Η δημιουργία μιας ιστοσελίδας είναι μια σοβαρή επένδυση. πρέπει να πληρώσετε για κάθε βήμα της κατασκευής μιας ιστοσελίδας.
Θέλετε να δημιουργήσετε έναν δωρεάν ιστότοπο για προσωπική ή επαγγελματική ανάπτυξη; Ακολουθεί ένας τρόπος να σχεδιάσετε τον επόμενο ιστότοπό σας με ένα προσαρμοσμένο όνομα τομέα, δωρεάν φιλοξενία εφ’ όρου ζωής και κρυπτογράφηση SSL εντελώς δωρεάν. Μπά! Τι άλλο θα μπορούσατε να ζητήσετε;
Είναι απίθανο το γεγονός ότι η κατοχή ενός ιστότοπου ενισχύει σημαντικά τα ποσοστά ανάπτυξής σας και σήμερα είναι περισσότερο επένδυση παρά πολυτέλεια. Αυτό δεν ισχύει μόνο για τις επιχειρήσεις, αλλά και τα άτομα μπορούν να επωφεληθούν ιδιαίτερα μέσω ενός προσωπικού ιστότοπου.
Είτε κατοχυρώνετε ένα όνομα τομέα, φιλοξενείτε τα περιεχόμενα του ιστότοπού σας, δημιουργείτε τον ιστότοπο είτε ενεργοποιείτε την κρυπτογράφηση SSL, θα πρέπει να είστε έτοιμοι να αδειάσετε τις τσέπες σας. Επιπρόσθετα στον πόνο, μερικά από αυτά τα έξοδα επαναλαμβάνονται και συνεχίζονται για πάντα.
Τι θα γινόταν αν σας έλεγα ότι θα μπορούσατε να δημιουργήσετε έναν δωρεάν ιστότοπο ενώ κάνετε όλα τα προαναφερθέντα κρίσιμα βήματα στη δημιουργία ιστότοπου δωρεάν; Όσο απόκοσμο κι αν ακούγεται, μπορείς να τα κάνεις όλα αυτά δωρεάν αν είσαι φοιτητής.
Εάν γνωρίζετε το GitHub, ίσως γνωρίζετε για τις Σελίδες GitHub. Είναι δωρεάν η χρήση της υπηρεσίας που παρέχεται με κάθε λογαριασμό GitHub. Το GitHub Pages επιτρέπει σε κάθε χρήστη να δημιουργήσει έναν δωρεάν ιστότοπο και να τον φιλοξενήσει, αλλά υπάρχει μια τεράστια προειδοποίηση. Τα ονόματα τομέα αυτών των δωρεάν ιστοσελίδων ουσιαστικά τελειώνουν με το github.io, το οποίο καταστρέφει τον επαγγελματισμό του ιστότοπού σας.
Πίνακας περιεχομένων
Τι είναι το GitHub Student Developer Pack;
Λιγότεροι χρήστες θα πάρουν τον ιστότοπό σας στα σοβαρά και το να έχετε ένα άσκοπα μεγάλο όνομα τομέα δεν είναι ποτέ καλή ιδέα. Αλλά ρε! Δεν είμαστε εδώ για να μιλήσουμε για τα προνόμια ή τις επιφυλάξεις των Σελίδων GitHub. Υποσχέθηκα έναν τρόπο για να σας επιτρέψω να δημιουργήσετε έναν δωρεάν ιστότοπο με το προσαρμοσμένο όνομα τομέα και δείτε πώς μπορείτε να το κάνετε.
Το GitHub προσφέρει την ευκαιρία να επωφεληθεί από ένα φανταστικό κιτ γεμάτο με εύχρηστα διαδικτυακά εργαλεία σε κάθε μαθητή που είναι εγγεγραμμένος σε πτυχίο ή δίπλωμα, γνωστό ως Πακέτο Προγραμματιστή Σπουδαστών GitHub. Το πακέτο περιλαμβάνει επαγγελματικές συνδρομές και εντυπωσιακές εκπτώσεις σε δημοφιλή εργαλεία όπως το Canva, το Namecheap, το Microsoft Azure, το Discord, το Name.com και το StreamYard, μεταξύ πολλών άλλων.
Σε αυτό το άρθρο, θα χρησιμοποιήσουμε το Namecheap για να καταχωρίσουμε έναν δωρεάν προσαρμοσμένο τομέα και να χρησιμοποιήσουμε σελίδες GitHub για να φιλοξενήσουμε τον ιστότοπό μας. Στη συνέχεια, θα εξετάσουμε τρόπους σχεδίασης και αποστολής των αρχείων HTML, CSS και JavaScript στις σελίδες GitHub. Τελικά, θα ενεργοποιήσουμε επίσης την κρυπτογράφηση SSL για τον ιστότοπο, αλλά πρώτα και κύρια, πρέπει να εγγραφούμε στο Student Developer Pack.
Πώς να υποβάλετε αίτηση για το GitHub Student Developer Pack;
Η διαδικασία εγγραφής στο Student Developer Pack καταλήγει στην κατοχή μιας διεύθυνσης email φοιτητή που χορηγείται από το πανεπιστήμιο. Μια διεύθυνση email φοιτητή συνήθως τελειώνει με το όνομα τομέα του πανεπιστημίου σας, για παράδειγμα, [email protected] Υπάρχουν και άλλοι τρόποι εγγραφής για το πακέτο, αλλά απαιτούν πολύ μεγαλύτερους χρόνους αναθεώρησης από τη χρήση ενός email μαθητή. Εάν έχετε έτοιμη τη διεύθυνση email του μαθητή σας, δείτε πώς μπορείτε να εγγραφείτε για το πακέτο:
Βήμα 1: Μεταβείτε στο Εκπαίδευση GitHub και κάντε κλικ στην επιλογή Είσοδος.

