για να δημιουργήσουν σύνθετες διεπαφές με πυκνότητα δεδομένων για εφαρμογές επιτραπέζιου υπολογιστή.

Βασικά χαρακτηριστικά
- Διάφορα στοιχεία διεπαφής χρήστη: Πάνω από τους πίνακες, υπάρχουν επίσης στοιχεία για τη δημιουργία κουμπιών, πλαισίων διαλόγου, εισόδους, φόρμες και πολλά άλλα.
- Υποστηρίζει τη δημιουργία θεμάτων: Μπορείτε να προσαρμόσετε την εμφάνιση των τραπεζιών σας χρησιμοποιώντας προκαθορισμένα θέματα ή να δημιουργήσετε ένα από την αρχή.
- Διευκολύνει την προσβασιμότητα: Η εργαλειοθήκη υποστηρίζει προγράμματα ανάγνωσης οθόνης και πλοήγηση με πληκτρολόγιο για αυξημένη προσβασιμότητα.
- Αποκριτικό σύστημα πλέγματος: Το Blueprint έχει αποκριτικά σχέδια που κάνουν εύκολη τη δημιουργία αποκριτικών πινάκων και άλλων στοιχείων διεπαφής χρήστη.
Το Blueprint δεν είναι κατάλληλο για εφαρμογές που προορίζονται για κινητά.
Πίνακες Δεδομένων
Το DataTables είναι ένα πρόσθετο που μπορεί να χρησιμοποιηθεί με τη βιβλιοθήκη JQuery.

Βασικά χαρακτηριστικά
- Σελιδοποίηση: Η δυνατότητα σελιδοποίησης στους πίνακες δεδομένων διευκολύνει την κύλιση σε διαφορετικές σελίδες σε έναν ιστότοπο.
- Γραμμή αναζήτησης: Οι πίνακες μπορεί να περιέχουν πολλά δεδομένα. Η λειτουργία αναζήτησης σε αυτό το πρόσθετο διευκολύνει την αναζήτηση στοιχείων.
- Υποστήριξη μετάφρασης γλώσσας: Αυτό το πρόσθετο σάς επιτρέπει να μεταφράζετε τους πίνακές σας σε διαφορετικές γλώσσες.
- Ποικιλία επεκτάσεων: Μπορείτε να χρησιμοποιήσετε διάφορες προσθήκες, όπως FixedColumns, FixedHeader, Buttons και AutoFill για να βελτιώσετε τη λειτουργικότητα των DataTables.
Μπορείτε να χρησιμοποιήσετε αυτό το πρόσθετο με υπάρχοντες πίνακες ή να δημιουργήσετε κάποιους από την αρχή.
Grid.js
Το Grid.js είναι ένα πρόσθετο πίνακα που λειτουργεί με Vanilla JavaScript και πλαίσια όπως το Vue.js, το Angular και το React.

Μπορείτε να ρυθμίσετε αυτήν την προσθήκη χρησιμοποιώντας διάφορα CDN ή ακόμα και μέσω NPM.
Βασικά χαρακτηριστικά
- Εύκολο στη χρήση: Το Grid.js API διευκολύνει τη δημιουργία προηγμένων πινάκων JavaScript με μερικά κλικ.
- Ελαφρύ: Το API δεν διαθέτει εξωτερικές εξαρτήσεις, κάτι που μπορεί να το κάνει ογκώδες.
- Διάφορα πρόσθετα: Μπορείτε να επεκτείνετε τη λειτουργικότητά του χρησιμοποιώντας διάφορες προσθήκες για να προσφέρετε σελιδοποίηση και εξαγωγή δεδομένων.
- Εύκολη ενσωμάτωση με διάφορα πλαίσια: Μπορείτε να χρησιμοποιήσετε αυτήν την προσθήκη με σχεδόν κάθε πλαίσιο JavaScript.
Το πρόσθετο υποστηρίζεται από μια ισχυρή κοινότητα που βελτιώνει πάντα τη λειτουργικότητά του.
Πίνακας TanStack
Το TanStack Table είναι μια εργαλειοθήκη διεπαφής χρήστη για τη δημιουργία ισχυρών δικτύων δεδομένων και πινάκων.

