Έχετε βεβαιωθεί ότι ο ιστότοπός σας είναι φιλικός προς κινητά;
Γνωρίζατε ότι η Google εισήγαγε μια νέα πολιτική που ονομάζεται Mobile-First;
Όλο και περισσότεροι χρήστες του διαδικτύου απομακρύνονται από τους επιτραπέζιους υπολογιστές και, αντί αυτού, περιηγούνται και ψωνίζουν χρησιμοποιώντας τις φορητές συσκευές τους.
Ο ανταποκρινόμενος σχεδιασμός ιστού κατέστησε δυνατή τη δημιουργία ιστότοπων που λειτουργούν σε όλες τις πλατφόρμες σε ομοιόμορφο επίπεδο. Αλλά, ακόμη και τότε, ο σχεδιασμός με απόκριση είναι μόνο ένα κλάσμα των στρατηγικών βελτιστοποίησης UX για κινητά.
Εάν θέλετε πραγματική βελτιστοποίηση απόδοσης, θα πρέπει να εξετάσετε και άλλες εναλλακτικές.
Αυτός είναι ο λόγος που δίνεται τόσο μεγάλη έμφαση στη δημιουργία του ιστότοπού σας ως α κινητή εμπειρία. Με απλά λόγια, το mobile-first σημαίνει ότι το σχέδιο και το περιεχόμενό σας έχουν βελτιστοποιηθεί πρώτα για χρήστες κινητών.
Τούτου λεχθέντος, αυτή η ανάρτηση δεν αφορά το σχεδιασμό ενός εντελώς νέου ιστότοπου. Αντίθετα, θα εξετάσουμε ορισμένες θεμελιώδεις αρχές σχεδίασης με προτεραιότητα το κινητό. Επίσης, αφιερώστε λίγο χρόνο εστιάζοντας σε τεχνικές λεπτομέρειες για τη βελτιστοποίηση της εμπειρίας χρήστη για τους χρήστες των κινητών σας.
Πίνακας περιεχομένων
#1: Σχεδιασμός με γνώμονα το κινητό
Ο Ιστός είναι χτισμένος σε μεγάλο βαθμό στην αρχή της εξυπηρέτησης των επιτραπέζιων χρηστών. Ο πραγματικός ιστός, οι πραγματικές εξελίξεις στις τεχνολογίες, εμφανίζονται καλύτερα σε μια όμορφη οθόνη πλήρους οθόνης. Ωστόσο, τα smartphone και άλλες κινητές συσκευές είναι ένα πράγμα και ήρθε η ώρα να αρχίσετε να προσαρμόζεστε στην έννοια της σχεδίασης με προτεραιότητα το κινητό.
Εκτός από την κοινή λογική σχεδίαση που ανταποκρίνεται, ποια άλλα στοιχεία σχεδίασης θα πρέπει να εφαρμόσετε στα σχέδια ιστού σας για κινητά;
- Προτεραιότητα. Οι οθόνες κινητών περιορίζονται στον διαθέσιμο χώρο προβολής. Επίσης, οι οθόνες κινητών παρουσιάζουν περιεχόμενο με κατακόρυφο τρόπο σε αντίθεση με την πολύ ευρύτερη —οριζόντια— δομή για επιτραπέζιους υπολογιστές. Αυτό σημαίνει ότι πρέπει να σχεδιάσετε χρησιμοποιώντας ιεράρχηση προτεραιοτήτων. Ποια στοιχεία είναι υψίστης σημασίας για να δουν οι χρήστες; Εάν υπάρχουν κουμπιά CTA, πόσο εύκολο είναι να τα δει ο χρήστης του κινητού;
- Περιεχόμενο πρώτα. Χρώμα δεύτερο. Μπορείτε να κάνετε μερικά ενδιαφέροντα πράγματα με τη σχεδίαση για κινητά, αλλά σίγουρα όχι στο πεδίο της σχεδίασης επιτραπέζιων υπολογιστών. Επομένως, δώστε τη θέση σας πρώτα στο περιεχόμενο. Κάντε το αντίγραφό σας και άλλα μέρη περιεχομένου εύκολα αναγνώσιμα και προσβάσιμα. Μια οθόνη κινητού είναι πολύ λιγότερο επιεικής για οπτικά στοιχεία που αποσπούν την προσοχή.
