Το Google Chrome έρχεται με το Chrome DevTools, το οποίο είναι μια συλλογή εργαλείων προγραμματιστών ιστού. Μεταξύ όλων των εργαλείων που είναι προσβάσιμα, ο επιλογέας χρώματος που διατίθεται στο Chrome είναι χρήσιμος.
Αλλά, πώς έχετε πρόσβαση σε αυτό; Πώς το χρησιμοποιείς; Ποιες είναι οι δυνατότητες που προσφέρονται μαζί με το εργαλείο;
Σε αυτό το άρθρο, θα εξερευνήσουμε αυτό το εργαλείο και τις δυνατότητές του.
Πίνακας περιεχομένων
Πώς να εκκινήσετε το Chrome Color Picker;
Μπορείτε να αποκτήσετε πρόσβαση στο εργαλείο επιλογής χρώματος chrome χρησιμοποιώντας μια συντόμευση πληκτρολογίου ή ένα GUI (γραφική διεπαφή χρήστη).
Πατήστε Ctrl + Shift + I όταν χρησιμοποιείτε το πληκτρολόγιο για να λάβετε τα DevTools και, στη συνέχεια, κατευθυνθείτε στον επιλογέα χρωμάτων. Εάν χρησιμοποιείτε Mac, πρέπει να πατήσετε Command + Option + I.
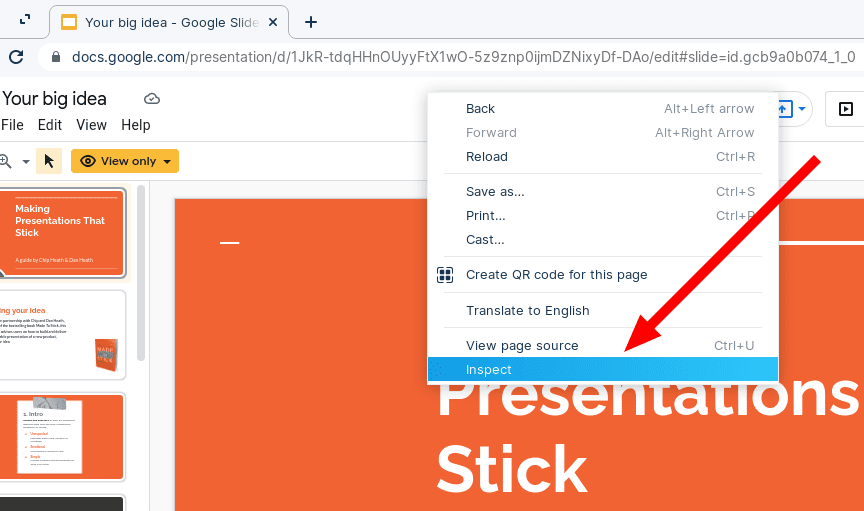
Χρησιμοποιώντας το ποντίκι, πρέπει να κάνετε δεξί κλικ και, στη συνέχεια, να κάνετε κλικ στο «Επιθεώρηση» για να πλοηγηθείτε στα Εργαλεία προγραμματισμού.
Μπορείτε επίσης να ρυθμίσετε το Chrome DevTools να ανοίγει αυτόματα με κάθε νέα καρτέλα. Έτσι, μπορείτε να έχετε γρήγορη πρόσβαση στον επιλογέα χρώματος για κάθε καρτέλα στο πρόγραμμα περιήγησής σας.
