Οι στατικοί ιστότοποι είναι εύκολοι στη δημιουργία και απίστευτα γρήγοροι στη χρήση. Εάν μάθετε να χρησιμοποιείτε το Hugo, μπορείτε να δημιουργήσετε στατικές ιστοσελίδες που βασίζονται σε θέματα στο Linux. Η δημιουργία ιστοσελίδων είναι και πάλι διασκεδαστική!
Πίνακας περιεχομένων
Το πρόγραμμα δημιουργίας ιστοτόπων Hugo
Στατικός ιστότοπος είναι αυτός που δεν δημιουργεί ή τροποποιεί ιστοσελίδες αμέσως. Δεν υπάρχει βάση δεδομένων φόντου, επεξεργασία ηλεκτρονικού εμπορίου ή PHP. Όλες οι ιστοσελίδες είναι εξ ολοκλήρου προκατασκευασμένες και μπορούν να εξυπηρετηθούν στους επισκέπτες πολύ γρήγορα.
Αλλά αυτό δεν σημαίνει ότι ένας στατικός ιστότοπος πρέπει να είναι βαρετός. Μπορούν να χρησιμοποιήσουν όλα όσα παρέχει η HTML, συν κλιμακωτά φύλλα στυλ (CSS) και JavaScript. Μπορούν επίσης να έχουν εύκολα πράγματα όπως καρουζέλ εικόνων και ιστοσελίδες που γλιστρούν πάνω από εικόνες φόντου.
Το πρόγραμμα δημιουργίας ιστοτόπων Hugo λειτουργεί με ένα πρότυπο και οποιοδήποτε περιεχόμενο έχετε δημιουργήσει για να δημιουργήσετε έναν ολοκληρωμένο ιστότοπο. Στη συνέχεια, μπορείτε να το τοποθετήσετε σε μια πλατφόρμα φιλοξενίας και να αποκτήσετε αμέσως μια ζωντανή ιστοσελίδα.
Ο Hugo χρησιμοποιεί χαμήλωση τιμής για τις σελίδες και τις καταχωρήσεις ιστολογίου που δημιουργείτε. Η Markdown είναι σχεδόν η απλούστερη γλώσσα σήμανσης που υπάρχει, γεγονός που καθιστά τη συντήρηση του ιστότοπού σας απλή.
Τα αρχεία ρυθμίσεων του Hugo είναι μέσα Tom’s Obvious, Minimal Language (TOML) και Το YAML δεν είναι γλώσσα σήμανσης (YAML), τα οποία είναι εξίσου εύκολα. Ένα άλλο μπόνους είναι ότι το Hugo είναι απίστευτα γρήγορο—ορισμένοι ιστότοποι φορτώνονται σε λιγότερο από ένα δευτερόλεπτο. Έχει πολλά πρότυπα από τα οποία μπορείτε να επιλέξετε και προστίθενται συνεχώς περισσότερα, επομένως είναι εύκολο να ξεκινήσετε. Απλώς επιλέξτε ένα πρότυπο και προσθέστε κάποιο περιεχόμενο που το κάνει δικό σας.
Ο Hugo λειτουργεί επίσης ως ένας μικροσκοπικός διακομιστής ιστού στον υπολογιστή σας. Μπορείτε να δείτε μια ζωντανή έκδοση του ιστότοπού σας ενώ τον σχεδιάζετε και τον δημιουργείτε και κάθε φορά που προσθέτετε μια νέα ανάρτηση. Επίσης, ενημερώνεται αυτόματα κάθε φορά που κάνετε “Αποθήκευση” στο πρόγραμμα επεξεργασίας, ώστε να μπορείτε να δείτε αμέσως το αποτέλεσμα των αλλαγών σας στο πρόγραμμα περιήγησής σας.
Φιλοξενία του ιστότοπού σας
Όταν πρόκειται για τη φιλοξενία του στατικού ιστοτόπου σας, δεν μπορείτε να επιλέξετε. Οι περισσότερες εταιρείες προσφέρει δωρεάν φιλοξενία για προσωπική ή ανοιχτού κώδικα χρήση. Φυσικά, μπορείτε επίσης να επιλέξετε μια κανονική εταιρεία φιλοξενίας ιστοσελίδων, όπως οποιαδήποτε από τις παρακάτω:
Αεροβατικό
Amazon S3
Γαλανός
CloudFront
DreamHost
Firebase
Σελίδες GitHub
Πάμε μπαμπά
Google Cloud Storage
Heroku
Σελίδες GitLab
Netlify
Rackspace
Μέγα κύμα
Εγκατάσταση του Hugo
Μαζί με το Hugo, πρέπει να έχετε εγκαταστήσει το Git. Το Git είχε ήδη εγκατασταθεί σε Fedora 32 και Manjaro 20.0.1. Στο Ubuntu 20.04 (Focal Fossa,) προστέθηκε αυτόματα ως εξαρτημένο του Hugo.
Για να εγκαταστήσετε το Hugo στο Ubuntu, χρησιμοποιήστε αυτήν την εντολή:
sudo apt-get install hugo

