Το Visual Studio Code, ευρέως γνωστό ως VS Code, είναι ένας από τους πιο χρησιμοποιούμενους επεξεργαστές κώδικα. Το VS Code έχει ενσωματωμένη υποστήριξη για Node.js, JavaScript και TypeScript. Ωστόσο, μπορείτε να χρησιμοποιήσετε διάφορες επεκτάσεις για να το κάνετε προσβάσιμο στις περισσότερες από τις άλλες γλώσσες και χρόνους εκτέλεσης.
Η Microsoft είναι η εταιρεία που ανέπτυξε αυτό το δωρεάν πρόγραμμα επεξεργασίας κώδικα ανοιχτού κώδικα.
Ο κώδικας VS είναι δημοφιλής λόγω αυτών των χαρακτηριστικών.
- Intellisense: Ο κώδικας VS παρέχει αυτόματη συμπλήρωση κώδικα και επισήμανση σύνταξης.
- Cross-platform: Μπορείτε να χρησιμοποιήσετε αυτό το πρόγραμμα επεξεργασίας κώδικα σε λειτουργικά συστήματα Linux, Windows και macOS.
- Διαθεσιμότητα διαφόρων επεκτάσεων: Η διαθεσιμότητα διαφόρων επεκτάσεων μπορεί επίσης να μετατρέψει τον κώδικα VS σε ένα ολοκληρωμένο περιβάλλον ανάπτυξης (IDE).
- Υποστήριξη πολλών γλωσσών: Μπορείτε να χρησιμοποιήσετε αυτό το εργαλείο με όλες σχεδόν τις γλώσσες προγραμματισμού μέσω επεκτάσεων VS Code.
- Ενσωματωμένο τερματικό: Το ενσωματωμένο τερματικό στο VS Code επιτρέπει στους προγραμματιστές να εκτελούν εντολές Git απευθείας από τον επεξεργαστή κώδικα. Μπορείτε έτσι να πραγματοποιήσετε, να προωθήσετε και να τραβήξετε αλλαγές από αυτό το πρόγραμμα επεξεργασίας.