Για να το πετύχετε αυτό, πρέπει να ξεκινήσετε μια νέα παρουσία του Chrome χρησιμοποιώντας τη γραμμή εντολών, περνώντας ταυτόχρονα την ακόλουθη σημαία:
--auto-open-devtools-for-tabs
Έτσι φαίνεται κατά την εκκίνηση του chrome με αυτόματο άνοιγμα DevTools μέσω του τερματικού στο Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Πώς να χρησιμοποιήσετε το Color Picker στο Chrome;

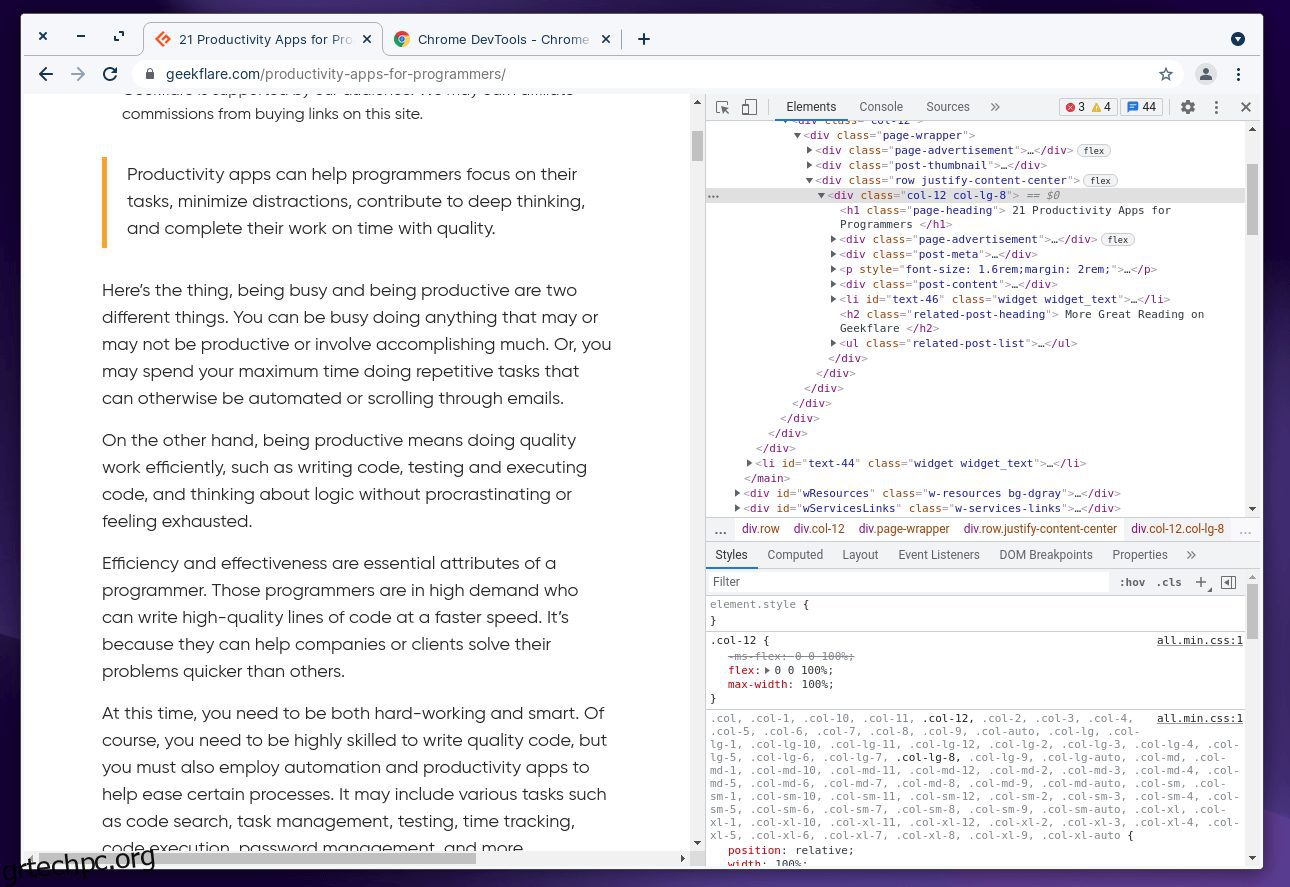
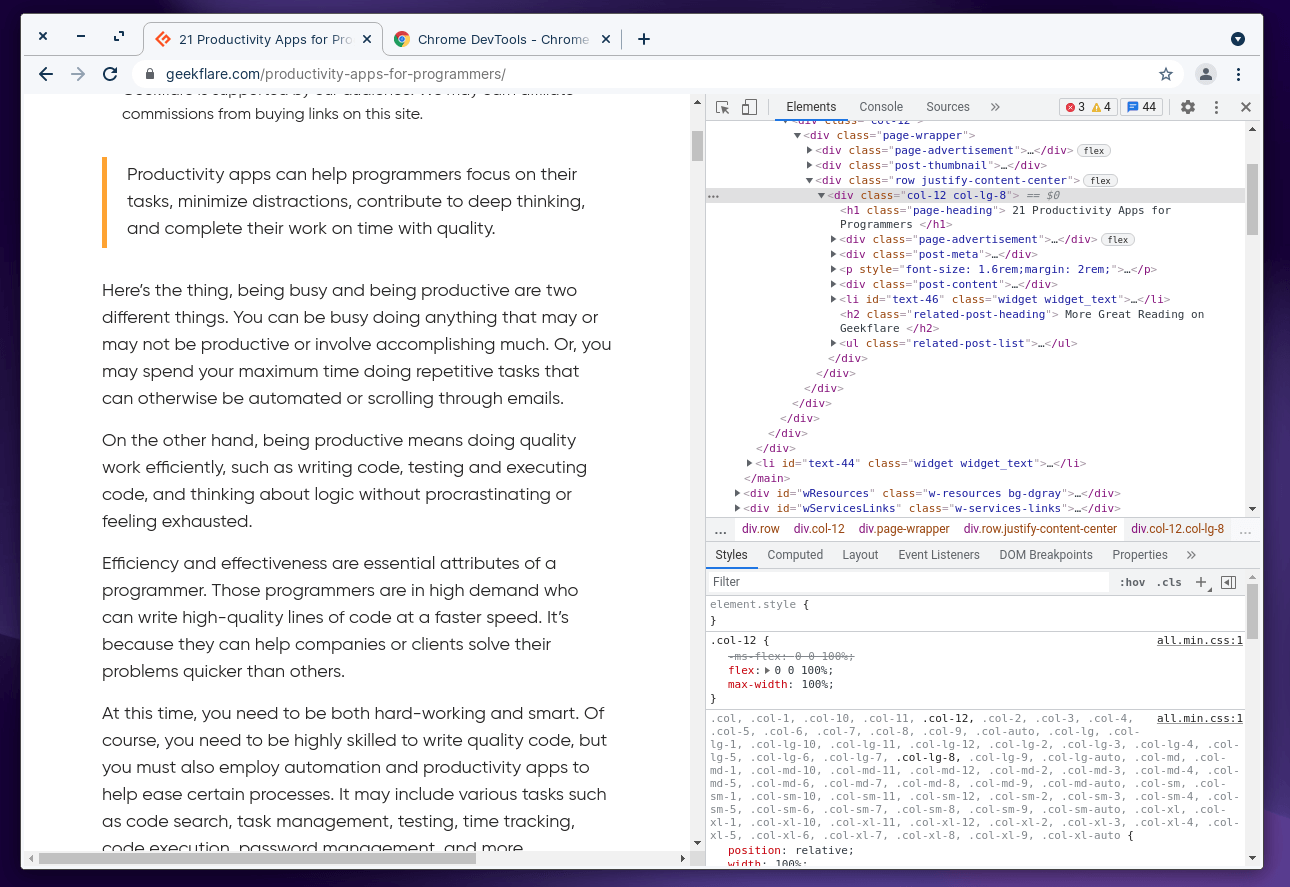