Μπορείτε να συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας εάν έχετε ήδη το πακέτο. Διαφορετικά, μπορείτε να ακολουθήσετε τα παρακάτω βήματα.
Κάντε κλικ στην επιλογή Δημιουργία λογαριασμού στο παράθυρο Είσοδος.
Βήμα 2: Στη συνέχεια, εγγραφείτε χρησιμοποιώντας το email του μαθητή σας και δημιουργήστε έναν λογαριασμό.
Βήμα 3: Όταν σας ζητηθεί «Ποιο περιγράφει καλύτερα την ακαδημαϊκή σας κατάσταση;», φροντίστε να επιλέξετε Φοιτητής.
Βήμα 4: Τώρα συμπληρώστε τα απαραίτητα κουτάκια με λεπτομέρειες σχετικά με το Όνομα του Σχολείου σας και τον σκοπό χρήσης του GitHub.
Βήμα 5: Τέλος, υποβάλετε την αίτησή σας χρησιμοποιώντας την επιλογή «Υποβολή των στοιχείων σας».
Θα πρέπει να λάβετε ένα email επιβεβαίωσης σχετικά με το πακέτο προγραμματιστών, εάν η αίτησή σας εγκριθεί από το GitHub. Η διαδικασία συνήθως διαρκεί μερικές ημέρες, αλλά ο χρόνος μπορεί να ποικίλλει σημαντικά κατά τις ώρες αιχμής.
Πώς να υποβάλετε αίτηση για το GitHub Student Developer Pack χωρίς email φοιτητή;
Το GitHub σάς δίνει επίσης την επιλογή να υποβάλετε αίτηση για το πακέτο χρησιμοποιώντας έγκυρη φοιτητική ταυτότητα ή οποιοδήποτε άλλο αποδεικτικό της ακαδημαϊκής σας κατάστασης. Οι μόνες επιφυλάξεις είναι ο μεγάλος χρόνος αναμονής και η υψηλότερη αναλογία απόρριψης. Τέλος πάντων, ορίστε πώς μπορείτε να υποβάλετε αίτηση για το πακέτο σπουδαστών μέσω αυτής της μεθόδου:
Βήμα 1: Ακολουθήστε τα βήματα που αναφέρονται παραπάνω για να δημιουργήσετε έναν λογαριασμό μέσω του προσωπικού σας email.
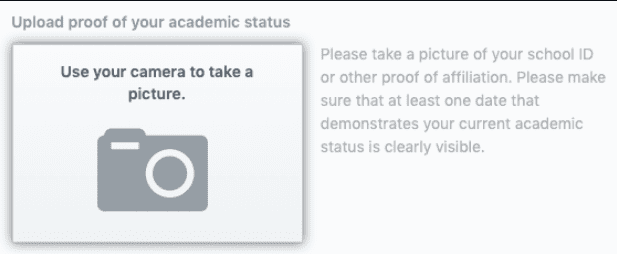
Βήμα 2: Τώρα ανεβάστε την απόδειξη της ακαδημαϊκής σας κατάστασης χρησιμοποιώντας την επιλογή κάμερας ή ανεβάστε τις φωτογραφίες απευθείας στο GitHub χρησιμοποιώντας το κουμπί Μεταφόρτωση.
Βήμα 3: Στη συνέχεια, συμπληρώστε όλα τα απαραίτητα στοιχεία, όπως το Όνομα του Σχολείου και τον σκοπό χρήσης του GitHub.
Βήμα 4: Υποβάλετε την αίτησή σας.
Πώς να καταχωρήσετε τον προσαρμοσμένο τομέα σας χρησιμοποιώντας το Namecheap;
Υποθέτω ότι έχετε ενεργοποιήσει τον λογαριασμό σας στο GitHub Education. Τα παρακάτω βήματα περιλαμβάνουν τη χρήση του Namecheap για την εγγραφή του δωρεάν προσαρμοσμένου τομέα σας και τη φιλοξενία του μέσω των Σελίδων GitHub. Ακολουθήστε αυτά τα βήματα για να καταχωρήσετε το όνομα τομέα που προτιμάτε:
Βήμα 1: Συνδεθείτε στον λογαριασμό σας στο GitHub Education και μεταβείτε στην ενότητα Οφέλη.
Θα πρέπει να δείτε ένα κιτ προγραμματιστών ιστού και ένα κιτ εικονικών συμβάντων.
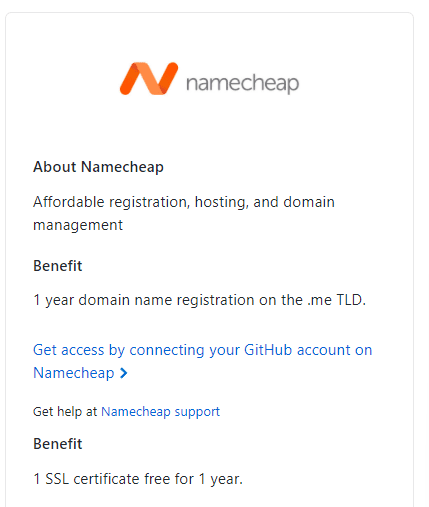
Βήμα 2: Μεταβείτε στο κιτ εικονικών συμβάντων και μετακινηθείτε προς τα κάτω για να βρείτε το Namecheap.
Το GitHub προσφέρει μια εγγραφή ονόματος τομέα 1 έτους στο .me TLD, στο οποίο μπορείτε να αποκτήσετε πρόσβαση κάνοντας κλικ στην επιλογή Λήψη πρόσβασης.
Βήμα 3: Το παρακάτω παράθυρο θα σας ζητήσει να εξουσιοδοτήσετε το αίτημα σύνδεσης από το Namecheap στον λογαριασμό σας στο GitHub. Εξουσιοδοτήστε το Namecheap και προχωρήστε στο επόμενο βήμα.