Πίνακας περιεχομένων
Αυτόματη μορφοποίηση σε κώδικα VS
Προαπαιτούμενα
- VS Code: Αυτό το πρόγραμμα επεξεργασίας κώδικα είναι δωρεάν για λήψη. Εάν δεν το έχετε εγκατεστημένο στο μηχάνημά σας, κατεβάστε το από τον επίσημο ιστότοπο, ανάλογα με το λειτουργικό σας σύστημα.
- Επιλέξτε τη γλώσσα που θα χρησιμοποιήσετε: Πρέπει να αποφασίσετε ποια γλώσσα θα χρησιμοποιήσετε, καθώς υπάρχουν διαφορετικοί μορφοποιητές για διαφορετικές γλώσσες.
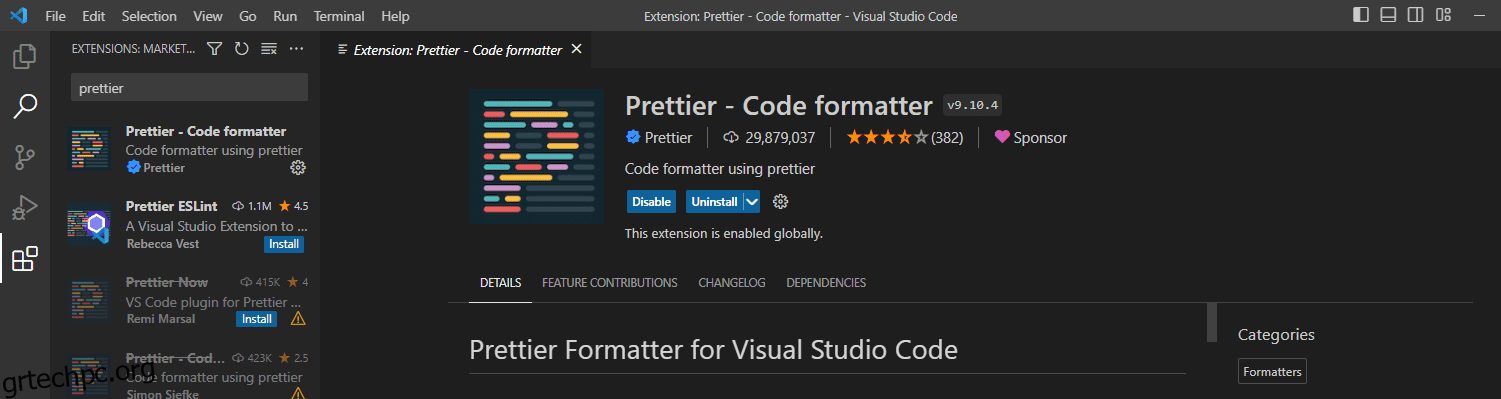
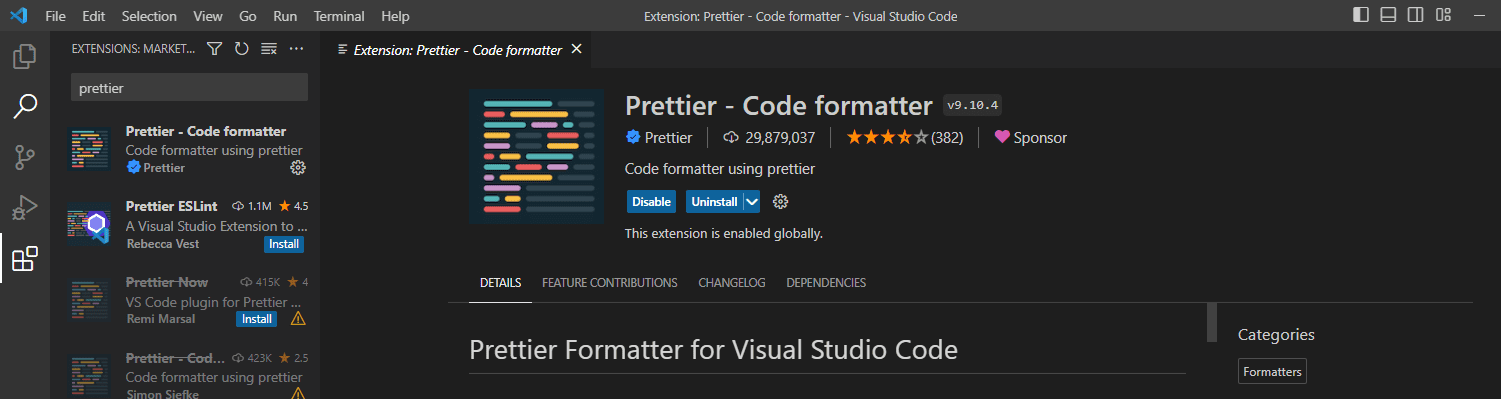
- Ένας μορφοποιητής: Το VS Code χρησιμοποιεί επεκτάσεις για τη μορφοποίηση κώδικα. Θα χρησιμοποιήσουμε το Prettier σε αυτό το άρθρο. Ωστόσο, είστε ελεύθεροι να χρησιμοποιήσετε οποιοδήποτε μορφοποιητή που ταιριάζει στη γλώσσα που χρησιμοποιείτε.
Η αυτόματη μορφοποίηση είναι μια δυνατότητα που μορφοποιεί αυτόματα μπλοκ/γραμμές κώδικα ή ένα αρχείο στον επεξεργαστή κώδικα με βάση συγκεκριμένους κανόνες και οδηγίες. Αυτή η δυνατότητα βασίζεται σε ένα αρχείο διαμόρφωσης που καθορίζει κανόνες μορφοποίησης για την εσοχή, τις αλλαγές γραμμής και το διάστημα.
Όταν είναι ενεργοποιημένη η δυνατότητα αυτόματης μορφοποίησης, όλοι αυτοί οι κανόνες θα εφαρμοστούν σε όλα τα αρχεία στη βάση κωδίκων σας καθώς τη γράφετε.