Μόλις εκκινήσετε το DevTools, θα πρέπει να πλοηγηθείτε για να αποκτήσετε πρόσβαση στα εργαλεία που απαιτούνται για τον προσδιορισμό του χρώματος σε μια ιστοσελίδα ή ένα σχέδιο που θέλετε να εργαστείτε.
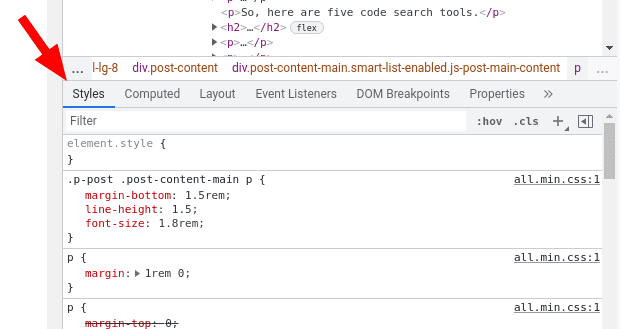
Από προεπιλογή, θα πρέπει να μπορείτε να βλέπετε την ενότητα “Στυλ” ενεργή στο κάτω μέρος των Εργαλείων προγραμματισμού, όπως φαίνεται στο στιγμιότυπο οθόνης.

Εάν έχετε επιλέξει κάτι άλλο, φροντίστε να κάνετε κλικ στο «Στυλ» για να αποκτήσετε πρόσβαση στον κώδικα CSS της ιστοσελίδας.