Θα πρέπει να δείτε ένα μήνυμα που θα λέει: “Επαληθεύσαμε επιτυχώς το πακέτο σπουδαστών σας με το GitHub” μετά την επιτυχή εξουσιοδότηση.
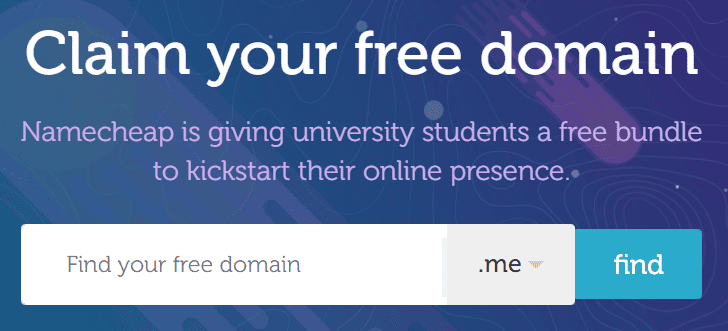
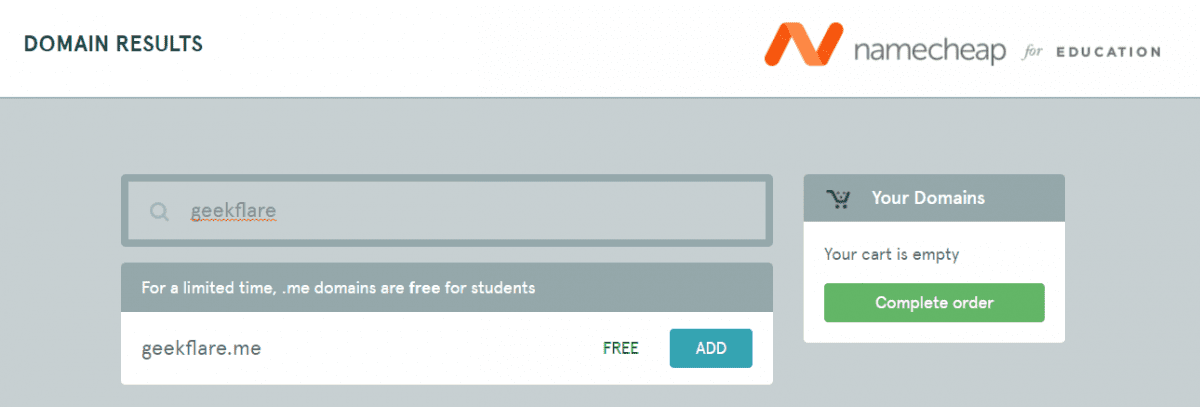
Βήμα 4: Βρείτε τον προτιμώμενο τομέα σας μέσω της γραμμής αναζήτησης και κάντε κλικ στην Εύρεση.
Θα πρέπει να δείτε τη διαθεσιμότητα του ονόματος τομέα στην επόμενη οθόνη. Εάν το όνομα τομέα σας είναι διαθέσιμο, μπορείτε να προχωρήσετε στην αγορά του δωρεάν.
Βήμα 5: Κάντε ολοκλήρωση αγοράς χρησιμοποιώντας τη διεύθυνση ηλεκτρονικού ταχυδρομείου GitHub Education και επιλέξτε GitHub Pages ως μέθοδο φιλοξενίας ενώ συνεχίζετε.
Μετά την επιτυχή εγγραφή του προσαρμοσμένου ονόματος τομέα σας και την επιλογή των Σελίδων GitHub ως φιλοξενίας, το Namecheap θα πρέπει να δημιουργήσει αυτόματα ένα αποθετήριο στον λογαριασμό σας στο GitHub. Αυτό το αποθετήριο είναι εντελώς άδειο και περιέχει μόνο ένα αρχείο README.md.
Μπορείτε να αποκτήσετε πρόσβαση σε αυτό το αποθετήριο κάνοντας είσοδο στον λογαριασμό σας στο GitHub και κάνοντας κλικ στην ενότητα “Τα αποθετήρια σας”. Οι Σελίδες GitHub δεν προσφέρουν οπτικά εργαλεία και προκατασκευασμένα θέματα για τον ιστότοπό σας. πρέπει να κωδικοποιήσετε ολόκληρο τον ιστότοπο με μη αυτόματο τρόπο και να ανεβάσετε σχετικά αρχεία στο νέο αποθετήριο GitHub που δημιουργήσατε.
Πώς να δημιουργήσετε έναν δωρεάν ιστότοπο και να τον φιλοξενήσετε στις Σελίδες GitHub;
Όπως αναφέρθηκε παραπάνω, θα πρέπει να δημιουργήσετε όλα τα αρχεία HTML, CSS και JavaScript που σχετίζονται με τον ιστότοπό σας. Εάν ασχολείστε με το Web Dev και ξέρετε πώς να κωδικοποιείτε, καλό είναι να ανεβάσετε τα αρχεία σας στο αποθετήριο GitHub και να ξεκινήσετε τον ιστότοπό σας. Μπορείτε να πραγματοποιήσετε κύλιση στην ενότητα αυτού του άρθρου που αφορά τη μεταφόρτωση του κώδικα ιστότοπου στις Σελίδες GitHub.