Ωστόσο, μπορείτε επίσης να απενεργοποιήσετε την αυτόματη μορφοποίηση για ένα συγκεκριμένο μπλοκ κώδικα, εάν θέλετε να ξεχωρίζει από τα υπόλοιπα. Για να το πετύχετε αυτό, μπορείτε να τυλίξετε το κομμάτι του κώδικα σε ένα μπλοκ σχολίων που καθορίζει τους κανόνες που θα εφαρμοστούν.
Πλεονεκτήματα της αυτόματης μορφοποίησης κωδικών σε κώδικα VS
- Εξοικονομεί χρόνο: Η σύνταξη κώδικα και η μορφοποίηση μπορεί να είναι χρονοβόρα. Η αυτόματη μορφοποίηση εξοικονομεί χρόνο και έτσι μπορείτε να εστιάσετε περισσότερο στη διαδικασία γραφής και στη σύνταξη.
- Συνέπεια: Παρόλο που ο πηγαίος κώδικας δεν εμφανίζεται στην πλευρά του πελάτη, θα πρέπει να υπάρχει κάποια συνέπεια. Η αυτόματη μορφοποίηση είναι χρήσιμη, ειδικά για μεγάλα έργα με πολλούς συντελεστές.
- Τηρεί τις βέλτιστες πρακτικές: Η δυνατότητα αυτόματης μορφοποίησης είναι χρήσιμη για την επιβολή συνεπών συμβάσεων εσοχής, απόστασης και ονομασίας.