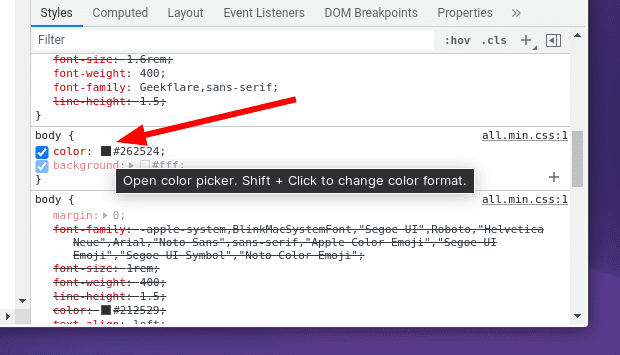
Εδώ, πρέπει να κάνετε κύλιση προς τα κάτω στον διαθέσιμο κώδικα CSS και να αναζητήσετε ένα πλαίσιο χρώματος με την ένδειξη φόντου ή χρώματος κάτω από την ενότητα του σώματος. Αυτός είναι ο επιλογέας χρώματος που ψάχνατε.

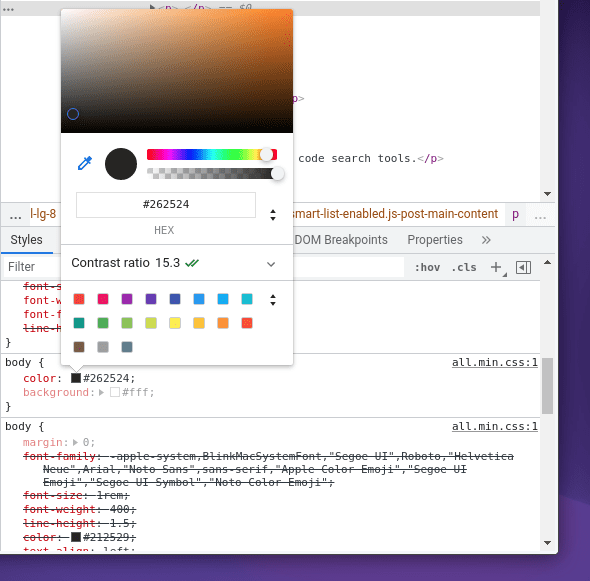
Απλώς κάντε κλικ στο πλαίσιο χρώματος. θα πρέπει να σας δώσει περισσότερες επιλογές, όπως φαίνεται στο παρακάτω στιγμιότυπο οθόνης.

Αυτό είναι! Voilà, έχετε τον επιλογέα χρώματος στο πρόγραμμα περιήγησής σας έτοιμο να σας βοηθήσει.
Εδώ, θα πρέπει να βρείτε τον δεκαεξαδικό κώδικα ή την τιμή RGB του χρώματος και να έχετε τη δυνατότητα να επιλέξετε άλλα στοιχεία CSS για να εξερευνήσετε και να επιθεωρήσετε το σχέδιο στην ιστοσελίδα.
Λειτουργίες στο Color Picker στο Chrome
Ο ενσωματωμένος επιλογέας χρωμάτων του Chrome σάς παρέχει μια ποικιλία πληροφοριών εκτός από τον δεκαεξαδικό κώδικα για την αναγνώριση του χρώματος.
Εδώ είναι τι μπορείτε να περιμένετε από αυτό. Ορισμένα βασικά χαρακτηριστικά περιλαμβάνουν:
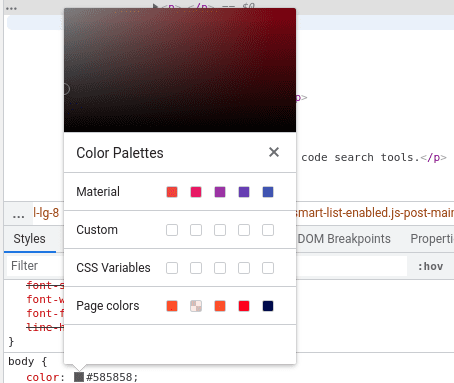
Παλέτες χρωμάτων: Αντί να περιηγηθείτε σε πολλές αποχρώσεις του χρώματος, λαμβάνετε μερικές προκαθορισμένες παλέτες χρωμάτων για να εφαρμόσετε γρήγορα ορισμένες επιλογές.