Στο Fedora, πρέπει να πληκτρολογήσετε:
sudo dnf install hugo

Η εντολή για το Manjaro είναι:
sudo pacman -Syu hugo

Δημιουργία Ιστοσελίδας με τον Hugo
Όταν ζητάμε από τον Hugo να δημιουργήσει έναν νέο ιστότοπο, δημιουργεί ένα σύνολο καταλόγων για εμάς. Αυτά θα κρατήσουν τα διαφορετικά στοιχεία του ιστότοπού μας. Ωστόσο, αυτός δεν είναι ο τελικός ιστότοπος που θα μεταφορτωθεί στην πλατφόρμα φιλοξενίας σας. Αυτοί οι κατάλογοι θα περιέχουν το θέμα, τα αρχεία διαμόρφωσης, τα περιεχόμενα και τις εικόνες που θα χρησιμοποιήσει ο Hugo ως είσοδο όταν του ζητήσουμε να δημιουργήσει τον πραγματικό ιστότοπο.
Είναι σαν τη διαφορά μεταξύ του πηγαίου κώδικα και ενός μεταγλωττισμένου προγράμματος. Ο πηγαίος κώδικας είναι το υλικό που χρησιμοποιεί ο μεταγλωττιστής για να δημιουργήσει το τελικό προϊόν. Ομοίως, ο Hugo παίρνει τα περιεχόμενα αυτών των καταλόγων και δημιουργεί έναν ιστότοπο που λειτουργεί.
Η εντολή που θα εκτελέσουμε θα δημιουργήσει έναν κατάλογο με το ίδιο όνομα με τον ιστότοπο που θέλετε να δημιουργήσετε. Αυτός ο κατάλογος θα δημιουργηθεί στον κατάλογο στον οποίο εκτελείτε την εντολή.
Επομένως, μεταβείτε στον κατάλογο στον οποίο θέλετε να δημιουργηθεί ο ιστότοπός σας. Χρησιμοποιούμε τον αρχικό μας κατάλογο, επομένως πληκτρολογούμε τα εξής:
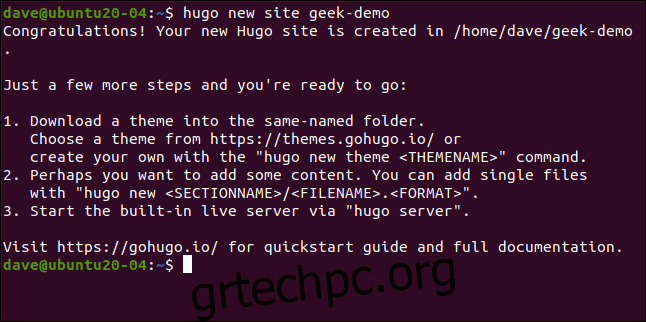
hugo new site geek-demo

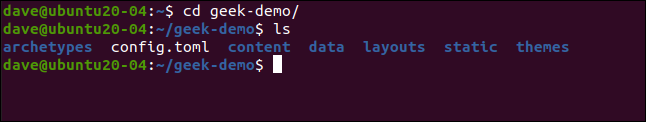
Αυτό δημιουργεί έναν κατάλογο “geek-demo”. Πληκτρολογούμε τα εξής για να μεταβούμε σε αυτόν τον κατάλογο και να εκτελέσουμε το ls:
cd geek-demo/
ls

Βλέπουμε το αρχείο διαμόρφωσης “config.toml” και τους καταλόγους που έχουν δημιουργηθεί. Ωστόσο, αυτά είναι ουσιαστικά άδεια, καθώς αυτό είναι απλώς το ικρίωμα για τον ιστότοπο.
Εκκίνηση του Git και προσθήκη θέματος
Πρέπει να προσθέσουμε ένα θέμα, ώστε ο Hugo να ξέρει πώς θέλουμε να μοιάζει ο ολοκληρωμένος ιστότοπος. Για να γίνει αυτό, πρέπει να αρχικοποιήσουμε το Git. Στον ριζικό φάκελο του ιστότοπού σας (αυτός που περιέχει το αρχείο “config.toml”), εκτελέστε αυτήν την εντολή:
git init