Αλλά αν είστε κάποιος που έχει ελάχιστες έως καθόλου πληροφορίες για το Web Dev, σας καλύψαμε. Μπορείτε να χρησιμοποιήσετε τα βήματα που δίνονται παρακάτω και να σχεδιάσετε τον δικό σας ιστότοπο χρησιμοποιώντας κάποιο βασικό HTML:
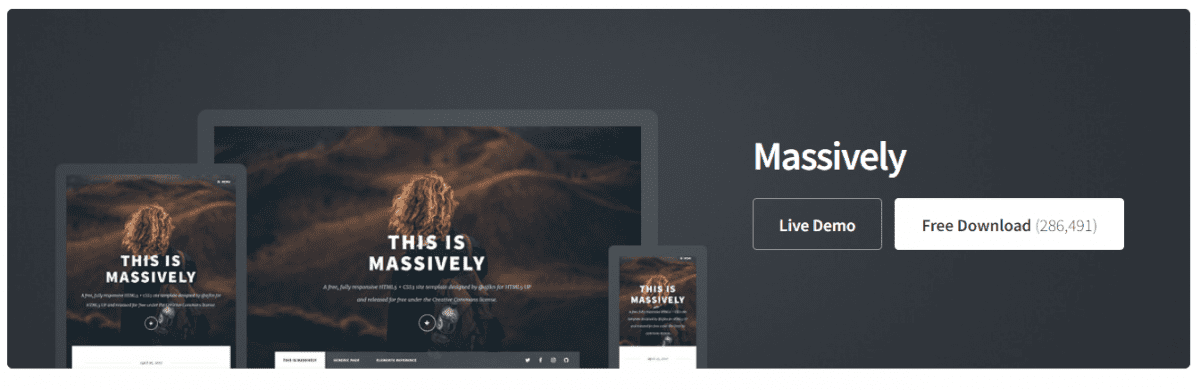
Βήμα 1: Μεταβείτε στο HTML5 UP και μεταβείτε στο σχέδιο ιστοτόπου που σας αρέσει. Μπορείτε να επιλέξετε οποιοδήποτε άλλο προκατασκευασμένο θέμα από οποιαδήποτε πλατφόρμα. Εδώ επέλεξα το “Massively” από το HTML5 UP, αλλά είστε ελεύθεροι να κατεβάσετε και να προσαρμόσετε οποιοδήποτε σχέδιο ιστότοπου της επιλογής σας.
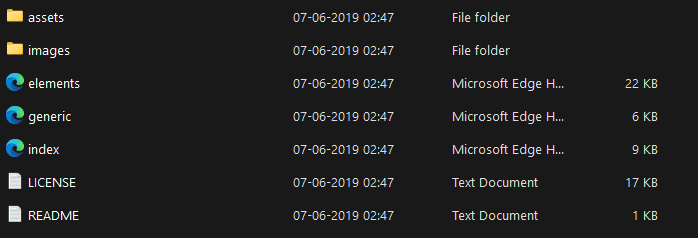
Βήμα 2: Εξαγάγετε το ληφθέν αρχείο zip του αγαπημένου σας σχεδίου ιστότοπου.
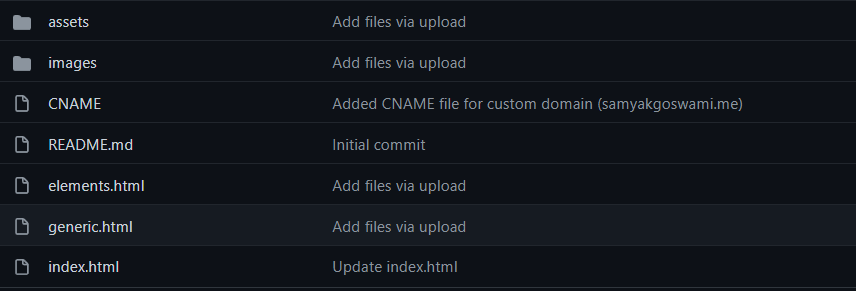
Θα πρέπει να βλέπετε αρχεία με τα ονόματα index.html και generic.html και φακέλους όπως στοιχεία και εικόνες στον φάκελο που έχει εξαχθεί.
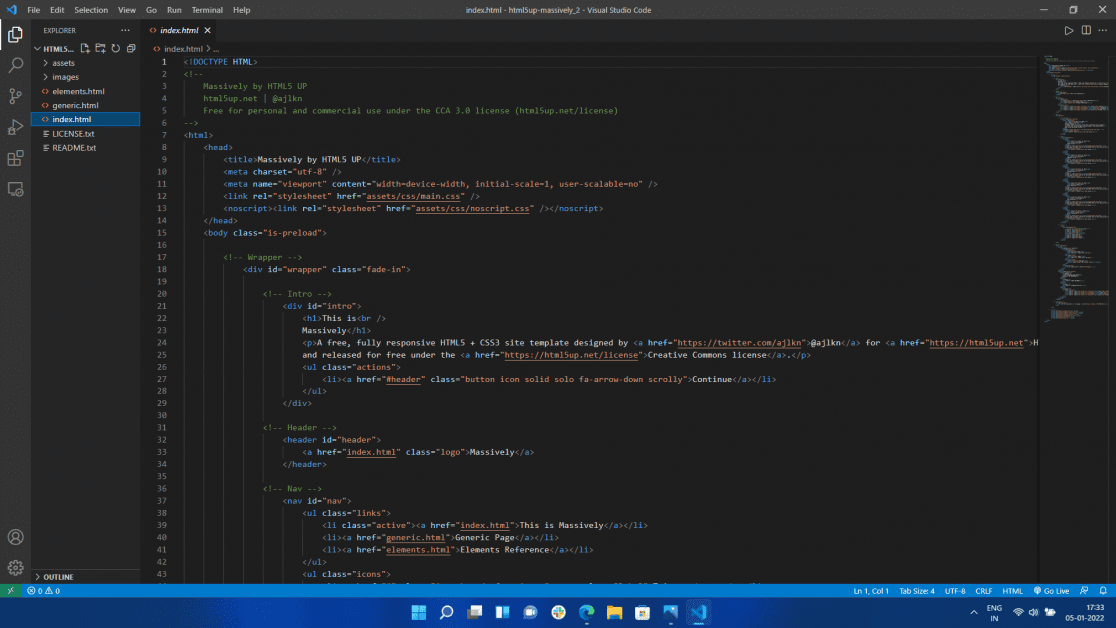
Βήμα 3: Τώρα ανοίξτε τα εξαγόμενα αρχεία χρησιμοποιώντας τον κώδικα του Visual Studio και επιλέξτε το αρχείο index.html.