Βασικά χαρακτηριστικά
- Headless design: Αυτή η βιβλιοθήκη σάς δίνει τον έλεγχο των στοιχείων, των ετικετών HTML και των στυλ στους πίνακές σας.
- Ισχυρά χαρακτηριστικά: Μπορείτε να σελιδοποιήσετε, να υλοποιήσετε, να συγκεντρώσετε, να ταξινομήσετε και να ομαδοποιήσετε δεδομένα χρησιμοποιώντας το TanStack Table.
- Επεκτάσιμη: Η βιβλιοθήκη διαθέτει ορισμένες προεπιλογές. Ωστόσο, μπορείτε να προσαρμόσετε διαφορετικές λειτουργίες ανάλογα με τις ανάγκες σας.
Το TanStack Table έχει κάποια σήμανση πίνακα, βασικά στυλ και μερικές στήλες για να ξεκινήσετε γρήγορα.
Πίνακας Mui React
Το React Table είναι μια βιβλιοθήκη στοιχείων React που επιτρέπει στους προγραμματιστές να δημιουργούν πίνακες με απόκριση για εφαρμογές web.
Βασικά χαρακτηριστικά
- Ενσωματωμένη ταξινόμηση και φιλτράρισμα: Μπορείτε να ταξινομήσετε και να φιλτράρετε δεδομένα με μερικά κλικ χρησιμοποιώντας τη βιβλιοθήκη του πίνακα Mui React
- Προσαρμόσιμο: Μπορείτε να προσαρμόσετε το στυλ κελιών, τη διάταξη του πίνακα και τη σελιδοποίηση ανάλογα με τις ανάγκες σας.
- Διεθνοποίηση: Η ενσωματωμένη δυνατότητα μετάφρασης διευκολύνει τη μετάφραση των τραπεζιών σας σε περισσότερες από 20 γλώσσες.
Μπορείτε να χρησιμοποιήσετε το Mui React Table με πλαίσια όπως το Angular και το Vue.js, αλλά χρειάζεστε επιπλέον διαμόρφωση.
Handsontable
Το Hands-on-table είναι ένα στοιχείο δικτύου δεδομένων που φέρνει την εμφάνιση και την αίσθηση των υπολογιστικών φύλλων σε εφαρμογές web.

Βασικά χαρακτηριστικά
- Υποστηρίζει πολλαπλά πλαίσια: Μπορείτε να χρησιμοποιήσετε Hands-on-table με React, Angular και Vue.js.
- Ευέλικτο: Μπορείτε να δημιουργήσετε εφαρμογές μοντελοποίησης δεδομένων, συστήματα διαχείρισης δεδομένων, συστήματα ERP και πολλά άλλα.
- Υποστηρίζει διαφορετικές μορφές δεδομένων: Μπορείτε να χρησιμοποιήσετε αυτό το στοιχείο JavaScript με δεδομένα JSON, CSV, Excel και Φύλλα Google.
Για να έχει το καλύτερο δυνατό και να εφαρμόσει λειτουργίες Hands-on-table, ο προγραμματιστής χρειάζεται ένα ορισμένο επίπεδο δεξιοτήτων ανάπτυξης front-end.
Πίνακας Bootstrap
Το Bootstrap Table είναι μια ισχυρή βιβλιοθήκη JavaScript για τη δημιουργία ισχυρών, προσαρμόσιμων πινάκων και πλεγμάτων δεδομένων.

Βασικά χαρακτηριστικά
- Responsive design: Οι πίνακες που δημιουργούνται με χρήση του Bootstrap Table προσαρμόζονται σε διαφορετικά μεγέθη οθόνης.
- Υποστηρίζει διαφορετικούς τύπους δεδομένων: Μπορείτε να εισάγετε δεδομένα σε JSON, πίνακες HTML και πολλά άλλα
- Υποστηρίζει διάφορα πρόσθετα: Μπορείτε να επεκτείνετε τη λειτουργικότητα της βιβλιοθήκης μέσω διαφόρων προσθηκών.
Μπορείτε να χρησιμοποιήσετε το Bootstrap Table με διάφορα πλαίσια CSS όπως το Foundation, το Semantic UI, το Bulma και το Material Design.
AG Grid
Το AG Grid είναι μια βιβλιοθήκη JavaScript για τη δημιουργία πινάκων και πλεγμάτων δεδομένων μεγάλης κλίμακας.

Βασικά χαρακτηριστικά
- Ταξινόμηση και φιλτράρισμα: Μπορείτε να δημιουργήσετε πίνακες πλούσιους σε δεδομένα που υποστηρίζουν λειτουργίες φίλτρου και ταξινόμησης. Μπορείτε επίσης να χρησιμοποιήσετε τη γραμμή αναζήτησης για να εντοπίσετε διάφορες εισόδους.
- Προσαρμόσιμο: Μπορείτε να αλλάξετε τη διάταξη των τραπεζιών ανάλογα με τις ανάγκες και το γούστο σας.
- Δέχεται διαφορετικές εισαγωγές δεδομένων: Μπορείτε να εισάγετε δεδομένα από διάφορες πηγές, όπως πίνακες HTML και JSON.
Μπορείτε να χρησιμοποιήσετε το AG Grid με Vanilla JavaScript και πλαίσια όπως Angular, Vue.js και React.
JSTable
Το JSTable είναι ένα πρόσθετο JavaScript χωρίς εξαρτήσεις για τη δημιουργία διαδραστικών πινάκων HTML.