Υπάρχουν εκατοντάδες θέματα μπορείτε να επιλέξετε από και το καθένα έχει μια ιστοσελίδα που το περιγράφει. Μπορείτε να εκτελέσετε μια επίδειξη ενός θέματος και να μάθετε ποια είναι η εντολή για να το κατεβάσετε. θα χρησιμοποιήσουμε ένας που λέγεται Μέγκνα.
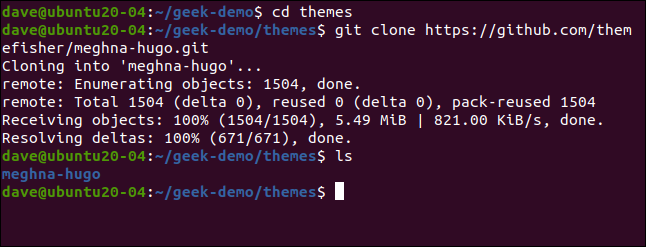
Για να ενσωματώσουμε αυτό το θέμα στον ιστότοπό μας, πρέπει να μεταβούμε στον φάκελο “Themes” και να εκτελέσουμε την εντολή git clone:
cd themes
git clone https://github.com/themefisher/meghna-hugo.git
Το Git εμφανίζει ορισμένα μηνύματα καθώς προχωρά. Όταν τελειώσει, χρησιμοποιούμε ls για να δούμε τον κατάλογο που περιέχει το θέμα:
ls

Τα θέματα Hugo περιλαμβάνουν ένα λειτουργικό παράδειγμα ιστότοπου. Πρέπει να αντιγράψετε αυτόν τον προεπιλεγμένο ιστότοπο στους καταλόγους του ιστότοπού σας.
Αρχικά, επιστρέψτε στον ριζικό κατάλογο του ιστότοπού σας. Χρησιμοποιούμε την επιλογή -r (αναδρομική) cp για να συμπεριλάβουμε υποκαταλόγους και την επιλογή -f (force) για να αντικαταστήσουμε τυχόν υπάρχοντα αρχεία:
cd ..
cp themes/meghna-hugo/exampleSite/* -rf .

Εκκίνηση του ιστότοπού σας τοπικά
Κάναμε αρκετά για να ξεκινήσουμε έναν νέο ιστότοπο τοπικά. Θα εξακολουθεί να περιέχει το κείμενο και τις εικόνες του σύμβολο κράτησης θέσης, αλλά αυτές είναι απλώς αισθητικές αλλαγές. Ας επαληθεύσουμε πρώτα ότι λειτουργούν τα τεχνικά κομμάτια.
Λέμε στον Hugo να τρέξει τον διακομιστή ιστού του και να χρησιμοποιήσει την επιλογή -D (πρόχειρο) για να βεβαιωθείτε ότι τυχόν αρχεία που ενδέχεται να έχουν ετικέτα “πρόχειρο” περιλαμβάνονται στον ιστότοπο:
hugo server -D

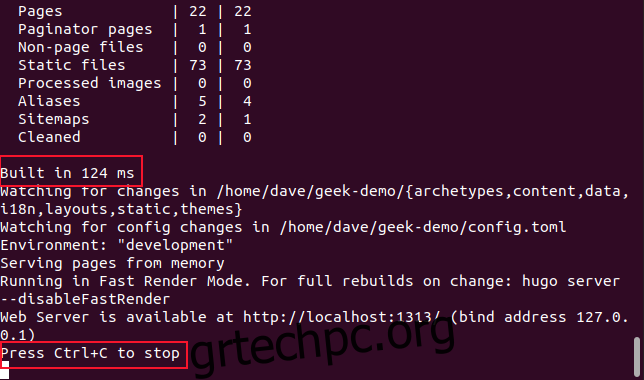
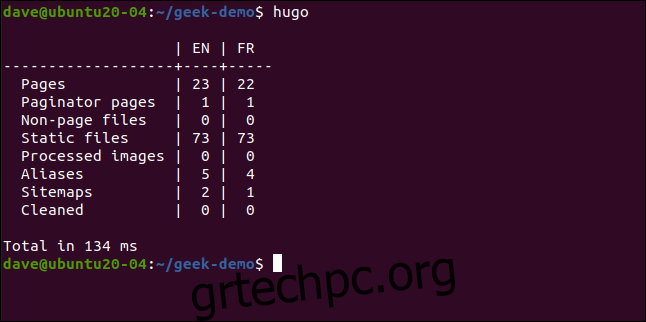
Η παρακάτω εικόνα δείχνει την έξοδο από την εντολή hugo.