Βήμα 4: Πραγματοποιήστε λήψη και εγκατάσταση της επέκτασης “Live Server” στον κώδικα του Visual Studio, εάν δεν την έχετε ήδη.
Βήμα 5: Επιλέξτε το αρχείο index.html, κάντε κλικ στο δεξί κουμπί του ποντικιού και επιλέξτε “Άνοιγμα σε ζωντανό διακομιστή”. Αυτή η επιλογή σάς επιτρέπει να απεικονίσετε τις αλλαγές στο αρχείο HTML στο πρόγραμμα περιήγησής σας σε πραγματικό χρόνο.
Πώς να προσαρμόσετε τον σχεδιασμό της ιστοσελίδας σας;
Δεν θα ονομάσω τη διαδικασία πέρα από αυτό το σημείο ως “Βήματα” για την προσαρμογή του ιστότοπού σας. Η προσαρμογή των αρχείων HTML εξαρτάται αποκλειστικά από τις προτιμήσεις σας, αλλά ορίστε πώς προσάρμοσα τη σχεδίαση «Μαζικά» από το HTML5 UP και τη μετέτρεψα σε χαρτοφυλάκιο. Μπορείτε να επιλέξετε να εμπνευστείτε από αυτό ή να προσαρμόσετε τον ιστότοπό σας αποκλειστικά μόνοι σας. Η επιλογή είναι δική σου!
Τροποποίηση των ετικετών τίτλου και παραγράφου
Ξεκινώντας τη διαδικασία προσαρμογής μου, άλλαξα την ετικέτα τίτλου “Μαζικά”. Η ετικέτα τίτλου του αρχείου HTML θα καθορίσει το όνομά της ενώ ανοίγεται σε μια καρτέλα του προγράμματος περιήγησης. Ο προεπιλεγμένος τίτλος για το Massively θα πρέπει να είναι “Massively by HTML5 UP” και προτείνω να τον αλλάξετε σε κάτι που μοιάζει με τον ιστότοπό σας.
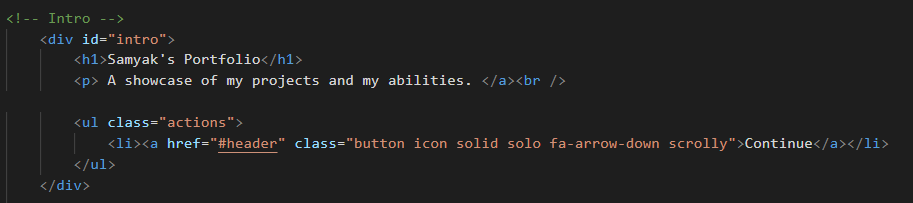
Άλλαξα την ετικέτα τίτλου σε “Samyak Goswami | Tech Content Writer» καθώς ταίριαζε ιδανικά στο Portfolio μου. Στη συνέχεια, άλλαξα την ενότητα Εισαγωγή του ιστότοπου, η οποία έλεγε: “This is Massively” (περιέχεται στην ετικέτα H1) και το έκανα “Samyak’s Portfolio” για προφανείς λόγους. Στη συνέχεια, άλλαξα το παρακάτω κείμενο στις ετικέτες παραγράφου σε “Μια βιτρίνα των έργων και των ικανοτήτων μου”.
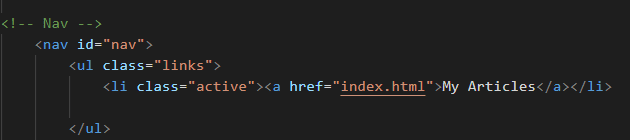
Πηγαίνοντας στην ενότητα Πλοήγηση (Nav) στο αρχείο ευρετηρίου, παρέλειψα δύο από τα τρία κουμπιά πλοήγησης που περιέχονται στην ετικέτα List. Ήθελα να δημιουργήσω έναν ιστότοπο μιας σελίδας με όλες τις λεπτομέρειες σε μία μόνο σελίδα, αλλά είστε ελεύθεροι να τροποποιήσετε τον αριθμό των κουμπιών πλοήγησης σύμφωνα με την επιλογή σας.
Αργότερα άλλαξα το κείμενο “This is Massively” στο κουμπί πλοήγησης σε “Τα άρθρα μου”.
Τροποποίηση των συνδέσμων και των εικονιδίων μέσων κοινωνικής δικτύωσης
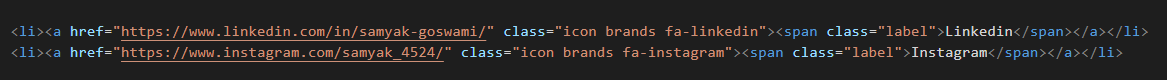
Πρέπει επίσης να δείτε τα διάφορα εικονίδια κοινωνικών μέσων στον ζωντανό διακομιστή όπως το Twitter, το Facebook, το Instagram και το GitHub. Αποφάσισα να παραλείψω το Twitter και το Facebook και να κρατήσω το Instagram και το LinkedIn για την περίπτωση χρήσης μου.
Μπορείτε να τροποποιήσετε τα εικονίδια των μέσων κοινωνικής δικτύωσης και τους συνδέσμους τους μεταβαίνοντας στην ενότητα Πλοήγηση (Nav) και μεταβαίνοντας στις ετικέτες λίστας με Twitter, Instagram και άλλα γραμμένα μέσα σε αυτά.
Παρατηρήστε πώς δεν υπάρχουν σύνδεσμοι συνδεδεμένοι σε αυτά τα εικονίδια μέσων κοινωνικής δικτύωσης, καθώς η ετικέτα href παραμένει κενή. Μπορείτε να προσθέσετε συνδέσμους στην ετικέτα href αντικαθιστώντας το “#” με τον σύνδεσμο που προτιμάτε.