- Εύκολη πλοήγηση. Σε μια κινητή συσκευή, δεν μπορείτε απλώς να κάνετε κλικ οπουδήποτε και να επιστρέψετε στην αρχική σελίδα. Εκτός, φυσικά, εάν σχεδιάζετε για αυτόν τον τύπο πλοήγησης εκ των προτέρων. Και θα έπρεπε. Πειραματιστείτε με γραφικά στοιχεία Scroll-to-Top, αλλά και απρόσκοπτες κολλώδεις κεφαλίδες όποτε είναι δυνατόν.
Ο καλύτερος τρόπος για να ελέγξετε αν το κάνετε σωστά είναι να χρησιμοποιήσετε το τηλέφωνό σας (το κάνω συνέχεια!) και να επισκεφτείτε τον ιστότοπό σας. Κάντε μια διεξοδική εξέταση του πώς αισθάνονται τα πράγματα και ρέουν μαζί.
Εάν κάθεστε σε μια καφετέρια ή περιμένετε για μια πτήση σε ένα αεροδρόμιο, χτυπήστε κάποιον στον ώμο και ζητήστε του ευγενικά να ελέγξει τον ιστότοπό σας για εσάς. Στη συνέχεια, καθίστε αναπαυτικά και ακούστε τα σχόλιά τους. Τις περισσότερες φορές θα εκπλαγείτε με τον τρόπο που οι άνθρωποι αντιλαμβάνονται την εμπειρία χρήστη του ιστότοπού σας.
#2: Βελτιστοποίηση πόρων. εικόνες, εικονίδια κ.λπ.
Πόσο συχνά βρίσκετε τον εαυτό σας να χρησιμοποιεί γραφικά για λόγους προσωπικής προτίμησης και όχι UX; Συμβαίνει, και αν θέλετε να γίνετε δημιουργικοί, αξίζει να κατανοήσετε πώς λειτουργεί η βελτιστοποίηση μέσων.
Οπτικά στοιχεία όπως φωτογραφίες, εικόνες, εικονίδια και βίντεο είναι οι μεγαλύτεροι καταναλωτές εύρους ζώνης στις ιστοσελίδες.
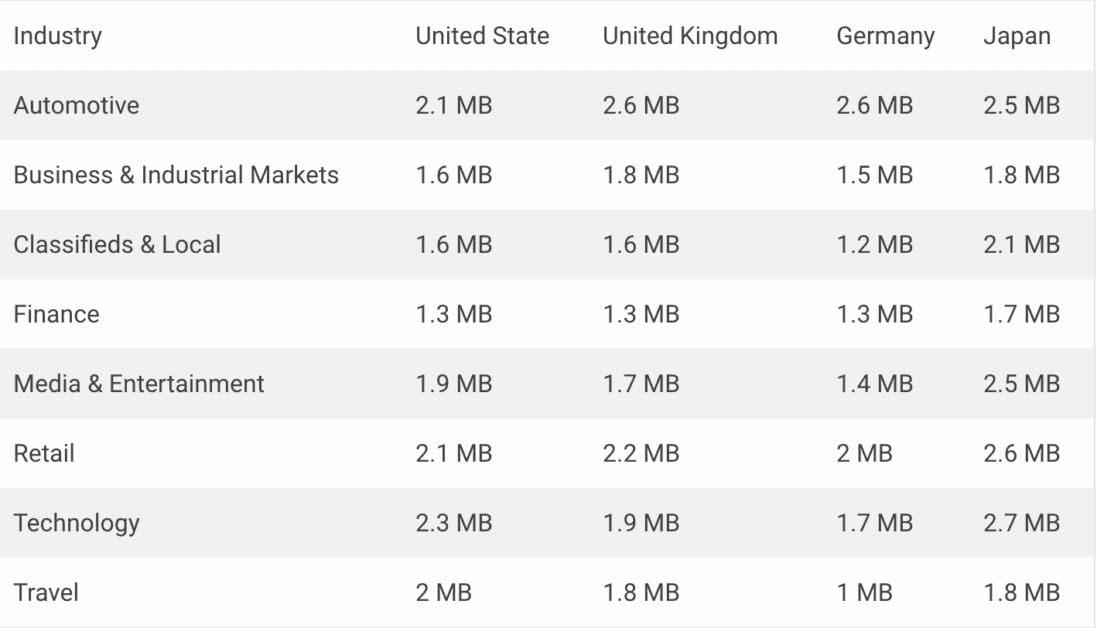
 Το μέσο μέγεθος ιστοσελίδας το 2018. Παρατίθεται ανά κλάδους και διαφορετικές χώρες.