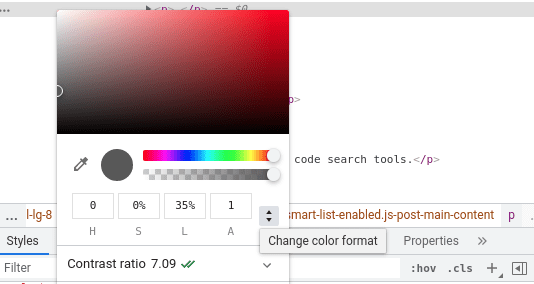
Μορφή χρώματος: Έχετε τη δυνατότητα να μεταβείτε από δεκαεξαδικό κώδικα σε τιμές RGBA και τιμές χρώματος HSLA επίσης.

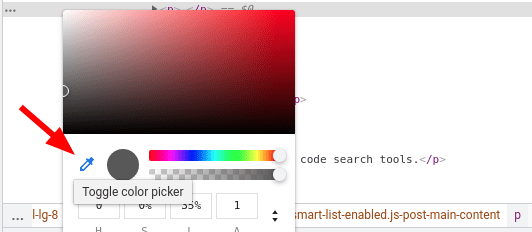
Σταγονόμετρο: Όταν αποκτάτε πρόσβαση στον επιλογέα χρώματος, μπορείτε να περιηγηθείτε στην ιστοσελίδα και να επιλέξετε οποιοδήποτε στοιχείο για να λάβετε τον εξαγωνικό κώδικα αυτού του χρώματος. Μπορείτε να κάνετε κλικ στην εναλλαγή επιλογής χρώματος για να την ενεργοποιήσετε/απενεργοποιήσετε.

Έχετε περισσότερες επιλογές για να τροποποιήσετε τα χρώματα και να πάρετε το ακριβές χρώμα της επιλογής σας. Εδώ είναι:
- Αντιγραφή στο Πρόχειρο: Μπορείτε να αντιγράψετε τον κωδικό του χρώματος που προσδιορίστηκε γρήγορα στο πρόχειρό σας.
- Διαβάθμιση χρώματος: Μπορείτε να τροποποιήσετε την απόχρωση του χρώματος και να κάνετε κύκλους μέσα από τις δυνατότητες ενός χρωματικού συνδυασμού της αρεσκείας σας.
- Έλεγχος αδιαφάνειας: Μπορείτε να προσαρμόσετε το επίπεδο διαφάνειας για να φαίνεται σταθερό ή ελάχιστο.
- Επιλογέας χρώματος φόντου: Για να επιλέξετε ένα κατάλληλο χρώμα φόντου για την τέλεια αντίθεση.
- Αναλογία αντίθεσης: Προσαρμόστε την αντίθεση ή διορθώστε την για να κάνετε ορατό το κείμενο/στοιχείο.
Σημείωση: Το εργαλείο επιλογής χρώματος δεν περιορίζεται στο Google Chrome, αλλά μπορεί να χρησιμοποιηθεί σε οποιοδήποτε πρόγραμμα περιήγησης ιστού που βασίζεται σε Chrome, όπως το Brave.
Πώς να χρησιμοποιήσετε το Chrome Color Picker με τις Παρουσιάσεις Google;
Μπορείτε να πλοηγηθείτε για να αποκτήσετε πρόσβαση στο εργαλείο επιλογής χρώματος εάν κάνετε δεξί κλικ στην ενότητα κεφαλίδας της ιστοσελίδας των Παρουσιάσεων Google. Παρόλο που οι Παρουσιάσεις Google δεν προσφέρουν ένα ενσωματωμένο εργαλείο επιλογής χρώματος, αυτό θα πρέπει να αρκεί.

Εάν δεν αισθάνεστε άνετα με τη χρήση του DevTools με τις Παρουσιάσεις Google, μπορείτε επίσης να δοκιμάσετε ορισμένες επεκτάσεις chrome για την εργασία.
Οι επεκτάσεις Chrome ως εναλλακτική λύση στο εργαλείο επιλογής χρωμάτων
Αν και οι επεκτάσεις μπορεί να είναι χρήσιμες, θα πρέπει να σημειωθεί ότι δεν ενημερώνονται ή διατηρούνται ενεργά. Λαμβάνοντας υπόψη ότι απαιτούν πρόσβαση στα δεδομένα του προγράμματος περιήγησής σας, θα πρέπει να είστε προσεκτικοί κατά την εγκατάσταση οποιασδήποτε επέκτασης, ακόμη και αυτών που προτείνονται εδώ.