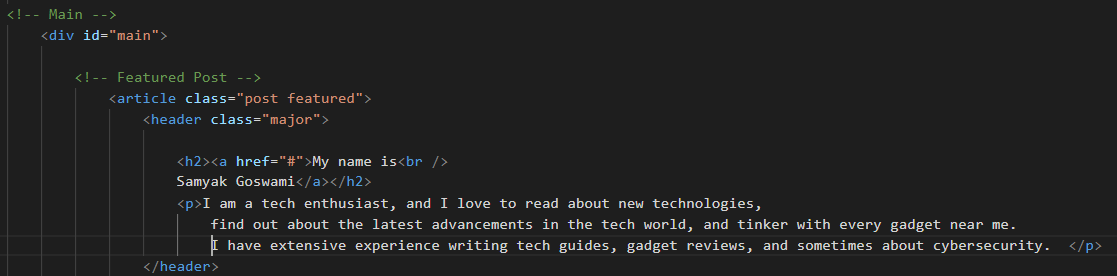
Τροποποίηση του περιεχομένου της αρχικής σελίδας
Αρχικά, άλλαξα την ετικέτα H2 και την έκανα “Το όνομά μου είναι Samyak Goswami” και στη συνέχεια άλλαξα την ετικέτα Παράγραφος σε “Είμαι λάτρης της τεχνολογίας….”. Θα πρότεινα να αλλάξετε την ετικέτα H2 με κάτι που ταιριάζει με τα περιεχόμενα της αρχικής σας σελίδας και την ετικέτα παραγράφου που την εξηγεί.
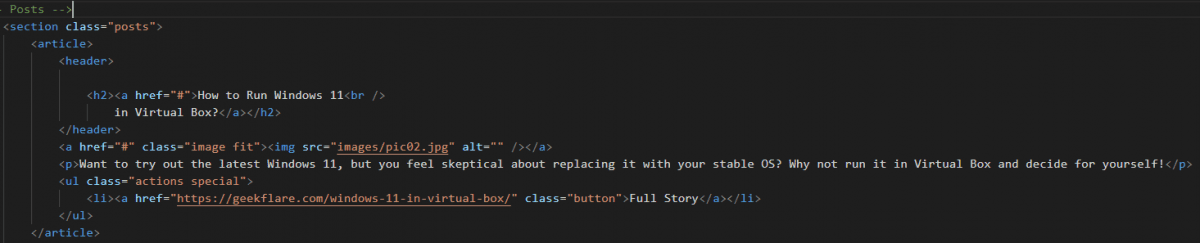
Τώρα έχουμε το πιο κρίσιμο μέρος αυτής της προσαρμογής. τροποποίηση των περιεχομένων των πλακιδίων του άρθρου.
Για να το κάνετε αυτό, μεταβείτε στην ενότητα Αναρτήσεις στο αρχείο ευρετηρίου και θα πρέπει να δείτε πολλά αποσπάσματα κώδικα που περιέχονται στις ετικέτες άρθρου. Μπορείτε να προσθέσετε συνδέσμους στις ιστορίες σας τροποποιώντας την ενότητα href όπως κάναμε κατά την προσθήκη συνδέσμων σε εικονίδια μέσων κοινωνικής δικτύωσης.
Αργότερα, μπορείτε να αλλάξετε το όνομα των άρθρων τροποποιώντας τα περιεχόμενα στις ετικέτες H2. Μπορείτε επίσης να προσθέσετε μια περιγραφή στα άρθρα σας χρησιμοποιώντας την ετικέτα παραγράφου.

Επαναλάβετε τη διαδικασία για κάθε άρθρο προσθέτοντας συνδέσμους, αλλάζοντας ονόματα και προσθέτοντας μια περιγραφή σε όλα τα άρθρα σας.
Προσθήκη εικόνων στους ιστότοπούς σας
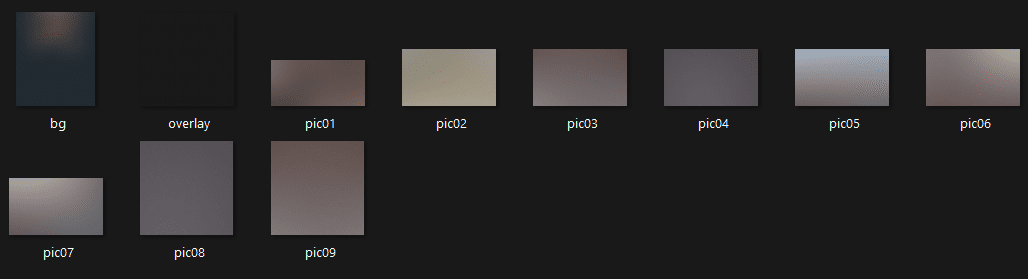
Πρέπει να έχετε παρατηρήσει ότι η προεπισκόπηση φαίνεται πολύ διαφορετική από τις εικόνες που υπάρχουν στον ιστότοπο HTML5 UP. Αυτό οφείλεται στις επίπεδες και ήπιες φωτογραφίες στο προσαρμόσιμο αρχείο. Ας εμπλουτίσουμε τον ιστότοπό μας προσθέτοντας προσαρμοσμένες εικόνες σε αυτόν.
 Πρωτότυπες Εικόνες
Πρωτότυπες Εικόνες
Για να το κάνετε αυτό, μεταβείτε στο φάκελο όπου είχατε εξάγει προηγουμένως το αρχείο zip “Massively”. Ανοίξτε τον φάκελο που εξήχθη και μεταβείτε στο φάκελο Εικόνες. Θα πρέπει να δείτε διαφορετικές εικόνες με τα ονόματα bg, pic01, pic02 και ούτω καθεξής. Αυτές είναι οι εικόνες που συνδέονται με τα άρθρα μας στην ετικέτα του άρθρου.