Μας λένε ότι ο Hugo έφτιαξε την τοποθεσία σε 142 χιλιοστά του δευτερολέπτου (είπαμε ότι ήταν γρήγορο, σωστά;). Μας λέει επίσης να πατήσουμε Ctrl+C για να σταματήσουμε τον διακομιστή, αλλά να τον αφήσουμε να λειτουργεί προς το παρόν.
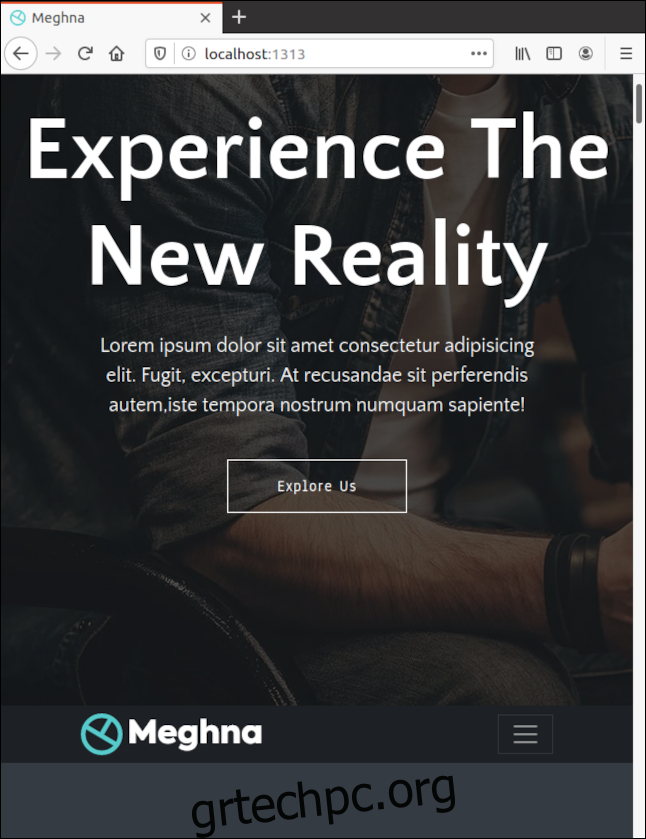
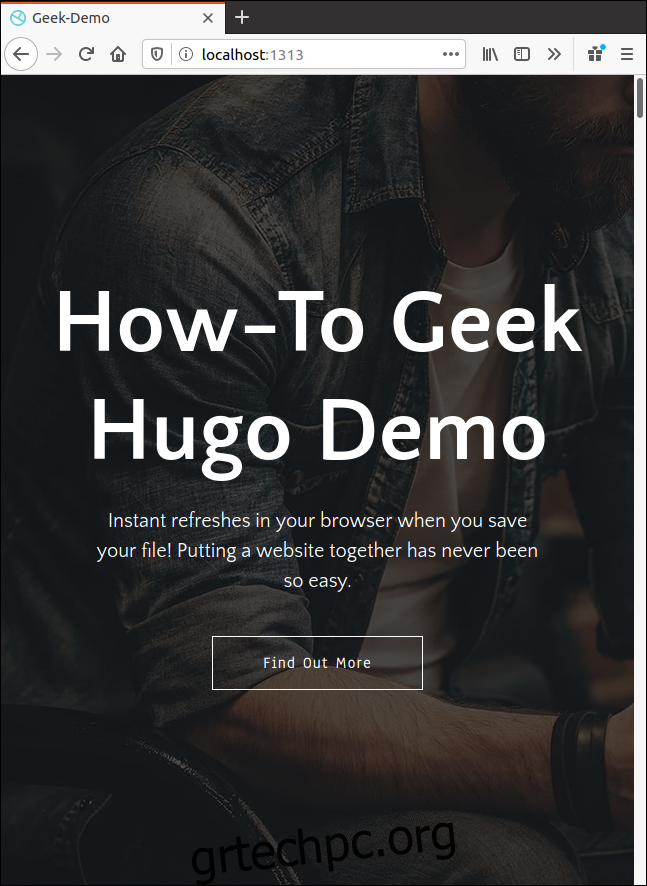
Ανοίξτε το πρόγραμμα περιήγησής σας και κατευθυνθείτε στο localhost:1313 για να δείτε τον ιστότοπό σας.

Τροποποίηση του προεπιλεγμένου περιεχομένου τοποθεσίας
Ενώ εκτελείται έτσι, ο Hugo εξυπηρετεί τις ιστοσελίδες από τη μνήμη. Δεν έχει δημιουργήσει τον ιστότοπο στον σκληρό δίσκο, αλλά μάλλον, ένα λειτουργικό αντίγραφο στη μνήμη RAM. Ωστόσο, παρακολουθεί τα αρχεία και τις εικόνες στον σκληρό δίσκο. Εάν κάποιο από αυτά αλλάξει, ανανεώνει τον ιστότοπο στο πρόγραμμα περιήγησής σας—δεν χρειάζεται καν να πατήσετε Ctrl+F5.
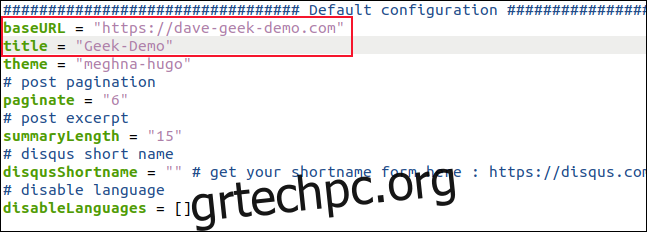
Ανοίξτε ένα άλλο παράθυρο τερματικού και μεταβείτε στον ριζικό κατάλογο του ιστότοπού σας. Ανοίξτε το αρχείο “config.toml” σε ένα πρόγραμμα επεξεργασίας. Αλλάξτε το “baseURL” στον τομέα στον οποίο θα φιλοξενείται ο ιστότοπός σας και αλλάξτε τον “τίτλο” στο όνομα του ιστότοπού σας. Αποθηκεύστε τις αλλαγές σας, αλλά αφήστε το πρόγραμμα επεξεργασίας ανοιχτό.