- Για εύκολη ανάγνωση κώδικα: Ο καλά μορφοποιημένος κώδικας είναι εύκολο να ακολουθηθεί κατά τη διάρκεια των ελέγχων κώδικα. Οι νέοι προγραμματιστές που συμμετέχουν στον οργανισμό σας θα κατανοήσουν εύκολα τον καλά διαμορφωμένο κώδικα.
Πώς να ενεργοποιήσετε την αυτόματη μορφοποίηση σε κώδικα VS και να την προσαρμόσετε
Ακολουθήστε αυτά τα βήματα για να ενεργοποιήσετε την αυτόματη μορφοποίηση:

Μόλις εγκατασταθεί το Prettier στον VS Code σας, μπορείτε να ενεργοποιήσετε τη δυνατότητα αυτόματης μορφοποίησης.
Χρησιμοποιούμε ένα απλό αρχείο HTML μιας σελίδας σύνδεσης για να δείξουμε πώς να ενεργοποιήσετε την αυτόματη μορφοποίηση.
Θα χρησιμοποιήσουμε αυτόν τον κωδικό:
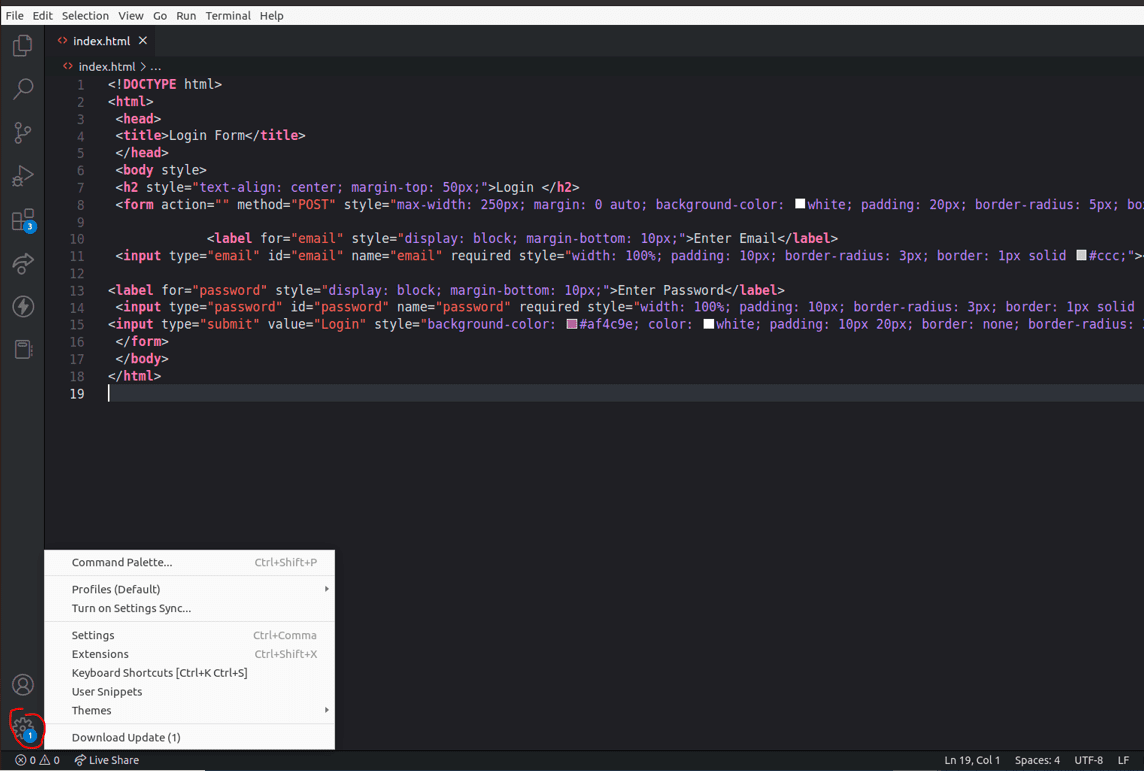
<!DOCTYPE html> <html> <head> <title>Login Form</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Login </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;"> </form> </body> </html>