Το μέσο μέγεθος ιστοσελίδας το 2018. Παρατίθεται ανά κλάδους και διαφορετικές χώρες.
Αν και δεν υπάρχει ένα καθορισμένο μέγεθος ιστοσελίδας που πρέπει να πληρούν όλοι, είναι κοινή λογική ότι μικρότερο μέγεθος ιστοσελίδας ισοδυναμεί με ταχύτερους χρόνους φόρτωσης.
Λοιπόν, πώς μπορείτε να περικόψετε μερικά επιπλέον KB ή ακόμα και MB από το οπτικό σας περιεχόμενο;
- Αλλάξτε το μέγεθος των εικόνων σας. Ακούγεται απλό, σωστά; Λοιπόν, δεν μπορώ να υπολογίζω πόσες φορές έχω περιηγηθεί σε έναν ιστότοπο για κινητά μόνο και μόνο για να έχω φόρτωση εικόνων 1980 x 1200 στο παρασκήνιο. Αντίθετα, φωτογραφίες πλήρους μεγέθους θα πρέπει να παρέχονται ως εναλλακτικοί σύνδεσμοι, όταν χρειάζεται. Η αλλαγή μεγέθους μπορεί να μειώσει έως και το 80% του συνολικού μεγέθους της εικόνας, ανάλογα με τις απαιτούμενες διαστάσεις σας. Ωστόσο, για κινητές συσκευές, δεν υπάρχει ποτέ λόγος να υπερβείτε το εύρος των 600-700 px το πολύ.
- Μειώστε το μέγεθος του αρχείου με συμπίεση. Η συμπίεση/βελτιστοποίηση εικόνας είναι η διαδικασία χρήσης λογισμικού τρίτων για τη μείωση του αριθμού των χρωμάτων που υπάρχουν σε μια εικόνα. Αυτό μπορεί να γίνει σε βαθμό που οι φωτογραφίες σας να μην χάσουν την έμφυτη ποιότητά τους, αλλά να μειωθεί δραστικά το μέγεθος του αρχείου τους. Εάν χρειάζεστε βοήθεια με τη συμπίεση εικόνων, μην ψάξετε περισσότερο από την ολοκληρωμένη συλλογή των εργαλείων συμπίεσης εικόνας.
- Εξερευνήστε εναλλακτικές μορφές αρχείων. Όλοι έχουν ακούσει για μορφές αρχείων PNG και JPEG. Εξάλλου, είναι τα de facto πρότυπα εικόνας στον Ιστό. Αλλά όχι για πολύ. Η πιο πρόσφατη και κορυφαία τεχνολογία στην παράδοση ψηφιακής εικόνας περιστρέφεται WebP και μορφές αρχείων SVG. Τα SVG, για παράδειγμα, μπορούν αυτόματα κλίμακα σε μέγεθος οθόνηςμειώνοντας τον αριθμό των πόρων που απαιτούνται για τη φόρτωση συγκεκριμένων οπτικών στοιχείων.