Το Hugo εντοπίζει ότι έχουν γίνει αλλαγές στο αρχείο “config.toml”, έτσι τις διαβάζει, αναδομεί τον ιστότοπο και ανανεώνει το πρόγραμμα περιήγησης.

Θα πρέπει τώρα να δείτε το όνομα που επιλέξατε για τον ιστότοπό σας στην καρτέλα του προγράμματος περιήγησης. Η λήψη άμεσων οπτικών σχολίων για τις αποθηκευμένες αλλαγές επιταχύνει σημαντικά τη διαδικασία προσαρμογής ενός ιστότοπου.
Όλα τα θέματα είναι διαφορετικά, αλλά διαπιστώσαμε ότι αυτά που παλιά ήταν αρκετά απλά να τα ακολουθήσουμε. Οι διάφορες ενότητες του ιστότοπου έχουν προφανή ονόματα, όπως και οι ρυθμίσεις σε κάθε ενότητα, επομένως είναι πάντα προφανές τι αλλάζετε.
Και, πάλι, μόλις αποθηκεύσετε μια αλλαγή, βλέπετε τι έχετε αλλάξει στο πρόγραμμα περιήγησής σας. Αν δεν σας αρέσει, απλώς αντιστρέψτε την αλλαγή και αποθηκεύστε ξανά.
Τα διάφορα αρχεία διαμόρφωσης που ελέγχουν τον ιστότοπο είναι αφιερωμένα σε μία εργασία και επισημαίνονται με ουσιαστικό τρόπο. Ο εντοπισμός τους δεν είναι δύσκολος, καθώς δεν υπάρχουν πάρα πολλά μέρη που μπορούν να βρίσκονται στον κατάλογο. Συνήθως, βρίσκονται στο φάκελο “Δεδομένα”.
Επειδή χρησιμοποιούμε ένα δίγλωσσο πρότυπο, τα αγγλικά μας αρχεία διαμόρφωσης βρίσκονται στον υποκατάλογο “En”.
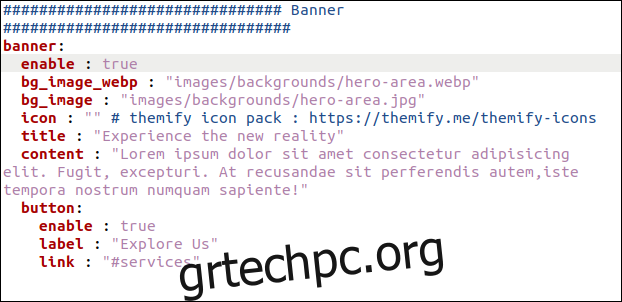
Εάν ανοίξετε το αρχείο Data > En > banner.yml σε ένα πρόγραμμα επεξεργασίας, θα δείτε τη συλλογή ρυθμίσεων που διέπουν την περιοχή banner του ιστότοπου.

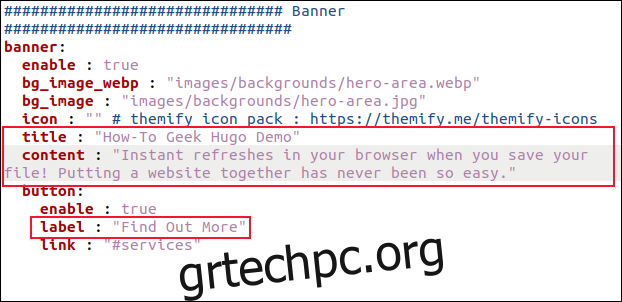
Όταν αλλάζετε τις ρυθμίσεις “Τίτλος” και “Περιεχόμενο”, αλλάζετε το κείμενο στη σελίδα του banner.
Αλλάξαμε επίσης τη ρύθμιση “Ετικέτα”, οπότε το κείμενο του κουμπιού λέει “Μάθετε περισσότερα”. Για τον ιστότοπό σας, πιθανότατα θα θέλετε να αλλάξετε και την εικόνα.

Μόλις αποθηκεύσετε τις αλλαγές σας, θα τις δείτε στο πρόγραμμα περιήγησής σας.