Παρόλο που ο παραπάνω κώδικας είναι λειτουργικός, είναι δύσκολο να διαβαστεί και να ακολουθηθεί καθώς δεν έχει εσοχές όπως αναμένεται. Θα χρησιμοποιήσουμε το Prettier για να μορφοποιήσουμε αυτόματα τον κώδικα.
Ακολουθήστε αυτά τα βήματα.

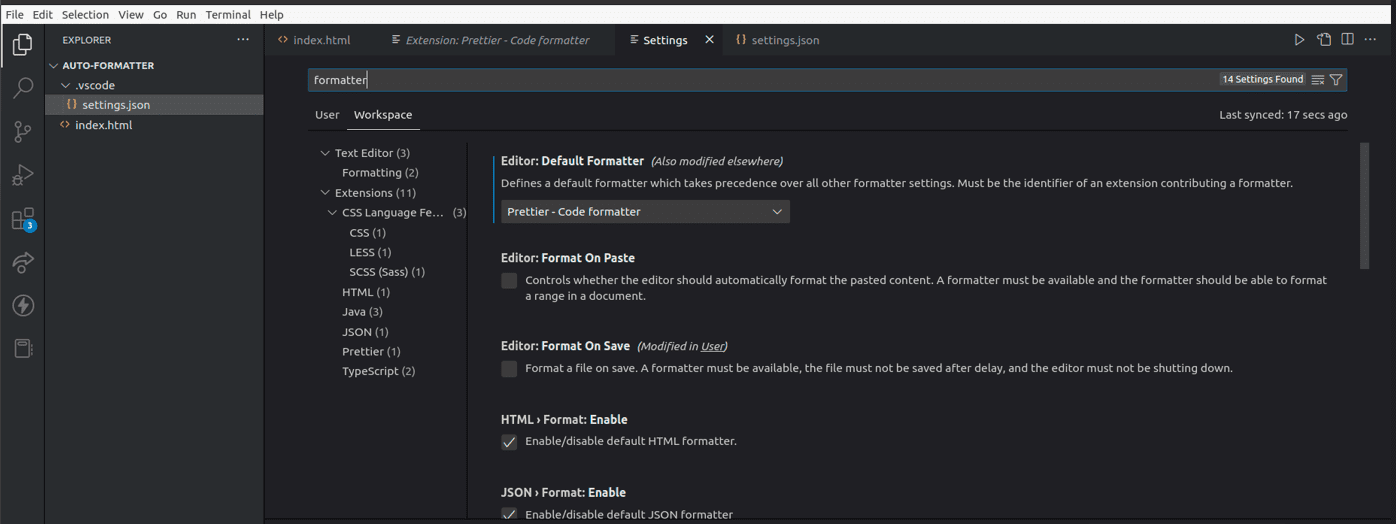
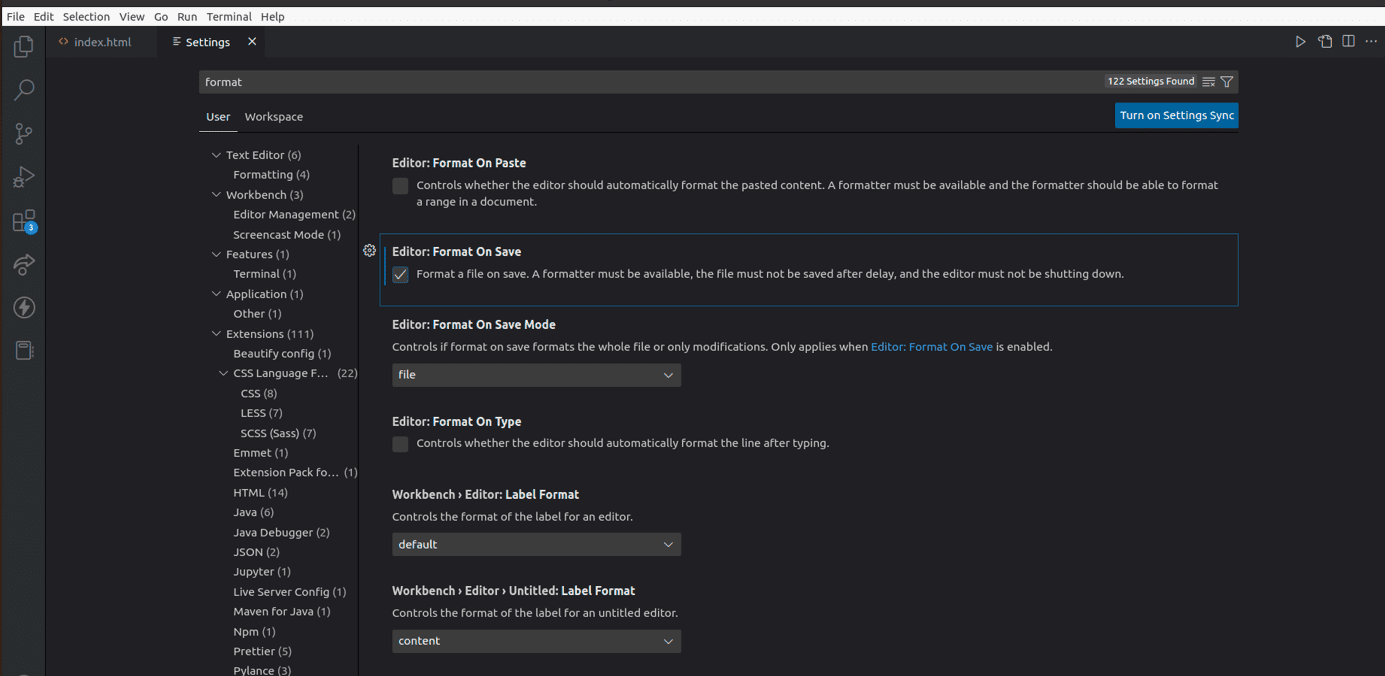
3. Πληκτρολογήστε Formatter στη γραμμή αναζήτησης και επιλέξτε Prettier στην καρτέλα Editor:Default Formatter.

4. Εντοπίστε τον Επεξεργαστή: Μορφοποιήστε στο Save και επιλέξτε το πλαίσιο.

5. Αποθηκεύστε το αρχείο HTML, επιλέξτε τις εισόδους στο έγγραφο HTML, κάντε δεξί κλικ και επιλέξτε Μορφοποίηση εγγράφου.
6. Ελέγξτε εάν το έγγραφό σας έχει μορφοποιηθεί. Αυτή η επέκταση θα μορφοποιήσει αυτόματα όλους τους άλλους κωδικούς που γράφετε στον Κώδικά σας VS.