Η βελτιστοποίηση της εμπειρίας χρήστη για κινητά πρώτα δεν είναι παρά πολύ προσεκτική. Το να σχεδιάζετε με παρόρμηση σημαίνει ότι δεν λαμβάνετε υπόψη τις μακροπρόθεσμες επιπτώσεις των αποφάσεών σας. Ενώ μια προσεκτική προσέγγιση σάς βοηθά να χτίσετε με γνώμονα τους χρήστες κινητών από την αρχή.
#3: Προφόρτωση και Τεμπέλης-φόρτωση
Είναι απαραίτητο να φορτωθούν όλοι οι πόροι πολυμέσων σε σελίδες που χρειάζονται σημαντικό χρόνο για να διαβάσουν; Και, μπορεί να βοηθήσει η απόδοση εξωτερικών σελίδων πριν από τους χρήστες που τις επισκέπτονται;
Ας δούμε πρώτα τα προγράμματα προφόρτωσης, γνωστά και ως συμβουλές προγράμματος περιήγησης.
Τα προγράμματα προφόρτωσης είναι τρόποι με τους οποίους μια σελίδα ενημερώνει το πρόγραμμα περιήγησης για πιθανές ευκαιρίες πλοήγησης. Π.χ. ένας χρήστης μπορεί να επισκεφτεί τη Σελίδα Β από τη Σελίδα Α.
Με την προφόρτωση, ο χρήστης μπορεί να αποδώσει τη Σελίδα Β πριν κάνει κλικ στον σύνδεσμο πλοήγησης στη Σελίδα Α.

Λάβετε υπόψη ότι η προφόρτωση δεν λειτουργεί πάντα και εναπόκειται στο πρόγραμμα περιήγησης να λάβει την τελική απόφαση. Παράγοντες όπως ο τύπος της συσκευής και το εύρος ζώνης σταθμίζονται ξεχωριστά.
Ποιοι είναι οι πιο συνηθισμένοι τύποι προφόρτωσης;
- Προανάκτηση. Αυτός ο τύπος υποδηλώνει ότι μια συγκεκριμένη διεύθυνση URL είναι πολύ πιθανό να είναι η επόμενη επιλογή πλοήγησης. Και, εάν το πρόγραμμα περιήγησης εγκρίνει το αίτημα, τότε θα αποθηκεύσει αυτόματα σημαντικούς πόρους σελίδας, γεγονός που με τη σειρά του κάνει την επόμενη σελίδα να φορτώνει πολύ πιο γρήγορα.
- Προαπόδοση. Ενώ ο παραπάνω τύπος ανακτά μόνο ορισμένους πόρους, η προαπόδοση θα αποθηκεύσει προσωρινά ολόκληρη τη σελίδα. Όλο το περιεχόμενο που αποδίδεται αποθηκεύεται στη μνήμη της συσκευής των χρηστών.
- DNS-Prefetch. Η προφόρτωση DNS θα επιλύσει το καθορισμένο DNS και τίποτα άλλο. Ως αποτέλεσμα, εάν ένας χρήστης κάνει μια συγκεκριμένη «στροφή» στον ιστότοπό σας, ουσιαστικά μειώνετε τον χρόνο που χρειάζεται για την πλοήγηση.
- Προσύνδεση. Το ίδιο όπως παραπάνω, αλλά δημιουργεί επίσης συνδέσεις και χειραψίες, με συνδέσεις TCP και TLS.
Ποια είναι μερικά παραδείγματα κώδικα για προγράμματα προφόρτωσης;
<link rel="dns-prefetch" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="preconnect" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="prefetch" href="folder/script.js" as="script"> <link rel="prerender" href="customURL.com/preview.html">
Εφόσον τα προγράμματα προφόρτωσης χρησιμοποιούν δυναμικές ετικέτες HTML, μπορείτε προφόρτωση περιεχομένου όπως το Google Fonts ή δημιουργήστε ένα προσαρμοσμένο σενάριο για προφόρτωση στοιχείων JavaScript στο WordPress.