Αλλαγή άλλων στοιχείων ενός ιστότοπου
Μπορείτε να αλλάξετε όλα τα άλλα στοιχεία με παρόμοιο τρόπο. Απλώς εντοπίστε το κατάλληλο αρχείο διαμόρφωσης και αλλάξτε τις ρυθμίσεις και το κείμενο για να ταιριάζουν στις ανάγκες σας.
Θα θέλετε επίσης να αλλάξετε τις εικόνες. Η προεπιλεγμένη εικόνα θα αναφέρεται στο αρχείο διαμόρφωσης. Μπορείτε εύκολα να βρείτε και να ρίξετε μια ματιά στην αρχική εικόνα για να δείτε ποιες είναι οι διαστάσεις της.
Οι εικόνες τοποθετούνται στον κατάλογο «Στατικές > Εικόνες» με υποκαταλόγους για τις διάφορες ενότητες του ιστότοπου. Τοποθετήστε τυχόν favicon και λογότυπα απευθείας στον κατάλογο «Static > Images».
Προσθήκη νέου περιεχομένου ιστολογίου
Μέχρι στιγμής, κοιτάξαμε να αλλάξουμε αυτό που υπάρχει ήδη. Αλλά, πώς προσθέτουμε μια νέα ανάρτηση ιστολογίου; Ο Hugo χρησιμοποιεί μια έννοια που ονομάζεται “Αρχέτυπα” για τη δημιουργία νέου περιεχομένου. Εάν δεν δημιουργήσουμε ένα αρχέτυπο για τις καταχωρήσεις ιστολογίου μας, θα δημιουργείται ένα προεπιλεγμένο αρχείο για εμάς κάθε φορά που ζητάμε από τον Hugo να δημιουργήσει μια νέα καταχώριση ιστολογίου.
Αυτό είναι εντάξει, αλλά με ένα αρχέτυπο, μπορούμε να εξοικονομήσουμε λίγη προσπάθεια και να βεβαιωθούμε ότι όσο το δυνατόν μεγαλύτερο μέρος του μπροστινού θέματος έχει εισαχθεί εκ των προτέρων για εμάς.
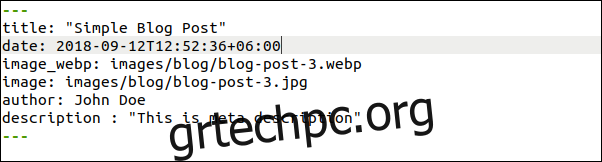
Σε αυτό το θέμα, οι καταχωρίσεις ιστολογίου βρίσκονται στο Περιεχόμενο > Αγγλικά > Ιστολόγιο. Αν ανοίξουμε μια υπάρχουσα καταχώριση ιστολογίου σε ένα πρόγραμμα επεξεργασίας—όπως το “simple-blog-post-1.md”—μπορούμε να δούμε το βασικό θέμα.
Πρέπει να αντιγράψουμε αυτήν την ενότητα, να επεξεργαστούμε τις τρέχουσες εγγραφές ώστε να μπορεί να χρησιμοποιηθεί ως πρότυπο αρχέτυπου και, στη συνέχεια, να την αποθηκεύσουμε στο φάκελο “Αρχέτυπα”. Εάν το ονομάσουμε “blog.md”, θα χρησιμοποιηθεί αυτόματα ως πρότυπο για νέες καταχωρήσεις ιστολογίου.
Στο gedit, μπορούμε να το κάνουμε ως εξής:
gedit content/english/blog/simple-blog-post-1.md

Επισημάνετε το επάνω τμήμα συμπεριλαμβανομένων των δύο διακεκομμένων γραμμών και, στη συνέχεια, πατήστε Ctrl+C για να το αντιγράψετε. Πατήστε Ctrl+N για να ξεκινήσετε ένα νέο αρχείο και μετά Ctrl+V για να επικολλήσετε αυτό που αντιγράψατε.