Βασικά χαρακτηριστικά
- Ελαφρύ: Η προσθήκη είναι απαλλαγμένη από εξαρτήσεις και αποσκευές, καθιστώντας την ελαφριά και γρήγορη φόρτωση.
- Σελιδοποίηση: Μπορείτε να σελιδοποιήσετε την εφαρμογή Ιστού χρησιμοποιώντας αυτήν την προσθήκη.
- Υλοποιεί το ES6: Εάν χρησιμοποιείτε το ES6 στον κώδικά σας, το JSTable είναι μια τέλεια επιλογή καθώς χρησιμοποιεί τις κλάσεις ES6.
Δεδομένου ότι το JSTable είναι χωρίς εξαρτήσεις, μπορείτε να το χρησιμοποιήσετε σχεδόν με κάθε βιβλιοθήκη ή πλαίσιο JS.
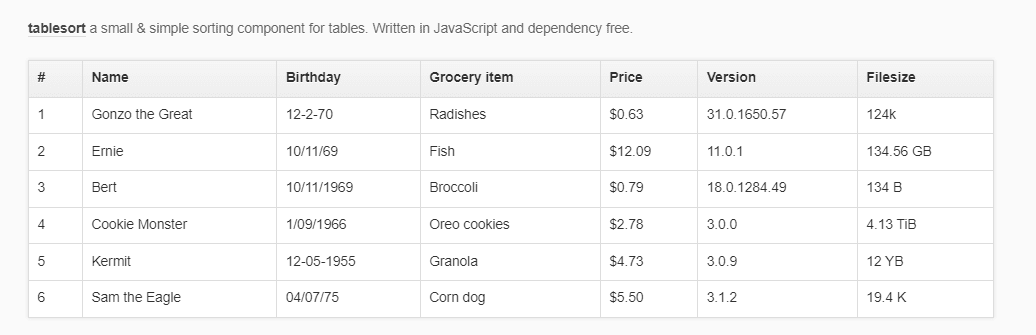
Tablesort
Το Tablesort είναι ένα στοιχείο JavaScript για ταξινόμηση πινάκων.

Βασικά χαρακτηριστικά
- Υποστήριξη πολλαπλής ταξινόμησης: Μπορείτε να ταξινομήσετε δεδομένα κατά στήλες, σειρές και άλλες δυνατότητες.
- Υποστήριξη διαφορετικών τύπων δεδομένων: Μπορείτε να χρησιμοποιήσετε αυτό το στοιχείο με αριθμούς, κείμενο και άλλα.
- Υποστήριξη σελιδοποίησης: Εάν αντιμετωπίζετε μεγάλα σύνολα δεδομένων, μπορείτε να δημιουργήσετε διαφορετικές σελίδες για εύκολη πρόσβαση.
Το Tablesort έχει σχεδιαστεί για ταξινόμηση, αλλά μπορείτε να το χρησιμοποιήσετε με διαφορετικές μορφές πίνακα.
Πινακοποιητής
Το Tabulator είναι μια ευέλικτη βιβλιοθήκη πινάκων JavaScript που επιτρέπει στους προγραμματιστές να δημιουργούν προσαρμόσιμους πίνακες πλούσιους σε δεδομένα.

Βασικά χαρακτηριστικά
- Προσαρμόσιμο: Μπορείτε να προσαρμόσετε την εμφάνιση των τραπεζιών και των δεδομένων σας ανάλογα με το γούστο σας.
- Δέχεται δεδομένα από διάφορες πηγές: Μπορείτε να εισάγετε και να εξάγετε δεδομένα σε διάφορες μορφές, όπως πίνακες JSON, CSV και HTML.
- Ταξινόμηση και φιλτράρισμα
Το Tabulator έχει ενσωματωμένη υποστήριξη για βιβλιοθήκες JavaScript όπως το React και πλαίσια όπως το Angular JS.
Δοκιμή πλέγματος διεπαφής χρήστη
Το Test UI Grid είναι μια ισχυρή βιβλιοθήκη JavaScript που επιτρέπει το φιλτράρισμα, την ταξινόμηση και την επεξεργασία δεδομένων.