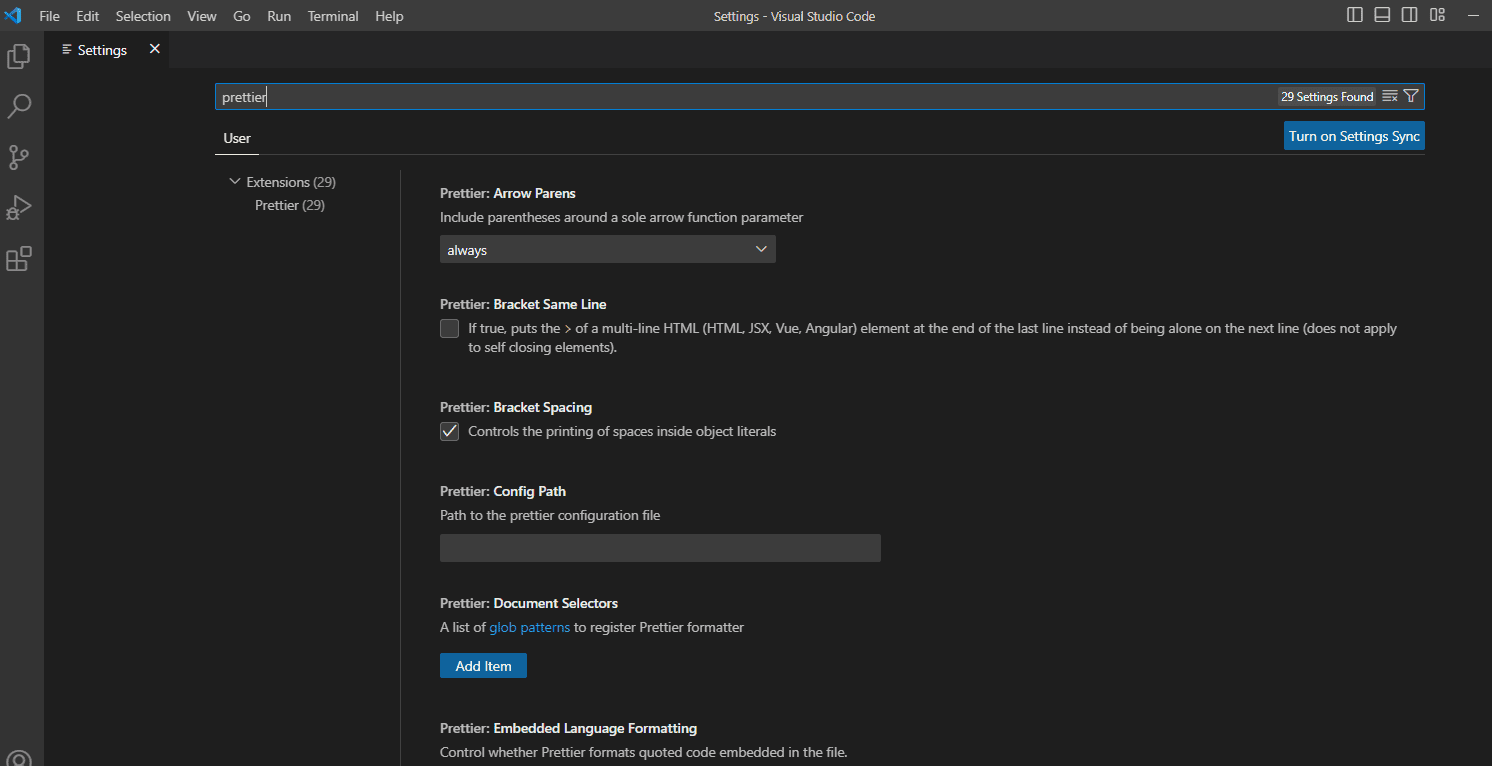
6. Προσαρμογή ρυθμίσεων διαμόρφωσης Prettier: Το Prettier έχει ρυθμιστεί να εκτελεί πολλά πράγματα από προεπιλογή. Ωστόσο, μπορείτε ακόμα να το προσαρμόσετε στις ανάγκες σας. Μεταβείτε στις Ρυθμίσεις στον Κώδικα VS, αναζητήστε το Prettier και προσαρμόστε τις ρυθμίσεις σύμφωνα με τις προτιμήσεις σας.