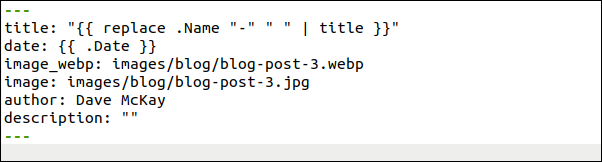
Τώρα, κάντε τις ακόλουθες αλλαγές και φροντίστε να αφήσετε ένα κενό μετά την άνω και κάτω τελεία (:) σε κάθε γραμμή:
Τίτλος: Αλλάξτε αυτό σε “{{ αντικατάσταση .Όνομα “-” ” ” | τίτλος }}» (συμπεριλάβετε τα εισαγωγικά). Ένας τίτλος για κάθε νέα ανάρτηση ιστολογίου θα εισάγεται αυτόματα. Σχηματίζεται από το όνομα του αρχείου που περνάτε στην εντολή hugo new, όπως θα δούμε.
Ημερομηνία: Αλλάξτε το σε {{ .Ημερομηνία }}. Η ημερομηνία και η ώρα δημιουργίας του ιστολογίου θα εισαχθούν αυτόματα.
Image_webp: Αυτή είναι η διαδρομή προς την εικόνα κεφαλίδας του ιστολογίου σε μορφή webp. Εάν το θέμα δεν μπορεί να βρει ένα, θα χρησιμοποιήσει την εικόνα από την επόμενη γραμμή.
εικόνα: Αυτή είναι η διαδρομή προς την εικόνα κεφαλίδας του ιστολογίου σε μορφή JPEG. Μπορείτε επίσης να τις αφήσετε να δείχνουν στις προεπιλεγμένες εικόνες. Στη συνέχεια, όλες οι αναρτήσεις ιστολογίου θα έχουν μια εικόνα διακοπής, ακόμη και πριν βρείτε, αλλάξετε το μέγεθος ή αποθηκεύσετε μια προσαρμοσμένη. Αφού το κάνετε αυτό, μπορείτε εύκολα να επεξεργαστείτε το όνομα του αρχείου ώστε να ταιριάζει με αυτό της προσαρμοσμένης εικόνας σας.
Συγγραφέας: Αλλάξτε το στο όνομά σας.
Περιγραφή: Πληκτρολογείτε μια σύντομη περιγραφή για κάθε ανάρτηση εδώ. Εάν το αλλάξετε σε μια κενή συμβολοσειρά (“”), μπορείτε να πληκτρολογήσετε μια περιγραφή για κάθε νέο ιστολόγιο χωρίς να χρειάζεται να επεξεργαστείτε το παλιό κείμενο.

Αποθηκεύστε αυτό το νέο αρχείο ως “archetypes/blog.md” και μετά κλείστε το gedit. Ο Hugo θα χρησιμοποιεί τώρα αυτό το νέο αρχέτυπο όποτε θέλετε να δημιουργήσετε μια νέα καταχώριση ιστολογίου.
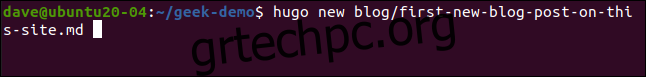
Λάβετε υπόψη ότι το αρχείο μας θα πρέπει να έχει επέκταση “.md”, επειδή θα χρησιμοποιήσουμε τη σήμανση για να γράψουμε την καταχώριση ιστολογίου μας:
hugo new blog/first-new-blog-post-on-this-site.md

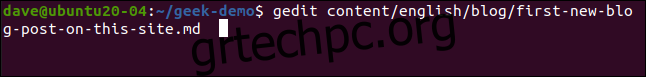
Τώρα, θέλουμε να ανοίξουμε τη νέα μας καταχώριση ιστολογίου σε ένα πρόγραμμα επεξεργασίας:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Η νέα μας ανάρτηση ιστολογίου ανοίγει στο gedit.

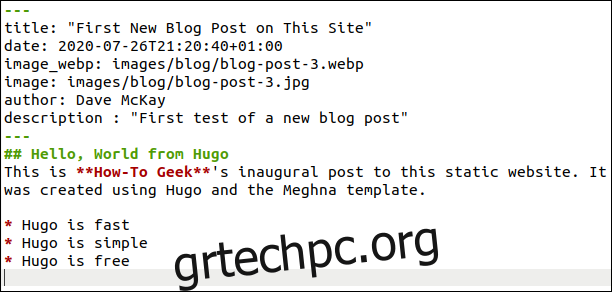
Όλα τα παρακάτω κομμάτια της μπροστινής ύλης έχουν προστεθεί για εμάς:
Τίτλος: Αυτό συνάγεται από το όνομα του αρχείου. Εάν χρειάζεται κάποια τροποποίηση, μπορείτε να το επεξεργαστείτε εδώ.
Ώρα και ημερομηνία: Προστίθενται αυτόματα.
Προεπιλεγμένη εικόνα: Πιθανότατα θα θέλετε να βρείτε μια σχετική εικόνα χωρίς δικαιώματα. Ρίξτε το στο Static > Images > Blog. Θα πρέπει να πληκτρολογήσετε το πραγματικό όνομα αρχείου της εικόνας εδώ.
Συγγραφέας: Το όνομά σας προστίθεται αυτόματα.
Περιγραφή: Αυτό έχει υποστεί επεξεργασία.
Γράψτε το ιστολόγιο χρησιμοποιώντας τη σήμανση και χρησιμοποιήστε την τυπική σήμανση για επικεφαλίδες, έντονους χαρακτήρες, πλάγιους χαρακτήρες, εικόνες, συνδέσμους και ούτω καθεξής. Κάθε φορά που αποθηκεύετε το αρχείο σας, ο Hugo αναδομεί τον ιστότοπο και τον ενημερώνει στο πρόγραμμα περιήγησής σας.
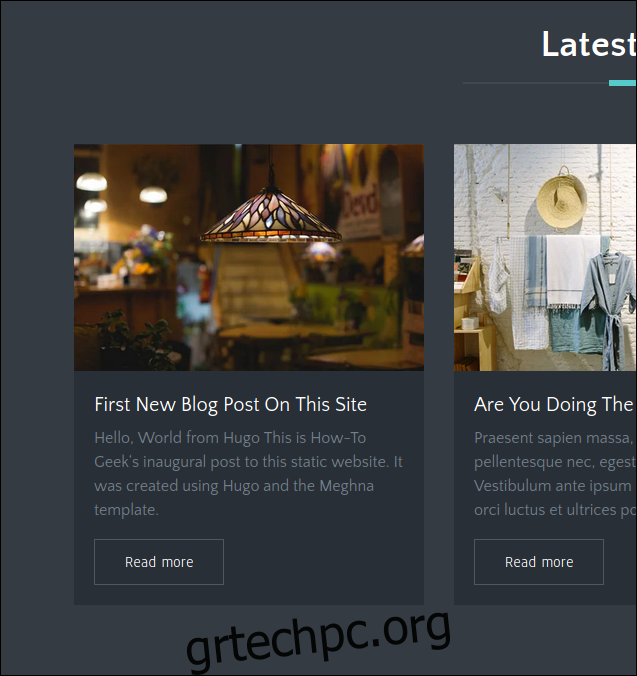
Η παρακάτω εικόνα δείχνει πώς εμφανίζεται η νέα καταχώριση ιστολογίου στην αρχική σελίδα.