BTW, αν χρησιμοποιείτε WordPress τότε WP Rocket μπορεί να σας βοηθήσει με αυτό να υπερφορτώσετε τον ιστότοπό σας.
Τώρα που ξέρετε περισσότερα για τα preloaders, ας μιλήσουμε για το άλλο καυτό θέμα: lazy-loading.
Τι είναι το Lazy Loading;
Κάθε φορά που επισκέπτεστε μια νέα ιστοσελίδα, είτε πρόκειται για ανάρτηση ιστολογίου είτε για στατική τοποθεσία — το πρόγραμμα περιήγησης ανακτά ολόκληρο το περιεχόμενο της σελίδας και, στη συνέχεια, εξυπηρετεί αυτό το περιεχόμενο ως εγγενή εμπειρία περιήγησης. Στις περισσότερες περιπτώσεις, αναγκάζεστε να πραγματοποιήσετε λήψη ολόκληρης της σελίδας χωρίς να βλέπετε στην πραγματικότητα περισσότερο από πάνω από το πάσο.
Ενώ με την τεμπέλικη φόρτωση, το πρόγραμμα περιήγησης καλείται να φορτώσει (απόδοση) περιεχόμενο που βρίσκεται μόνο εντός της θύρας προβολής του χρήστη. Επομένως, εάν προστεθούν φωτογραφίες ή βίντεο με ευαίσθητο μέγεθος σε μια συγκεκριμένη σελίδα, αυτά τα αρχεία θα εμφανίζονται μόνο κάθε φορά που η οθόνη του προγράμματος περιήγησής σας φτάνει σε αυτό το μέρος του ιστότοπου.
Και αν ανησυχείτε για πιθανά προβλήματα SEO, μην ανησυχείτε. Ο Yoast το επιβεβαίωσε Η Google αποδίδει σελίδες που χρησιμοποιούν αργή φόρτωσηκαι το βλέπει ως απλώς ένα ακόμη σήμα βελτίωσης της απόδοσης.

Η σύστασή μου για χρήση βιβλιοθήκης είναι Layzr.js — απλή και αποτελεσματική αργή φόρτωση για τις εικόνες σας! Το σενάριο ενεργοποιείται και στην αρχική σελίδα του έργου, ώστε να μπορείτε να το δείτε να εκτελείται σε πραγματικό χρόνο. Οι χρήστες του WordPress μπορούν να βρουν δεκάδες πρόσθετα τεμπέλης φόρτωσης στο δημόσιο αποθετήριο προσθηκών.
#4: Προσωρινή αποθήκευση στο Web
Η προσωρινή αποθήκευση Ιστού βασίζεται στην έννοια της αντιγραφής μιας έκδοσης μιας σελίδας, η οποία μπορεί στη συνέχεια να παρουσιαστεί στον χρήστη ανά πάσα στιγμή. Οι σελίδες αποθηκεύονται στην κρυφή μνήμη κατά την πρώτη επίσκεψη στη σελίδα ενός ιστότοπου. Όταν ένας νέος χρήστης προσπαθεί στη συνέχεια να αποκτήσει πρόσβαση σε αυτήν τη σελίδα, αντί να εμφανιστεί η ζωντανή έκδοση, ο διακομιστής ιστού θα εμφανίσει την προσωρινά αποθηκευμένη έκδοση.
Ο στόχος κάθε είδους προσωρινής αποθήκευσης είναι η βελτίωση της απόδοσης του ιστότοπου και η μείωση των απαιτούμενων πόρων back-end. Ανάλογα με τη λύση προσωρινής αποθήκευσης, μπορείτε να διαμορφώσετε προσαρμοσμένα διαστήματα και άλλα συμβάντα που βασίζονται σε έναυσμα.