7. Δημιουργήστε ένα πιο όμορφο αρχείο διαμόρφωσης: Οι ρυθμίσεις που έχετε διαμορφώσει στο μηχάνημά σας ενδέχεται να διαφέρουν από άλλες εάν εργάζεστε ως ομάδα. Ένα πιο όμορφο αρχείο διαμόρφωσης θα διασφαλίσει ότι έχετε ένα συνεπές στυλ κώδικα για το έργο σας. Δημιουργήστε ένα αρχείο .prettierrc με επέκταση .json για να διαμορφώσετε τις ρυθμίσεις του έργου σας. Μπορούμε να προσθέσουμε αυτόν τον κώδικα στο αρχείο JSON για λόγους επίδειξης.
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Το παραπάνω μπλοκ κώδικα καθορίζει τέσσερα πράγματα, τα τελικά κόμματα, το πλάτος της καρτέλας, τη χρήση ερωτηματικών και αν θα χρησιμοποιηθούν μονά ή διπλά εισαγωγικά. Σε αυτήν την περίπτωση;
- Ένα τελευταίο κόμμα θα προστεθεί μόνο όταν ο κώδικας μεταφερθεί στο es5.
- Το πλάτος της καρτέλας, ο αριθμός των διαστημάτων για κάθε καρτέλα, ορίζεται σε 4.
- Το Semi υποδεικνύει εάν πρέπει να προσθέσετε ερωτηματικά ή όχι στον κώδικά σας στο τέλος των δηλώσεων. Το έχουμε ορίσει ως ψευδές, που σημαίνει ότι δεν θα προστεθούν ερωτηματικά.
- Μπορείτε να χρησιμοποιήσετε είτε μονά είτε διπλά εισαγωγικά στον κώδικά σας. Έχουμε καθορίσει ότι θα πρέπει να χρησιμοποιούμε μεμονωμένα εισαγωγικά για αυτό το έργο.
Μπορείτε να δείτε τα Prettier Docs για να κατανοήσετε πώς να δημιουργήσετε συνεπείς ρυθμίσεις διαμόρφωσης.
Βέλτιστες πρακτικές για αυτόματη μορφοποίηση σε κώδικα VS
Χρησιμοποιήστε τη σωστή μορφοποίηση
Παρόλο που χρησιμοποιήσαμε το Prettier σε αυτό το άρθρο για λόγους επίδειξης, αυτό δεν σημαίνει ότι ισχύει για όλες τις γλώσσες. Υπάρχουν εκατοντάδες επεκτάσεις μορφοποίησης για τον κώδικα VS και εναπόκειται σε εσάς να καθορίσετε τι ταιριάζει στις ανάγκες σας. Για παράδειγμα, μορφοποιητές όπως το Prettier και το Beautify ταιριάζουν σε HTML και CSS. Από την άλλη πλευρά, μπορείτε να χρησιμοποιήσετε επεκτάσεις Black ή Python για να μορφοποιήσετε τον κώδικα Python σας.
Χρησιμοποιήστε ένα συνεπές στυλ κώδικα
Όπως είδατε, μπορείτε να προσαρμόσετε τις ρυθμίσεις του μορφοποιητή. Εάν εργάζεστε ως ομάδα, βεβαιωθείτε ότι έχετε τις ίδιες διαμορφώσεις για να δημιουργήσετε ένα συνεπές στυλ κώδικα. Η καλύτερη προσέγγιση είναι η δημιουργία ενός αρχείου .prettierrc.extension που θα περιλαμβάνει όλες τις διαμορφώσεις για το έργο σας.
Χρησιμοποιήστε λίτρα
Μπορείτε να χρησιμοποιήσετε linters για να ελέγξετε για παραβιάσεις στυλ, σφάλματα σύνταξης και λάθη προγραμματισμού στον κώδικά σας. Ο συνδυασμός γραμμών με αυτόματη διαμόρφωση θα σας εξοικονομήσει πολύ χρόνο και προσπάθεια για να κάνετε τον κώδικά σας αναγνώσιμο και τον εντοπισμό σφαλμάτων.