Η παρακάτω εικόνα δείχνει πώς φαίνεται η νέα καταχώρηση ιστολογίου στη δική της σελίδα.

Αφού ολοκληρώσετε τη σύνταξη της ανάρτησης του ιστολογίου σας, αποθηκεύστε τις αλλαγές και, στη συνέχεια, κλείστε το πρόγραμμα επεξεργασίας. Μπορείτε επίσης να κλείσετε το πρόγραμμα περιήγησής σας επειδή θα σταματήσουμε τον διακομιστή Hugo.
Στο παράθυρο τερματικού στο οποίο εκτελείται ο διακομιστής Hugo, πατήστε Ctrl+C.
Κατασκευή της Ιστοσελίδας
Στον ριζικό κατάλογο του ιστότοπού σας, εκδώστε την ακόλουθη εντολή για να δημιουργήσετε τον ιστότοπό σας:
hugo

Ο Hugo δημιουργεί τον ιστότοπο και παραθέτει τον αριθμό των σελίδων και άλλων στοιχείων που δημιούργησε. Χρειάστηκαν 134 χιλιοστά του δευτερολέπτου για να δημιουργήσουμε το δικό μας.
Ο Hugo δημιουργεί έναν νέο κατάλογο που ονομάζεται “Δημόσιο” στον ριζικό κατάλογο του ιστότοπού σας. Στον κατάλογο “Δημόσιο”, θα βρείτε όλα τα αρχεία που χρειάζεστε για να μεταφέρετε στην πλατφόρμα φιλοξενίας σας.
Σημειώστε ότι πρέπει να ανεβάσετε τα αρχεία και τους καταλόγους μέσα στον «Δημόσιο» κατάλογο στην πλατφόρμα φιλοξενίας σας και όχι στον ίδιο τον «Δημόσιο».

Τώρα ξέρετε τα βασικά
Κάθε θέμα θα απαιτήσει λίγη εξερεύνηση για να καταλάβετε πώς μπορείτε να το κάνετε να φαίνεται όπως θέλετε, αλλά αυτό είναι το διασκεδαστικό μέρος! Δεδομένης της ικανότητας του Hugo να αποδίδει τις αλλαγές αμέσως σε ένα παράθυρο του προγράμματος περιήγησης, τίποτα δεν διαρκεί πολύ.
Πιθανότατα θα διαπιστώσετε ότι η σύνταξη του κειμένου και η εύρεση και η περικοπή εικόνων είναι τα μέρη της διαδικασίας που διαρκεί περισσότερο.
Ο Hugo Ο ιστότοπος τεκμηρίωσης είναι επίσης χρήσιμος, αλλά εκτενές. Ας ελπίσουμε ότι αυτή η βασική περιήγηση θα είναι αρκετή για να ξεκινήσετε.
Εάν χρησιμοποιείτε το Git και Github, GitLab, ή BitBucket, υπάρχουν επίσης διαθέσιμες ενσωματώσεις για αυτές τις πλατφόρμες. Παρακολουθούν το απομακρυσμένο αποθετήριο Hugo και ξαναφτιάχνουν τον ζωντανό ιστότοπό σας κάθε φορά που κάνετε αλλαγές σε αυτόν.