Βασικά χαρακτηριστικά
- Διαφορετικές είσοδοι: Μπορείτε να χρησιμοποιήσετε διαφορετικούς τύπους δεδομένων σε αυτήν τη βιβλιοθήκη.
- Ευέλικτο: Μπορείτε να χρησιμοποιήσετε το toast-ui.grid για απλή JavaScript, το toast-ui.react-grid για το React και το toast-ui.vue-grid για το Vue.js.
- Αναπαράσταση δέντρων δεδομένων: Χρησιμοποιώντας το μοντέλο ιεραρχικής αναπαράστασης δεδομένων, μπορείτε να παρουσιάσετε δεδομένα σε μορφή δέντρου.
Υπάρχουν τρία διαφορετικά θέματα που μπορείτε να προσαρμόσετε ώστε να ταιριάζουν στα τραπέζια σας.
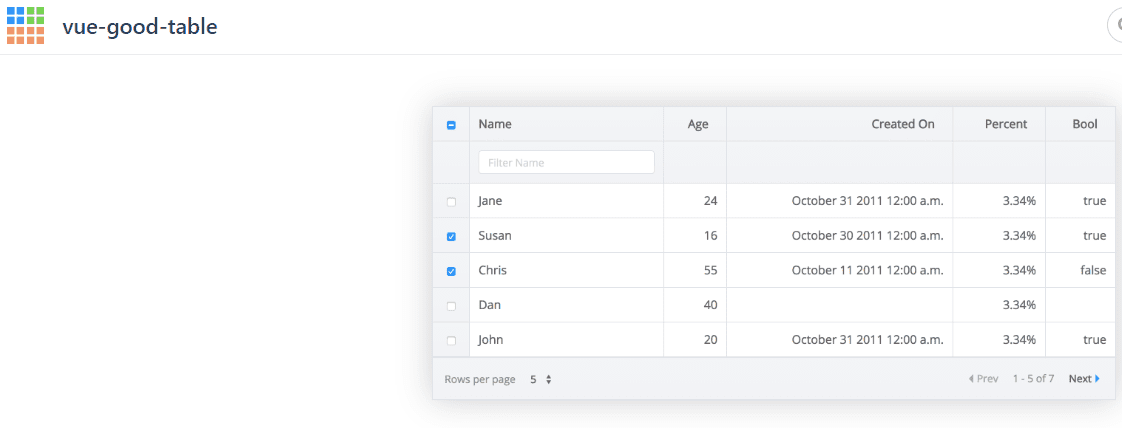
Vue-καλό-τραπέζι
Το Vue Good Table είναι ένα στοιχείο πίνακα δεδομένων που επιτρέπει στους προγραμματιστές ιστού να εμφανίζουν και να ταξινομούν δεδομένα σε μορφές πίνακα στο Vue.js. Μπορεί να ενσωματωθεί εύκολα με τα πρόσθετα και τις βιβλιοθήκες του Vue.js.

Βασικά χαρακτηριστικά
- Σελιδοποίηση: Πολλά δεδομένα στην ίδια σελίδα μπορούν να κατακλύσουν τους χρήστες. Το Vue Good Table σάς επιτρέπει να χωρίσετε τα σύνολα δεδομένων των πινάκων σας σε διαφορετικές σελίδες.
- Εξαγωγή: Μπορείτε να εξαγάγετε τους πίνακές σας σε διάφορες μορφές, όπως CSV, υπολογιστικά φύλλα και PDF.
- Αποκριτικοί πίνακες: Οι πίνακες που δημιουργούνται με αυτήν την εργαλειοθήκη μπορούν να προσαρμοστούν σε διαφορετικά μεγέθη οθόνης.
Μπορείτε να χρησιμοποιήσετε το Vue Good Table με άλλα πλαίσια και βιβλιοθήκες, όπως το Angular και το React, αλλά χρειάζεστε προηγμένη διαμόρφωση.
συμπέρασμα
Χρησιμοποιώντας τις παραπάνω βιβλιοθήκες JavaScript, μπορείτε πλέον να προσθέσετε διαδραστικούς και όμορφους πίνακες στους ιστότοπούς σας. Η επιλογή της βιβλιοθήκης θα εξαρτηθεί από το τι θέλετε να επιτύχετε, τις δεξιότητές σας και τις προτιμήσεις σας.
Μπορείτε να δείτε μερικές από τις καλύτερες βιβλιοθήκες και πλαίσια JavaScript κατά τη δημιουργία εφαρμογών Ιστού.