Χρησιμοποιήστε συντομεύσεις πληκτρολογίου
Το VS Code διαθέτει εκατοντάδες συντομεύσεις για εξοικονόμηση χρόνου στη μορφοποίηση. Μπορείτε ακόμη και να προσαρμόσετε αυτές τις εντολές σε κάτι αξέχαστο.
Ελέγξτε τον κωδικό σας πριν από τη δέσμευση
Παρόλο που το lining και η αυτόματη μορφοποίηση μπορεί να διορθώσουν ορισμένα προβλήματα στον κώδικά σας. πρέπει ακόμα να ελέγξετε τον κωδικό σας πριν εισαγάγετε την εντολή commit.
Συντομεύσεις μορφοποίησης κώδικα
Το VS Code είναι ένας επεξεργαστής κώδικα πολλαπλών πλατφορμών που μπορείτε να χρησιμοποιήσετε σε συστήματα που βασίζονται σε Windows, Mac και Linux όπως το Ubuntu. Μπορείτε να χρησιμοποιήσετε τις ακόλουθες συντομεύσεις είτε για να μορφοποιήσετε ολόκληρο το έγγραφο είτε για συγκεκριμένες επισημασμένες περιοχές του κώδικά σας.
Windows
- Ο συνδυασμός Shift + Alt + F μορφοποιεί ολόκληρο το έγγραφο.
- Ο συνδυασμός Ctrl + K, Ctrl + F μορφοποιεί ένα τμήμα του κώδικά σας που έχετε επιλέξει. Για παράδειγμα, ένα div.
macOS
- Ο συνδυασμός Shift + Option + F μορφοποιεί ολόκληρο το έγγραφο.
- Ο συνδυασμός Ctrl + K, Ctrl + F μορφοποιεί ένα τμήμα του κώδικά σας που έχετε επιλέξει. Για παράδειγμα, ένα div.
Ubuntu
- Ο συνδυασμός Ctrl + Shift + I μορφοποιεί ολόκληρο το έγγραφο.
- Ο συνδυασμός Ctrl + K, Ctrl + F μορφοποιεί ένα τμήμα του κώδικά σας που έχετε επιλέξει. Για παράδειγμα, ένα div.
Ωστόσο, σημειώστε ότι ορισμένες από αυτές τις συντομεύσεις ενδέχεται να αποτύχουν εάν έχετε προσαρμόσει τον Κώδικά σας VS με διάφορες συντομεύσεις.
Μπορείτε να ελέγξετε τις συντομεύσεις του VS Code χρησιμοποιώντας αυτά τα βήματα.
- Ανοίξτε τον Κώδικα VS και κάντε κλικ στο στοιχείο Αρχείο στην επάνω αριστερή γωνία.
- Κάντε κύλιση στις Προτιμήσεις
- Κάντε κλικ στις Συντομεύσεις πληκτρολογίου για να δείτε όλες τις συντομεύσεις που μπορείτε να χρησιμοποιήσετε.
συμπέρασμα
Η αυτόματη μορφοποίηση μπορεί να σας εξοικονομήσει πολύ χρόνο όταν την ενεργοποιήσετε. Η επιλογή μιας επέκτασης θα διαφέρει ανάλογα με τη γλώσσα που χρησιμοποιείτε. Μπορείτε να εγκαταστήσετε πολλούς μορφοποιητές κώδικα ανάλογα με τις γλώσσες προγραμματισμού που χρησιμοποιείτε για τα έργα σας.
Ελέγχετε πάντα την τεκμηρίωση του μορφοποιητή που επιλέγετε για τον κώδικά σας. Αυτό θα διασφαλίσει ότι κατανοείτε τις γλώσσες που υποστηρίζει και πώς να τις αξιοποιήσετε στο έπακρο.
Δείτε το άρθρο μας σχετικά με τις καλύτερες επεκτάσεις κώδικα VS που πρέπει να χρησιμοποιούν οι προγραμματιστές.