Μπορείτε είτε να προσθέσετε προσαρμοσμένες εικόνες και να τροποποιήσετε το αρχείο ευρετηρίου με τα ονόματα αυτών των εικόνων ή να προσθέσετε τις εικόνες και να τις ονομάσετε παρόμοια με τις προεπιλεγμένες εικόνες. Το να δίνουμε στις εικόνες πανομοιότυπα ονόματα μας γλιτώνει από την τροποποίηση του κώδικα και πολύ χρόνο στη συνέχεια.
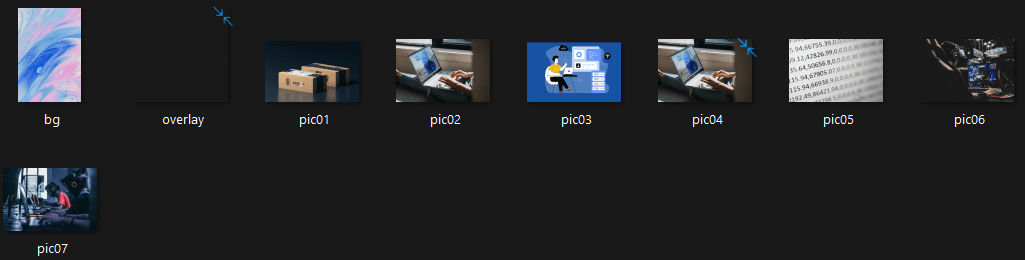
 Τροποποιημένες εικόνες
Τροποποιημένες εικόνες
Σας προτείνω να διορθώσετε και να τροποποιήσετε άλλες ενότητες του ιστότοπού σας που δεν είναι σημαντικές. Ακολουθεί το χαρτοφυλάκιο που δημιούργησα χρησιμοποιώντας τα βήματα που ανέφερα παραπάνω: samyakgoswami.με.
Πώς να ανεβάσετε τον κώδικα του ιστότοπού σας στις Σελίδες GitHub;
Αφού τελικά κωδικοποιήσετε και σχεδιάσετε τον ιστότοπό σας, ήρθε η ώρα να τον ανεβάσετε στις Σελίδες GitHub και να τον κάνετε ζωντανό στο Διαδίκτυο.
Δείτε πώς μπορείτε να ανεβάσετε τον ιστότοπό σας στις Σελίδες GitHub:
Βήμα 1: Συνδεθείτε στον λογαριασμό σας στο GitHub και μεταβείτε στην ενότητα Τα αποθετήρια μου.
Βήμα 2: Θα πρέπει να δείτε ένα αποθετήριο με το όνομα your_username.github.io. Μεταβείτε σε αυτό το αποθετήριο.
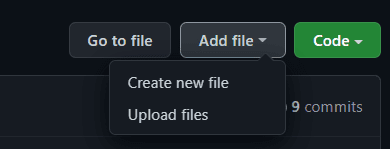
Βήμα 3: Θα πρέπει να δείτε μια επιλογή για να δημιουργήσετε το δικό σας αρχείο ή να ανεβάσετε αρχεία στο αποθετήριο GitHub.
Βήμα 4: Επιλέξτε και τα πέντε αρχεία και φακέλους. στοιχεία, εικόνες, στοιχεία, γενικά, ευρετηρίαση και μεταφορά και απόθεση στο αποθετήριο.
Μετά τη μεταφόρτωση των αρχείων, δεσμεύστε τον κώδικα και περιμένετε έως ότου το GitHub επεξεργαστεί τα αρχεία σας.
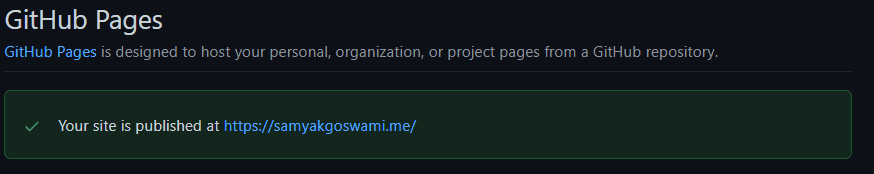
Βήμα 5: Μεταβείτε στις Ρυθμίσεις> Σελίδες GitHub για να δείτε την κατάσταση του ιστότοπού σας. Θα πρέπει να δείτε το μήνυμα “Ο ιστότοπός σας δημοσιεύεται στο your_custom_domain.”
Τώρα μπορείτε να μεταβείτε στη διεύθυνση ιστού σας και να ελέγξετε μόνοι σας τον ιστότοπο. Να θυμάστε, ότι ο ιστότοπος μπορεί να πάρει λίγο χρόνο πριν ξεκινήσει αρχικά.
Πώς να ενεργοποιήσετε την κρυπτογράφηση SSL στις Σελίδες GitHub;
Το HTTP είναι ένας μη ασφαλής τρόπος διαχείρισης των αιτημάτων των χρηστών στον ιστότοπό σας. Οποιοσδήποτε έχει κακόβουλη πρόθεση και ισχυρές τεχνικές γνώσεις μπορεί να υποκλέψει τις αλληλεπιδράσεις μεταξύ του χρήστη και του ιστότοπού σας. Από την άλλη πλευρά, το HTTPS προσφέρει σε όλους τους επισκέπτες σας μια πολύ πιο ασφαλή περίοδο περιήγησης. Οι Σελίδες GitHub προσφέρουν δωρεάν κρυπτογράφηση HTTPS και δείτε πώς μπορείτε να τη χρησιμοποιήσετε:
Κάντε κύλιση στην ενότητα Σελίδες στο αποθετήριο.
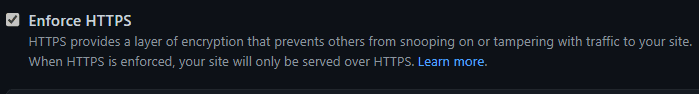
Θα πρέπει να δείτε την επιλογή «Εφαρμογή HTTPS» στο τέλος του παραθύρου. Η κρυπτογράφηση SSL θα πρέπει να ενεργοποιηθεί αμέσως μόλις επιλέξετε το πλαίσιο ελέγχου Επιβολή HTTPS.