Ωστόσο, υπάρχουν δύο δημοφιλείς επεκτάσεις που μπορεί να σας ενδιαφέρει να δοκιμάσετε:
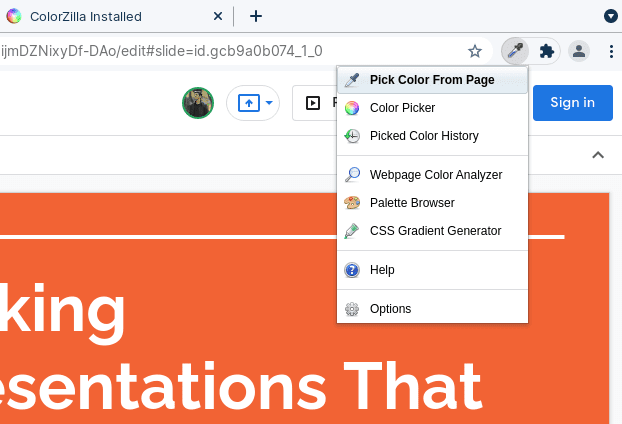
#1. ColorZilla

ColorZilla Η επέκταση προσφέρει όλες τις βασικές λειτουργίες που έχετε με τον ενσωματωμένο επιλογέα χρωμάτων του chrome. Ως μπόνους, έχετε επίσης τη δυνατότητα να ελέγξετε το ιστορικό του τελευταίου χρώματος που διαλέξατε.
Έτσι, αυτό θα πρέπει να είναι χρήσιμο για κάθε περίπτωση χρήσης, όχι μόνο με τις Παρουσιάσεις Google.
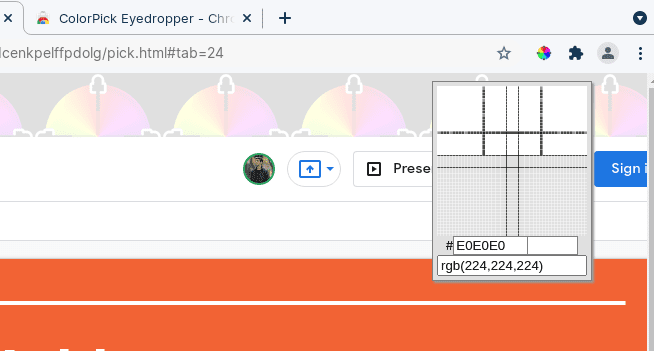
#2. ColorPick Eyedropper

Εάν αντιμετωπίζετε προβλήματα με το εργαλείο σταγονόμετρου χρησιμοποιώντας το DevTools, μπορείτε να δοκιμάσετε ColorPick Eyedropper για να αποκτήσετε ένα σταγονόμετρο χωρίς πρόσβαση στα εργαλεία web.
Όταν επιλέγετε ένα χρώμα, θα εμφανίζει την τιμή RGB και την επιλογή δημιουργίας χρωματικών παλετών. Παρόμοια με την παραπάνω επέκταση, μπορείτε επίσης να ελέγξετε το ιστορικό των χρωμάτων που επιλέγετε.
Τελικές λέξεις 🎨
Το Chrome DevTools Color Picker είναι ένα χρήσιμο εργαλείο. Δεν χρειάζεστε ένα επαγγελματικό εργαλείο που θα σας βοηθήσει να αναγνωρίσετε τα χρώματα και τον σχετικό κωδικό ή τιμές. Το ενσωματωμένο εργαλείο του Chrome το καθιστά εύκολο χωρίς την ανάγκη επέκτασης τρίτου μέρους.
Ξεκινώντας από τους γραφίστες έως τους προγραμματιστές ιστού που φτιάχνουν ένα πρότυπο ιστότοπου, όλοι θα πρέπει να το βρίσκουν χρήσιμο.
Φυσικά, μπορείτε να επιλέξετε να χρησιμοποιήσετε και διαθέσιμες επεκτάσεις τρίτων. Αλλά, εκτός και αν το χρειάζεστε, σας προτείνουμε να εξερευνήσετε όλες τις δυνατότητες με το DevTools.