Μερικά από τα πιο δημοφιλή ονόματα στην προσωρινή αποθήκευση ιστού είναι το Varnish, το Squid και το Memcached. Αλλά να είστε σίγουροι ότι υπάρχουν πολλές άλλες λύσεις στην αγορά, ειδικά αν είστε χρήστης του WordPress.
Μπορείτε επίσης να εξετάσετε το ενδεχόμενο εγγραφής σε ένα CDN.
Τι είναι το CDN (Δίκτυο παράδοσης περιεχομένου);
Ένα δίκτυο παράδοσης περιεχομένου χρησιμοποιεί ένα παγκόσμιο σύμπλεγμα κατανεμημένων διακομιστών για να παρέχει απίστευτα γρήγορη παράδοση περιεχομένου. ΕΝΑ CDN μπορεί να μεταφέρει γρήγορα όλους τους δημοφιλείς τύπους περιεχομένου στον ιστό: βίντεο, φωτογραφία, JavaScript, κ.λπ. Αυτές τις μέρες, το μεγαλύτερο μέρος της επισκεψιμότητας των ιστών διέρχεται από κάποια μορφή CDN.
Το μόνο πράγμα που πρέπει να θυμάστε σχετικά με τα δίκτυα παράδοσης περιεχομένου είναι ότι λειτουργούν καλύτερα όταν χρησιμοποιούνται σε ιστότοπους υψηλής ζήτησης. Έτσι, εάν εξυπηρετείτε μόνο μερικές χιλιάδες επισκέπτες το μήνα, η εμφάνιση αξιοσημείωτων βελτιώσεων μπορεί να αποδειχθεί δύσκολη. Ωστόσο, ένα CDN είναι μια εξαιρετική λύση για τη βελτίωση των χρόνων φόρτωσης του ιστότοπού σας, τη μείωση του κόστους του εύρους ζώνης, την αύξηση της διαθεσιμότητας περιεχομένου και την ενίσχυση της συνολικής ασφάλειας.
Εάν δεν έχετε προηγούμενη εμπειρία με CDN, συνιστούμε να δοκιμάσετε Cloudflare — παρέχουν ένα πρόγραμμα δωρεάν για πάντα και είναι μια εξαιρετική πλατφόρμα για να ξεκινήσετε να μαθαίνετε. Και αν το Cloudflare δεν ανταποκρίνεται στις προσδοκίες σας, ρίξτε μια ματιά στην ανάρτησή μας για τους καλύτερους δωρεάν παρόχους CDN στην αγορά.
#5: AMP (Accelerated Mobile Pages)
της Google Έργο AMP είναι η βελτιστοποίηση για κινητά σε στεροειδή! Ουσιαστικά, το AMP απογυμνώνει τις σελίδες σας σε βασικά στοιχεία για να παρέχει μια εξαιρετικά γρήγορη εμπειρία φόρτωσης, αλλά και για να κάνει την αναγνωσιμότητα του περιεχομένου ως προτεραιότητα. Δεδομένου του πόσο σημαντική είναι η ταχύτητα της σελίδας, μπορείτε να συγκεντρώσετε το θάρρος να πείτε όχι σε σχεδόν στιγμιαίους χρόνους φόρτωσης;

Εντάξει, όλα αυτά τα τσιτάτα ακούγονται υπέροχα, αλλά πώς λειτουργεί το AMP;
Το AMP είναι μια γυμνή σελίδα HTML με ορισμένους περιορισμούς για το είδος του περιεχομένου που μπορεί να εμφανιστεί. Αυτό οδηγεί σε πολύ ταχύτερους χρόνους φόρτωσης και συνολική απόδοση λόγω περιορισμού στην εκτέλεση σεναρίων και άλλα.