Σε περίπτωση που διαπιστώσετε ότι η επιλογή Enforce HTTPS δεν είναι διαθέσιμη για τον τομέα σας, μπορείτε να ενεργοποιήσετε την κρυπτογράφηση SSL χρησιμοποιώντας τα παρακάτω βήματα:
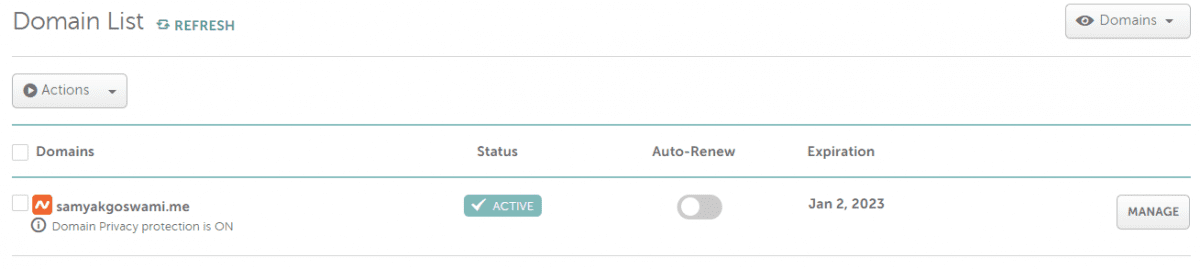
Βήμα 1: Συνδεθείτε στον λογαριασμό σας στο Namecheap και μεταβείτε στην ενότητα “Λίστα τομέων”.
Βήμα 2: Τώρα μεταβείτε στη Διαχείριση τομέα και, στη συνέχεια, στην ενότητα “Σύνθετο DNS”.
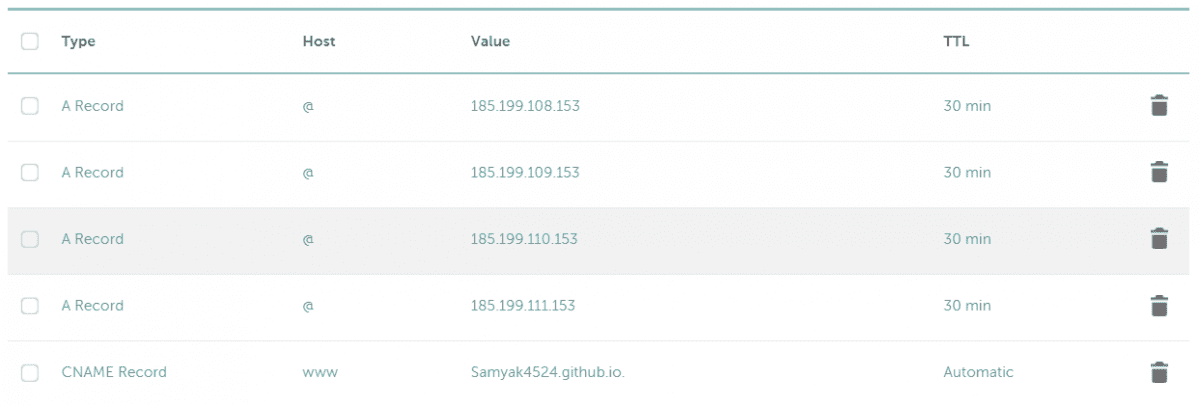
Θα πρέπει να δείτε κάποιες υπάρχουσες εγγραφές CNAME και A.
Προσθέστε τα ακόλουθα A Records με κεντρικό υπολογιστή ως “@” και διεύθυνση IP ως “185.199.108.153”. Το επόμενο με το όνομα κεντρικού υπολογιστή “@” και τη διεύθυνση IP ως “185.199.109.153”.
Ακολουθήστε την τάση μέχρι να έχετε 4 Εγγραφές A έως τη διεύθυνση IP “185.199.111.153”.
Καταργήστε όλες τις προηγούμενες εγγραφές A.
Βήμα 3: Στη συνέχεια, προσθέστε μια εγγραφή CNAME με Host ως “www” και Τιμή ως όνομα χρήστη GitHub (dot) github (dot) io.
Καταργήστε τις προηγούμενες εγγραφές CNAME. Στο τέλος, οι ρυθμίσεις σας DNS θα πρέπει να έχουν 4 Εγγραφές A και 1 Εγγραφή CNAME.
Βήμα 4: Τώρα μεταβείτε στις σελίδες GitHub στην ενότητα Ρυθμίσεις. Η επιλογή Enforce HTTPS θα πρέπει πλέον να είναι διαθέσιμη για τον τομέα σας.
Συνοψίζοντας 👈
Το GitHub δίνει μια φανταστική ευκαιρία σε κάθε μαθητή να δημιουργήσει έναν δωρεάν ιστότοπο και να τον διαχειριστεί. Αν και δεν μπορείτε να χρησιμοποιήσετε τις Σελίδες GitHub για τη φιλοξενία τεράστιων φορτίων επισκεψιμότητας, επιλέγει κάθε πλαίσιο ελέγχου για έναν στατικό ιστότοπο μικρής κλίμακας. Το δωρεάν προσαρμοσμένο όνομα τομέα, η φιλοξενία και η κρυπτογράφηση SSL το κάνουν ακόμα πιο υπέροχο.
Τώρα μπορείτε να διαβάσετε “Πώς να επιλέξετε έναν κεντρικό υπολογιστή Ιστού για τον νέο σας ιστότοπο”.
Ακολουθούν ορισμένα εργαλεία παρακολούθησης της ταχύτητας σελίδας που θα σας ειδοποιούν όταν ο ιστότοπός σας σβήσει.