Η JavaScript, για παράδειγμα, δεν λειτουργεί με AMP. Εκτός, φυσικά, εάν χρησιμοποιείτε το Η βιβλιοθήκη AMP JS είναι διαθέσιμη στο GitHub. Η χρήση της βιβλιοθήκης JS σάς επιτρέπει να επιτύχετε ορισμένα αποτελέσματα, όπως η αποφυγή αποκλεισμού διαφημίσεων, αλλά αν θέλετε πραγματική απόδοση, τότε το ακατέργαστο AMP είναι ο καλύτερος τρόπος.
#6: Δοκιμή πριν τη δέσμευση
Στη σημερινή εποχή, δεν υπάρχει καμία δικαιολογία για να μην έχετε ένα ξεχωριστό περιβάλλον σκηνής για το έργο σας. Οι περισσότερες πλατφόρμες φιλοξενίας cloud προσφέρουν περιβάλλοντα σταδίου από προεπιλογή, επομένως επικοινωνήστε με τον πάροχο σας για να δείτε εάν έχετε πρόσβαση σε ένα.

Τι είναι ένα περιβάλλον σκηνής;
Λοιπόν, ο πιο γρήγορος τρόπος για να το εξηγήσετε αυτό είναι κοιτάζοντας τον τρέχοντα ζωντανό ιστότοπό σας.
Αυτός ο ιστότοπος είναι αυτό που αποκαλείτε ιστότοπο παραγωγής — μια έκδοση σε πραγματικό χρόνο όλου του κώδικα, των σεναρίων και του περιεχομένου στο οποίο βασίζεται ο ιστότοπός σας. Ένα περιβάλλον σκηνής σε αυτό το πλαίσιο είναι ένα αντίγραφο του ιστότοπου παραγωγής σας. Μια εικονική τοποθεσία αν θέλετε. Και σε αυτό το περιβάλλον σκηνής, μπορείτε να κάνετε αλλαγές ή να προσθέσετε νέες δυνατότητες χωρίς να χαλάσετε τον ζωντανό ιστότοπό σας.
Πάντα αναπολώ την ανάρτηση της Ashley Harpp, Μην χάνετε χρόνο – Δοκιμάστε τις αλλαγές πριν δεσμευτείτε.
Η άποψή της για το πώς «ξεγελάμε» τον εαυτό μας για να αποφύγουμε ορισμένα πράγματα είναι ένα χαρακτηριστικό παράδειγμα του πώς δεν θέλουμε να αναλαμβάνουμε την ευθύνη όταν κάνουμε ένα λάθος. Ωστόσο, η ανάρτηση της Ashley περιλαμβάνει επίσης συνδέσμους προς χρήσιμα εργαλεία για τη δημιουργία ενός τοπικού περιβάλλοντος σκηνής.
Η δοκιμή δεν είναι τόσο τρομακτική όσο ακούγεται. Αλλά είναι σίγουρο ότι είναι τρομακτικό όταν διαγράφετε κατά λάθος ολόκληρη τη βάση δεδομένων σας σε έναν διακομιστή παραγωγής!
Τελική δήλωση
Η βελτιστοποίηση του ιστότοπού σας για μια ομαλή εμπειρία κινητής τηλεφωνίας δεν είναι και τόσο δύσκολη. Το μόνο που χρειάζεστε είναι λίγη αποφασιστικότητα και να εφαρμόσετε πρόθυμα τις μεθόδους που περιγράφονται σε αυτήν την ανάρτηση. Το πιθανότερο είναι ότι είστε ήδη εξοικειωμένοι με πράγματα όπως η προσωρινή αποθήκευση περιεχομένου και η τεμπέλης φόρτωση, αλλά τι γίνεται με τα περιβάλλοντα σταδιοποίησης ή τα προγράμματα προφόρτωσης;
Ας ελπίσουμε ότι αυτή η ανάρτηση έχει ρίξει λίγο φως στην τρέχουσα κατάσταση της βελτιστοποίησης ιστοτόπων για κινητά.

